
Last month, we launched our first edition of ‘Prismic Chronicles,’ a monthly series to showcase our latest product updates! We’ve been having fun shipping new features and improvements weekly to simplify how you create and manage your websites.
In this issue, we cover:
- New page snippet support for SvelteKit projects to accelerate development.
- Pre-built, pre-styled slice templates now available for Next, Nuxt, and SvelteKit projects.
- A new automated tool to upgrade your project to the latest version of Prismic.
- Major progress on link field support and other features in the new Page Builder.
- Multi-lang support with the Migration API.
- Updates to open-source libraries like
@prismicio/clientfor better error handling and developer experience.
So, let’s get started! 👇
Join our research panel!
If you're excited about new features, imagine having a say in what comes next! We're inviting you to become a part of our Research Panel. This is your chance to share insights, provide valuable feedback, and help shape the future of Prismic.
👉 Join the Research Panel Now and let your voice be heard!
Page snippet support for SvelteKit projects
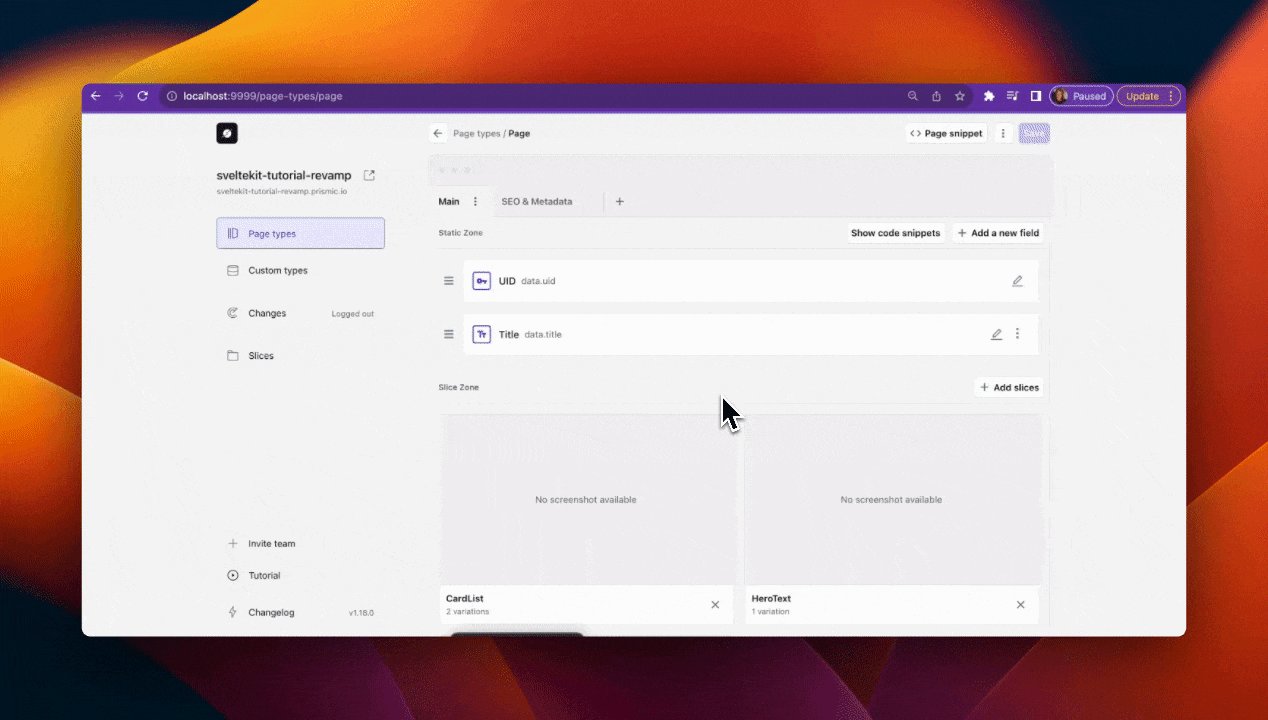
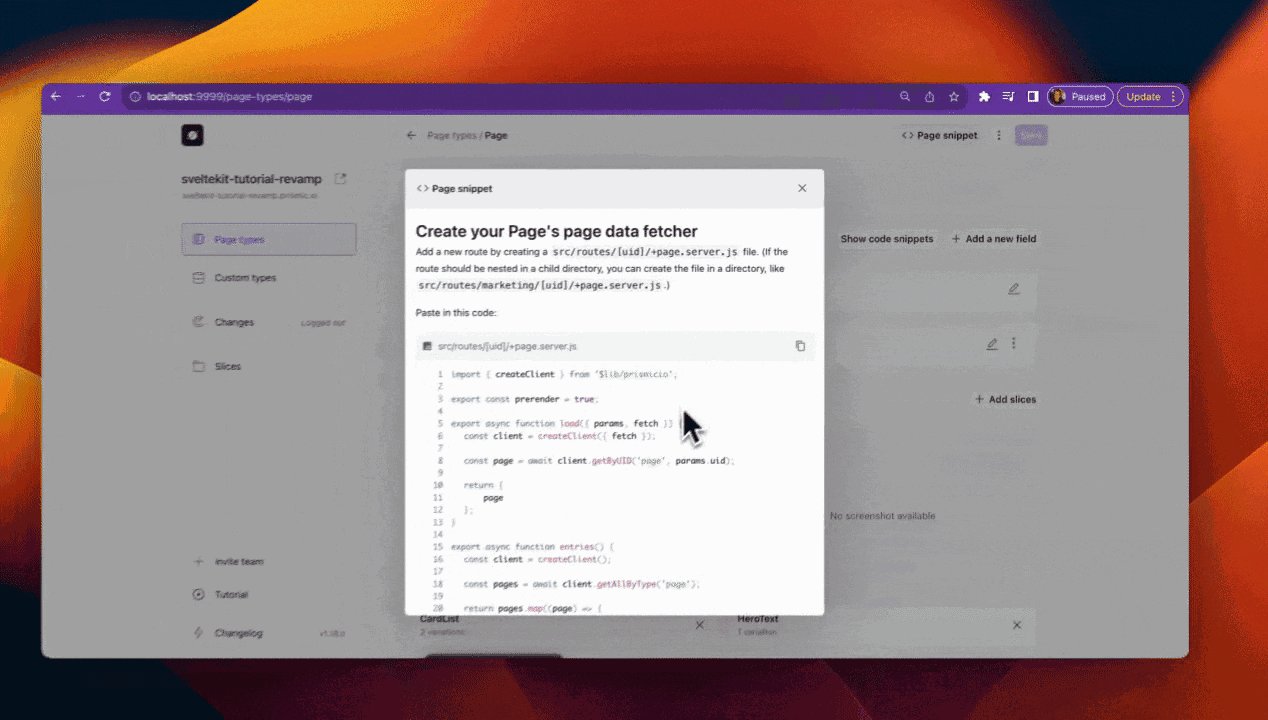
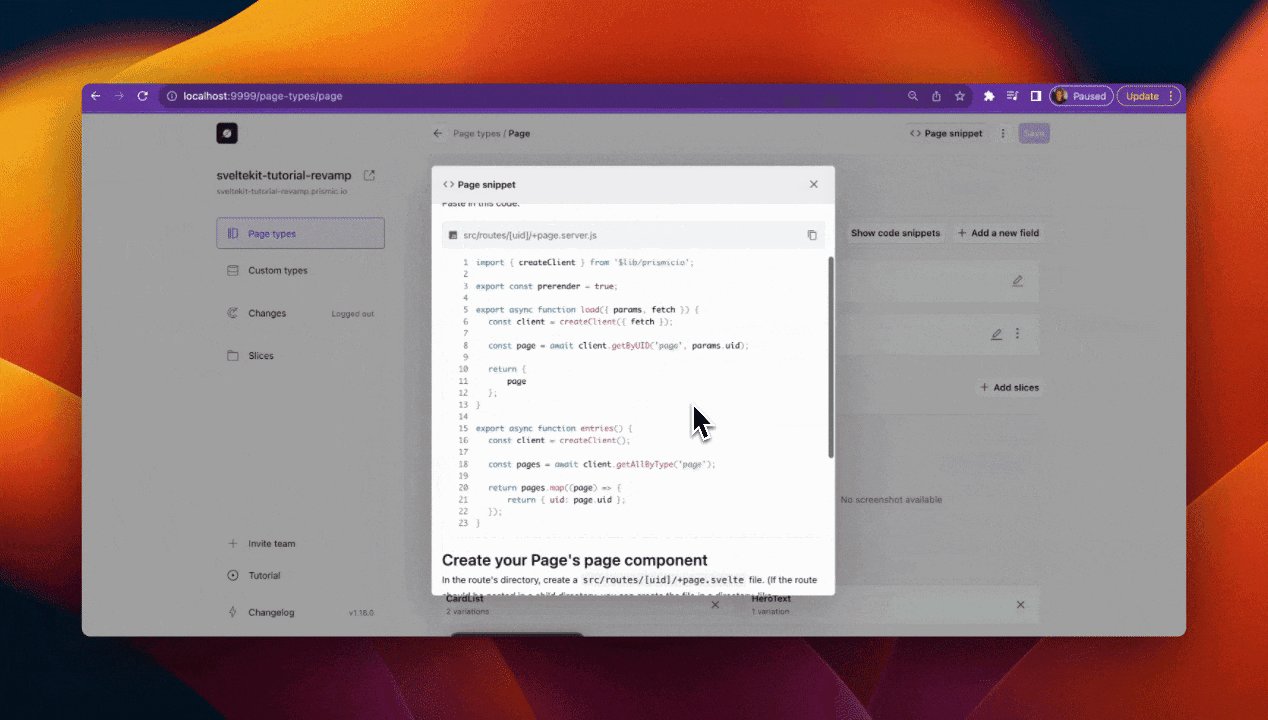
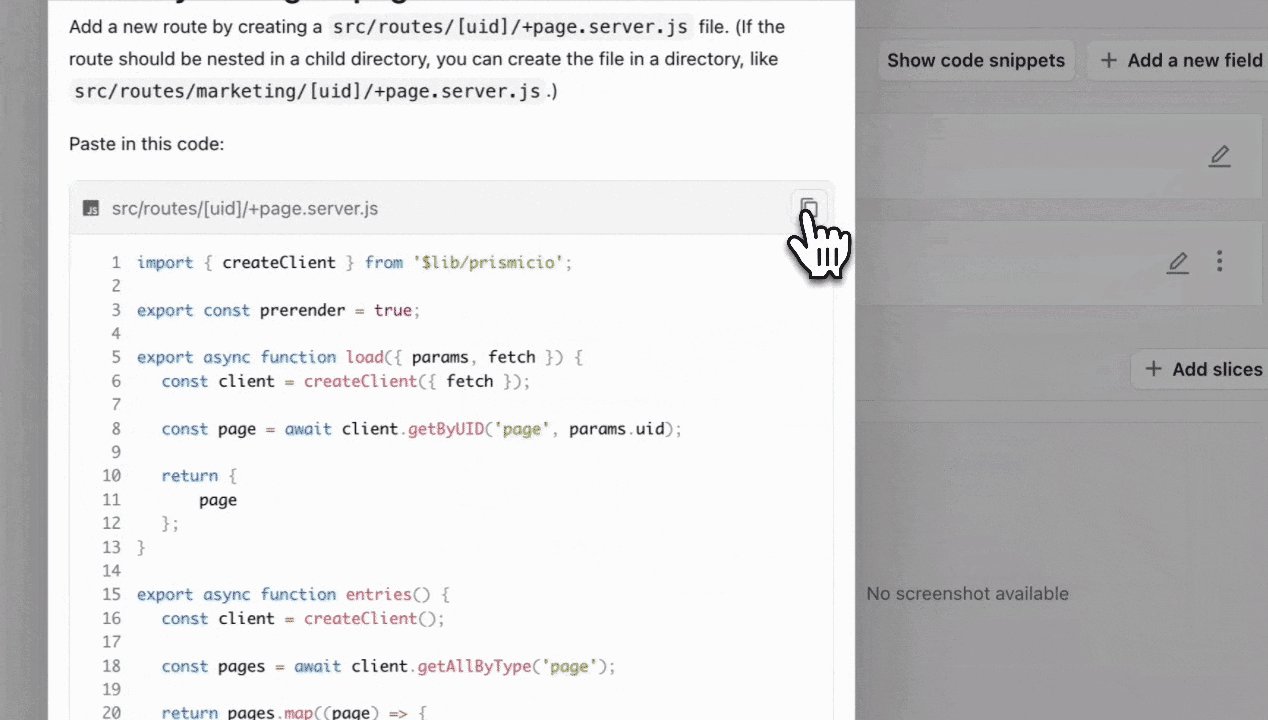
Last month, we launched Slice Machine support for SvelteKit, and our team was committed to making sure you have the same access to all of the latest features that are supported with our Next.js and Nuxt integrations. One of those is page snippets, or code snippets that you can use as a boilerplate for your page component. Page snippets help reduce development time and allow developers to start building single and repeatable page types quickly.
We are excited to share that page snippets are now fully supported for SvelteKit projects, making it very easy to copy and paste all the code you need to build out your Prismic pages. For SvelteKit, you might know there is a server component and a page component that you need to create, and the page snippet feature has the code for both! So, all you have to do is copy the code and follow the instructions for where to put it! This will automatically fetch the data and render out the slices for that page.

The team is also working to implement full Prismic preview support for SvelteKit, which will be coming in the next couple of weeks, so stay tuned for that!
Slice templates for Next, Nuxt, and SvelteKit projects
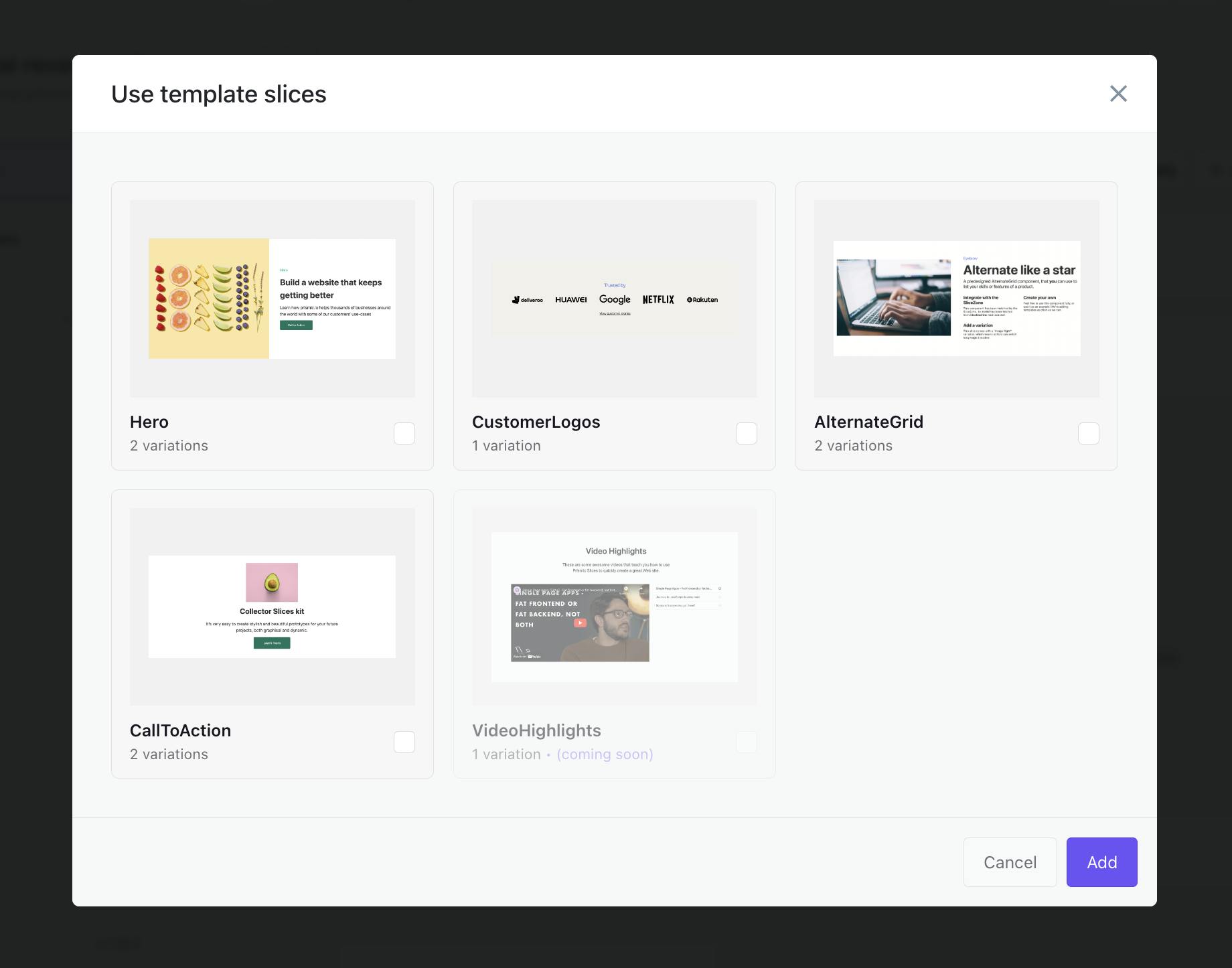
Slice templates are pre-made, pre-styled slices that are meant to fast-track the creation of your first page in Slice Machine. By simply selecting the templates you want and clicking Add, these pre-built slices will be instantly added to your page. Slice templates can help speed up your development workflow and ensure that you are structuring your components properly.

We initially released slice templates for Next.js projects and saw the adoption was great and that users really liked and utilized them. So, we have added full slice template support for Nuxt and SvelteKit projects as well!
Upgrade your project to the latest version of Prismic
One of the biggest product updates that we are excited to share is our new upgrade tool. Now, with our new automated tool, you can update your project to the latest version of Prismic, finally having access to Slice Machine and the new Page Builder.
Our goal is to enable long-time, loyal Prismic users who may be blocked by the old custom type builder to be able to upgrade to modern Prismic. This will allow you to take full advantage of the local development workflow while also getting you ready to use the new Page Builder!
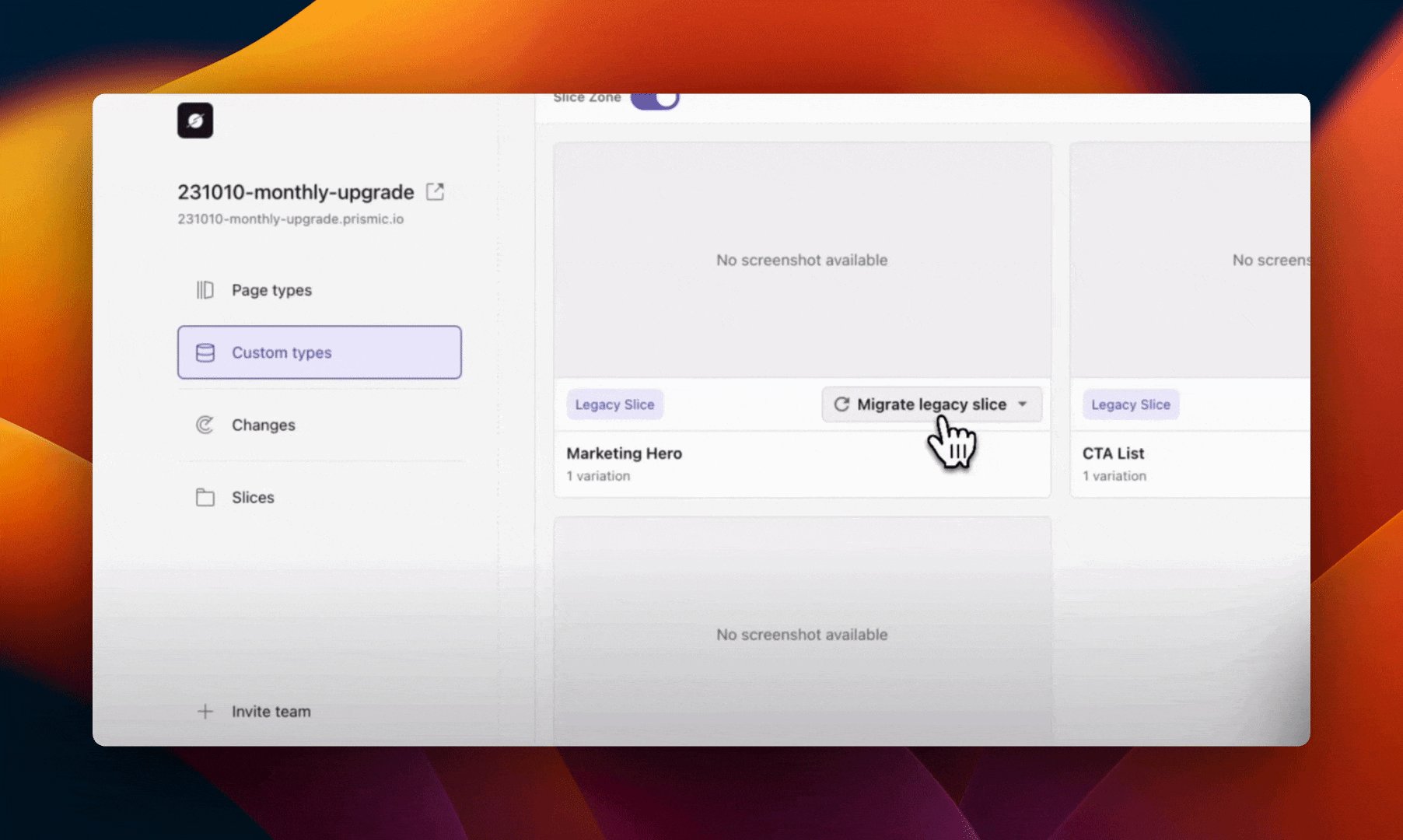
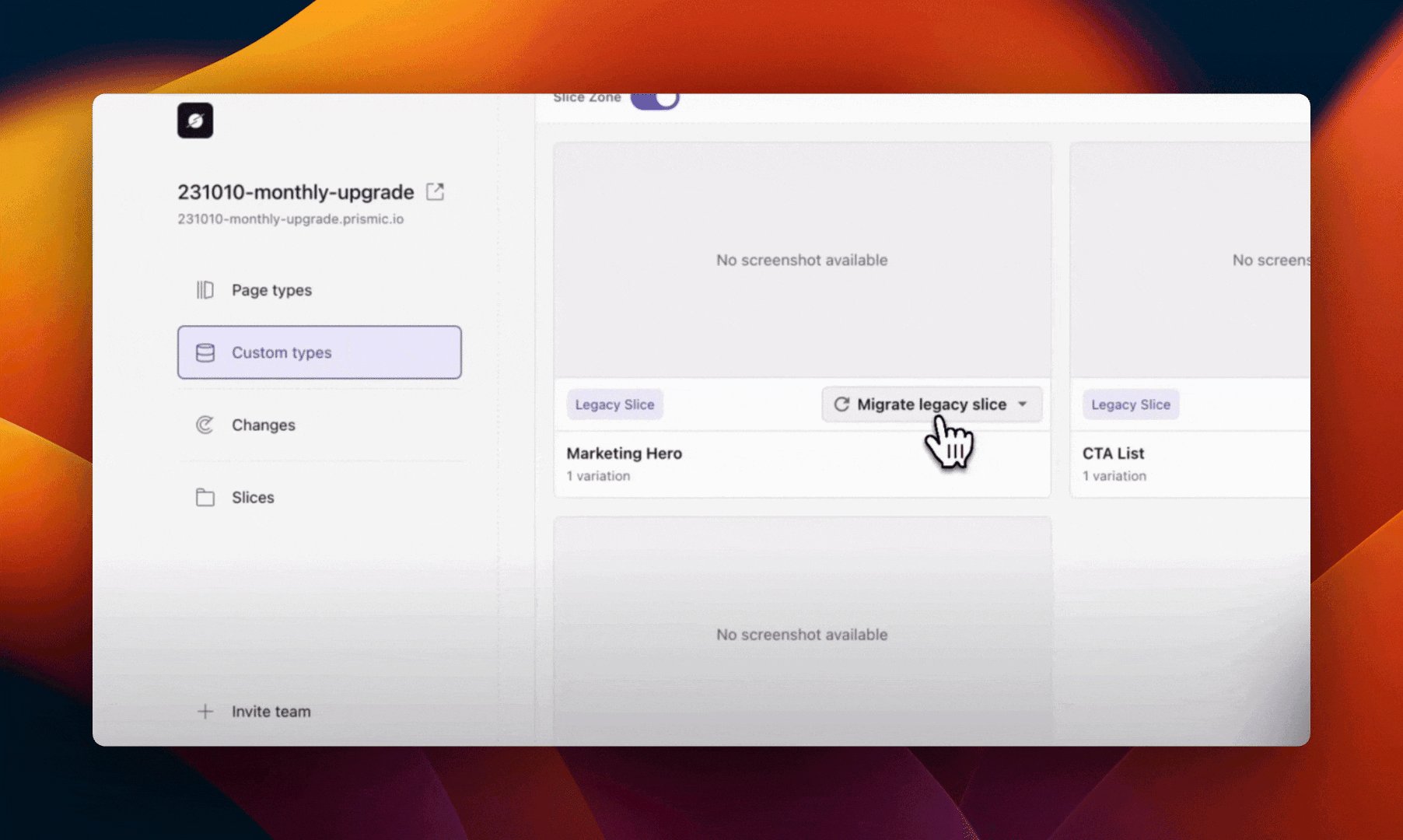
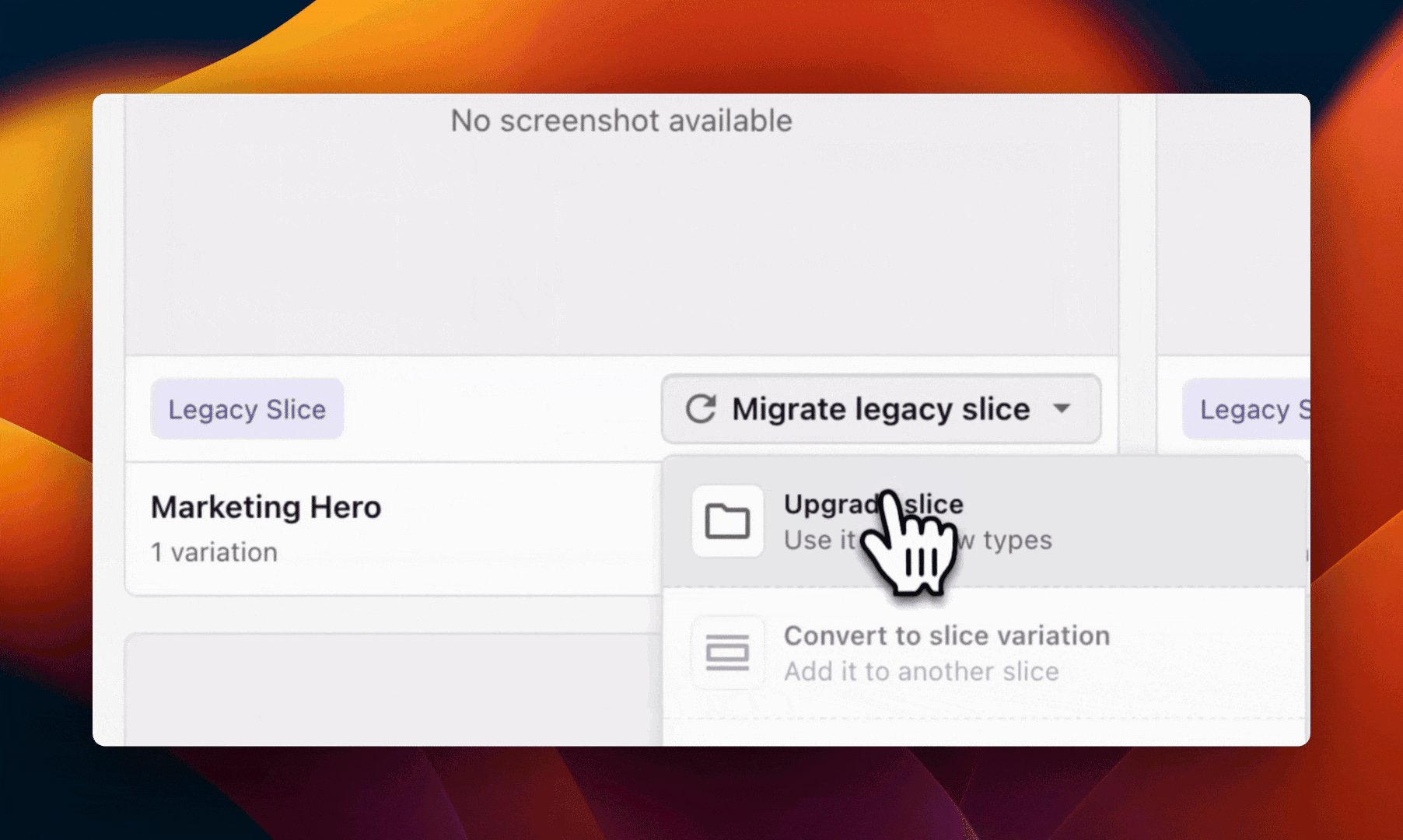
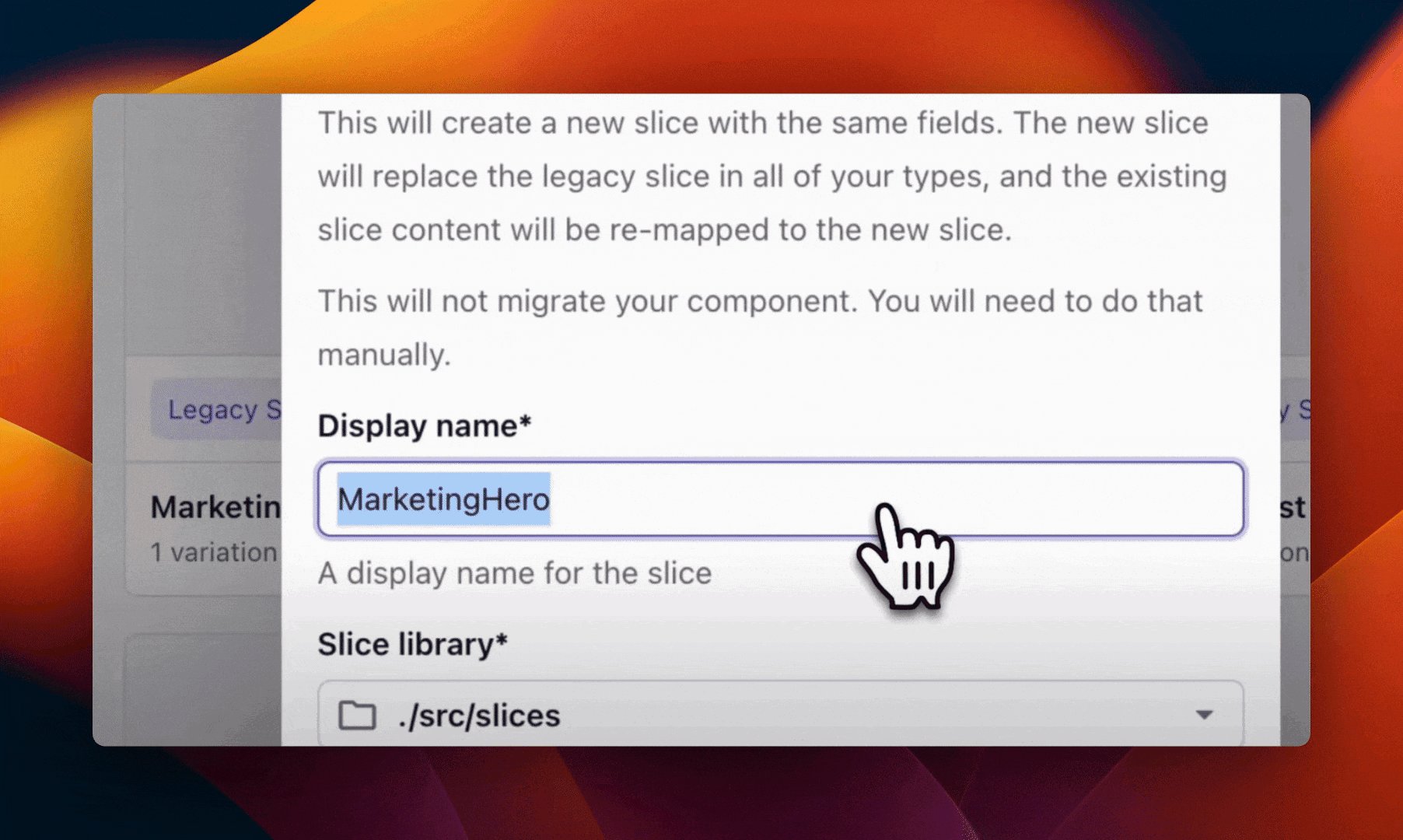
To walk you through this process, you can check out our upgrade tool article, which includes a demo video of exactly how this works. It will show how you can initialize Slice Machine inside your old project, which will pull down your types locally so you can start working on them from within Slice Machine. Slice Machine will recognize your legacy slices and allow you to update these slices with just the click of a button.

By doing this, Slice Machine will perform the upgrade for you. It will:
- Create a new component for the slice.
- Bring over the content for the slice so you don’t lose any of your previous content.
The only thing left for you to do is wire back your code to this new slice managed by Slice Machine. A great thing about this new feature is that it is iterative, meaning you don’t have to bring over all of your slices at once. You can do just the ones that are most important to you and save the rest for later.
Request early access to the upgrade tool!
This upgrade tool allows you to experience the best of Prismic, like Slice Machine and the new Page Builder. To start upgrading your project, request early access by filling out this short form.
Progress towards full feature parity for the new Page Builder
One of our main priorities has been to bring the new Page Builder up to full feature parity with the legacy editor while continuing to improve the overall experience and unlock creativity and growth. This month, we have added support for several features that we want to cover.
Try out the new Page Builder!
Haven’t experienced the new Page Builder for yourself?This visual builder allows you to drag and drop page sections to build website pages as easily as a slide deck. Give the demo a try for yourself - no email or signup is required!
Link field and relative link support
We want to make sure we support all of the fields and features you’ve had with the old editor, and so we have recently added a lot of link field support, including:
- Linking to a web page
- Linking to a Prismic page (content relationship)
- Linking to media
These linking features are also supported within a rich text field as well.

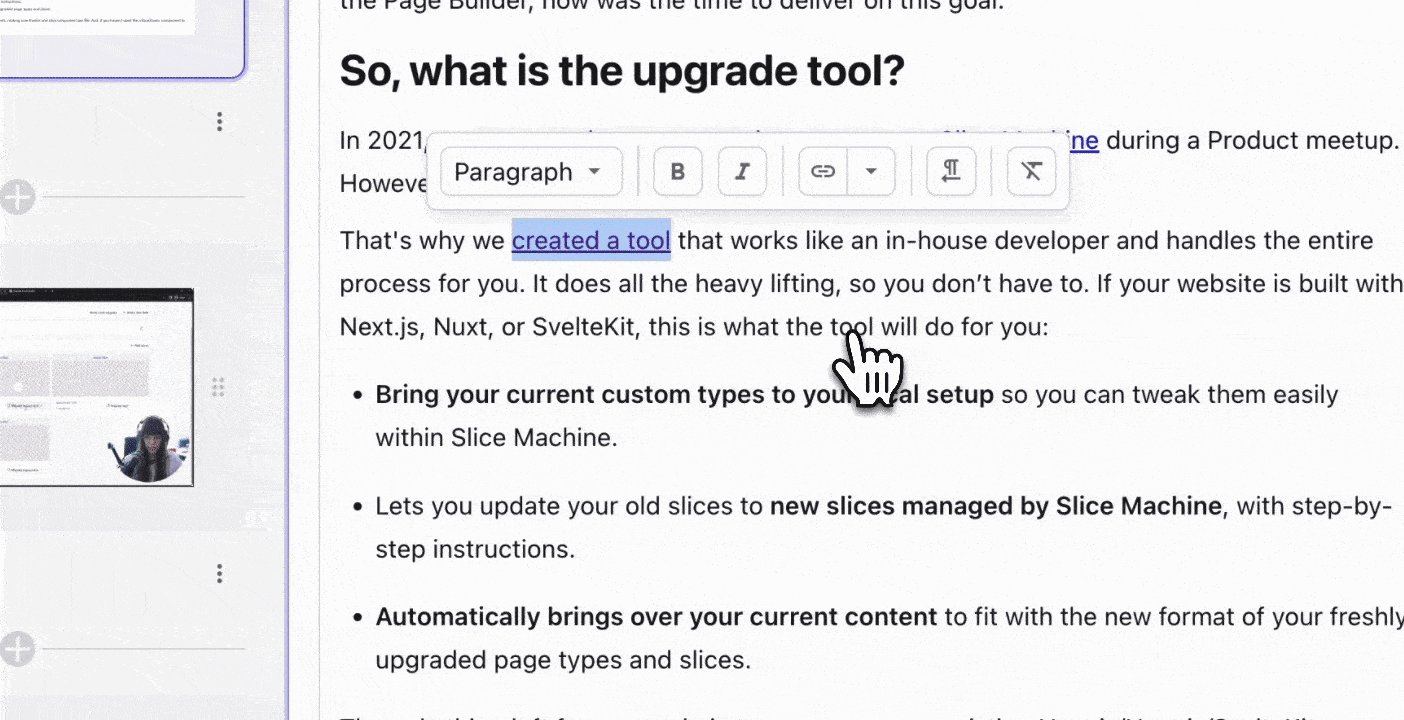
We have also added support for relative links, which is a new feature for the Page Builder. So, for example, rather than having to put an absolute link like https://prismic.io/about, I can simply put /about, and it will work.
Relative links make content more portable, allowing pages and assets to be moved between sections or domains without breaking links. They can also make content migrations between environments smoother without requiring find-and-replace updates on links.
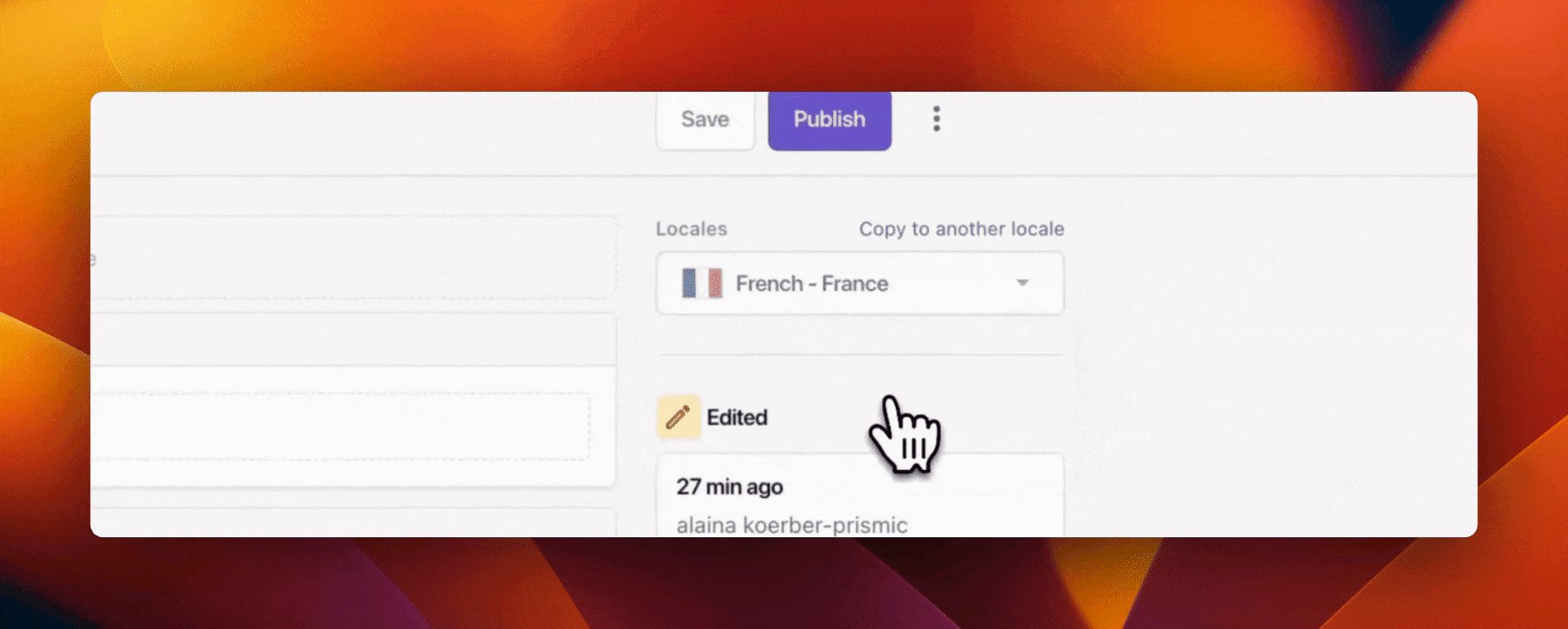
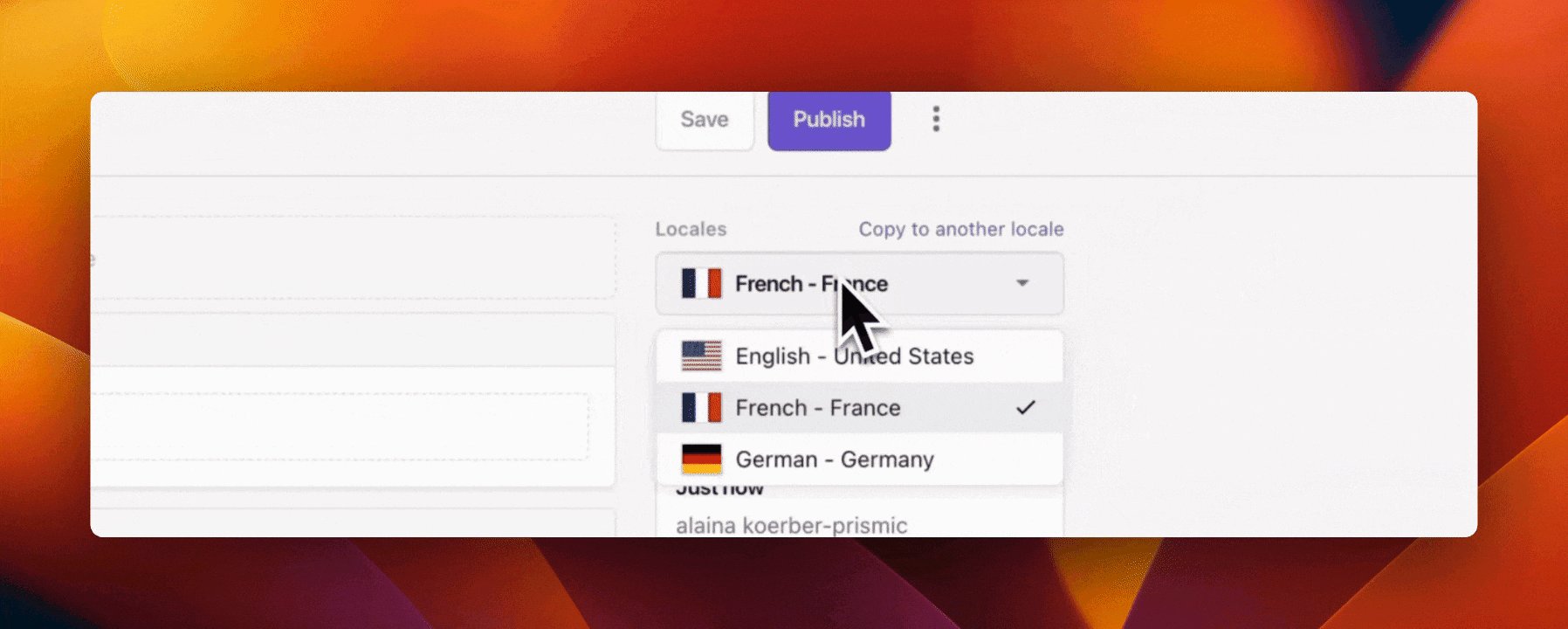
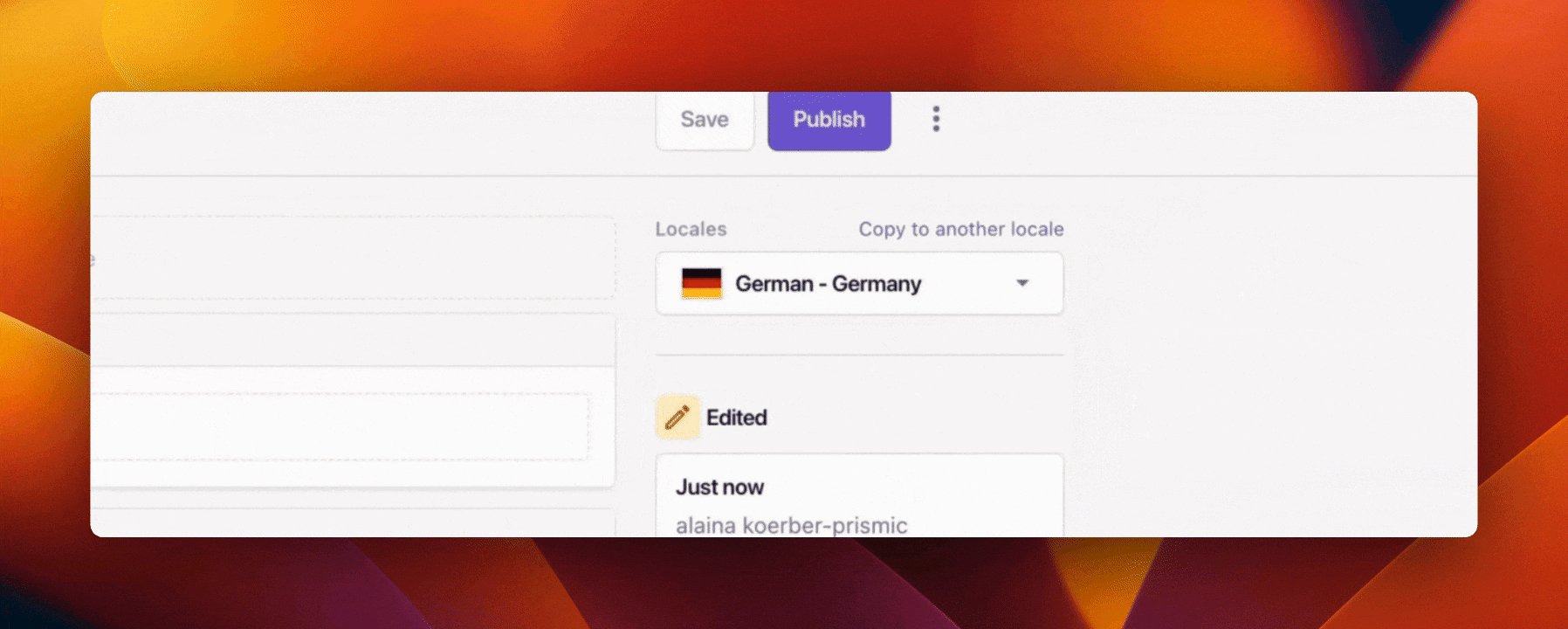
Locale support for content relationship fields
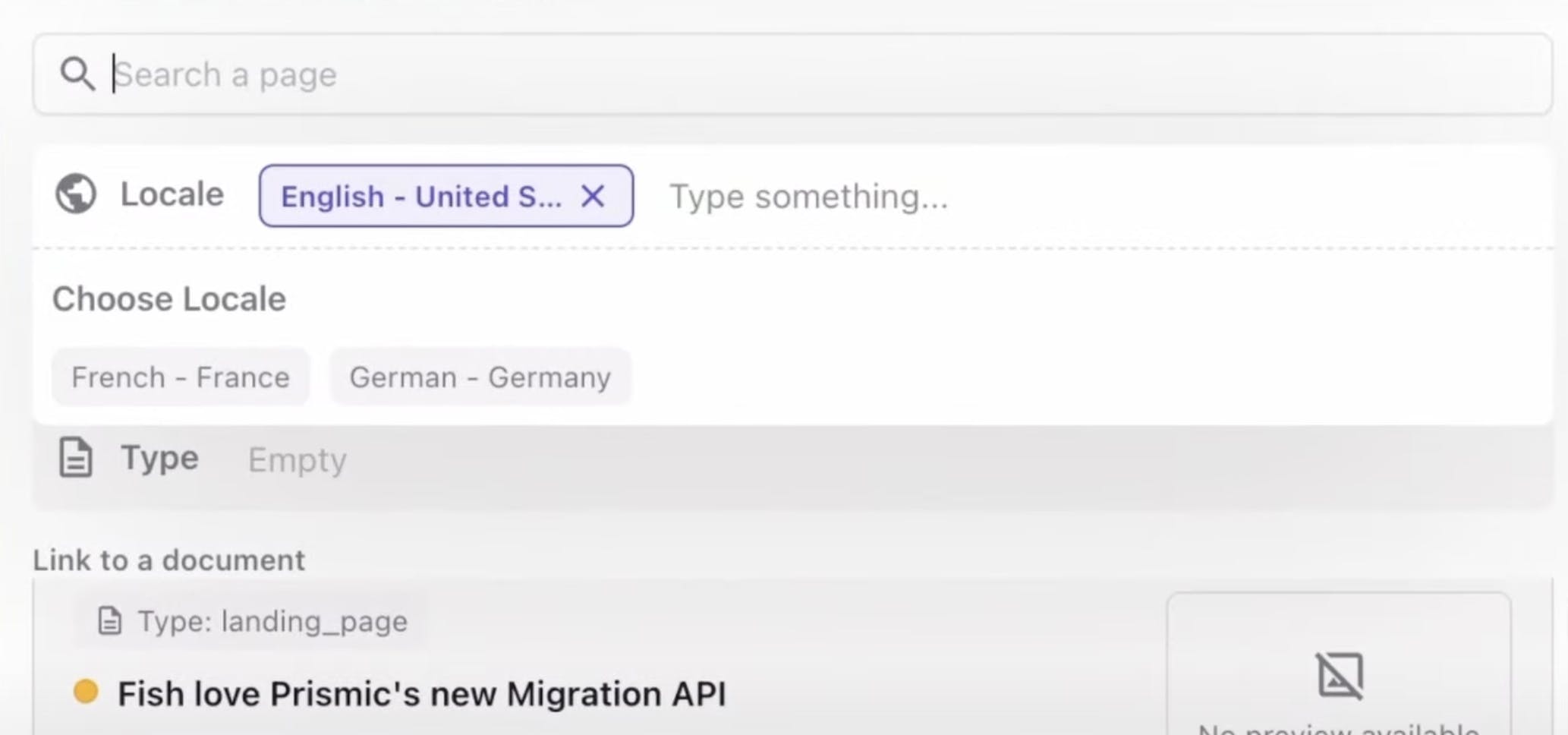
This month, we have added additional locale support in the new Page Builder, which allows you to link to pages in other locales within a content relationship field.

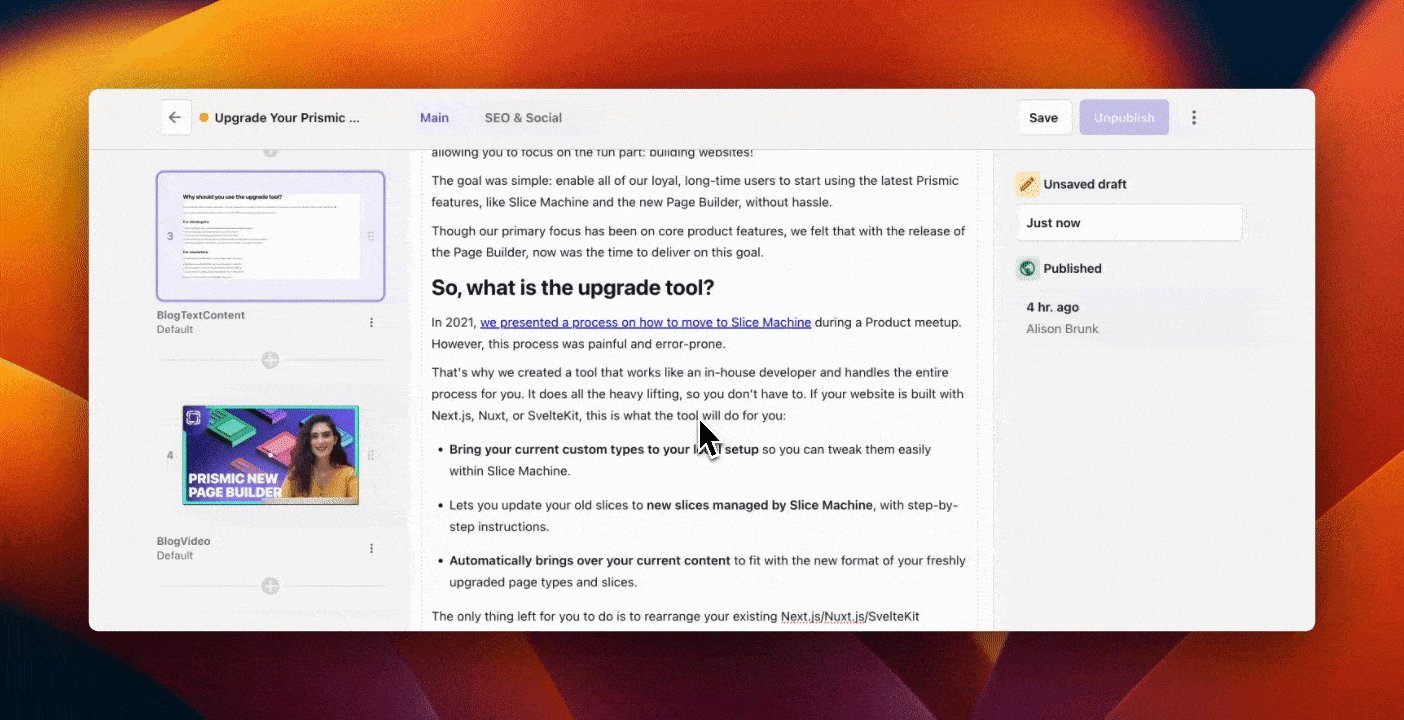
Unpublish a document
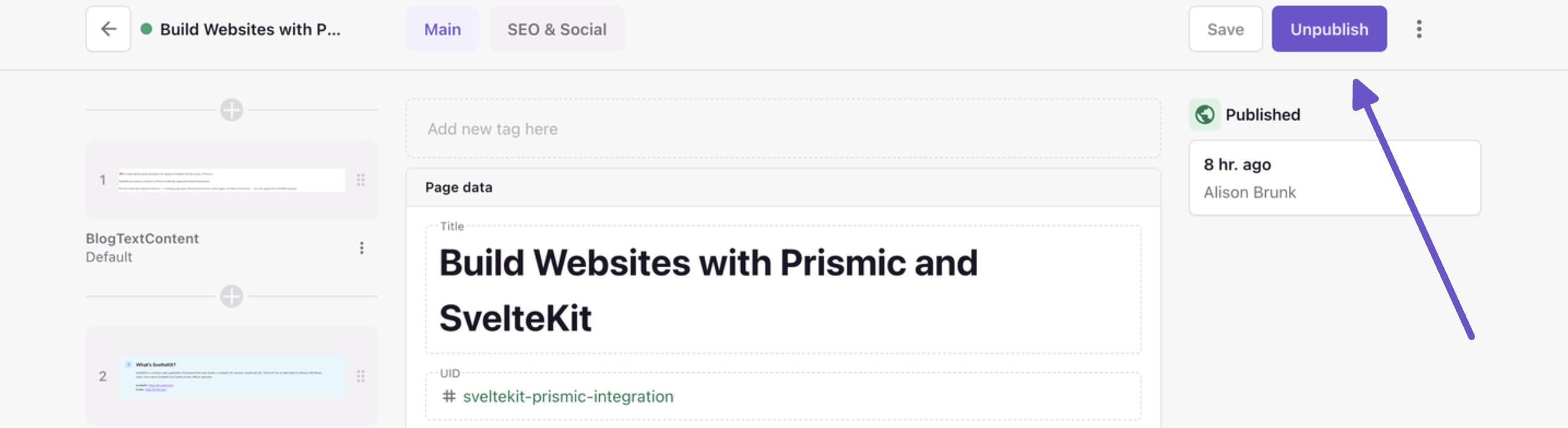
We have added the ability to unpublish a document which you can find in the upper right corner of the new Page Builder, which allows you to remove content from your live site when necessary without having to fully delete the document.

Scheduled releases coming soon!
The team is working to get scheduled releases implemented into the new Page Builder, so that you are able to schedule a release for a specific date and time. Stay tuned and follow our progress page to stay updated with the latest feature releases.
Multi-language support for the Migration API
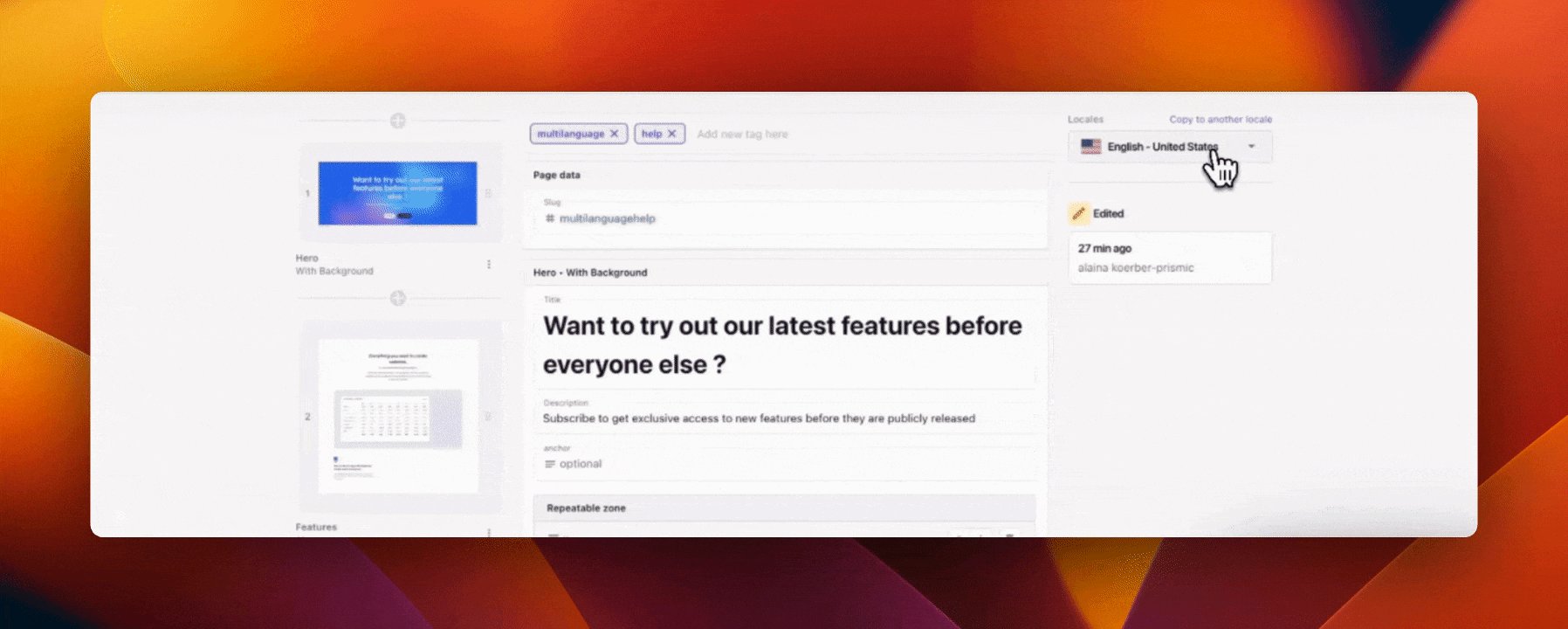
This past month, we have added a new feature to our migration API, which is in beta. You now have the ability to link multi-language versions of your document! By simply inserting an alternate_language_id we can link multi-language versions of a document and send with the click of a button so we can switch between locales within the new Page Builder.

Updates to our open-source libraries
Our team has made several updates to our open-source libraries to help improve the overall developer experience when using Prismic.
Better error handling with @prismicio/client
The first update is to our @prismicio/client library, which is the library you will use to query content in your applications. We have added support for four new errors, which will help you handle any failed cases when you’re querying for your content. These include:
RefNotFoundErrorRefExpiredErrorRepositoryNotFoundErrorPreviewTokenExpiredError
These four new errors join our existing ones, including:
NotFoundErrorParsingErrorForbiddenErrorPrismicError- the generic fallback error
You can get access to these new errors by updating to the latest version of @prismicio/client.
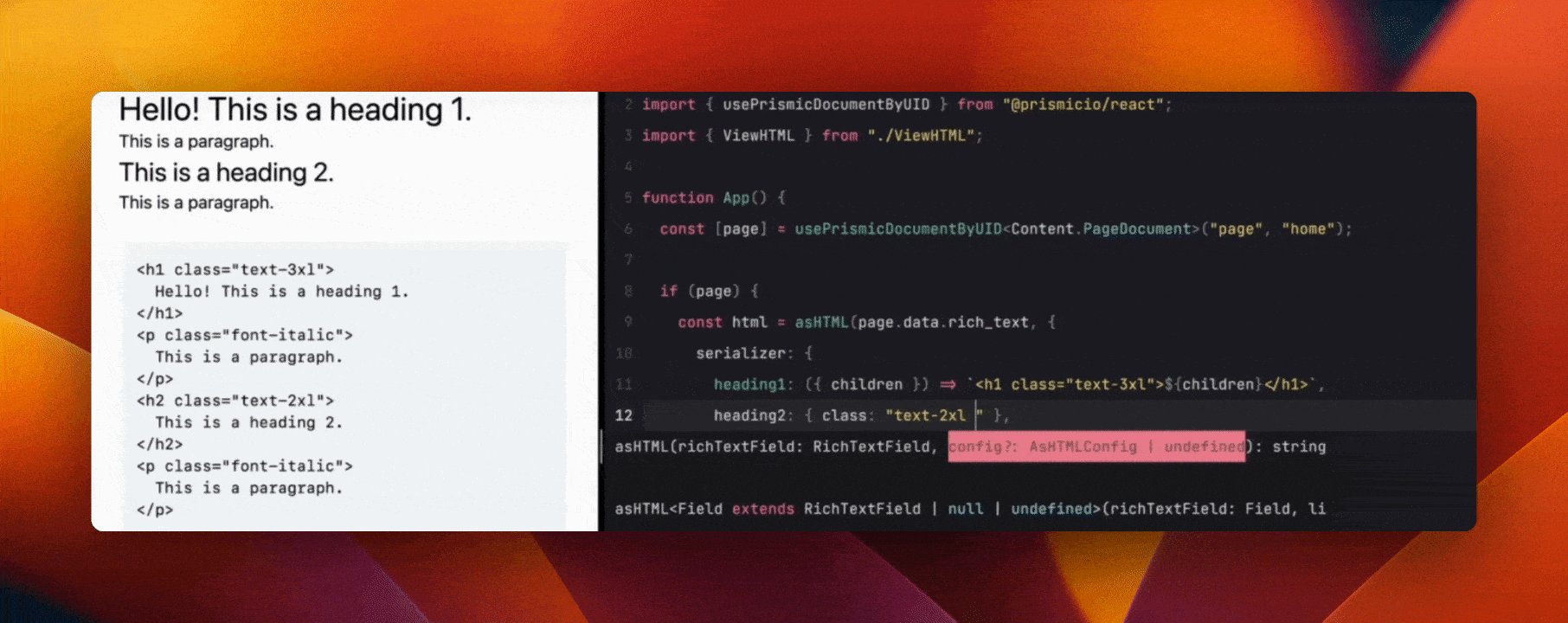
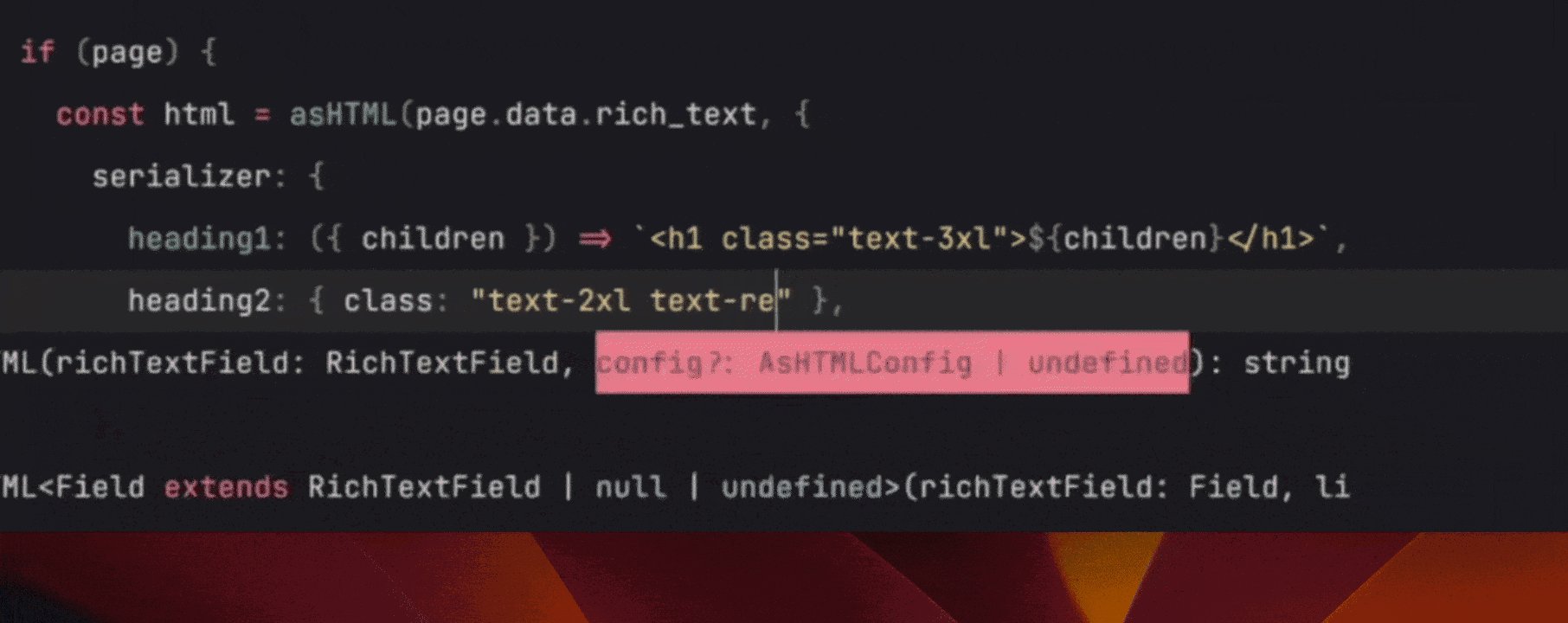
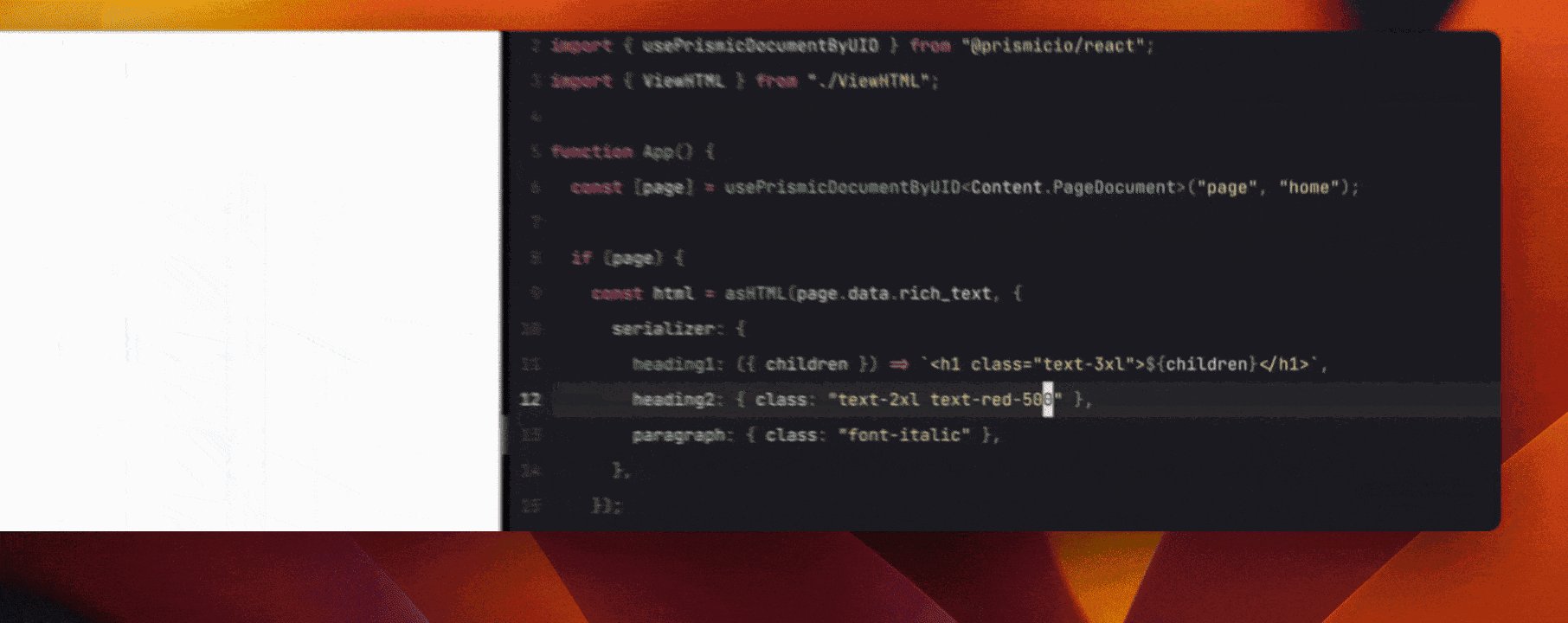
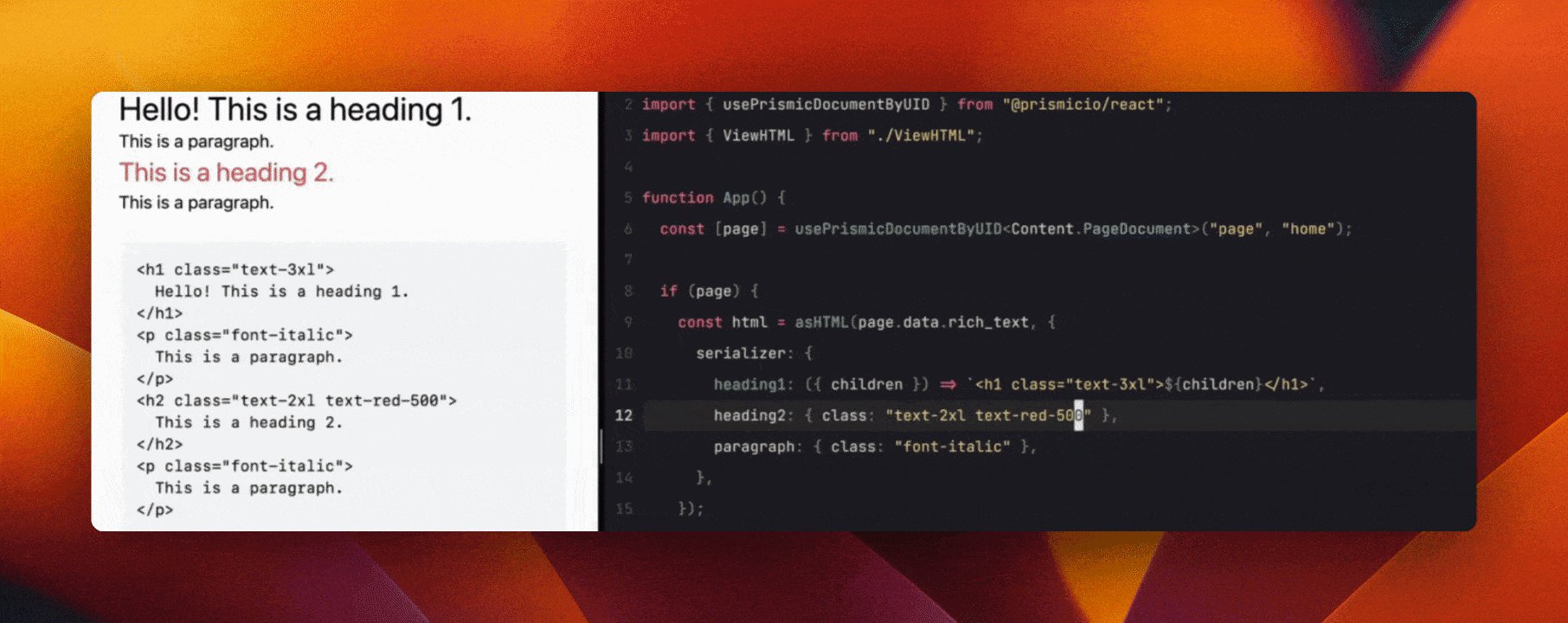
asHTML helper short-hand support
Our second update is also to our @prismicio/client library. The asHTML helper, which helps you convert rich text fields into html strings, has been updated to support a short-hand for applying class names and other html attributes you want to add to the output.
In the past, you would have to write a function that would output an html string along with the class names that you wanted to attach to it. But now, in the latest version, you can use an object syntax instead to quickly add class names and other attributes.

You can get access to these short-hands by updating to the latest version of @prismicio/client.
Deprecated @prismicio/richtext library
The last update has to do with the @prismicio/richtext library. This is probably an update that won't affect you since it is a low-level library that is used in our other libraries (like our React, Vue, and Svelte SDKs). But if you are using these libraries, then keep reading!
We have deprecated the @prismicio/richtext library and moved that logic into the @prismicio/client instead to consolidate all of the libraries we have published. Luckily, the update is very easy. All you need to do is change your @prismicio/richtext imports into the @prismicio/client imports instead.
For example, you can change import { asTree } from @prismicio/richtext to import { asTree } from @prismicio/client/richtext and everything will work exactly as it did before.
Conclusion
And that’s it for our October updates! We hope these new tools and added feature support will continue to simplify how you build and manage websites, whether you’re a developer or a marketer. Make sure to stay updated about what’s shipped and what’s in the works over on our progress page, and let us know what you think of these updates in the comments below! 👇






