
This month, we're excited to introduce a new Media Library in the visual Page Builder, along with three additional product releases aimed at simplifying website content creation in Prismic. Let's dive in.
New in the Page Builder
A new chapter for the Media Library
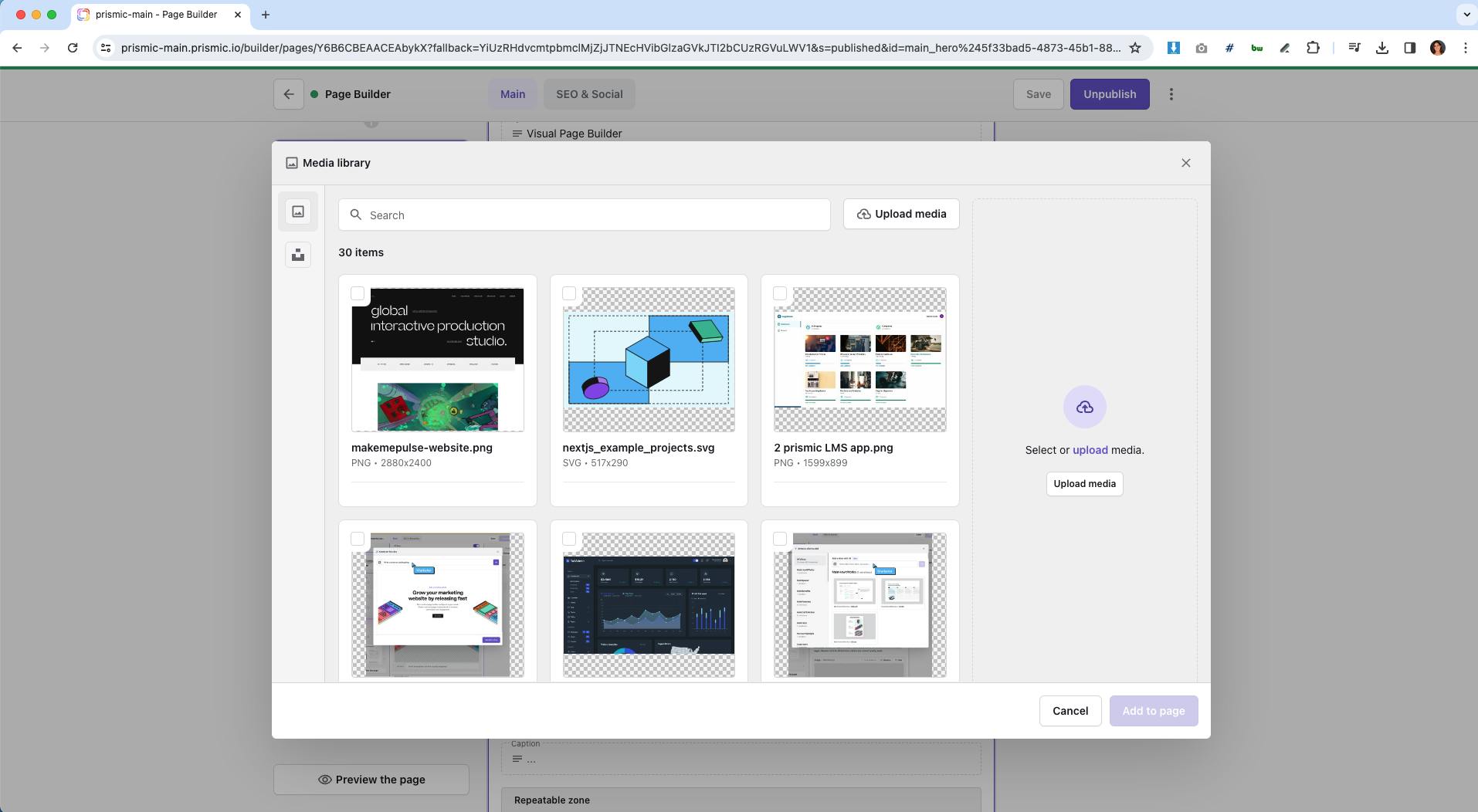
Acknowledging the difficulties our users faced with the previous media library, such as challenges in finding and organizing media leading to uploading duplicate files, we launched a revamped Media Library in January. This upgrade features enhanced search capabilities and supports metadata for media, including Image Title and Alt Text.

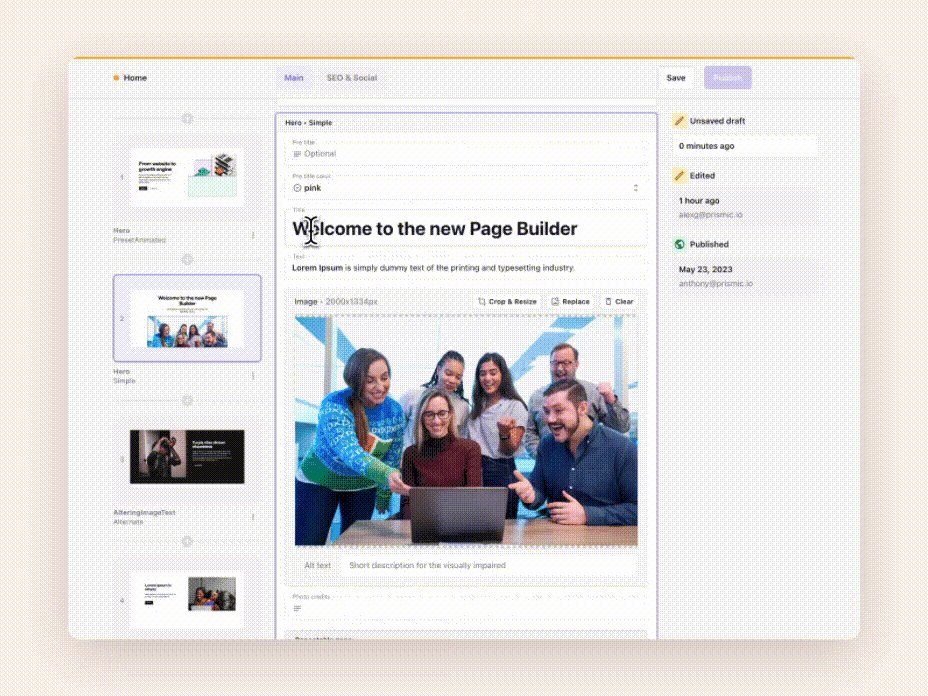
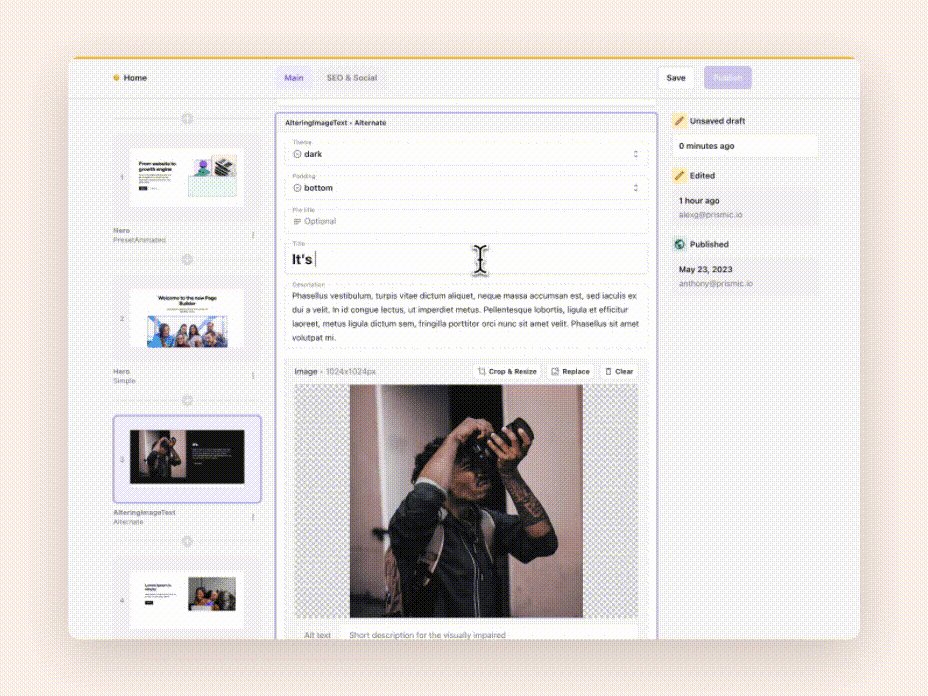
The new Prismic Media Library
The new Media Library is available on the visual Page Builder, an opt-in redesign of our Legacy Editor, now the default for all new repositories. If you haven't activated it for your existing project, visit prismic.io/pb to learn more and activate it. It's included in your existing plan at no extra cost, offering your marketing team a time-saving and unmatched experience.
Get it activated 👉 prismic.io/pb
Introducing user roles in the visual Page Builder
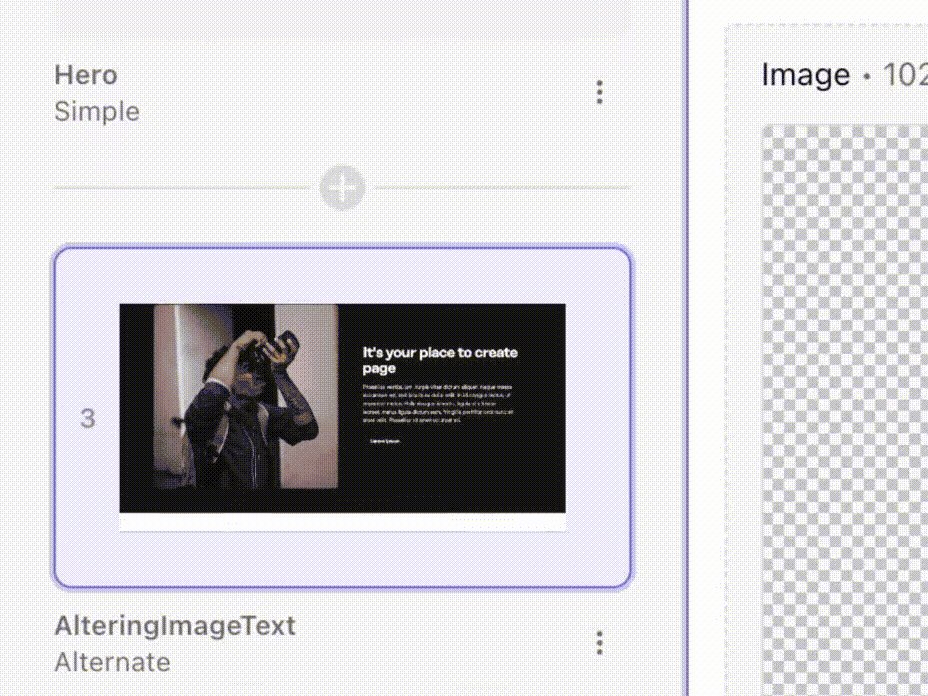
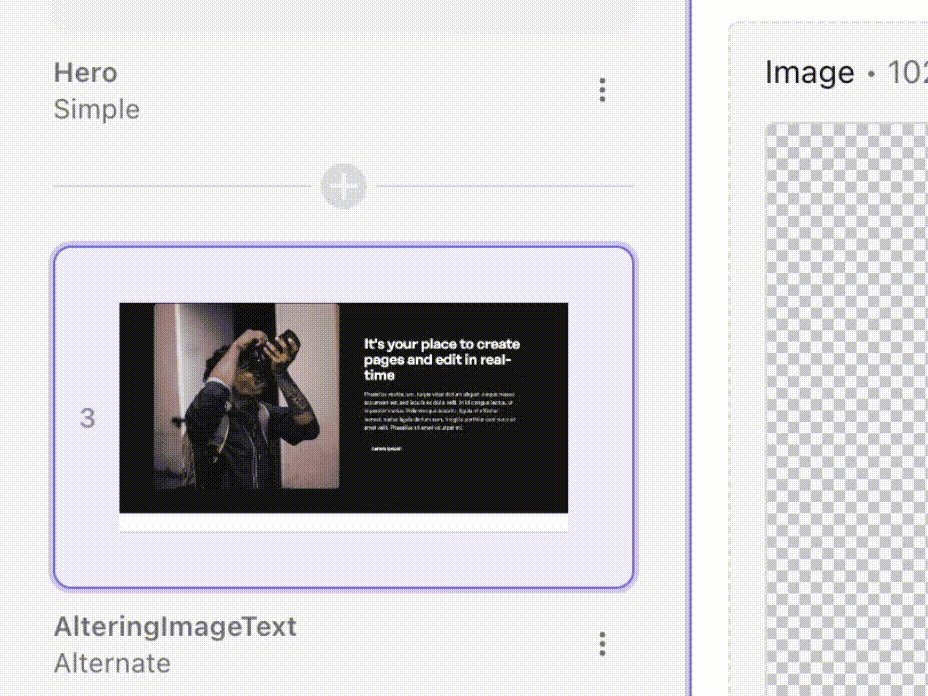
Our goal with the Page Builder is to enable marketers to create an on-brand page independently with a visual, user-friendly page-building interface. Allowing marketers to create pages visually, assembling them like slide decks.
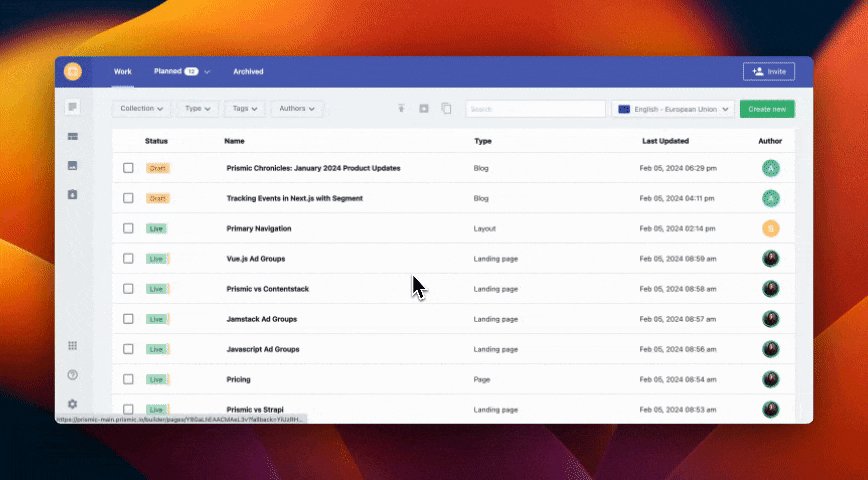
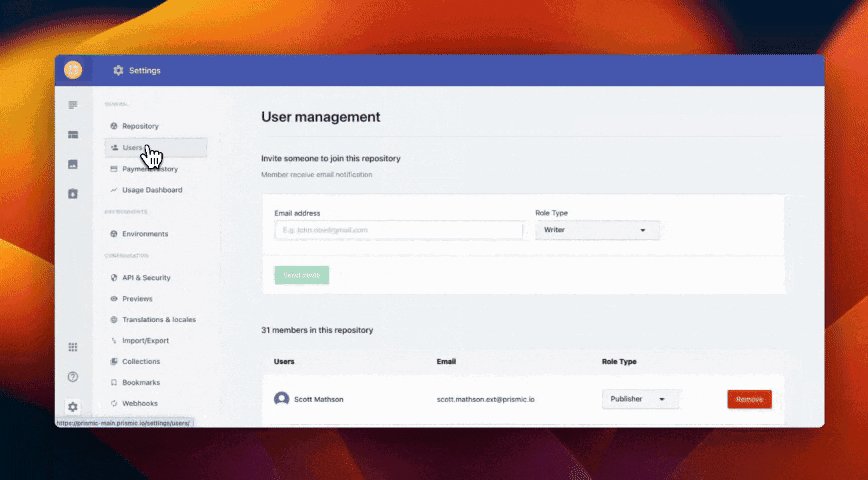
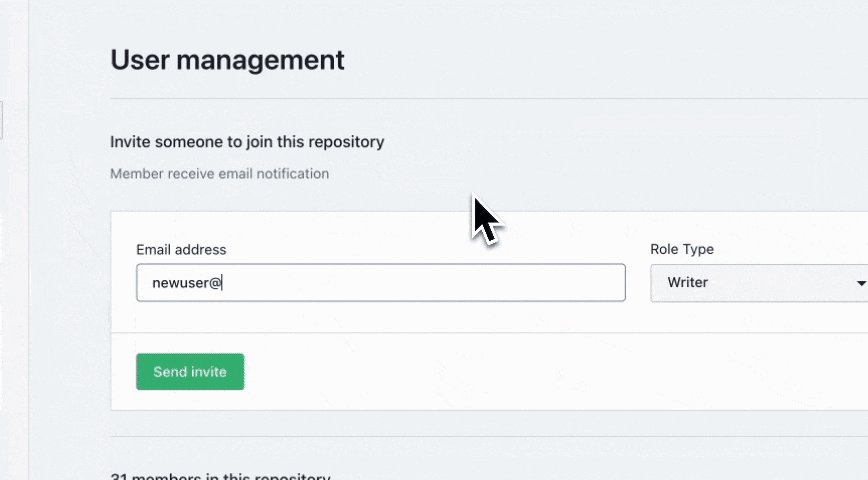
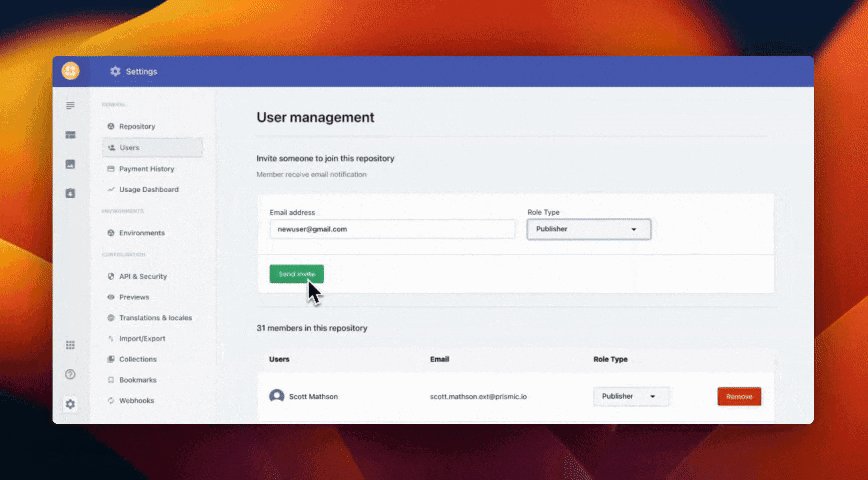
The Page Builder now offers support for user roles. You can assign marketers either a Writer or Publisher role from your repository’s Settings.

- Writers can create drafts, edit pages, and save changes without publishing rights.
- Publishers have all the capabilities of Writers, plus the ability to review, publish drafts, and schedule publications.
Role per locales functionality
Assign Writer and Publisher roles per Locale on our Enterprise plan, allowing for tailored publisher rights across different markets. For teams structured this way, contact us through our pricing page to learn more about the Enterprise plan.
What’s Next?
In the coming months you can expect even more granularity in user roles per page type, enabling collaboration within the same repository while granting specific publishing rights to different content teams.
- Your Blog team can have publishing rights to blog content only
- Your Website team can have publishing rights to core website pages only
- Your HR team can have publishing rights to About us and Career pages only, etc.
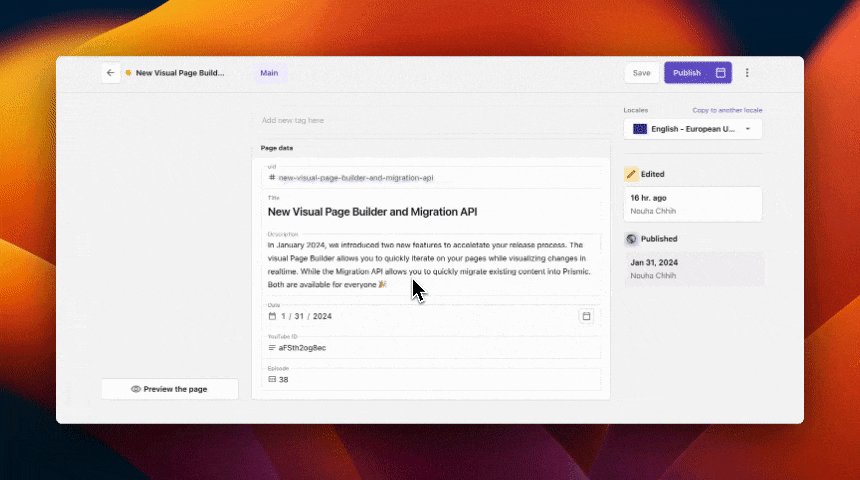
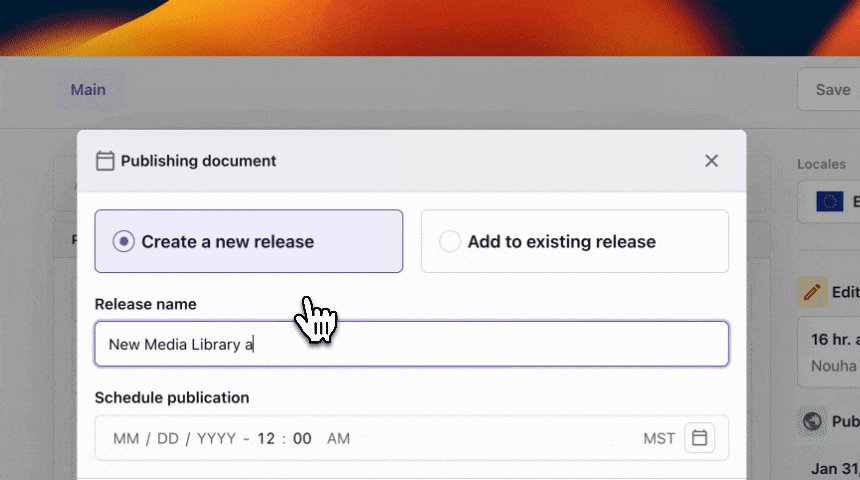
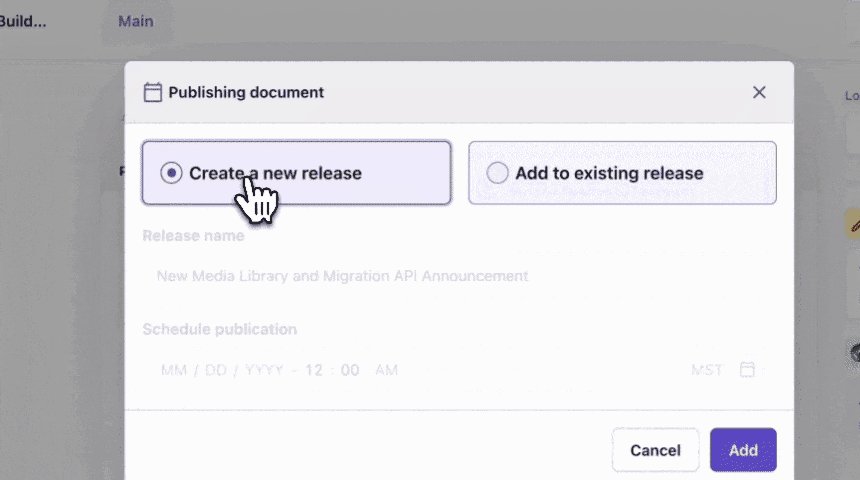
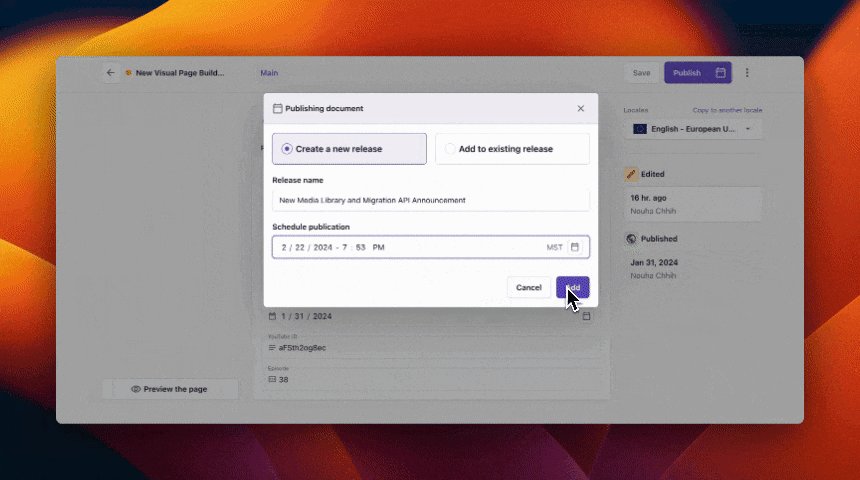
Releases scheduling in the visual Page Builder
Group changes to publish simultaneously, coordinating content updates across your website for events like holiday campaigns or new product launches.

Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
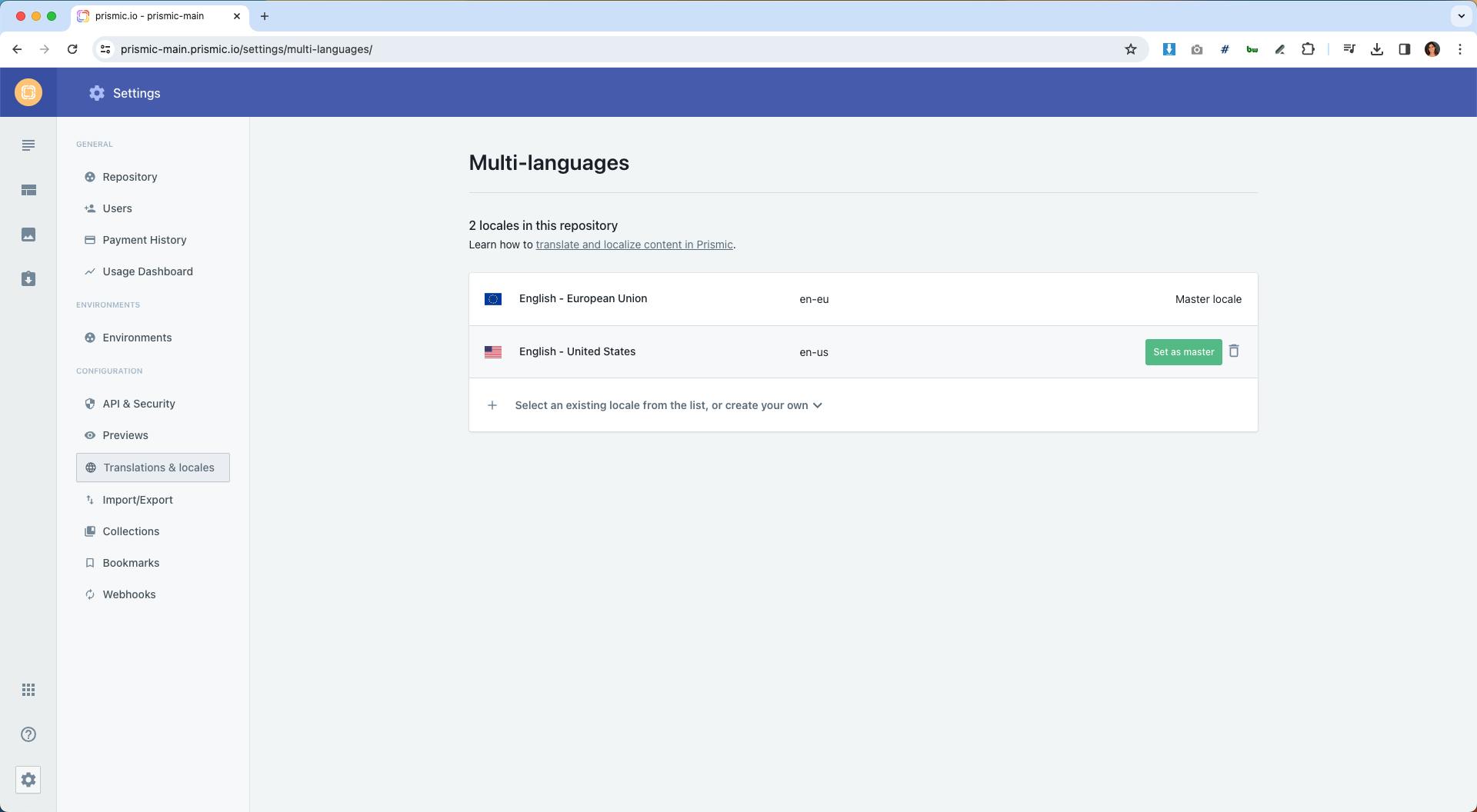
Simplifying master locale management
We've significantly improved locale management, making it easier to change your master locale without needing to contact our support team. Now, simply go to Settings > Translations & Locales, find your locales, and click "Set as master" to designate a new master locale.

This will change the master locale for your repository’s content API, meaning the API will return content in the new master locale by default.
These updates are now available on the new Visual Page Builder
The new Page Builder is all about visually seeing your edits bringing simplicity and efficiency to your page creation process. We've made it default for all new repositories and thousands of current customers have already jumped into upgrading.
If you haven't enabled it on your repository yet, activate it below! 👇

New in the Migration API
A playground to accelerate content migration and mass updates
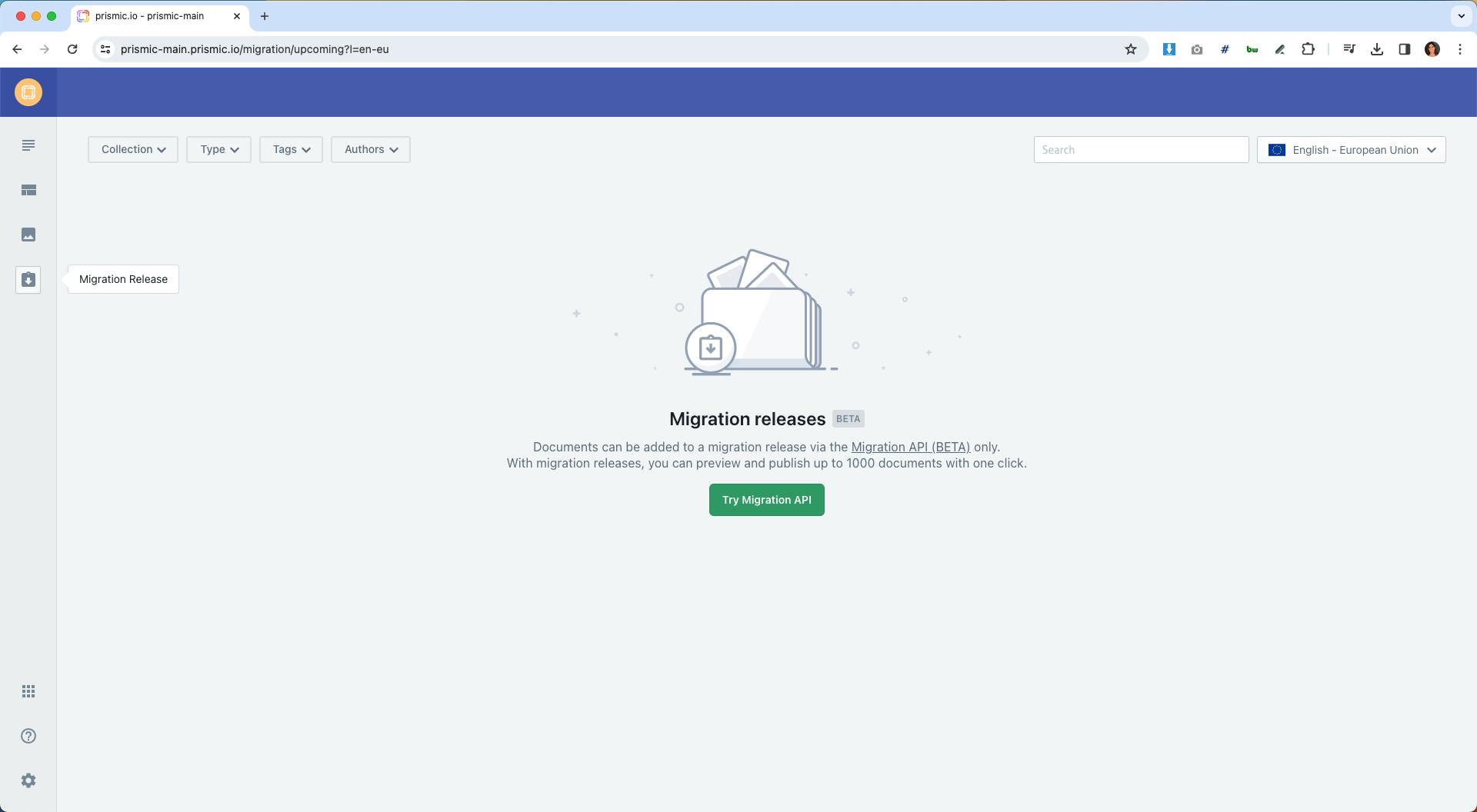
Introduced in 2023, the Migration API facilitates content creation and updates on Prismic. It now includes a dedicated space called Migration Release for previewing and publishing up to 1,000 documents at once, accelerating the process of getting new documents live.
You now have in your Migration API space a “Try Migration API” with guided instructions to try the Migration API with a demo key and code snippets for authentication so you can explore and experience the API in action.

We’ve also introduced a permanent token that you can use to authenticate to the Migration API. Before, we allowed you to authenticate only via a user-session token that would expire within 48 hours if you were logging in to Prismic via Github SSO, which was inconvenient. Now, you can create a permanent one from your repository’s Settings > API & Security.
Conclusion
As we look forward, we're excited about the potential these updates have to support your content and development teams in your content creation and migration workflows. We invite you to explore these new features, share your feedback, and continue to shape the future of Prismic together from our progress page.
Stay tuned for our next Chronicles! Next month, you can expect a set of updates all related to a new Media Library where it’s easier to find and organize your assets. Your journey with Prismic is one we value deeply, and we're committed to ensuring it's as rewarding as possible.







