Smart Copy Paste with AI, Enhanced Media Library Search, and More! — March 2024 Product Updates

March brought a lot of exciting product upgrades that you'll discover here:
- Smart copy and paste from Notion or Google Docs directly to your Prismic page with this new AI feature.
- Integrations and labels in the new Page Builder for more flexibility.
- A new efficient search in the Media Library.
- A responsive menu in the Slice Machine UI to improve your developer workflow.
- Bulk update existing draft (not only live content) with the Migration API.
- Edit content you've just migrated with the Migration API, from the migration release
Keep reading to see these exciting feature upgrades in action, and learn how you can get started using them! 👇
Save time with smart copy-paste, our latest AI feature!
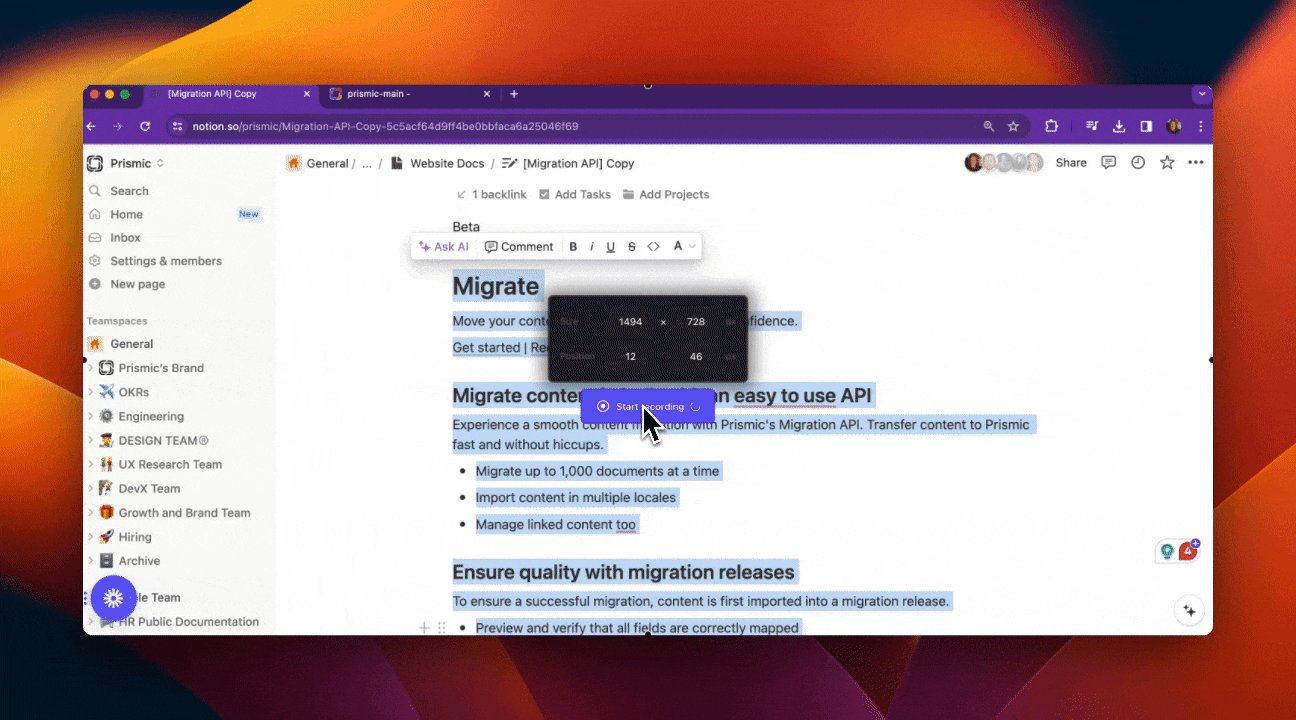
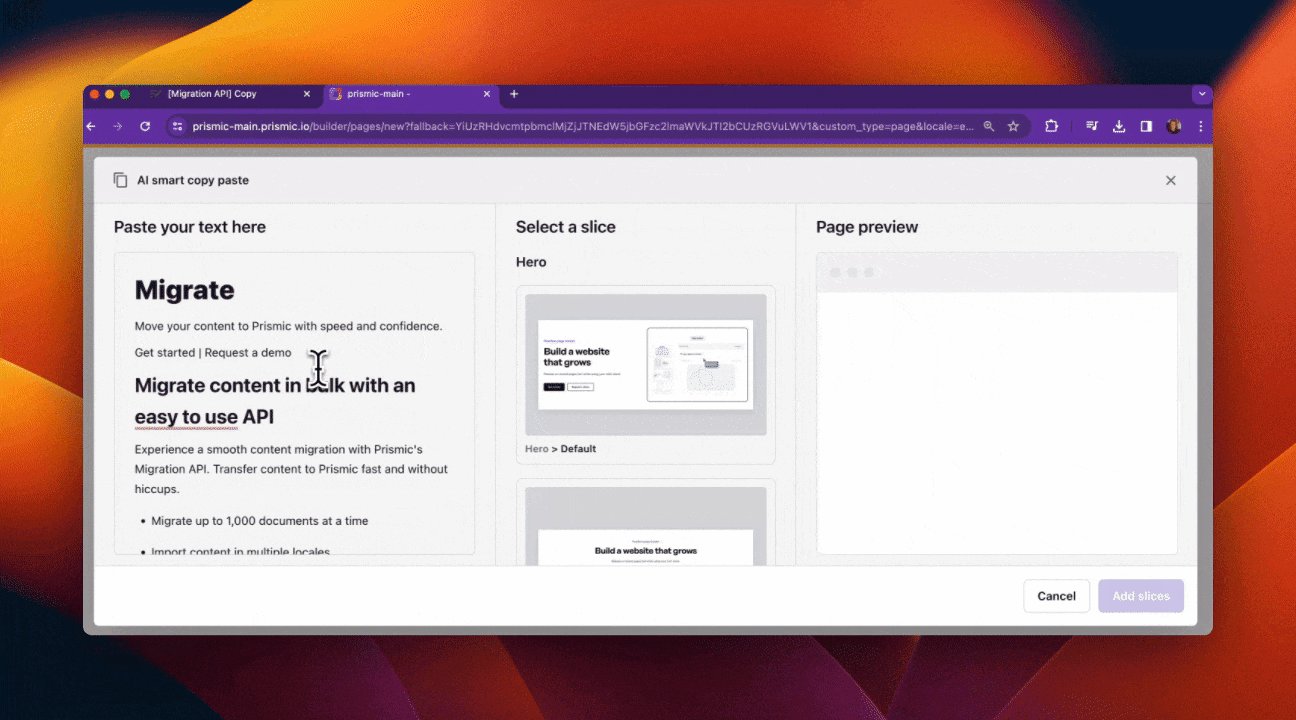
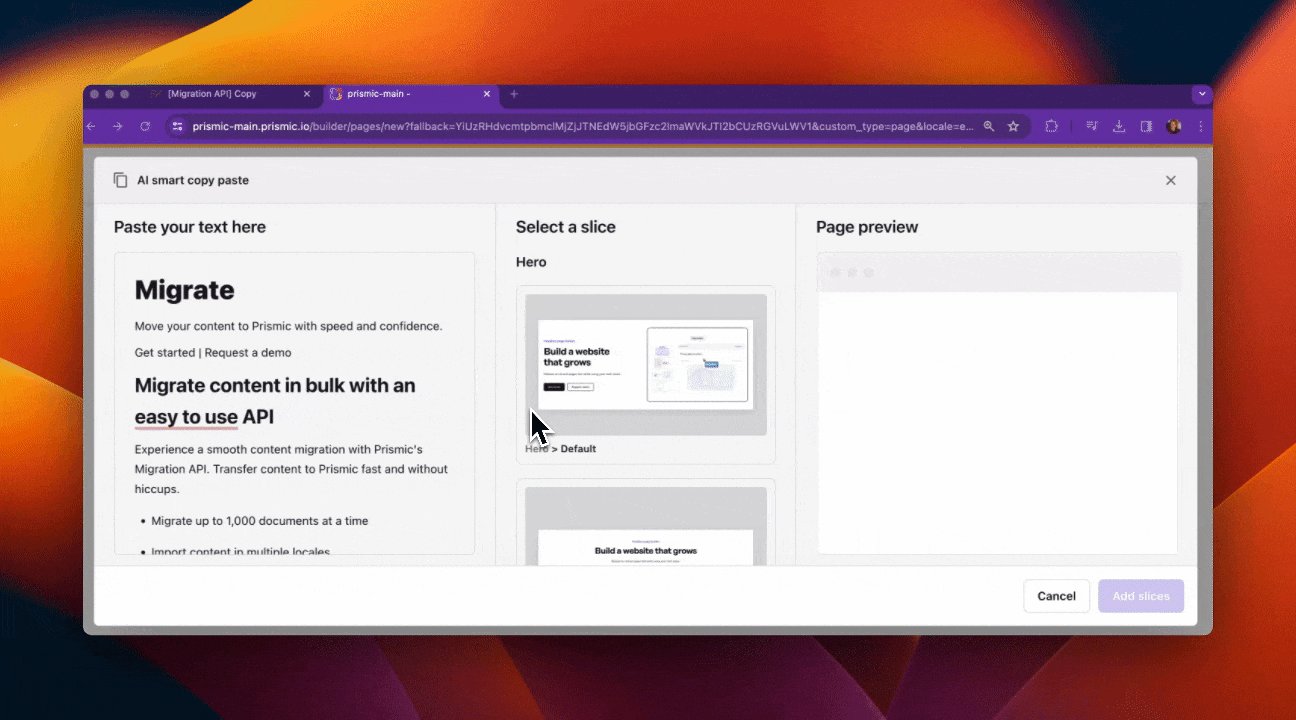
Our latest AI-powered feature enables content teams to easily copy and paste content from Notion or Google Docs directly into Prismic and start creating slices without any hassle. To use this feature, all you need to do is
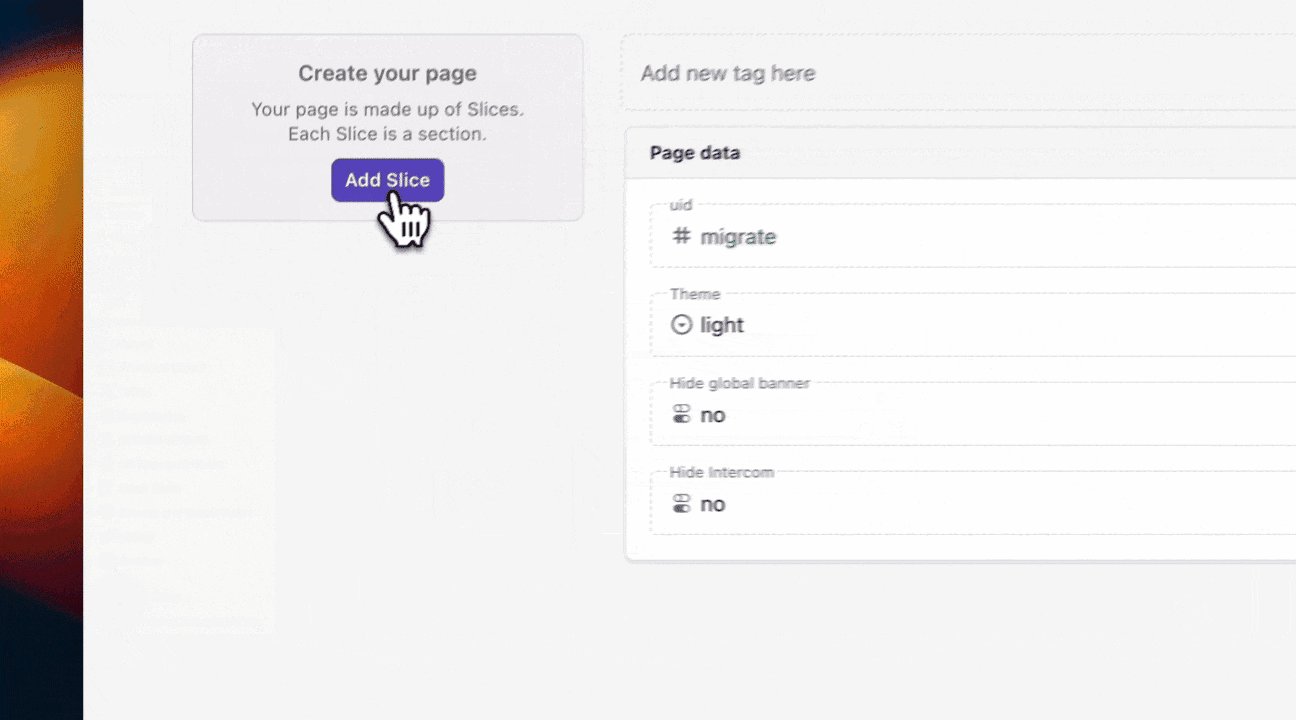
- Click on the 'Add Slice' option located on the left-hand side of the Page Builder
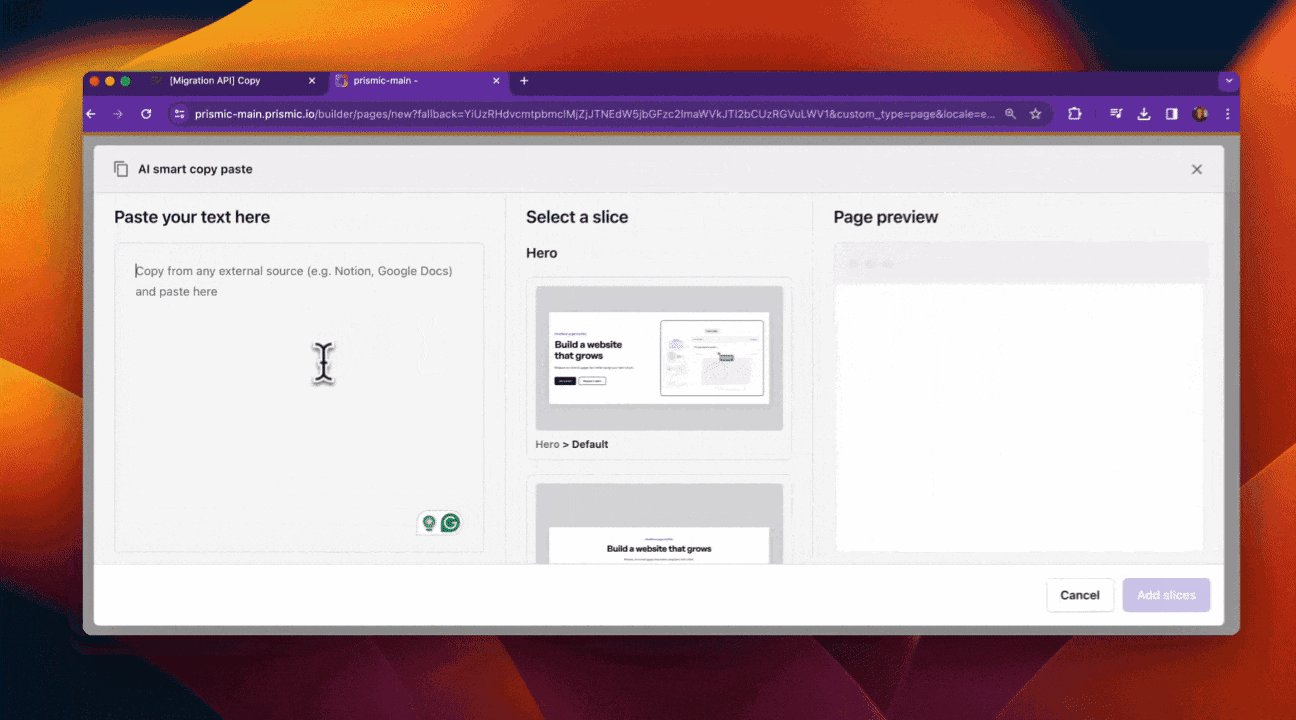
- Click on 'AI smart copy past'
- And finally, copy and paste your content on the left-hand side.

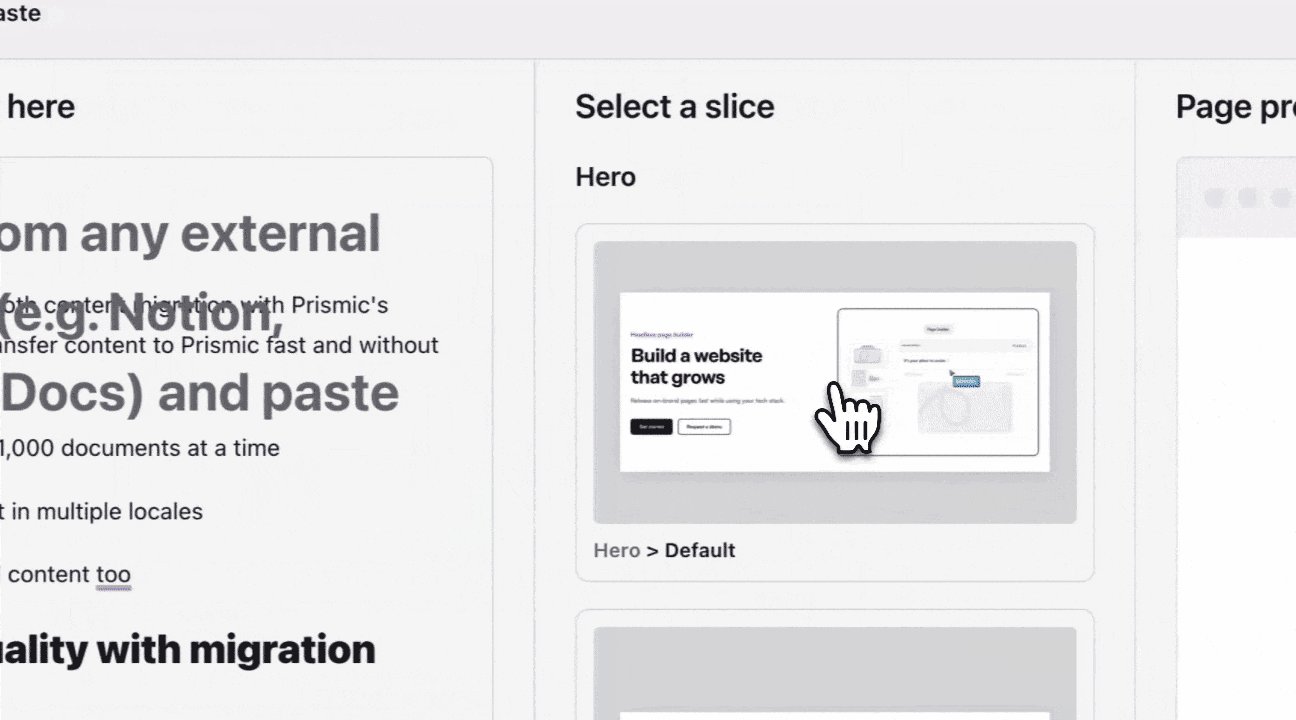
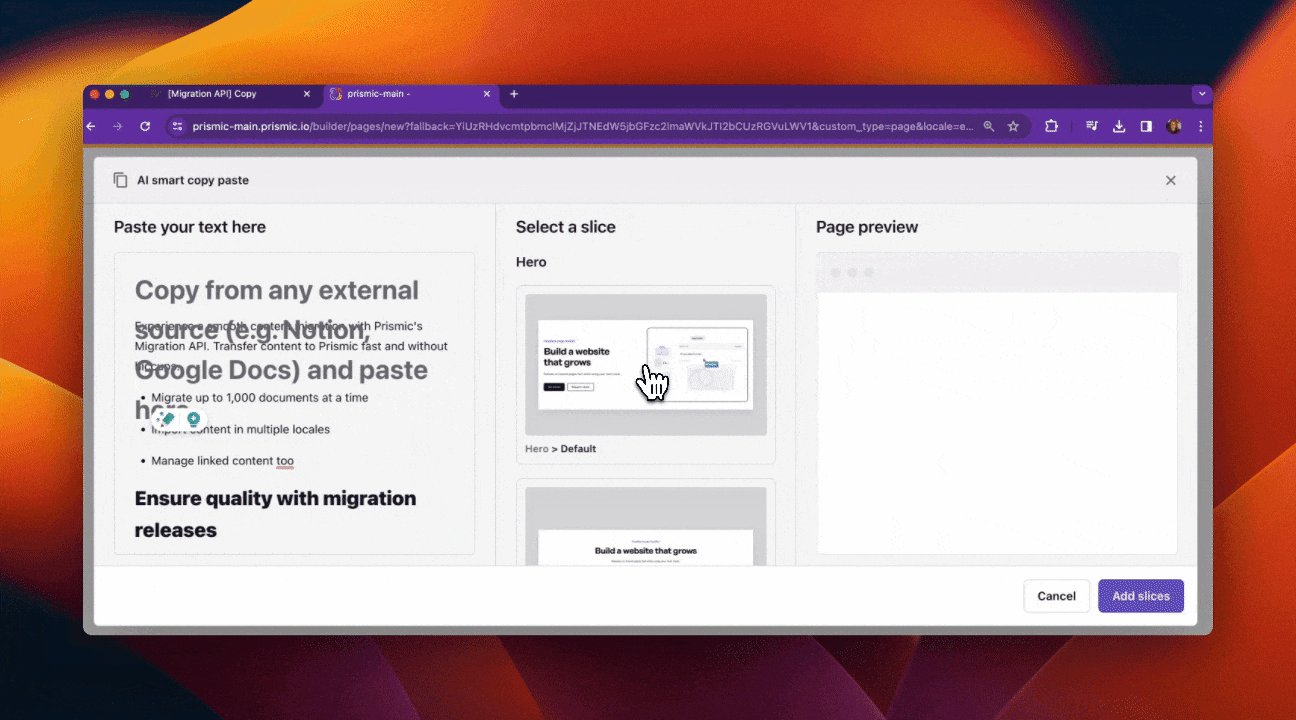
- Then, select the text you want to include in the slice and choose the slice option from the middle column.
- This generates a slice containing the selected content. Continue to do this for the remaining content until you are satisfied with your page.
- Then click ‘Add slices’ to add them to your document.

Get access to Prismic AI
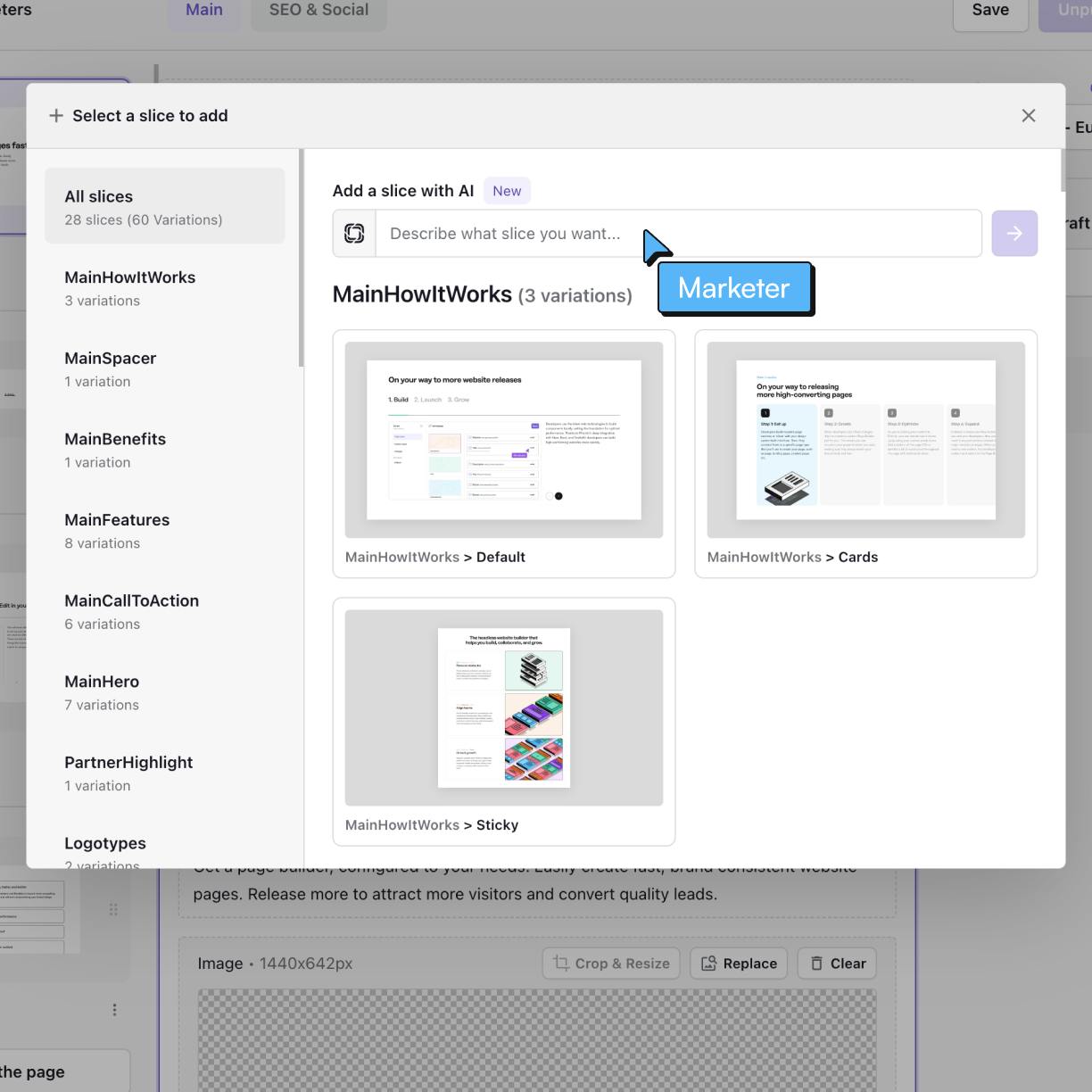
Prismic AI is a set of AI-powered features in the visual Page Builder to support you in creating pages. As of today, you can prompt AI to add a new slice for you or to improve existing slices by asking AI to iterate on them for you.
Progress towards full feature parity for the new Page Builder
A primary goal for the Page Builder team has been to ensure we reach full feature parity for the new Page Builder, with the previous editor, to make sure you have access to all features you are accustomed to using. In March, we made great progress, adding support for custom labels and integration fields.
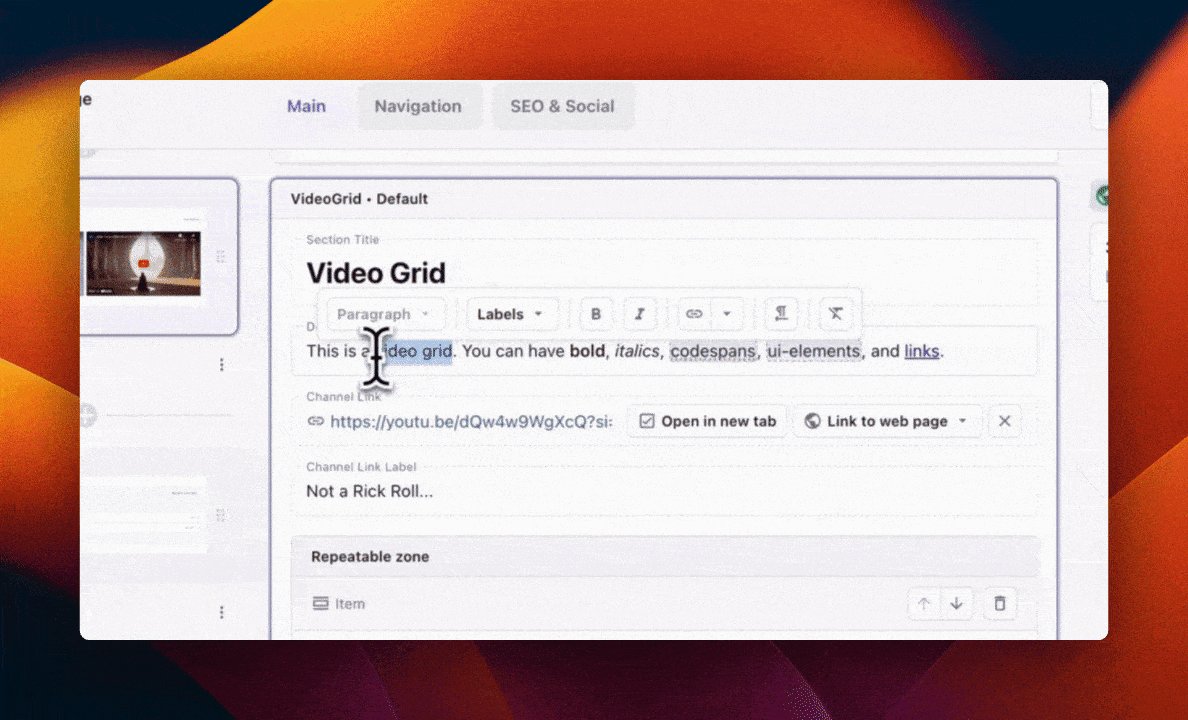
Add custom labels for more flexibility
Custom labels can provide more flexibility for your content editors, you can use label for special text formatting (like code labels). We understand that many of our users used custom labels in the legacy editor, and were missing them on the new Page Builder. Now you can add custom labels to a slice by selecting the text you want to label, clicking on the "Labels" option, and then choosing the label you want to use.

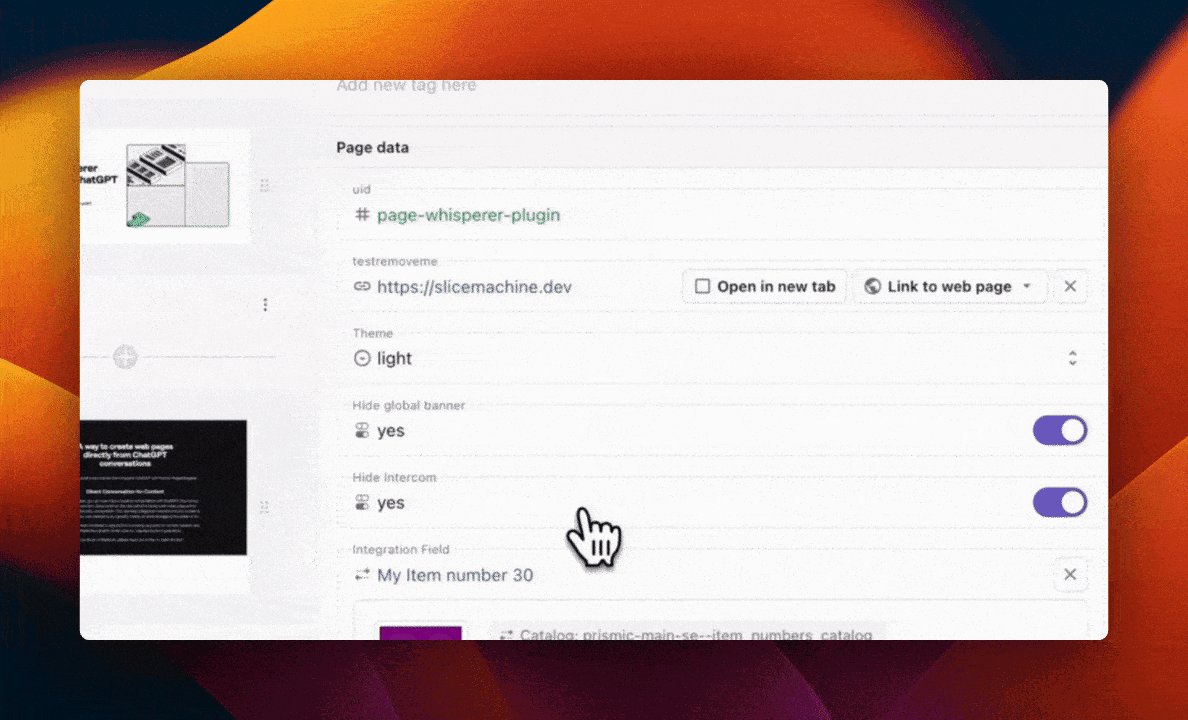
Support for integration fields
Integration fields are now fully supported in the Page Builder as well. Integration field allow you to connect a 3rd party catalog to Prismic. Most Prismic users use this field, to connect an e-commerce product catalog, and enrich their product pages with editorial sections. This feature is now available on the new Page Builder. Click on the field, search for the product you want to add, and select it. Voila!

Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
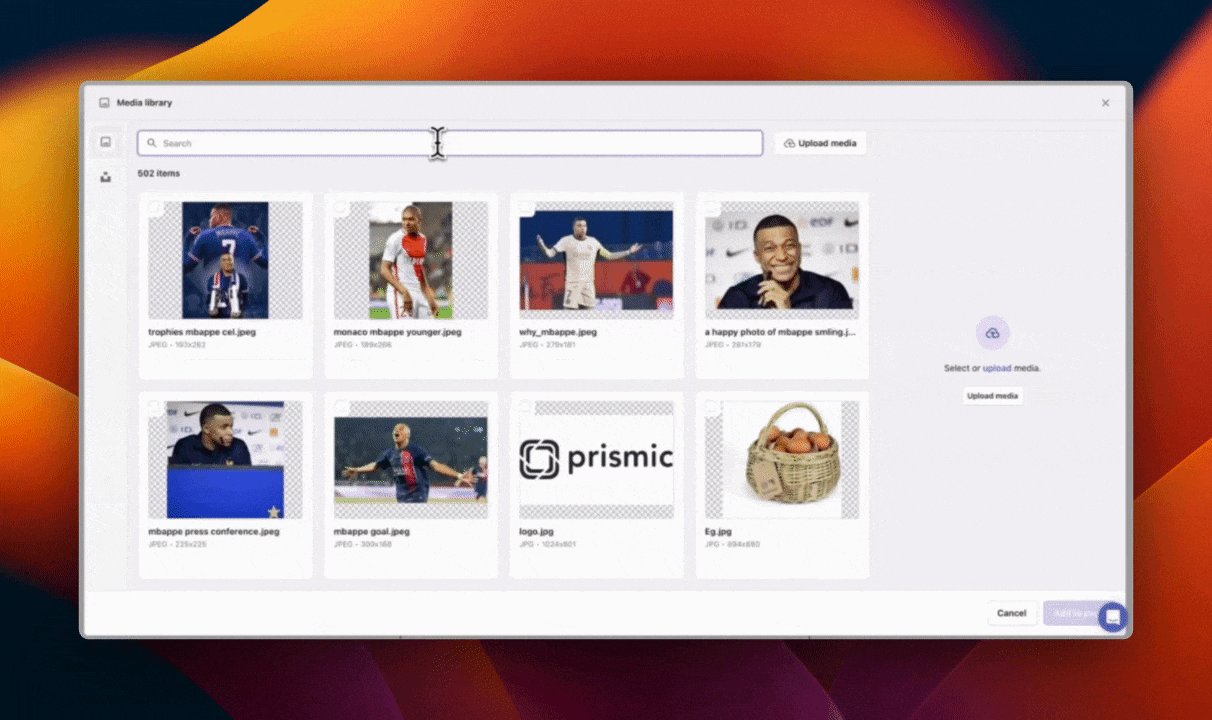
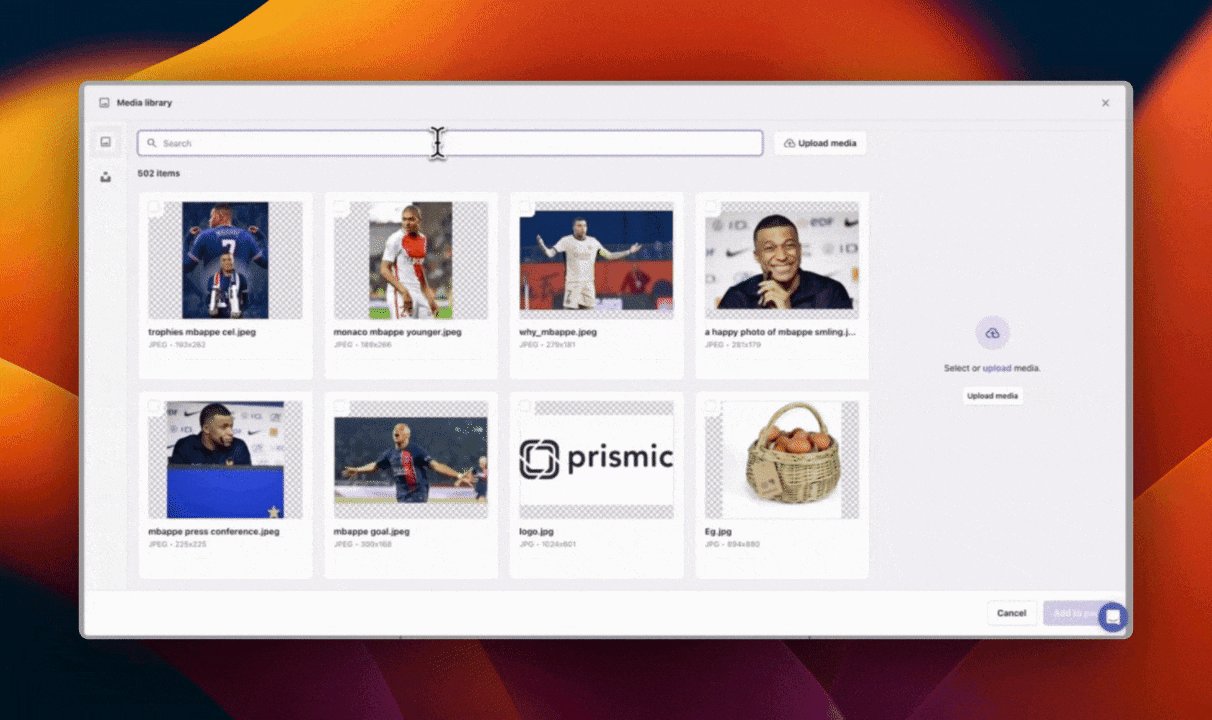
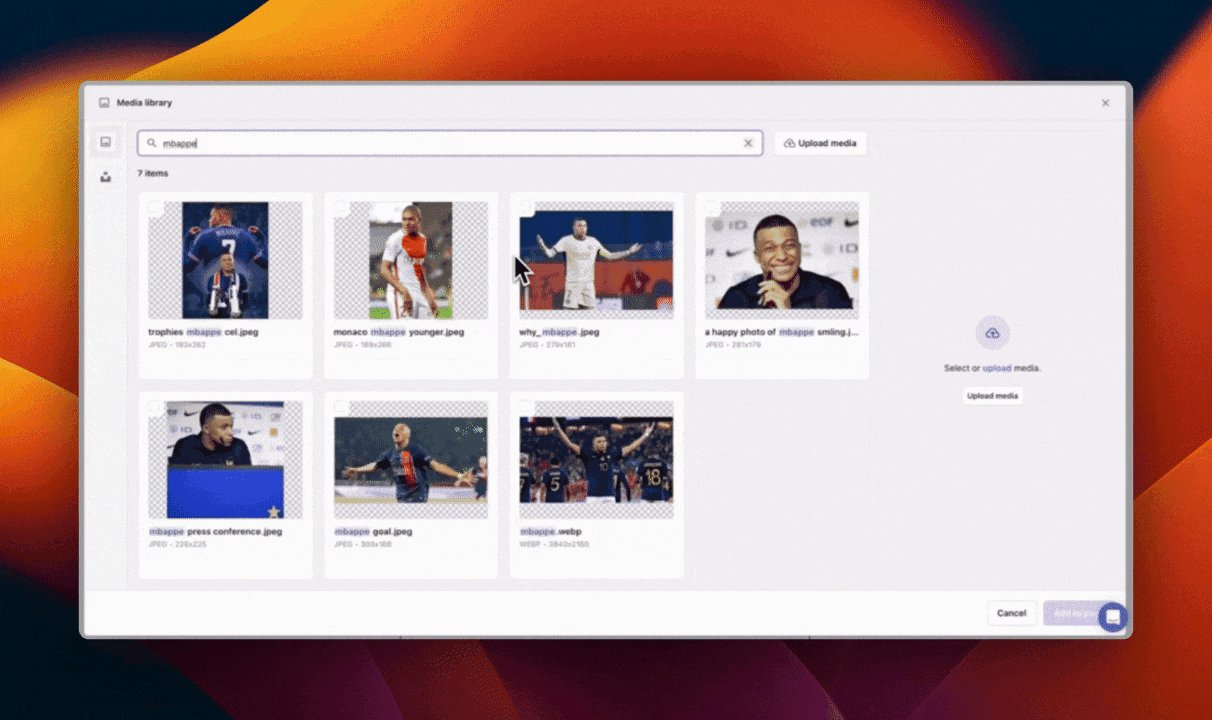
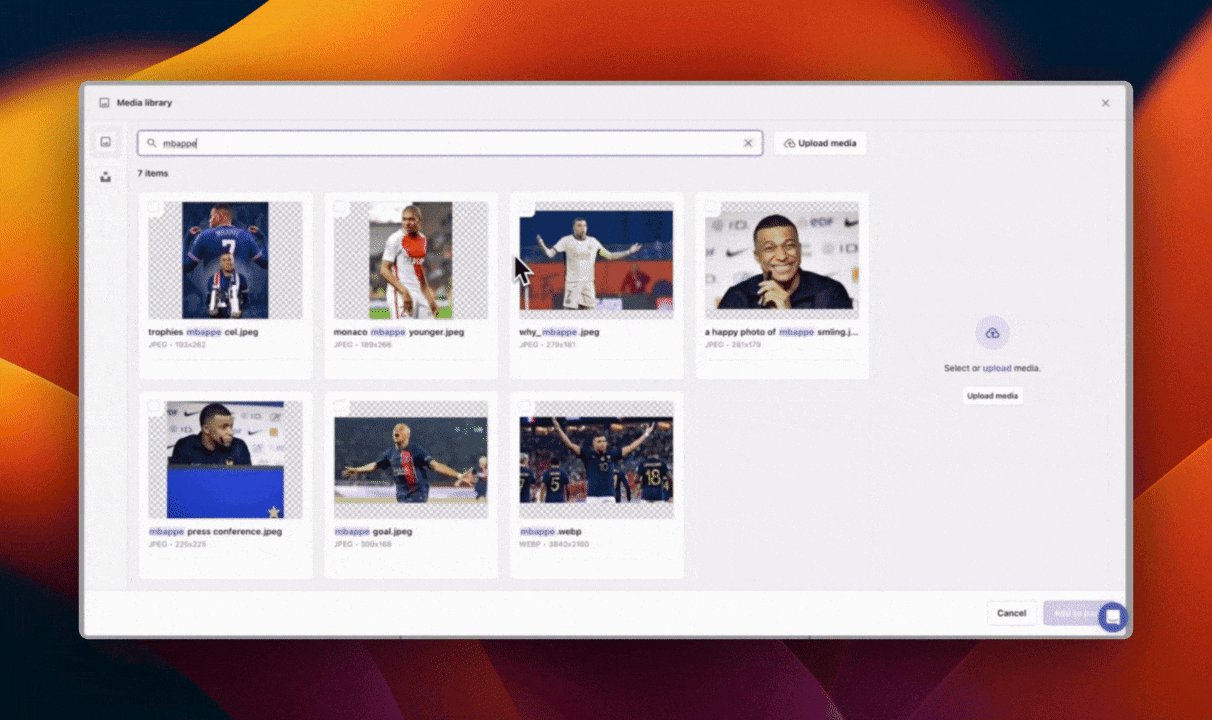
Efficient searching in the new Media Library
We are excited to announce a major enhancement to the search functionality in the new Media Library. This upgrade greatly improves the underlying search engine, resulting in more precise and relevant search results. This feature has been highly requested by our users and will enable them to find the media assets they need promptly.

We are progressively rolling out new features in the Media Library, so make sure to stay updated on upcoming features like bulk delete, tagging, filtering, and more!
The new Prismic Media Library
The new Media Library is available on the visual Page Builder, an opt-in redesign of our legacy editor, now the default for all new repositories. If you haven't activated it for your existing project, visit prismic.io/pb to learn more and activate it. It's included in your existing plan at no extra cost, offering your marketing team a time-saving and unmatched experience. Watch our latest meetup to learn more about the new Media Library.
Get the Page Builder activated 👉 prismic.io/pb
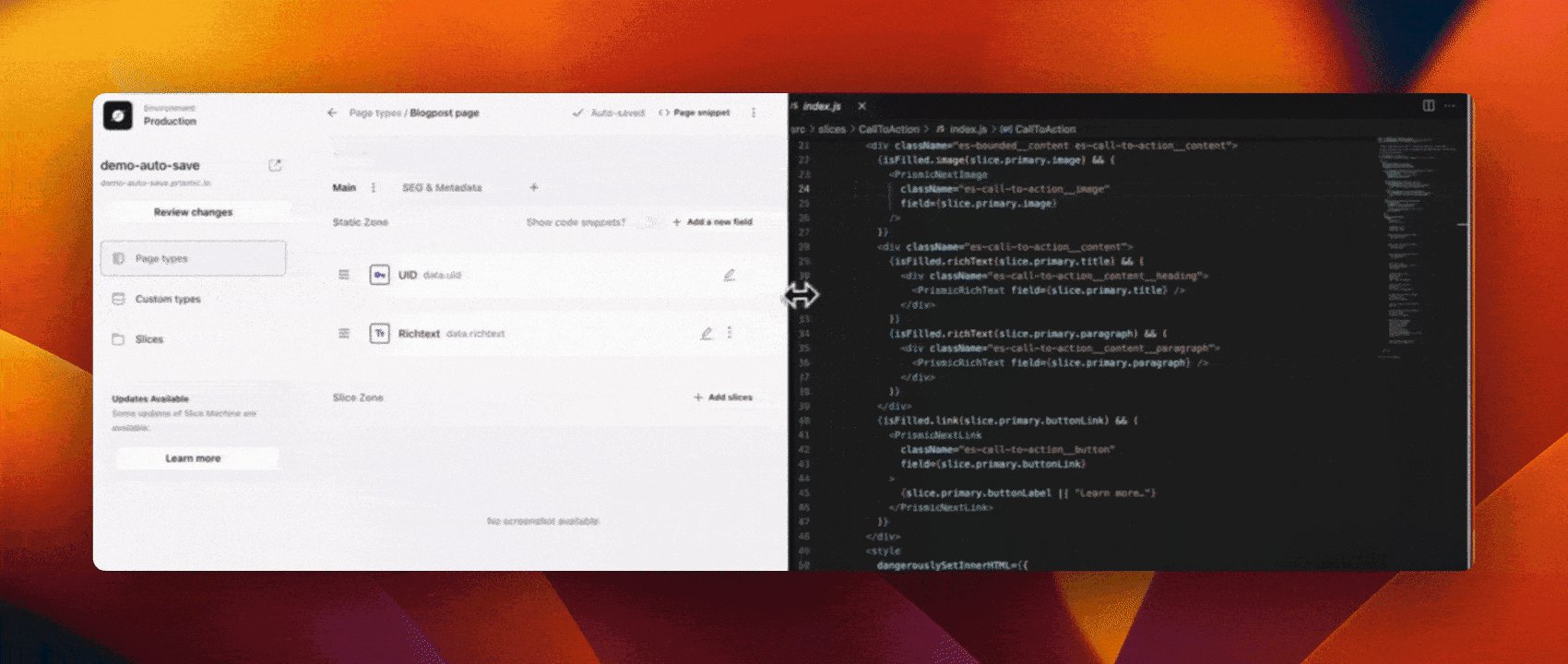
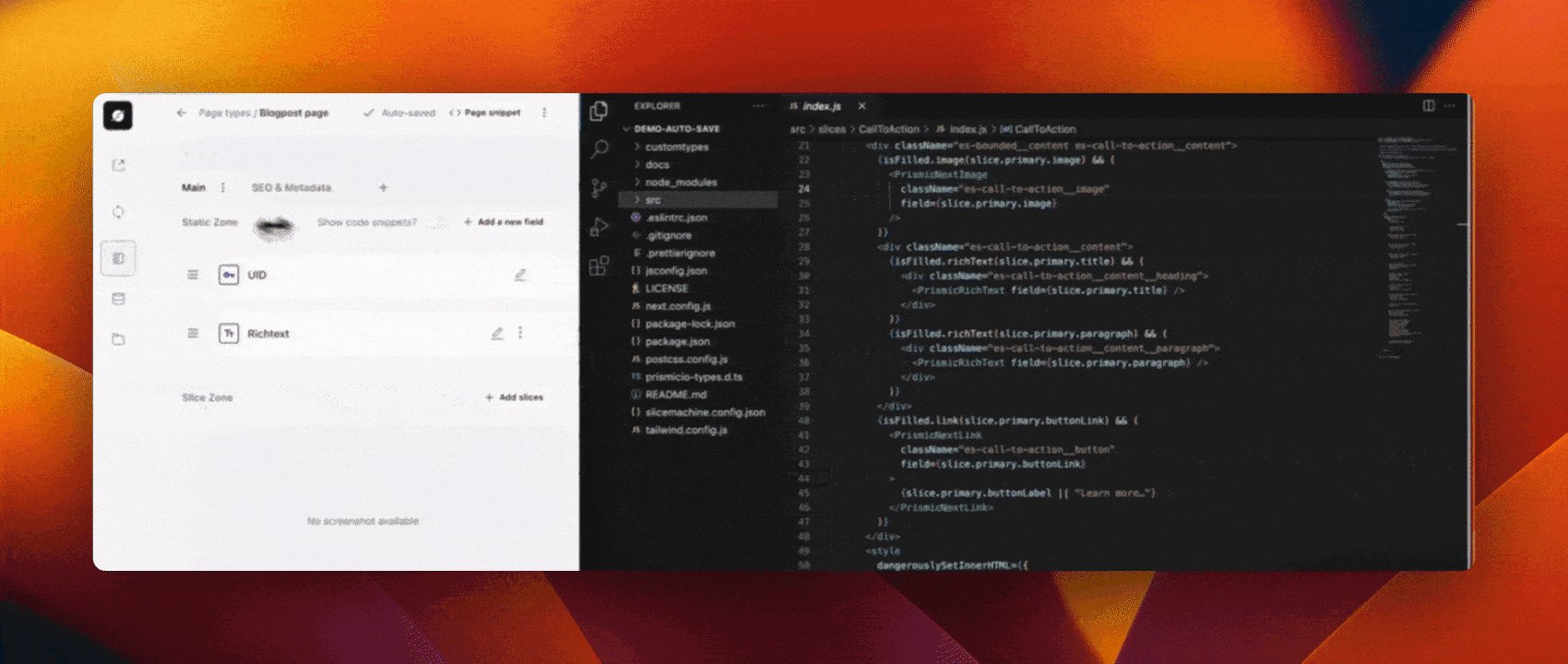
A responsive menu in the Slice Machine UI!
The Dev Tools team is consistently looking for ways to improve developer workflow, and we know that many developers often switch between Slice Machine models and their code editor. To improve their productivity, we have enabled developers to display Slice Machine and their code simultaneously, side by side, in a fully responsive UI!

Improved (bulk) updates with the Migration API
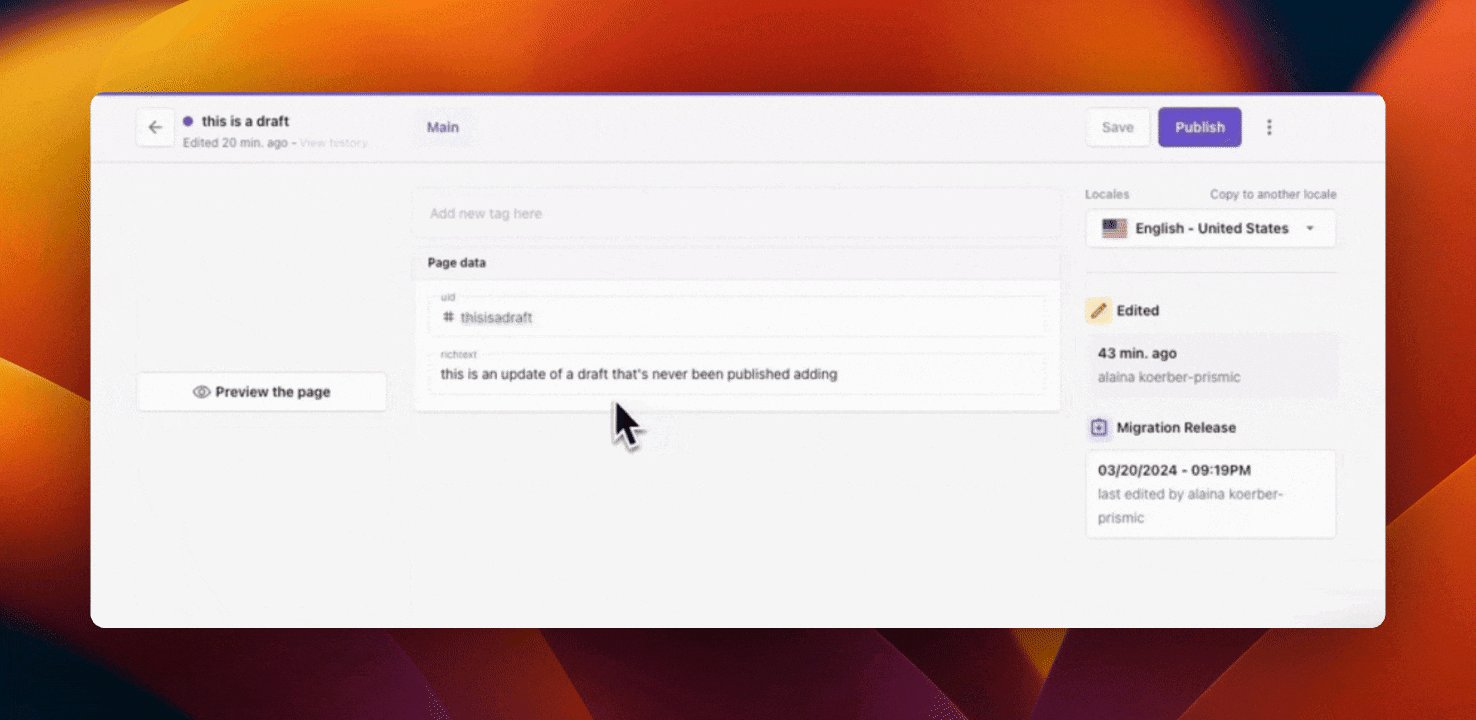
Update draft and 'planned for release' documents
It's now possible to update both a draft document and a document that is planned for release via the Migration API. This new feature helps streamline bulk updates you may need to make across your repository for non-published content.

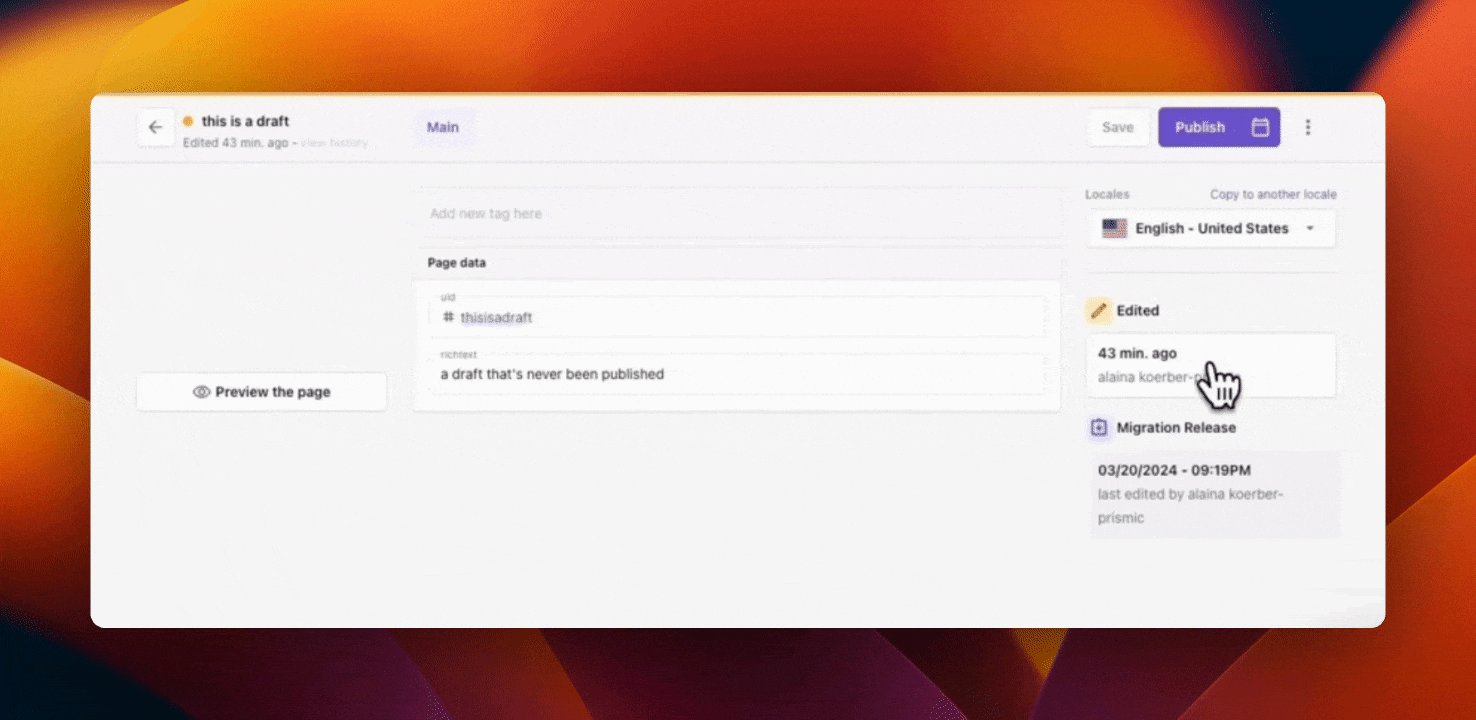
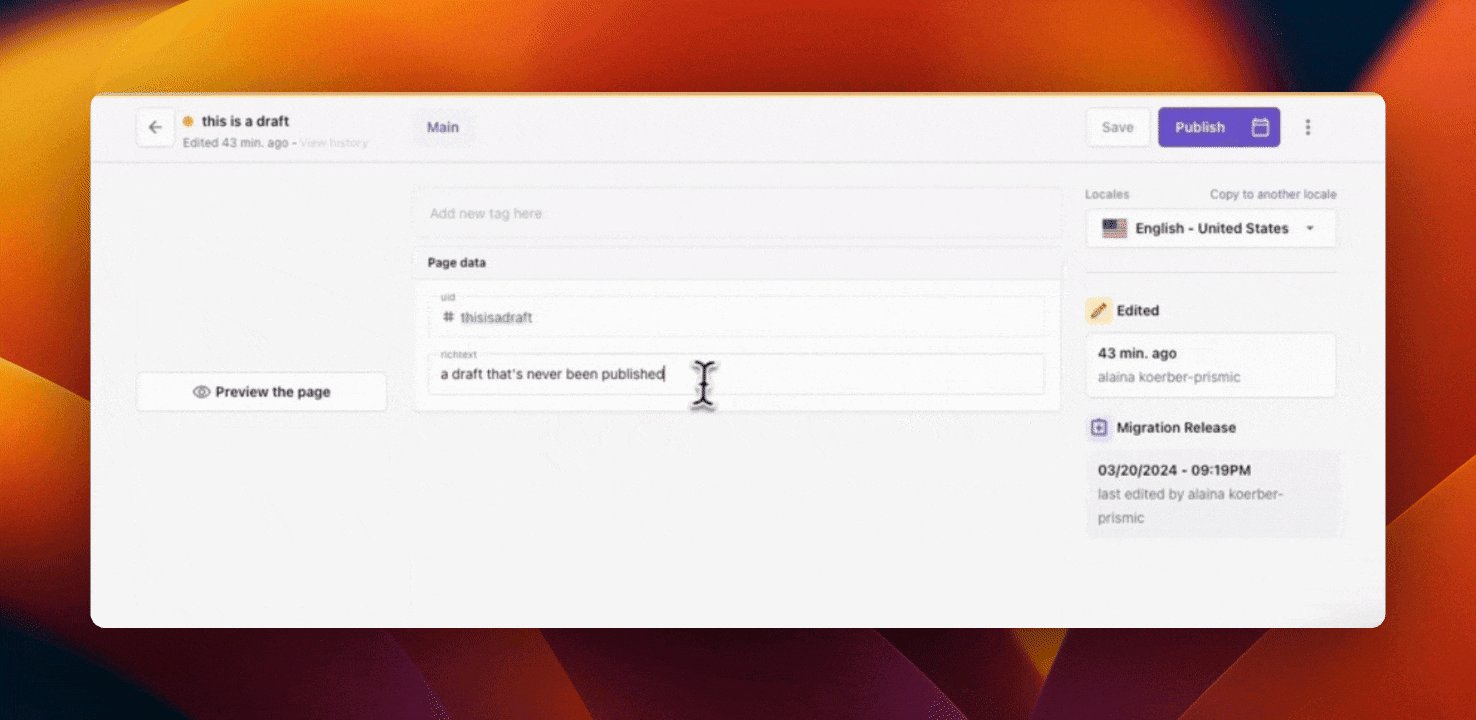
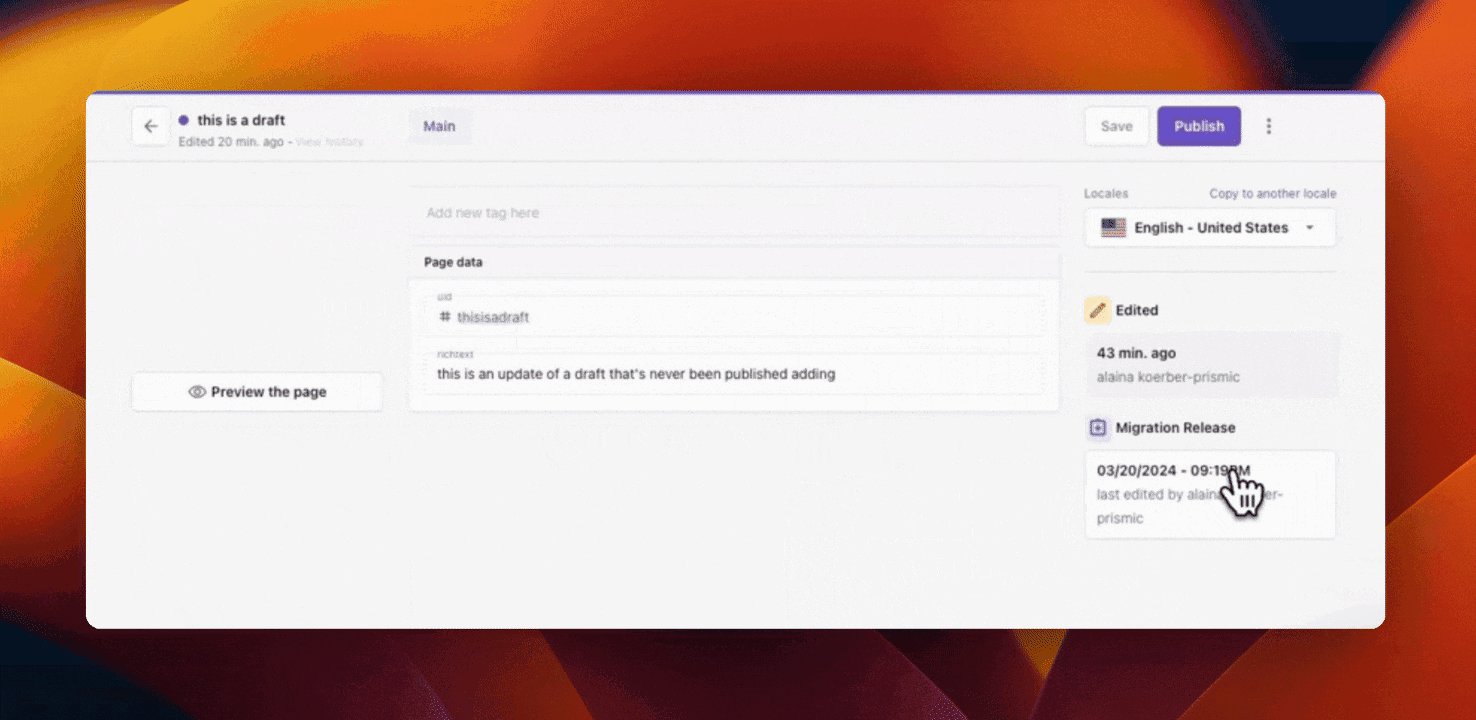
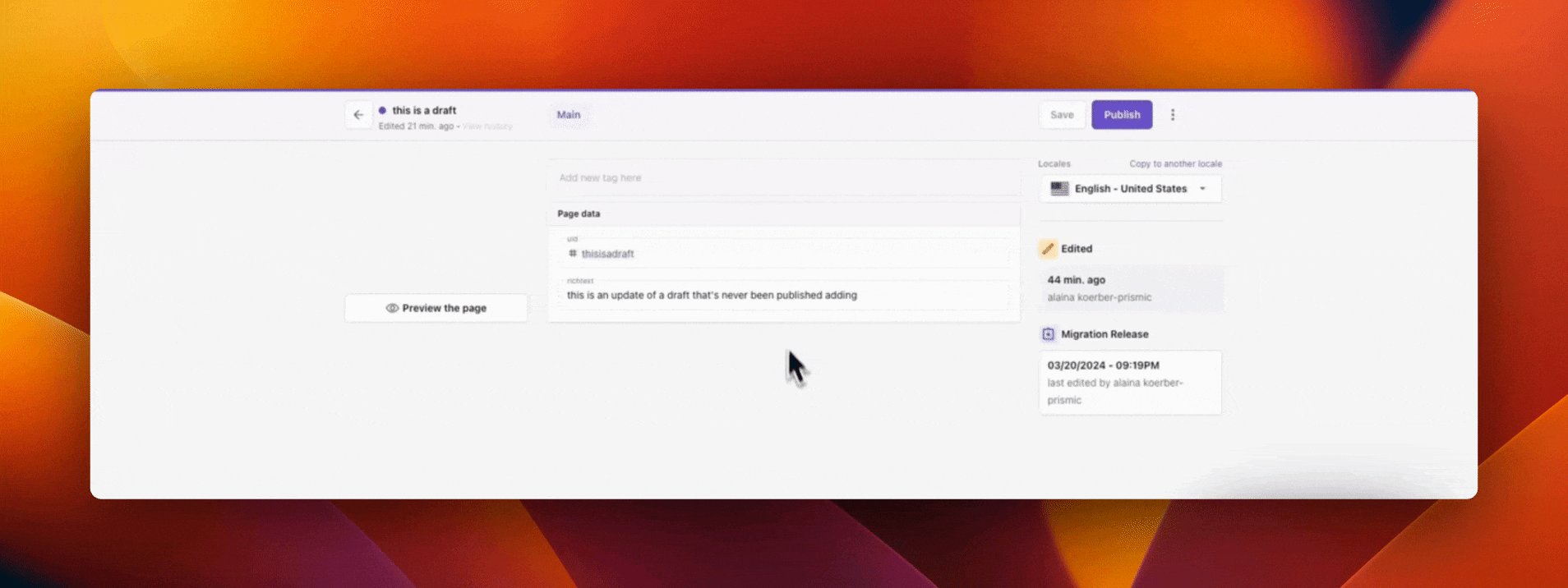
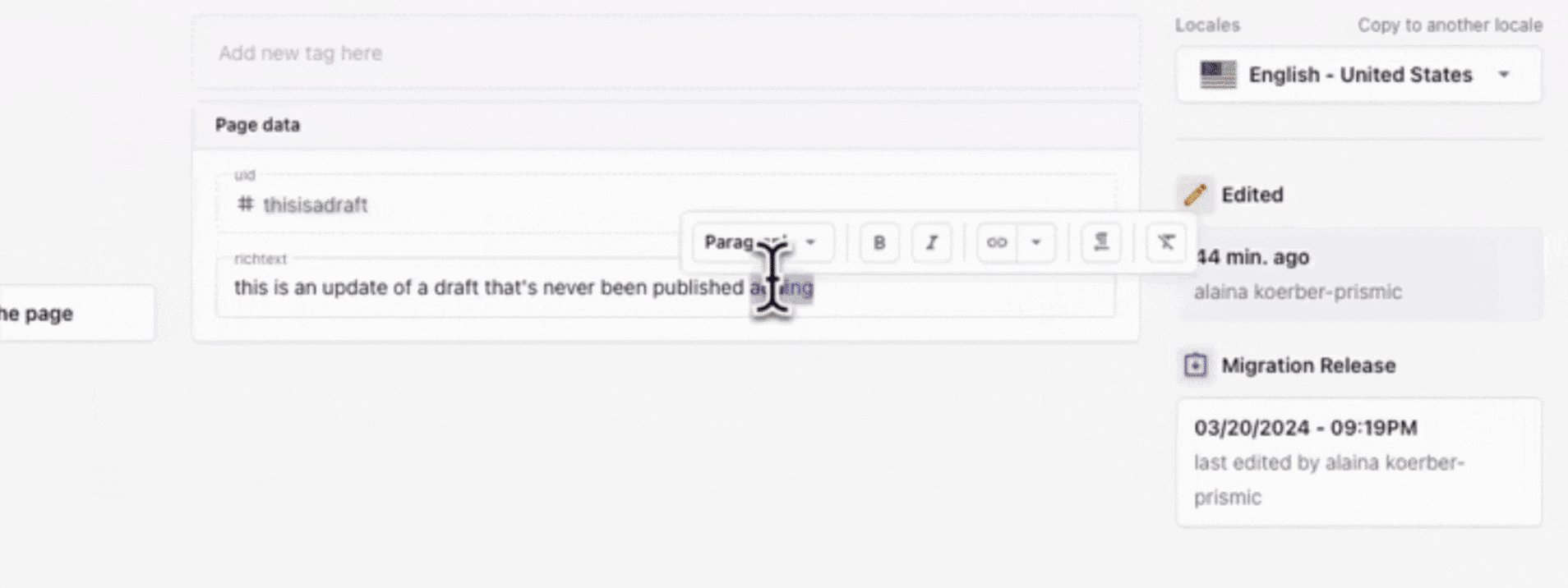
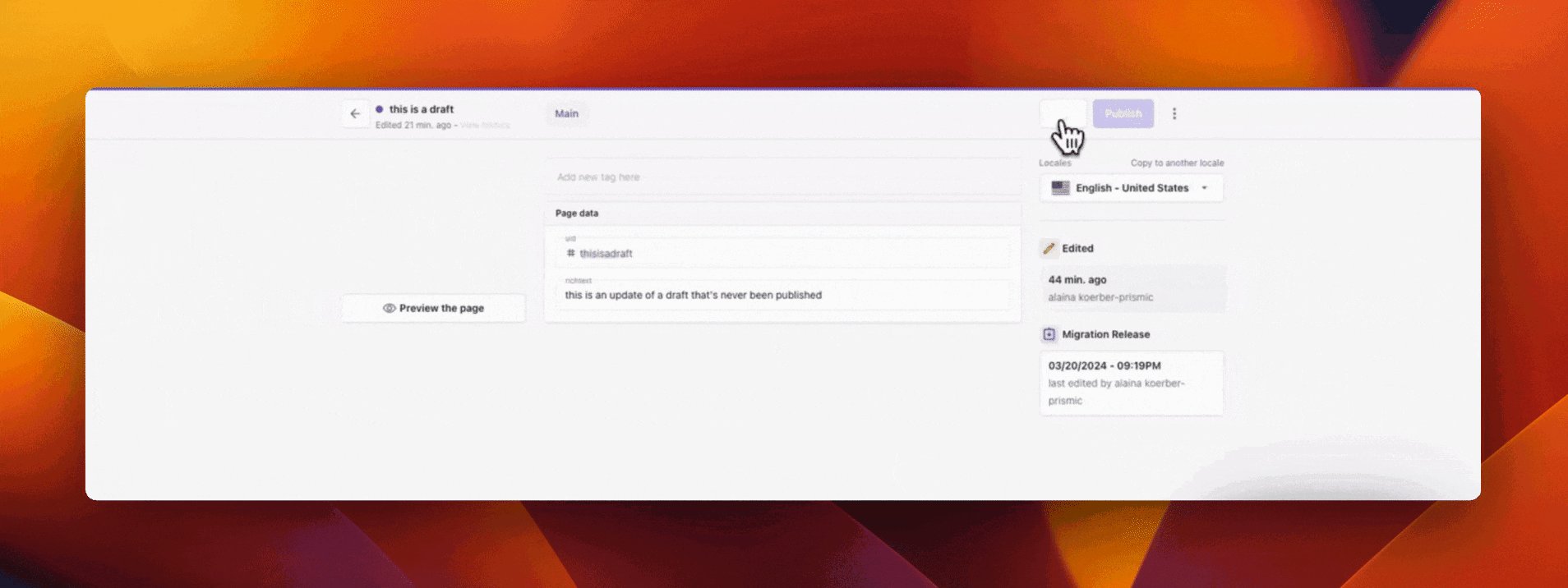
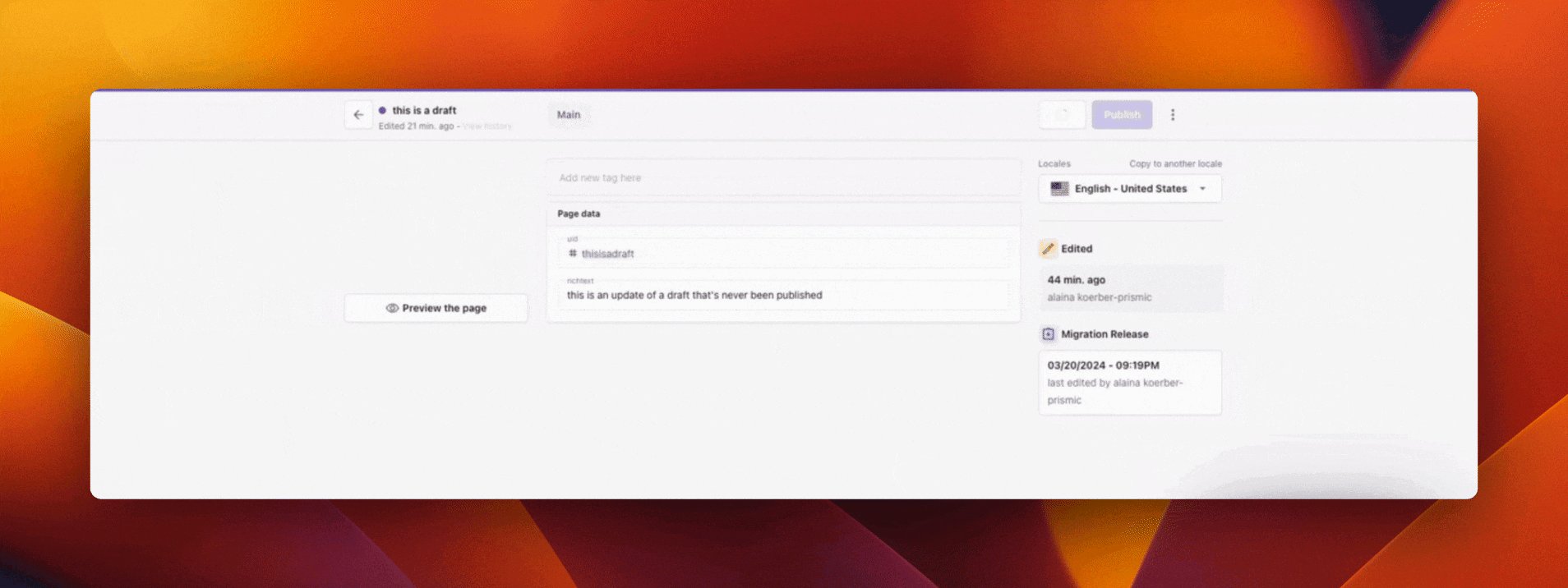
View your migrated documents before publishing
The second update with the Migration API introduces a feature that will significantly improve your troubleshooting and quality assurance processes, offering greater peace of mind. You now have the ability to click into your migrated documents and inspect the detailed view in the Page Builder before publishing them live. This functionality enables you to thoroughly review your content, ensuring that all formatting, media assets, and metadata are as intended before publishing.

Whether you're refining content across multiple drafts or preparing a set of documents for an upcoming launch, we hope these updates to the Migration API will empower you to make comprehensive changes efficiently.
Conclusion
We're eager to see how these product upgrades enhance your Slice Machine and Page Builder workflows. At Prismic, we're committed to continuous improvement, and your insight is crucial in shaping our roadmap. Explore these new upgrades, share your feedback, and stay tuned for what's still to come on our progress page!
To get actively involved in influencing the future of Prismic, join our research panel and share input on features in the works.