
React is an excellent tool for building websites, but when it comes to managing the content of those websites, React on its own isn’t always the best solution. This is because, on its own, React requires developers to update content, which makes it difficult for less technical users (e.g., marketing) to update and manage that content.
CMSs fix these issues, but the issue with a traditional CMS like WordPress is that it forces you to use its presentation layer to display the website and its content. This prevents you from using React (or any of its meta-frameworks) for your website, meaning you miss out on many benefits.
However, a headless CMS fixes this issue. A headless CMS allows us to store all content in a CMS and connect whatever presentation layer we wish to it. The CMS has no built-in/default “head” or presentation layer. This means it’s easy for anyone to edit, update, or manage the content on the website while also allowing us to use the latest technologies and frameworks like React.
What is React?
React is an open-source JS library created by Facebook and is used by millions of developers worldwide to build complex UIs, applications, and websites.
It uses a component-based architecture (as we’ll explore further in a moment), which means developers can take complex designs and UIs and break them down into smaller, more reusable pieces of functionality and code called “components.” These components can be nested within each other and share data via methods such as props, state, and/or context.
React shot to fame for many reasons, but one of them is its speed and efficiency, primarily thanks to the virtual DOM it implements. This means instead of React updating the actual DOM of the page for each application change, it updates a virtual one and then calculates the smallest number of changes required to the actual DOM to make them match.
Finally, another reason React is loved by millions is due to its vast ecosystem of third-party libraries and tools that developers have created for it. These third-party tools expand on the base functionality of React and help developers achieve more with it faster.
Headless CMSs and React’s Component Architecture
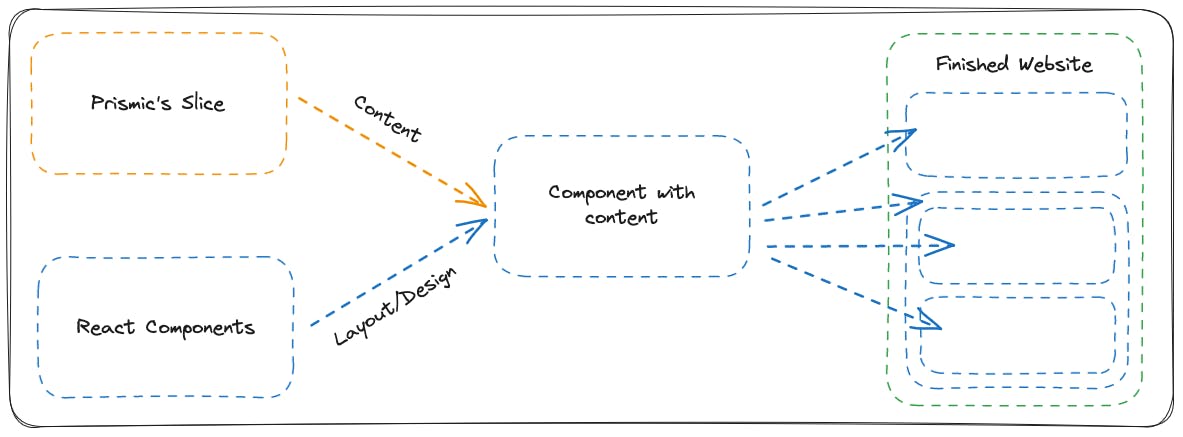
As mentioned previously, React uses a component-based architecture, which makes it a great pairing with a headless CMS because it allows you to define just the content needed for each component in the headless CMS. This helps ensure you’re not sending too much or too little data to the website, helping to improve its speed.
A great example of this is Prismic’s slices . Each slice would be linked to a React component displayed to the user on the website. This makes it incredibly easy to structure the content fields that need to be populated by the content managers of the website. See below a diagram of how to pair Prismic’s slices and React’s components to build a website.

Utilizing React’s component architecture with a headless CMS means our website can scale as we need to add more content and components as well as receive more traffic from users.
Key Features and Benefits of a Headless CMS
Using a headless CMS offers several benefits and nice features to us. First, we have the standard benefit of using a CMS, that it allows non-technical people to easily update and change content on the page without any assistance from developers.
But, once we make the CMS headless it also offers us some more interesting benefits. For example, it allows us to easily reuse content across multiple websites and applications from a single content source. This is possible because our CMS isn’t tightly coupled to our presentation layer; by breaking this link, we have the flexibility to reuse the content where and when we like.
Another benefit of a headless CMS is you often don’t need to worry about resources or the demand placed upon them as your website scales. With a more traditional CMS, you need to ensure you always have enough resources available to service your users and their requests. But, with a headless CMS, this is handled for you by the provider so you can focus on scaling!
Want to build scalable, performant websites?
If you’re interested in building scalable, performant websites that leverage the power of React’s component-based architecture then Prismic and its slices would be a great choice. Get started with them here.
Native React Integrations
Because many headless CMS products and services matured at the same time as React, they matured with close integrations. This means many headless CMS services offer a first-party React integration that delivers a great experience and makes connecting and building your website a breeze.
This is also true of non-CMS-related services and products as well, for example, things like routing, data-fetching, styling, and more. Because React has an extensive user base, new tools and integrations are constantly being developed and launched to meet that need.
Performance
For users to stay on a website and interact with it in 2023, it must be fast. Slow websites are unacceptable, and this is another reason why headless CMSs are a great way to manage your content because they allow you to provide your presentation layer using the latest and fastest technologies, like Next.js. To experience this performance first-hand, learn how to build your own website with Next.js and Prismic in under 10 minutes.
UX
Similarly to the last section on performance, because you can bring your own presentation layer to pair with a headless CMS, you can also implement your own UX and not be restricted artificially by what the CMS has decided you can and can’t do. This freedom means you can implement a great UX unique to your website that your users will love. For example, websites like Checkly, Truenorth, and more are powered by React and Prismic as Headless CMS and have excellent UX.
Scalability
As a website and company grows, its features and content requirements will also grow. For example, you may need to implement things like internationalization. This is why it’s essential to implement a solution from the beginning that can scale with your website and the number of visitors you receive.
A headless CMS is a great fit because when paired with some of React’s meta-frameworks like Next.js and Remix, you can build very performant, scalable, and modern websites. This combination allows you to service thousands, if not millions, of users effortlessly.
Get started building with Next.js
If you’re interested in learning how to build a scalable, modern, and performant website using Prismic and the latest displayed technologies like Next.js, check out our tutorial.
Security considerations
Finally, using a headless CMS reduces the number of security issues you need to consider and manage. This is because a lot of the security considerations are outsourced to the service or provider you’re using for the CMS.
Of course, you will still need to maintain good security development practices such as not exposing any secrets or API keys to the client that should only be used on the server. But, overall, a headless CMS allows you to spend more time writing content and growing your business and less time worrying about dependencies updates and security vulnerabilities.
Build the most performant websites
Join other developers on the leading edge of development and subscribe to get monthly insights on creating websites that are performant and deliver maximum business value.
How a React CMS works
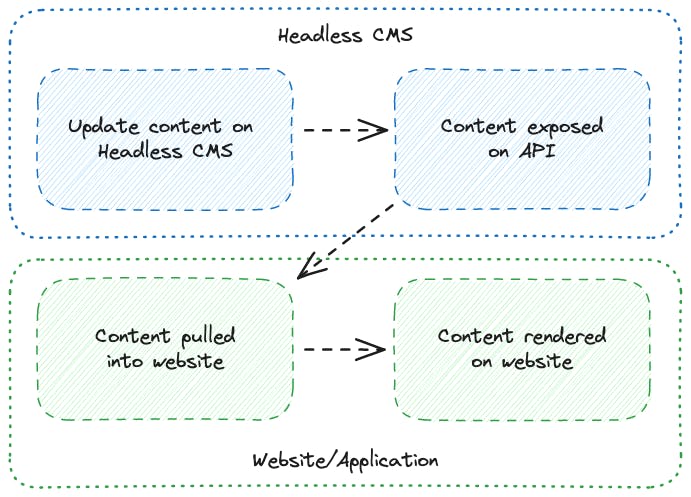
Each headless CMS works slightly differently, but in general, they all follow the same overall pattern, which we cover below.
To start, the content you want to show on the website is created in the headless CMS, usually via their dashboard or website. This content is then exposed via the headless CMS on their API using either a REST API or a GraphQL API.
You can then query your content from the API inside your frontend application using React or a meta-framework based on it. This is often made much easier for us by using things like SDKs and other installable packages created by the headless CMS provider. These SDKs and packages handle the API requests for us.
Then, once we have the data from the API inside our frontend application, we can render the data and display it to our users using the React components we discussed earlier. Then, with this all configured, any changes made to the content in the headless CMS will automatically be pulled through and updated on the page without any changes to the code required! Below is an image that summarizes the above steps we just covered.

Closing Thoughts
In this post, we’ve looked into React and headless CMSs and how we can use them to build modern, scalable websites to help grow your business and user base. We’ve also looked at React’s component-based architecture and how it pairs well with the headless CMS way of working as the key features and benefits of headless CMSs.
If after reading this post, you're keen to get started building a React application with a headless CMS, we would recommend getting started with a React meta-framework like Next.js. This will set you up with a performant website that can scale, and our 10-minute tutorial will help you get up and running quickly.
Finally, I hope you found this post helpful, and thank you for reading!







