
When it comes to building websites and web development, there are various schools of thought regarding how you should do it.
One of the more popular ones that we’re going to be taking a closer look at in this post is the idea of “composability.” So, let’s not waste any time and jump straight into the post by understanding what composability is and how it can help us develop websites.
What is composability?
Composability is a method for designing and building websites. It emphasizes the ease of reusing and exchanging interchangeable elements within a broader system.
A common analogy to understand this concept is the "Lego Brick" analogy. When you build with Lego, each block can serve multiple purposes. They can all connect together in various ways, and it's rare for a block to have a single, unique purpose.
Essentially, we want our website and application elements to function like Lego bricks.
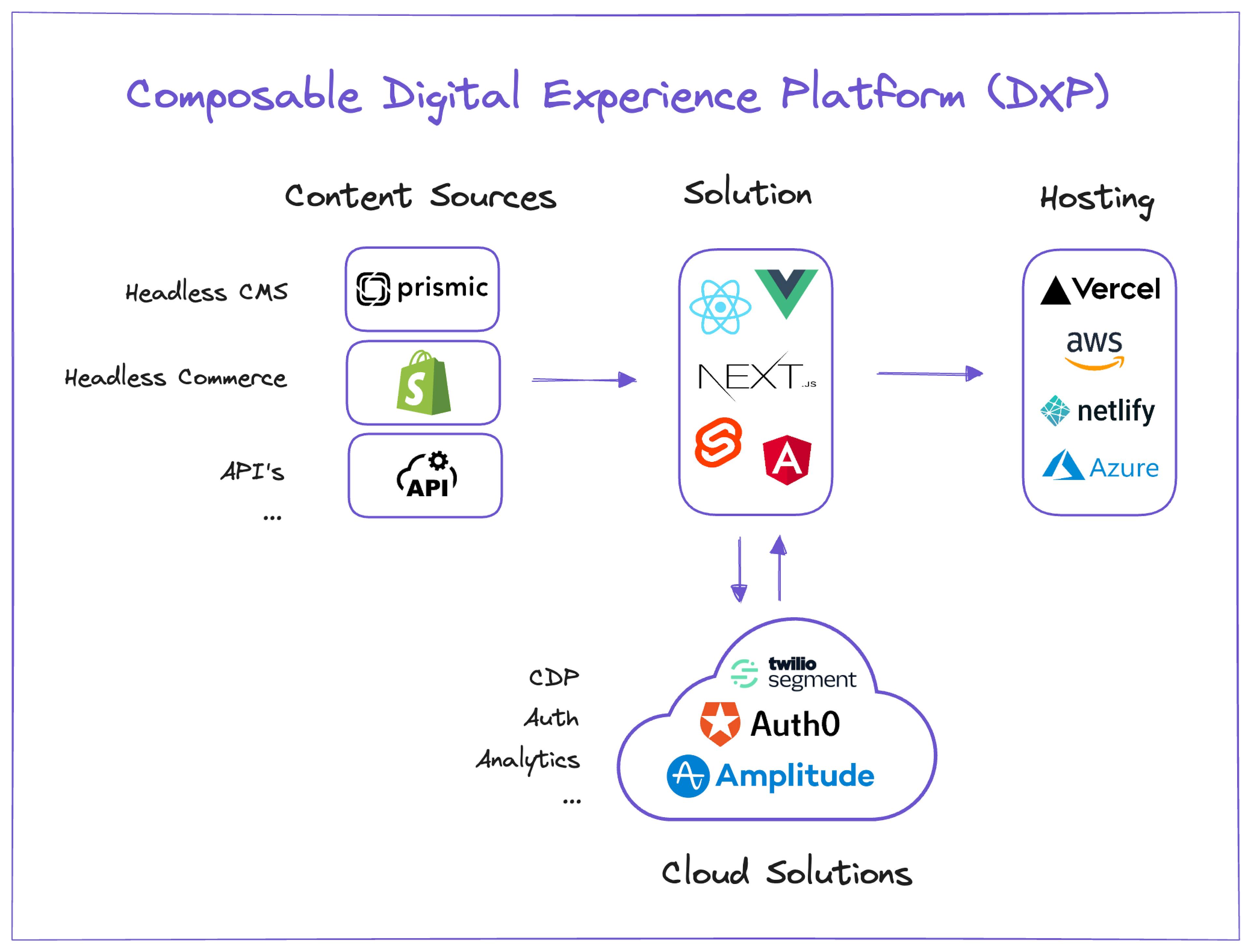
We aim to spend time initially creating and configuring high-quality, interchangeable elements that serve specific purposes. This principle applies when looking at these elements as independent services you’d integrate into your websites. Each service is a component that serves a specific purpose and adds a unique feature to your app, and all interact with each other through APIs and webhooks.

A diagram of composable digital experience platform (DXP).
Composability can also be applied in the context of your frontend code. You can view your buttons, headings, and website sections as independent components that integrate with each other. Our elements should be able to fit together in different ways to serve any purpose we envision for them without the need to re-engineer them.

Benefits of composable web development
Why is it important to devs and web development overall?
Firstly, let's begin with the end user because they are ultimately the ones for whom we should optimize our websites. By using composable elements, we can deliver a more consistent and predictable user experience, thus enhancing the overall user experience.
Composable elements help us implement a more agile approach to development. This is because we’re not constantly rebuilding elements from scratch. Instead, we’re simply assembling our existing elements into a new final product, which gives us ample opportunity to iterate and improve on them.
Finally, because our elements are autonomous and self-contained, they’re more stable, predictable, and reliable. This is because when composable components have been implemented correctly, there should be no cross-over influence between components. In turn, this makes testing them a lot easier and the results of those tests more trustworthy; it also means the code itself is easier to maintain, and its output is more predictable.
To recap, the benefits of using composable components are:
- A more consistent UX for website visitors
- It promotes a more agile approach to development
- It enforces stable, predictable, and reliable code and components
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Principles of composable web development
Now that we’ve looked at why composability is important, you might be wondering how you can implement composability into your websites.
The first step is to grasp the four key principles of composability that will make the implementation easier when kept in mind.
4 key principles of composability
- Modularity: Ensure that your components are small and reusable across different aspects of the application. If a component is too specific to be reused, consider splitting it into reusable parts.
- Autonomy: Each element should be self-contained and have its own functionality to promote reusability.
- Orchestration: Elements should interact and integrate easily without causing conflicts or issues. Just as Lego bricks connect seamlessly, our elements should, too.
- Discoverability: Elements should be easily located and utilized in a project. This can be achieved by following an organizational structure that promotes discoverability.
How to Implement Composability in 3 Steps
We’ve looked at what composability is, its benefits, and its core principles; now it’s time to look at how to implement it in a project.
1. Plan and prepare
Contrary to what most developers might prefer, the process doesn't begin with diving into the code. Instead, we should start by identifying the core needs of our website and its users. Once we have this understanding, we can determine the necessary components.
After we have identified the components we need, we should plan their implementation. This ensures that they are designed and built to integrate with each other, adhering to the principles of composability and the project's requirements.
2. Build
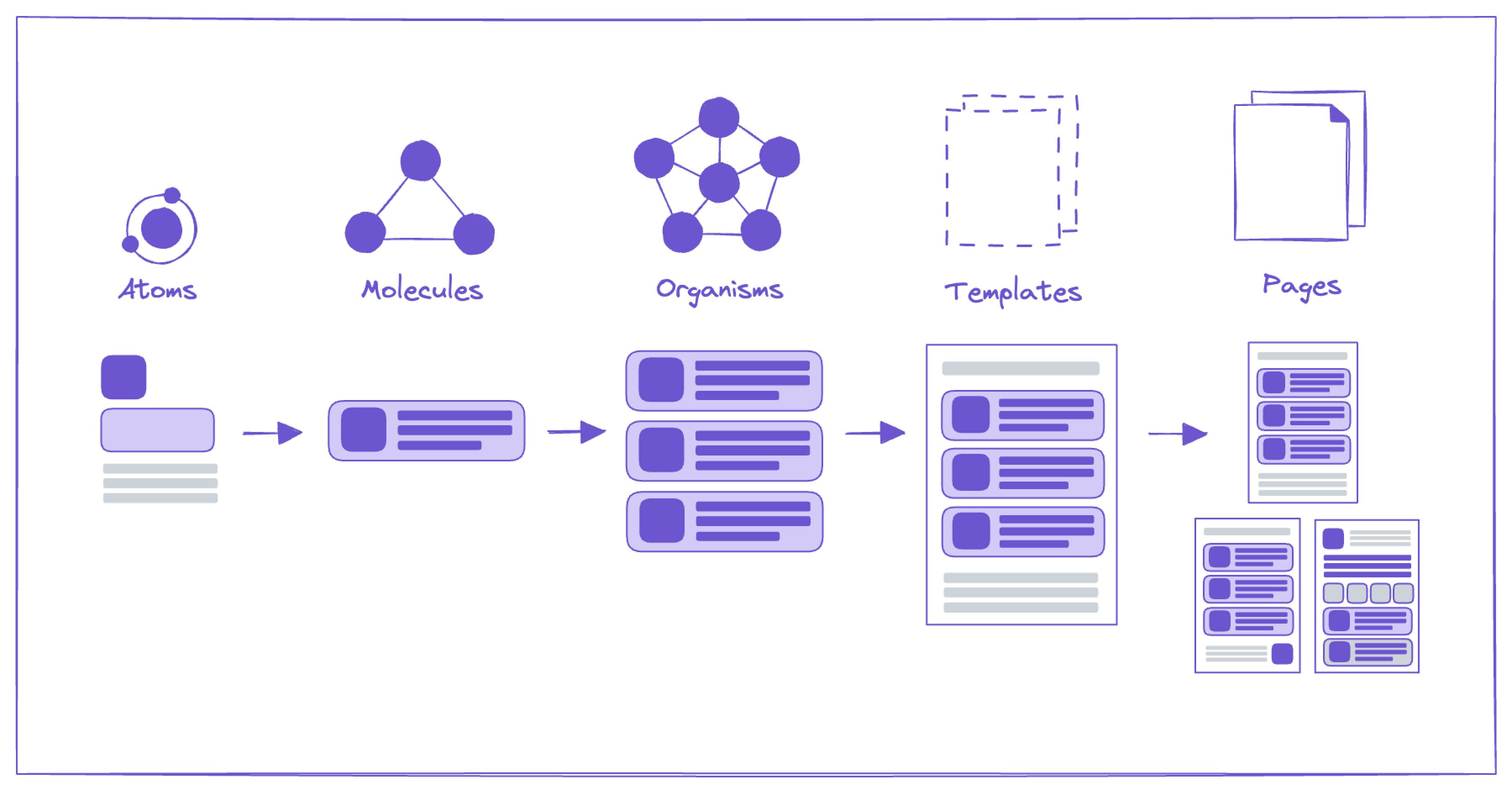
With planning and preparation complete, we can now build the elements. During this process, it's crucial to keep the four principles from earlier in mind. A practical way to follow these principles is by using the approach of Atomic Design, which you can learn more about here.
Up to this point, we've primarily focused on the front end. However, it's worth noting that you might also want to consider applying these composability principles to your backend and API designs. This approach will prevent conflicting API endpoints performing similar roles and ensure your API operates cohesively.
3. Test
Finally, after we’ve planned and built our elements, it’s time we test them. After all, you can build the Lego bricks in isolation, but if they don’t fit together nicely and build a solid final product, they’re worthless.
There are many ways you can go about testing your elements. Firstly, I would recommend a manual test to ensure they work as you expect them to; Storybook is a great tool for that.
Then, you should look at automating unit tests to perform these checks and ensure your elements are always functioning as expected, even when you’re making changes to the code. There are various tools you can use for the unit tests. Jest is a very popular one, but you can also use something like Playwright component testing if you prefer a more visual testing method.
Closing Thoughts
In this post, we’ve looked at composability in web development, how it can benefit us, and its four key principles.
We also took a deeper dive into how to implement composability into a project, covering the planning, building, and testing phases.
Throughout these steps, we largely focused on the front end, but it’s important to remember that composability is just as important for backend projects like APIs. And, when it comes to APIs, testing is vital, so if you have built a composable API, you’ll want to read how to test it with Postman.
Thank you for reading.







