
As we move into 2026, the web development landscape continues to evolve quickly. Towards the end of 2023, we saw the emergence of new technologies and trends, many of which were spearheaded by AI. These new technologies became even more prevalent and forged their own paths and popularity among developers throughout 2024 and 2025. Alongside these new technologies in 2025, we saw the continuing growth of more established trends like Serverless Architecture.
In 2026, it’s expected that many of these patterns and trends will continue in the same direction as the web development landscape shifts and evolves. So, with this in mind, let's explore 9 new and existing trends that we believe will be important in 2026, as well as how you get started with them.
1. AI-powered development

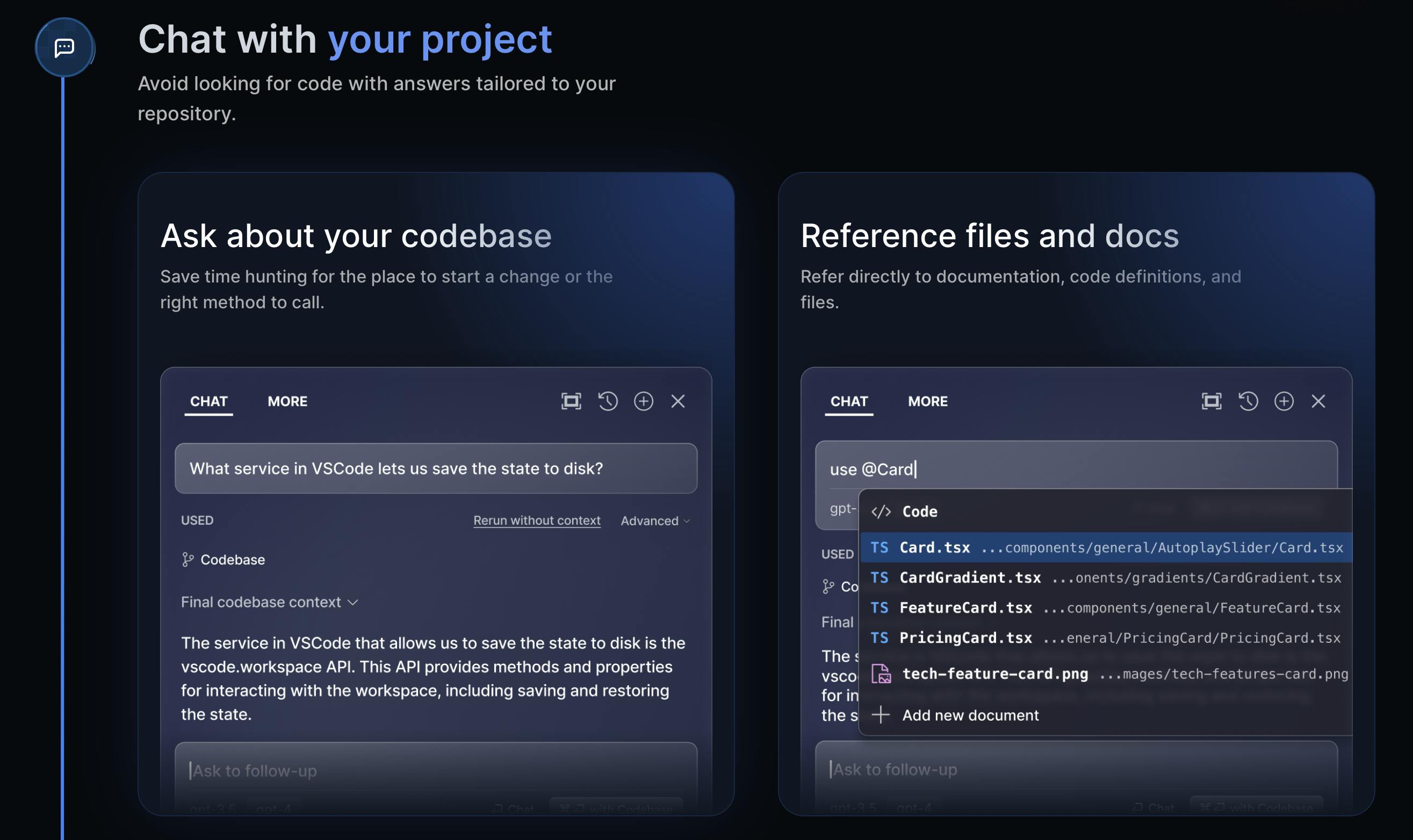
Some of Cursor.sh functionality.
There is an increasing trend of using standard developer tools that have AI built into them as a core piece of functionality. Cursor (IDE) and Raycast (Launcher) are both tools that help you be more efficient by utilizing AI to help you perform day-to-day tasks like debugging code faster. IDE extensions like GitHub Copilot, which has seen significant improvements in capabilities throughout 2024, have also increased in popularity by writing more accurate and contextually relevant code suggestions, helping you improve your efficiency and effectiveness.
How to ride the trend
Pick up some of the mentioned tools, try to integrate them with your current workflow, and see how they can help improve your workflow and make you more efficient in your daily tasks.
Time to learn: For basic usage - 1 day; for more advanced proficiency - 1 week
2. AI functionality within applications

As AI has matured as a technology, it’s become commonplace for AI-powered functionality to be present in the applications and tools we build and use daily. What started as just AI-produced content on blogs and marketing websites has evolved into helpful chatbots and support tools.
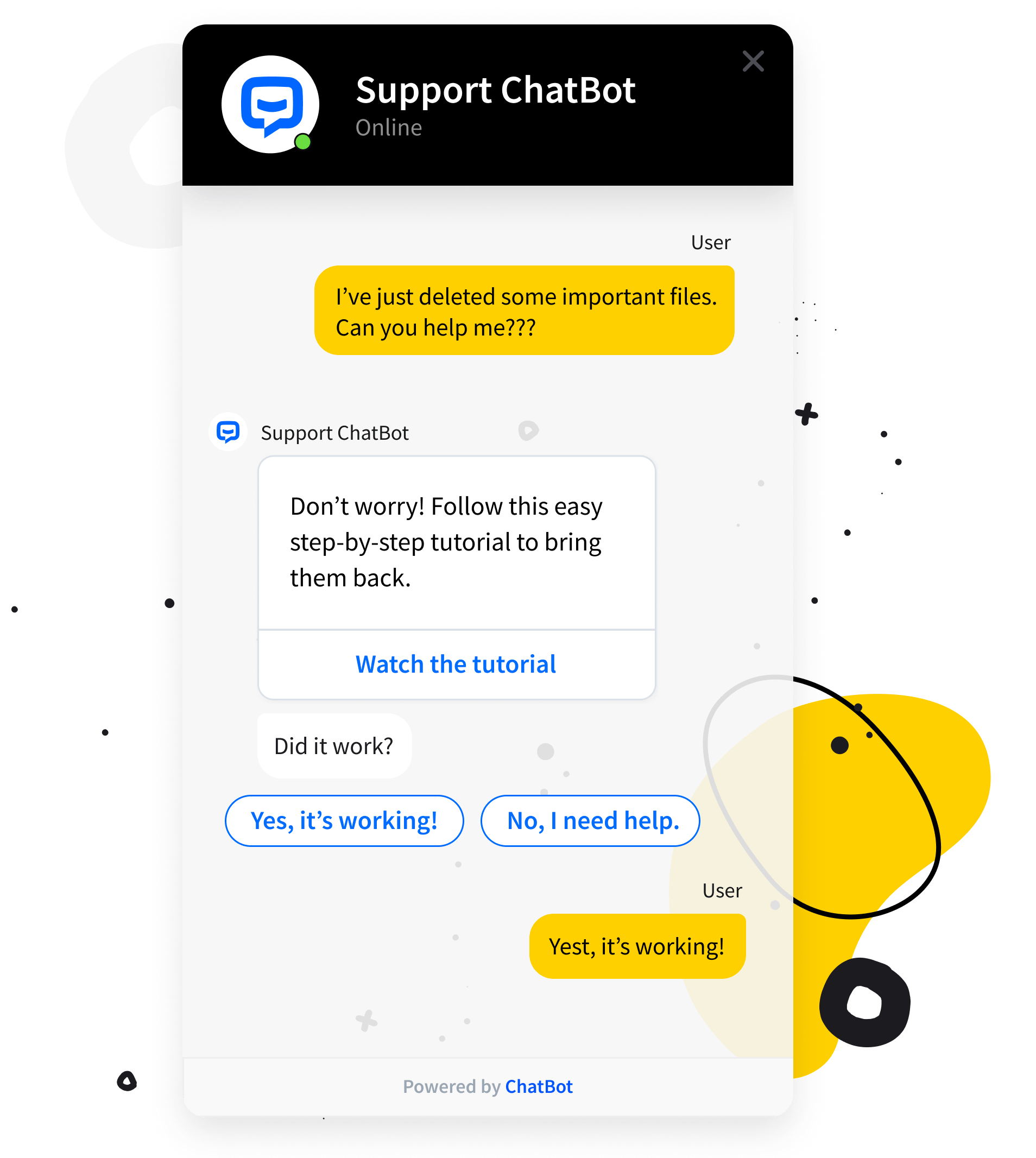
It’s now commonplace for websites to have AI-powered chatbots helping users diagnose their problems and get support. Or, as is common with many tech products, having a custom-trained AI support bot available on Discord servers to help people faster than humans could.
Tools like Make, n8n, and Zapier have made it increasingly easier to integrate AI capabilities into existing workflows and applications without extensive development work. These platforms offer pre-built integrations with popular AI services, making adding intelligent automation to your applications more straightforward than ever.
And, as with all things AI, this trend is unlikely to slow down in 2026, and AI-powered functionality and tools will likely continue to grow and become more prevalent.
How to ride the trend
To start, familiarize yourself with the various AI platforms and tools available and how to use them. Experiment with automation platforms like Make, n8n, or Zapier to understand how AI can be integrated into existing workflows. Then, you can go one step further and research how AI-powered chatbots work and how you could build one yourself for your own products and applications.
Time to learn: For basic competency, 1-2 months
3. Serverless Architectures

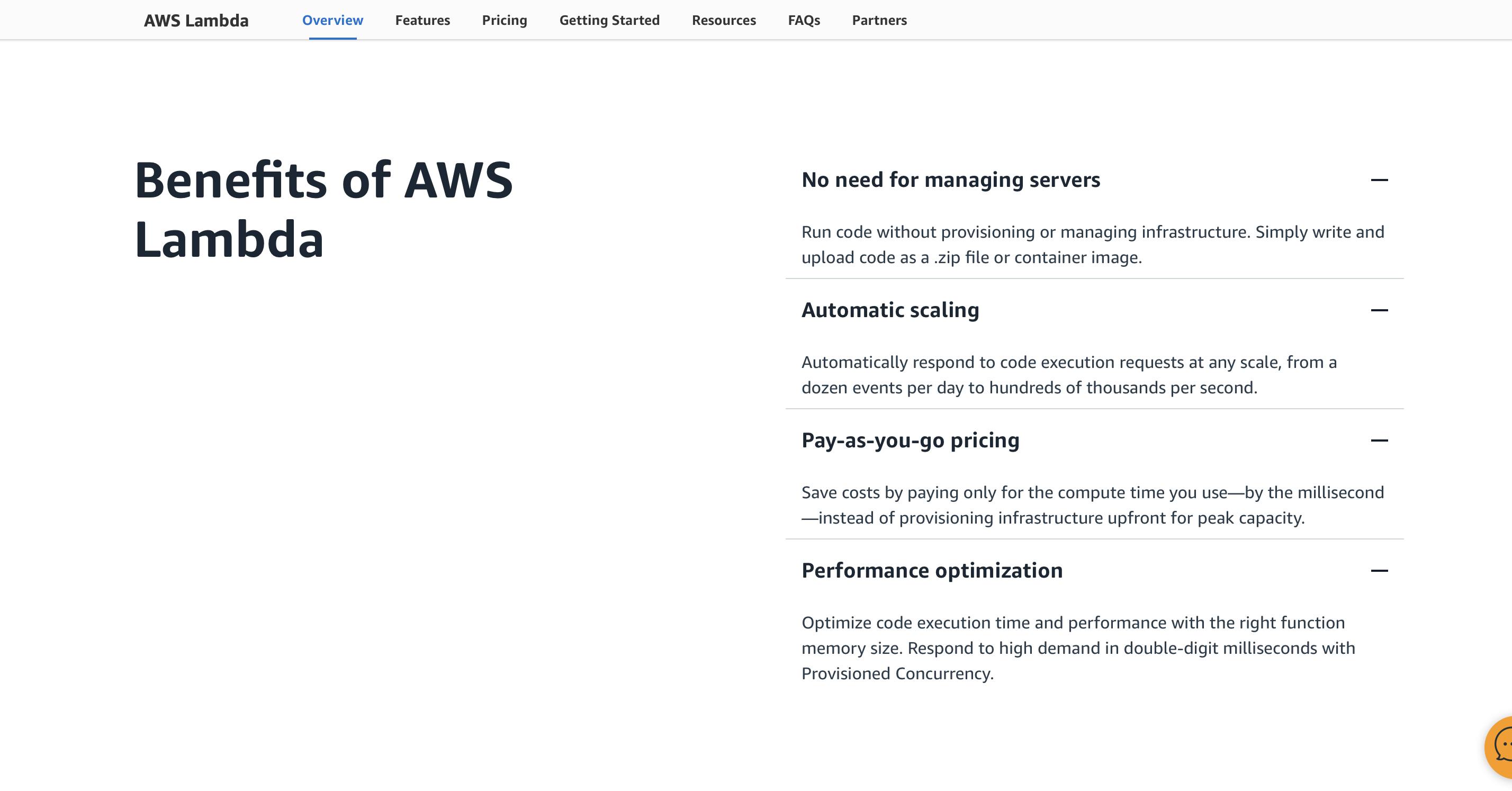
Cloud providers like AWS, GCP, and Azure report increased adoption levels of their serverless services every year, and it’s unlikely this adoption rate will slow down anytime soon as the tech world transitions more to running in the cloud.
Why is serverless architecture experiencing this growth in popularity? It’s likely because using serverless architecture removes many of the headaches that come with traditionally managing and running a backend service.
This shift towards serverless is also evident in major frameworks' evolution. For instance, Next.js, one of the most popular React frameworks, has been shifting focus towards incorporating serverless capabilities as a core feature through Server Components and the App Router, making it easier than ever to build dynamic, scalable applications.
And, with this increasing popularity and adoption, it means there is no time like the present to get on board with one of these cloud platforms and learn the various serverless services they offer as well as how to build products with them.
How to ride the trend
Invest time in learning how to use one of the various serverless services offered by either AWS, GCP, or Azure, as well as how to implement them in your applications.
I personally recommend AWS as it has the highest market share at present and has extensive documentation, which makes it a great starting place. And, if documentation isn’t how you’d like to learn, you can always follow along with some of the many community-made tutorials that developers (including myself) have produced.
Time to learn: 1 month for basic proficiency and knowledge.
4. Surge in Python Popularity

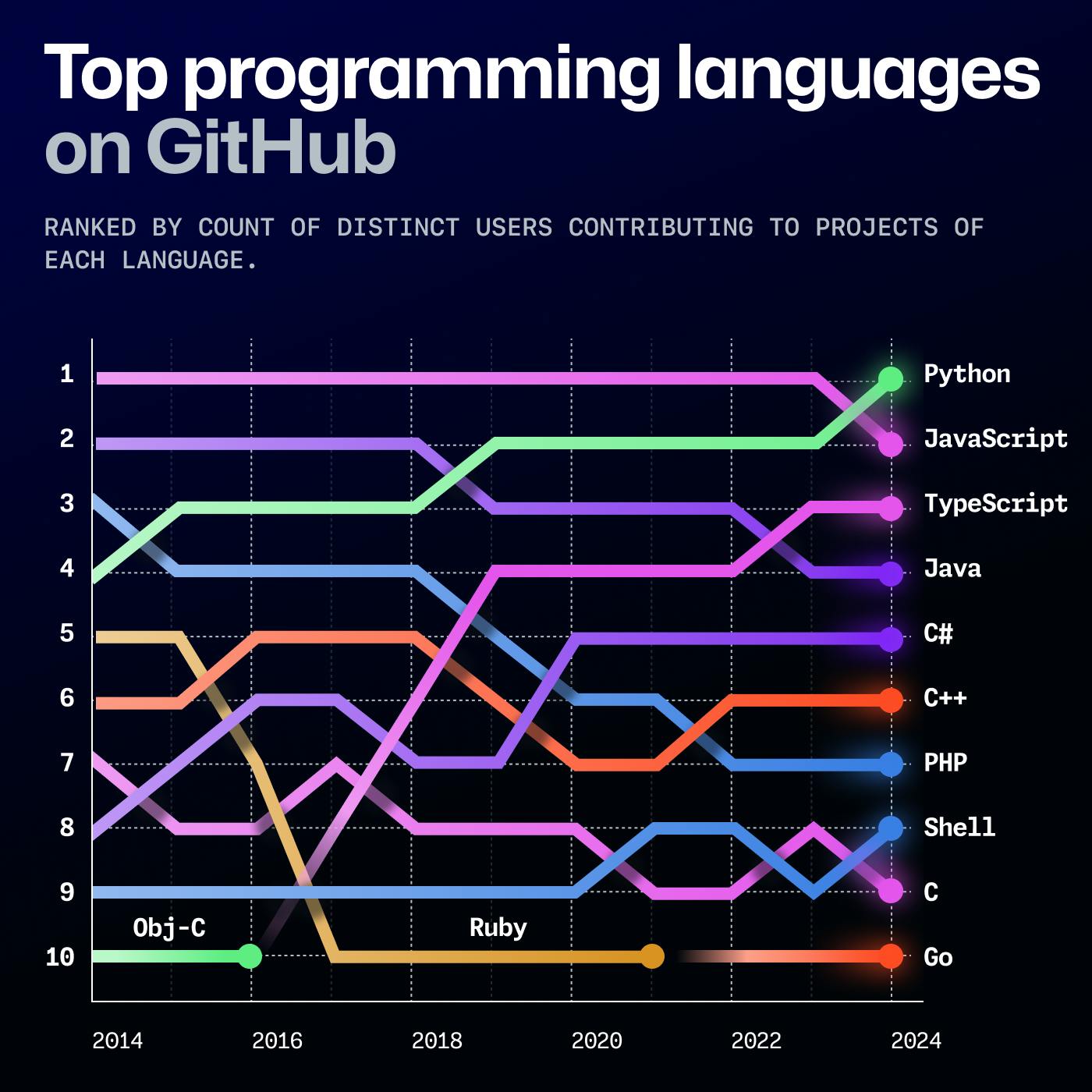
Top languages in GitHub Octoverse report 2024
For years, JavaScript has ruled in popularity as the top programming language on GitHub, with TypeScript continuing to grow year after year as well. But, thanks to the surge in AI and how popular it’s become with developers working on new tools and products every day, Python has taken JavaScript’s crown.
And, as we’ve mentioned a few times in this post, AI is only accelerating, so it’s a safe bet that Python will continue to be adopted and grow in popularity. This means now is a great time to learn it, especially if you’re interested in doing any AI-related coding.
How to ride the trend
Spend time learning Python and experimenting with basic projects and ideas to pick up the basics of the language before diving into more complex projects later on. The Python website has a great page with links to resources on getting started.
Time to learn: 1-2 months for basic competency
Deliver a fast website with a visual page builder!
Prismic is a headless solution with a visual page builder for your marketing team to release pages independently.
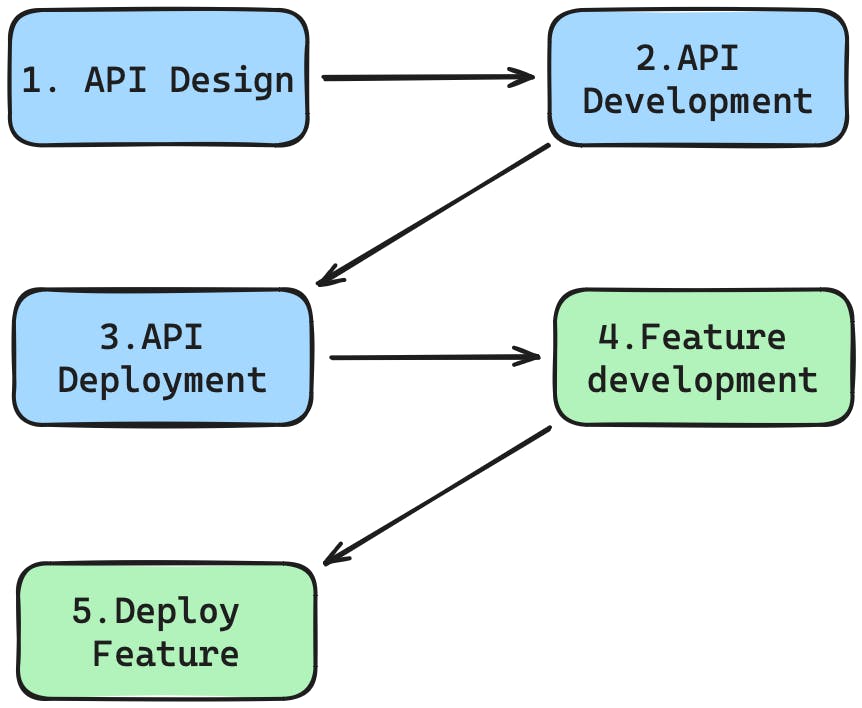
5. API/Backend-First Development

Developers are becoming more full-stack orientated due to frameworks like Next.js and Remix/React Router, making it more accessible than ever. It’s important to approach building projects in a logical and thought-out way. This is where API-first or backend-first development comes in.
This type of development is helpful because it allows us to create more flexible, scalable, and well-thought-out products and code. By building the API first and getting it polished and working, we’re creating a solid foundation for our frontend and other channels of delivery to build off.
How to ride the trend
To become comfortable with this type of development, you need to get hands-on and put the practice to work. The best way to do this is for your next project: build the backend/API first and ensure it is fully tested, thought out, and stable before moving on to consuming that API and displaying the data.
If you don’t have any upcoming projects, why not check out some of the ideas here for what APIs you could build next?
Time to learn: 2 months for basic competency
6. Headless CMSs with a visual experience

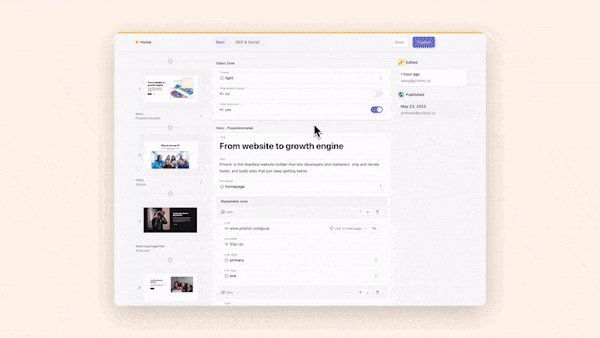
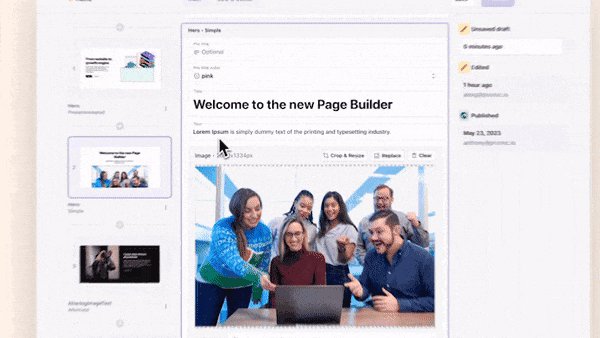
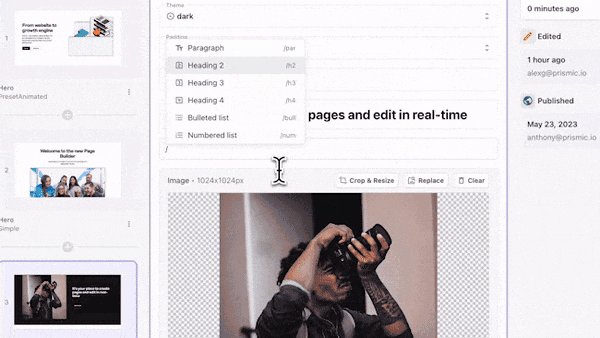
Prismic Page Builder demo.
In Netlify’s 2023 State of Web Development Report, there is an appendix showing the state of Headless CMSs in use throughout the year. It makes for some interesting reading as it shows there is an increasing demand for moving away from traditional CMSs like WordPress and moving towards Headless CMS overall. This trend is supported by recent data from Ahrefs showing a 12% increase in search volume for headless CMS solutions over the last 12 months, indicating growing interest and adoption in the developer community. This observation is especially true for headless CMSs with a visual editing experience like the one Prismic offers.
How to ride the trend
Explore the various Headless CMS platforms that offer visual editing experiences and practice building some projects, integrating them with different tools and frameworks to see how they work. A great place to get started with this is our tutorial on how to build a blog with Next.js and Prismic.
Time to learn: 2-3 weeks for basic proficiency
Accelerate content creation with Prismic AI
From AI-powered content creation to automated translations and SEO optimization - discover how Prismic's built-in AI tools can transform your content workflow.
7. Continued TypeScript Adoption

Top languages in GitHub Octoverse report 2024
TypeScript has continued to grow in popularity over the last few years due to the benefits and features it provides, such as improved error detection and collaboration and improved productivity. These benefits are incredibly helpful to developers and are part of the reason why it grew in popularity.
This popularity continued in 2024, as shown in the GitHub Octoverse report 2024. Even though Python took the top spot from JavaScript, as mentioned earlier, TypeScript maintained its 3rd spot in the chart. It likely also influenced why JavaScript lost its top spot as developers migrated.
It's unlikely this popularity will slow down in 2026 as more and more web developers switch over to TypeScript thanks to frameworks and tools like Next.js promoting its use out of the box.
How to ride the trend
Invest time into learning TypeScript by using it in your existing projects, as well as building new ones using it. Popular frameworks like Next.js and Remix already have native support for the language, so it’s easier than ever to get started.
Time to learn: 1-2 months for basic competency
8. React Server Components
React Server Components are a new feature of React that allows you to write UI that can be rendered on the server. Server components are a big shift from what we are used to with traditional React components and are a brand new paradigm. They have plenty of benefits and advantages, including significant performance improvements through reduced JavaScript bundle sizes and faster initial page loads. One of the most notable advantages is that we can now have async functional components and perform things like database calls directly in our components.
Read more about React Server Components here.
How to ride the trend
As mentioned, React Server Components is an entirely new way of working compared to what we have been used to. The best way to learn this new way of working is to jump in and start building some example projects. When it comes to getting started with React Server Components, the best way is to use a framework like Next.js App Router as covered by React themselves here.
Time to learn: 1-2 weeks for basic proficiency
9. Animated UI and engaging UX

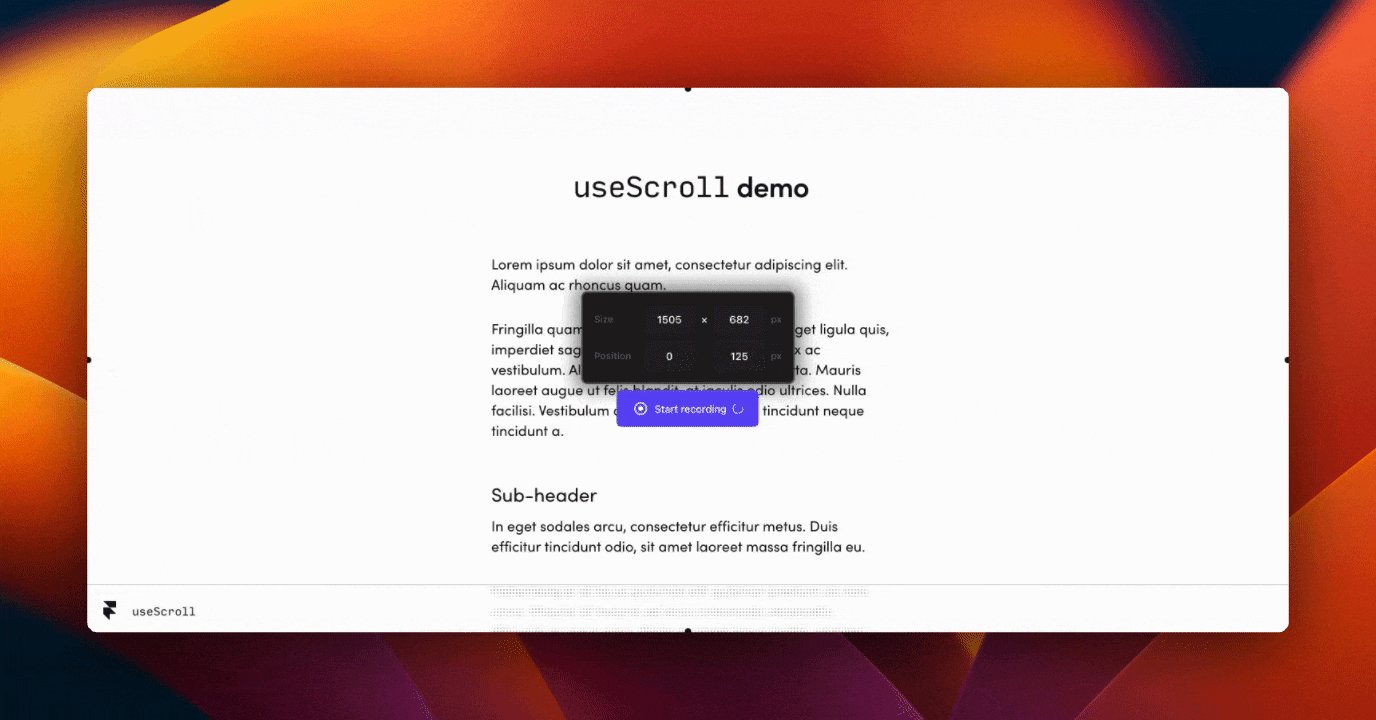
Animation example from Motion.
With the average human attention span dropping by almost 25% from 2000 to 2015 to an average of 8.25 seconds, it’s vital we create more engaging interfaces with animations and transitions to keep users engaged and on our websites.
This is furthered by the increasing popularity of web animation tools like Motion (formerly Framer Motion) that make it easier than ever to add smooth transitions, animations, and 3D elements onto websites, as has become increasingly popular over the last few years looking at sites like Awwwards.
How to ride the trend
Practice using tools like Motion to help build your knowledge and skills around making more engaging websites. And, if you’d rather keep things lightweight and simpler, practice using CSS animations and transitions, which is easier than ever to implement using tools like TailwindCSS.
Finally, if 2D animations weren’t challenging enough for you, why not take your skills and websites to the next level and follow along with our Three.js tutorial to make some awe-inspiring 3D animations?
Time to learn: Basic proficiency in under 1 month
Closing Thoughts
Throughout this post, we covered 10 new and existing web development trends that are likely to continue growing and become even more popular throughout 2026. So, why not pick a couple of these trends that you are most excited by and spend some time experimenting with them over the coming weeks, and start improving your knowledge of them?
And, since we’re talking about how 2026 is the year of many new trends in web development, have you considered it could also be the year you switch up your React UI component library? Why not check out our post looking at the top 19 React UI component libraries in 2026?
Thank you for reading.








