What is TypeScript and Why You Should Use It For Your Next Project
 By Coner Murphy
By Coner Murphy
If you’ve used JavaScript (JS) over the last few years, it’s almost certain you’ve seen mentions of TypeScript (TS). This might have piqued your curiosity and given you questions like, what is TypeScript? Why should I use it? How difficult is it to get started with? What benefits does it offer me and my projects? And, most importantly, what is all of the hype about?
We've put together this post to answer these questions and share all of the benefits of TypeScript and why you should use it in your next project. So, without further ado, let’s jump in and start scratching your TypeScript itch!
What is TypeScript
Before we start looking at the benefits of TypeScript and how it can help elevate your applications and projects to new levels, let’s cover the basics and look at what TypeScript is.
The first thing you need to know is that TypeScript is a superset of JavaScript. Created by Microsoft in 2012 with the aim of solving one of the biggest annoyances of JavaScript: its lack of typing functionality, TypeScript added the ability to use optional static typing in JavaScript.
Microsoft did this to help make JS more suited for building large-scale production applications designed to handle high quantities of users and requests. Without the extra features, TypeScript adds to JavaScript, it’s easy for bugs, errors, and issues to creep into production code and cause problems for both the application and its users. But, thanks to TypeScript’s static types, we can catch these issues in development and prevent the issues from impacting users.
Now, at this point, we’ve mentioned TypeScript’s static types a few times, but what are they? And how does TypeScript add this functionality into JavaScript, and how can we use it? To answer these questions, we’ve put together some separate posts that you can read to learn more about things like interfaces and generics (methods of typing data) in TypeScript, as well as a more in-depth post comparing TypeScript and JavaScript.
Finally, if you want to learn more about TypeScript, its features, and its motivations, I recommend checking out its documentation.
Four benefits of using TypeScript
We’ve looked at the history of TypeScript and what motivated Microsoft to develop it, but why should you be motivated to use it in your projects? We will explore that in this post by looking at four of the top benefits TypeScript offers.
1—Enhanced code quality and maintainability
Due to the static types we mentioned earlier, it’s now easier than ever to work out what code is intended to do and what is happening in a file. Unlike JavaScript, where you would look at a function and wonder whether an argument is a string, number, or something else entirely, you now know what it is because TypeScript tells you what it is!
This means when it comes to maintaining code written by others or old code where the original intention and thinking have been lost to time, it’s easier to get back up to speed and complete the task at hand.

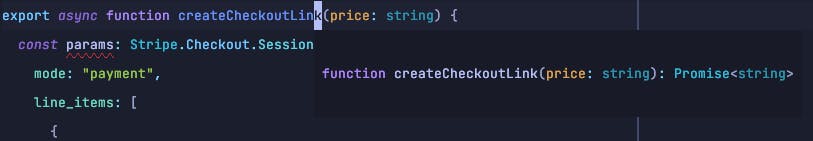
Example image showing the TypeScript definitions for a function and it’s arguments
2—Improved productivity and efficiency
Following on from the last point, because TypeScript understands everything that can be performed on any specific type, it allows us to use things like intelligent autocomplete. This means we can code things faster and build applications quicker while simultaneously lowering the number of errors!
Another improvement offered to us by the typings is the ability to refactor code more efficiently than what was previously possible. This is because TypeScript knows what data we’re receiving and what data we need to return and will throw an error if we don’t fulfill these contracts. In practice, this means we can have higher confidence when refactoring our code because we know as long as we meet the inputs and outputs, everything else should work as expected.

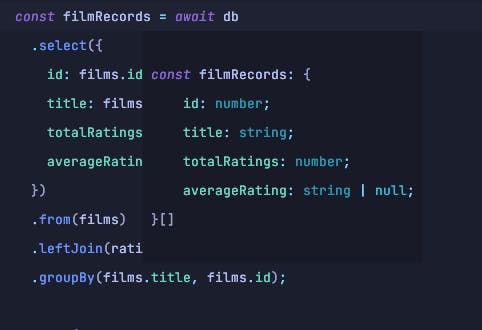
Example image showing the TypeScript definitions for a function and its arguments.
3—Increased collaboration
Because TypeScript code is self-documenting (meaning it knows what types we need to pass in or return), it makes collaborating on projects with other developers easier.
For example, if one developer writes a function that another needs to edit, they can easily see what is being passed in and returned without needing to ask the original developer who wrote it or needing to debug the code themselves to understand it. This allows developers to make their edits faster and finish tasks sooner.
Another benefit of TypeScript is its ability to enforce coding standards. TypeScript, on its own, can enforce standards like not having unused imports or variables. But, it can also be paired with other tools like ESLint to take this to another level, ensuring everyone on the team meets the same standards and rules, producing a consistent code base irrespective of who wrote the code.

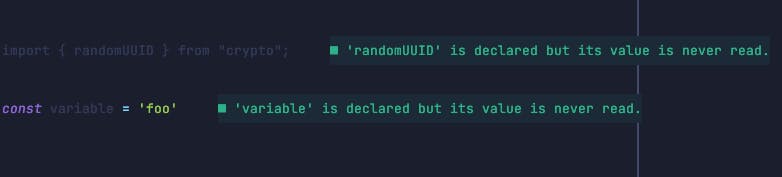
Example showing TypeScript warnings for unused variables and imports
4—More effective error detection
Finally, one of the best benefits of TypeScript is one we’ve alluded to throughout this post: it can help detect and fix errors before the code you’re writing ends up in production in front of users. How does it help us do this? By using its static types!
A lot of errors in JavaScript codebases happen because a method was called on the wrong type of data; for example, calling .map() on something that isn’t an array but is instead a normal string or undefined. These errors wouldn’t happen in TypeScript because it would know that the original data we’re calling .map() on could be an array, string, or undefined and would error in our IDE as well as in the compiling process, preventing us from deploying potentially problematic code.
So, in TypeScript, to fix this error and be able to deploy our project, we would need to handle the other types of our data could be (string or undefined). We can do this using things like guard statements. Then, once we’ve handled these other types, we’d be free to call .map() and be confident that when that data runs it will indeed be an array and not cause any errors in the application for users.

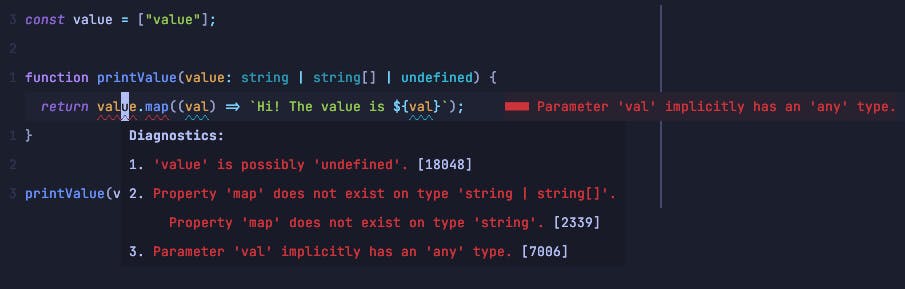
Example code showing TypeScript errors being thrown for properties not existing
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Top TypeScript projects by popularity
Now that we know a bit more about the motivation behind TypeScript and its benefits, it’s no surprise that it exploded in popularity and that many popular projects are making use of it. Below are five popular projects on GitHub that make use of TypeScript in their codebases. Feel free to check them out and see how large codebases employ TypeScript!
- VSCode - VSCode has quickly become one of the leading code editors, and you’ve likely tried using it in the last few years. And over 90% of it is written in TypeScript!
- Zod - Zod is a popular schema validation library for TypeScript projects that helps us statically type the data we consume throughout our applications; over 95% of the project is written in TypeScript.
- TypeScript - Probably not much of a surprise, but over 99% of TypeScript itself is written in TypeScript.
- Remix - Remix is a popular React-powered full-stack web framework that is growing in popularity as an alternative to Next.js. And, unlike Next.js, Remix is written predominately in TypeScript, with over 90% of its code being TypeScript.
- TypeScript ESLint - ESLint is a popular tool in the JavaScript ecosystem for linting and enforcing rules on a project. TypeScript ESLint allows these rules and more to work with TypeScript projects. It’s over 85% written in TypeScript!
TypeScript and Prismic
TypeScript is a core part of Prismic’s offering. When you generate a new Prismic project using one of the templates, like the minimal starter, it automatically generates the code for you using TS!
It doesn’t stop when you generate the project’s code either, when you use the Slice Machine locally to generate new slices for your website they’ll also be automatically generated in TS for you. This means you have end-to-end type safety when building your website using Prismic, regardless if you wrote the code or it was generated for you.

Example Prismic slice generated with TypeScript
How to get started with TypeScript
So, now you’re convinced of the benefits of TypeScript and what it can do for you and your projects. But how do you get started with it? Well, due to its popularity and benefits, you can get started with TypeScript in numerous ways—it’s really not that difficult.
If you’re a hands-on, learn-by-doing kind of person you can start by writing code and building projects using TS, below are some project ideas and tutorials to get you started.
Or, if none of those take your fancy, you can explore other TypeScript project ideas and codebases on places like GitHub. But, if learn-by-doing isn’t quite your style and you’d rather spend some more time learning the theory and what you can do with TypeScript first, then make sure to check out its great documentation. Alternatively, check out what some of the community has been up to with TypeScript by checking out places like X (Twitter) or Reddit.
Closing Thoughts
In this post, we’ve looked at TypeScript along with its history, how it can benefit us and our projects, and how you can get started using it for your next project. If this post was the first time you’ve come across TypeScript, I hope I’ve persuaded you to try TS on your next project, and if you have come across it before, maybe dive a bit deeper by checking out some of our other TypeScript posts below!
Continued Learning
📚 TypeScript Interfaces
One of the core principles you’ll need to be comfortable with in TypeScript is interfaces. Learn all you need to know about them and see them in action in this guide.
📚 TypeScript Generics
Once you’re comfortable with interfaces and dive deeper into the TypeScript ecosystem, you’ll likely come across more advanced features like generics. Learn everything you need to know about them in this post.
📚 Next.js App Router TypeScript Guide
Over the last few years, Next.js and TypeScript have become staples of web developers, and for good reason: they’re both exceptionally powerful and help us build high-quality applications. Learn more about this pairing in our guide.






