
In software development, adaptability and scalability are very important for the success of your product. As software development practices evolve and your user bases expand, your product's ability to adapt to new changes, accommodate growing demands, and scale becomes exceedingly crucial. Achieving these is where extensibility comes in. Extensibility allows developers to build and expand software systems to meet evolving needs and requirements and ensure longevity and relevance.
In this article, we will look at the concept of extensibility, its importance, and how it can be implemented in software development, particularly in content management systems (CMSes).
What is Extensibility?
Extensibility is the capability of a software system to accommodate new functionalities, features, and modifications without compromising its core structure. It focuses on enabling the addition of new features or functionalities without significant changes in the existing system’s operations. This principle encourages future changes and allows continuous additions to the system as the need arises.
Before we delve further into extensibility, it’s pertinent that we differentiate it from some similar or related concepts, namely flexibility and reusability.
Extensibility vs. Flexibility vs. Reusability
These three terms are often conflated and used interchangeably in software development, but they can be confused with one another. Extensibility goes beyond flexibility and reusability; it empowers developers to expand software systems to specific needs.
Let's look at the difference:
- Extensibility: This principle refers to how a software system can be enhanced or extended without significantly changing the core architecture. It allows new functionalities to be added to the software. Looking at web browsers, for example, the extensibility of web browsers can be seen in their ability to support extensions or add-ons. These browser extensions augment the browser's functionality by adding new features, tools, or integrations, all while seamlessly integrating with the core browser experience. Users can install ad blockers or developer tools as extensions, enhancing their browsing experience without disrupting the browser's operation or the underlying codebase.
- Flexibility: Flexibility focuses on a system’s ability to adapt existing features to different use cases or changing requirements. For example, in a system like a CMS, flexibility can mean adjusting existing features like article categories to fit different content types, such as sports and business content, for different pages. In web browsers, flexibility is demonstrated by adapting to diverse user preferences and technology. Users can customize their browser experience by adjusting settings, themes, and default search engines.
- Reusability: Reusability focuses on the ability to use existing code components in different parts of the same application. In a system like a CMS, reusability will mean reusing the header or footer component on every page of your application.
Types of Extensibility in Software
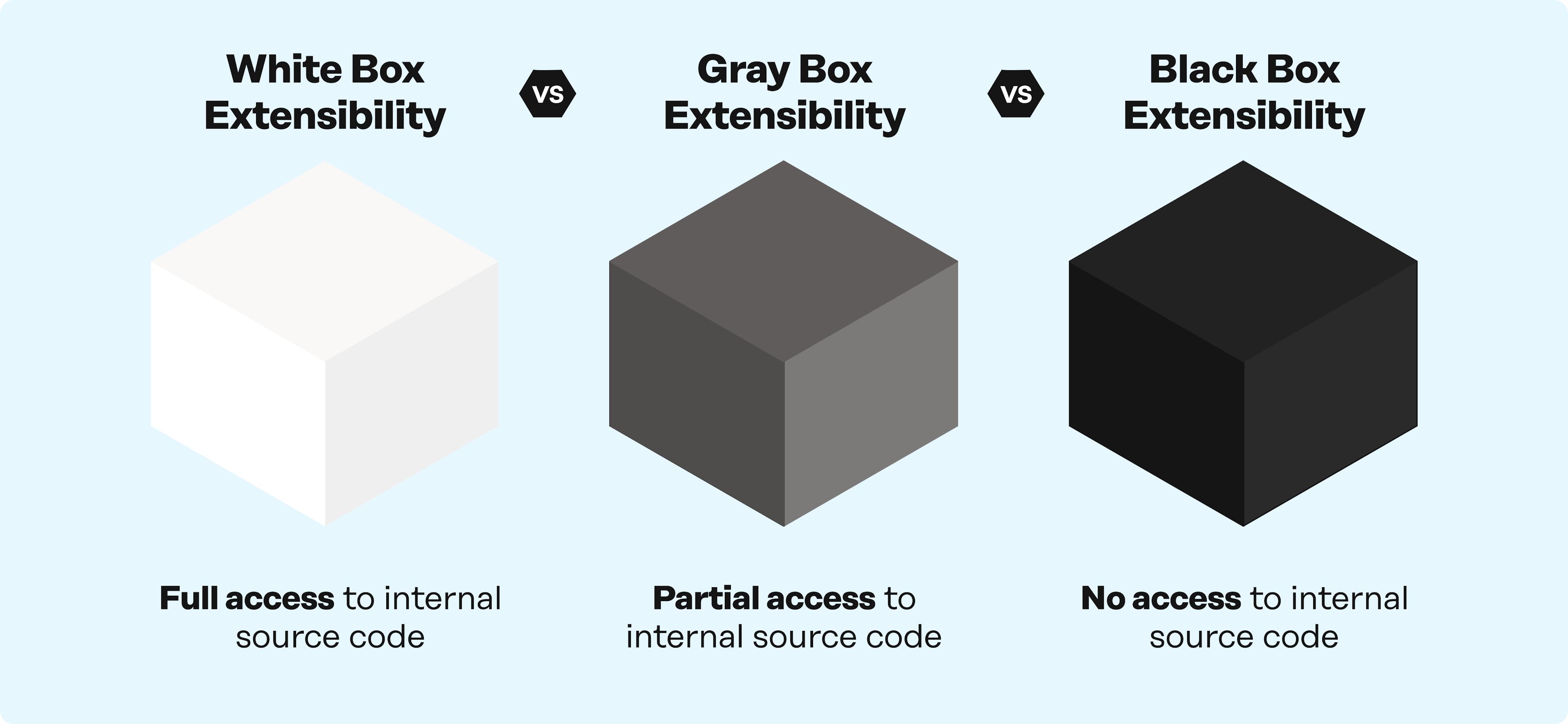
While there are types of extensibility, there are also forms of extensibility in software development when changes are being made to a software system. These forms include the white box, gray box, and black box, for lack of better, more inclusive terminology.
- White box extensibility: In this form of extensibility, the developer has full access to the system’s source code. This allows for deep modification, extension, and customization. For instance, a software developer working on an open-source project will have full access to the source code. They can extend the software's functionality by directly modifying the source code and integrating new features seamlessly.
- Gray box extensibility: This form lies between the white and the back box. In this form of extensibility, the developer has partial access to the system’s internal workings, typically through APIs. This allows for some customization without needing to understand the entire codebase. For example, a web developer is building a website using a content management system (CMS) that provides API access to its core functionalities. While the developer cannot access the CMS's internal source code, they can still extend its capabilities by leveraging the documented APIs.
- Black box extensibility: In black box extensibility, developers extend a software system's functionality without accessing its internal source code or having full visibility into its implementation details. This typically involves using external interfaces or APIs provided by the system without needing to understand its internal workings. For example, a mobile app developer is building an application that utilizes a third-party SDK for push notifications. The developer doesn't have access to the SDK's internal workings but can extend the app's functionality by implementing features that interact with the SDK's provided interfaces. They might incorporate push notifications to alert users of new updates or messages within the app without needing to understand the SDK's underlying implementation details.

Internal versus External Extensibility
To achieve extensibility, we have to understand its different types and forms. The knowledge of extensibility types helps developers design, build, and maintain software systems that are flexible, adaptable, and capable of evolving when the need arises. Hence, we have two types of extensibility:
- Internal extensibility: This type of extensibility allows new functionalities to be added through plugins or modules that integrate seamlessly with the core system. Think of it like adding Lego bricks to an existing structure.
- A good example is a CMS like Prismic, which also allows users to extend its functionality through plugins or integration. For example, there’s a plugin to connect a Shopify product and find Shopify product data in Prismic.
- External extensibility: This type of extensibility focuses on the system's ability to connect and interact with external tools and services. Imagine connecting your Lego brick creation to other building sets to expand its possibilities.
- A good example is APIs provided by platforms like Facebook and Google, which allow developers to integrate authentication features into their applications and leverage these platforms' external capabilities.
- In essence, the forms of extensibility (white box, gray box, black box) refer to the developer's access level when modifying the system, while the types (internal, external) refer to how the system itself is designed for extension.
Characteristics of an Extensible Software System
We have looked at the forms and types of extensibility and how they enable software systems to adapt and evolve over time. In this section, we will be looking at the characteristics of an extensible software system. These characteristics are the qualities that allow software to be flexible, adaptable, and open to extensions, therefore ensuring that it can meet the changing needs of users. By understanding these characteristics, developers and designers can design and build software that is future-proof, scalable, and maintainable.
These characteristics include:
- Modularity: The system comprises modules, allowing for independent development and modification. This also means new features can be added as separate modules without affecting existing ones.
- Customizable: An extensible software is one that can be customized to fit in or support new features.
- Flexibility: As we have seen earlier, flexibility is a part of extensibility. Software should be flexible enough to support extending existing features or functionalities and adding new ones.
- Scalability: The system can accommodate growth in usage without compromising performance or stability. An extensible system must grow as users increase and new features are added.
- Maintainability: Changes or updates can be implemented without disrupting the overall system architecture. This is also because it is essential that new features can coexist with existing components without conflicts.
Benefits of Extensibility in Software Development
Extensibility is very important in software development, as it offers significant advantages. Developers must consider the system's future growth and, hence, design a system that will adapt to changes, needs, and modifications amidst competition.
Some of the benefits of extensibility include:
- Reduced development time: Extensibility allows leveraging existing functionalities and APIs instead of building everything from scratch, accelerating development time.
- Faster innovation: It allows for easy integration of new technologies and features as web development trends evolve.
- Low maintenance costs: Updates and extensions become simpler, requiring less rewriting of the entire codebase because developers can focus on building on the existing system.
- Future-proofing: Extensible systems can adapt to evolving requirements and technologies, ensuring longevity and relevance.
- Customization: Users can design and build the software to suit their needs and preferences.
Stay on Top of New Tools, Frameworks, and More
Research shows that we learn better by doing. Dive into a monthly tutorial with the Optimized Dev Newsletter that helps you decide which new web dev tools are worth adding to your stack.
Implementing Extensibility in Content Management Systems
Content Management Systems (CMSes) help users create, manage, and modify content on a website without having to code it or without the technical know-how. Extensibility is very important in CMS because users have different needs and, hence, will need to tailor and build their websites for different purposes.
One user might use a CMS to build and manage a blog, another can use it for building an e-commerce shop. In contrast, another might use it for something entirely different, like building and managing a company’s marketing website. All these rely on the CMS to be extensible enough to cater to all these distinct needs. Also, remember that as each of these websites grows, the users will want to add new features to their websites, the right CMS will support them in doing so.
Headless CMSes have gained astronomical traction as the preferred CMS for web development, especially among developers. This is because a headless CMS allows the developer to use any framework and technology stack of choice in designing the user interface (UI) while managing the content via a headless content management system. The frontend presentation layer (UI) and the CMS are linked through an API that the CMS provides. This is significantly good because while a developer is needed to build the custom frontend interface, the content can be managed by a person without the technical expertise.
We have many headless CMSes, such as Prismic, Sanity, Strapi, etc. In this section, we will look at how we can leverage Prismic for extensibility in our website.
Prismic
Prismic is a headless CMS that offers an intuitive web interface for content creation and management, along with a powerful API for fetching content. It enables developers and marketers to build, edit, and ship dynamic and customized websites by separating content management from frontend development, resulting in extensible, flexible, and scalable websites.

Prismic stands out as a leading headless CMS that emphasizes flexibility and extensibility. This makes it a preferred choice for developers seeking a customizable content management system.
Leveraging Prismic to create customized and extensible CMS
Prismic showcases extensibility through its:
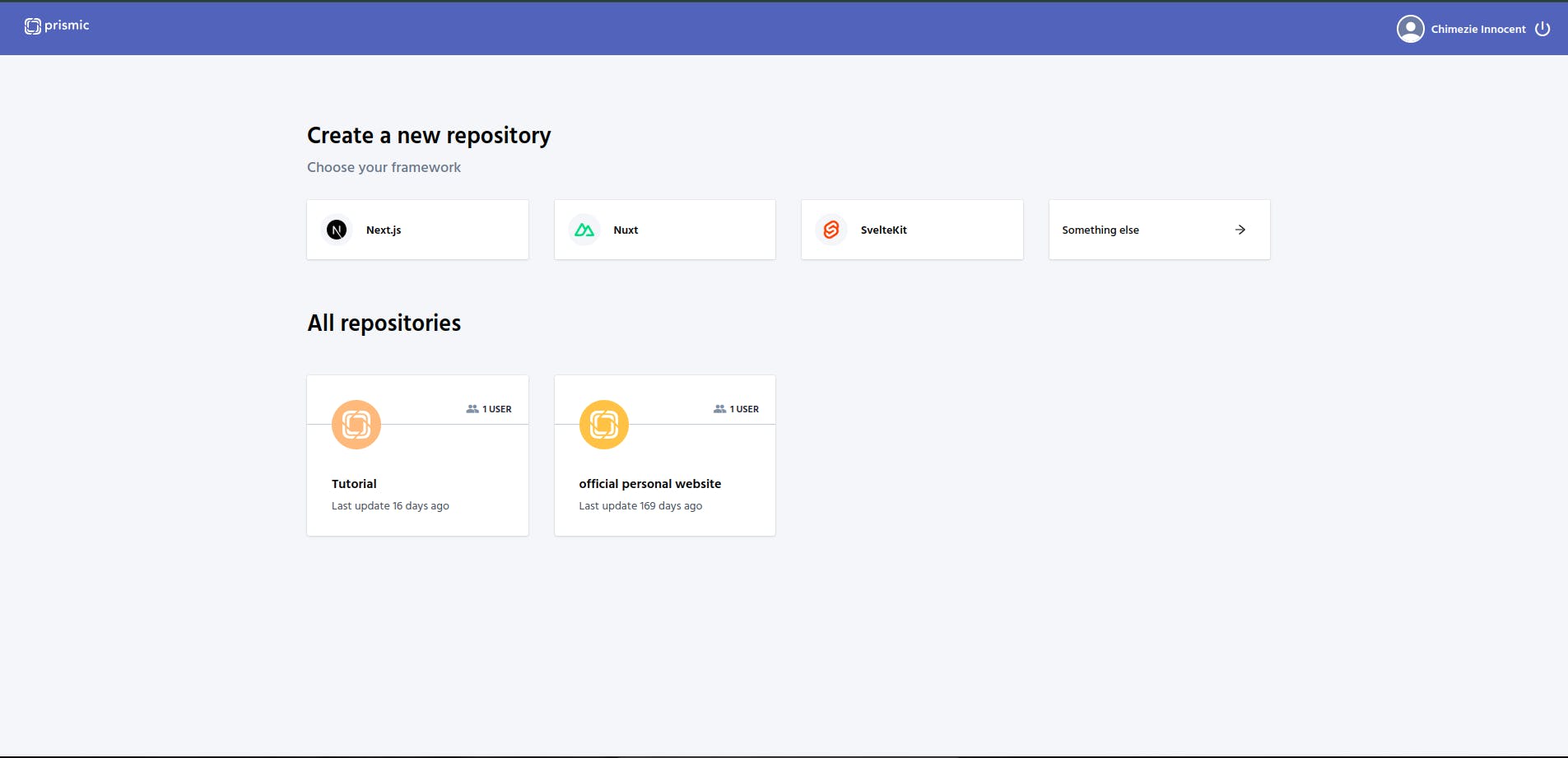
1. Separation of Concerns : Content is managed independently, allowing developers complete freedom in building the frontend using their preferred frameworks (React, Vue.js, etc.). This separation ensures content can be delivered seamlessly across any platform or device.

Prismic’s repository is compatible with different frontend frameworks as shown above.
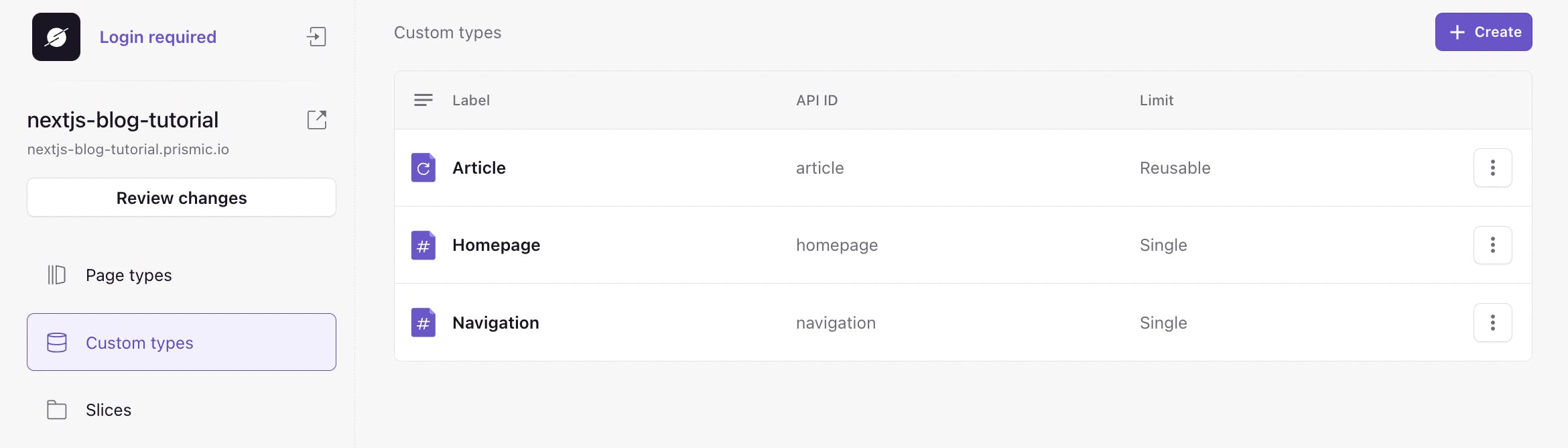
2. Custom Types : This goes beyond basic blog posts and pages. Custom Types gives you the flexibility to create and define the structure of different sections of your web page, such as menus, settings pages, etc. Prismic allows you to define custom content structures(custom types) tailored to your specific needs. Examples of Custom Types include product catalogs, event listings, news articles, and complex landing pages with unique fields.

3. Slices and Slice Machine : Imagine reusable content components. Slices in Prismic allow you to create pre-defined building blocks and website sections for flexible page layouts. Combine different slices to create dynamic and engaging content arrangements. The developer's tool, Slice Machine, enables the creation of reusable content components and slices, enhancing reusability and modularity.

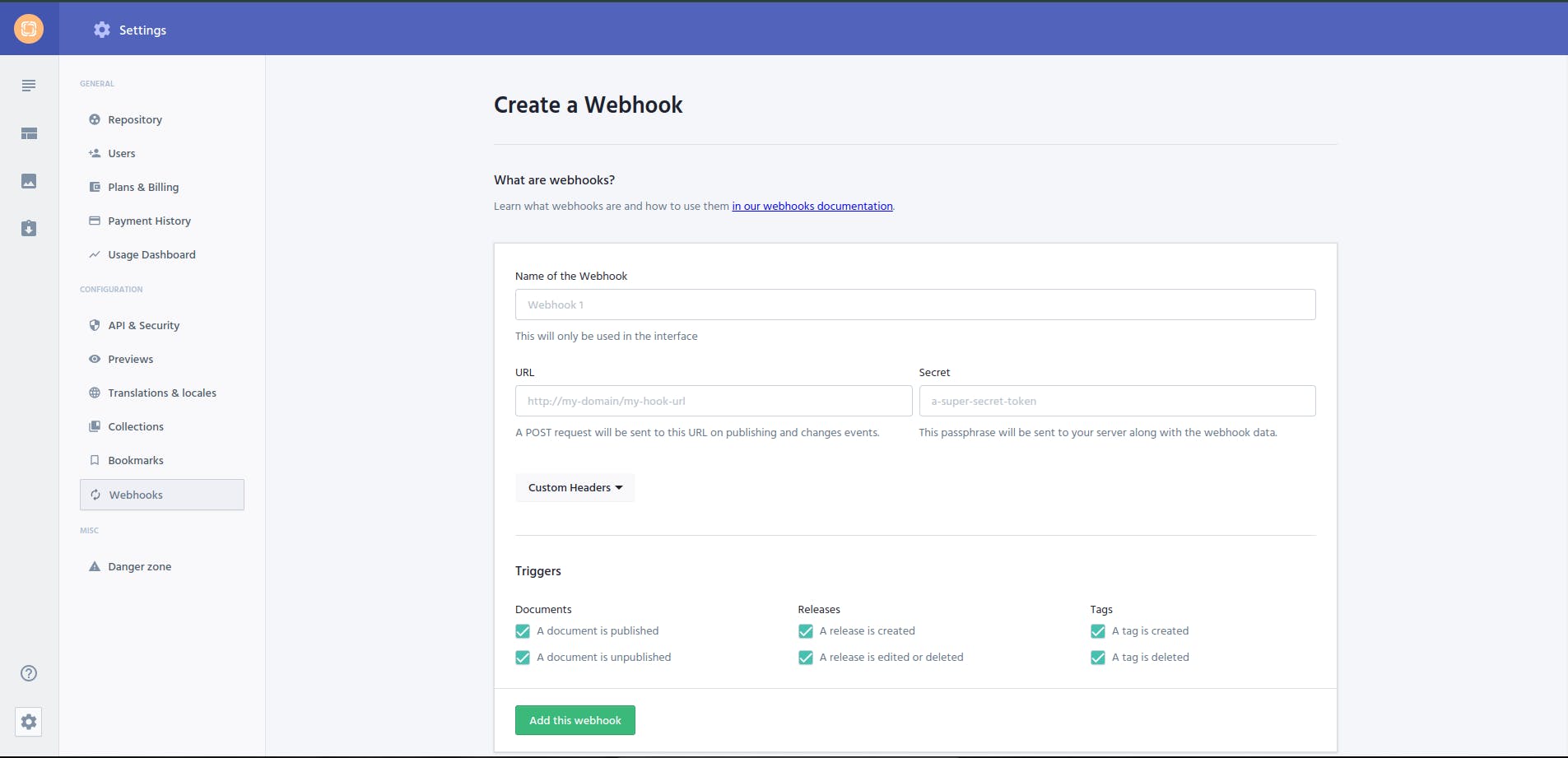
4. Webhooks & API : Webhooks notify external systems (hosting providers) of content changes so as to rebuild the web app, while the API provides a flexible way to query and fetch content for specific needs.

With Prismic's customizable page models and dynamic layouts, developers can adapt the CMS to various content structures and presentation formats.
For example, let’s say a marketing agency uses Prismic to build a client's website. They create custom page types for various sections of the website, including blog posts, case studies, and testimonials. By utilizing Prismic's Slice Machine, they develop reusable website sections like hero sections, call-to-action blocks (texts and buttons), and testimonial carousels. Developers integrate Prismic with their continuous integration and deployment (CI/CD) pipeline using webhooks. This is so that whenever there is a content change made and published in Prismic, the webhook triggers automated builds and deployments, ensuring that the changes are quickly reflected on the live website.
This allows agency developers to rapidly iterate on design changes and adapt the website's content structure to evolving client needs.
Benefits of a Prismic-based Extensible CMS
A Prismic-based CMS has the following benefits:
- Flexibility: Developers have the freedom to build custom content models and interfaces, ensuring alignment with specific project requirements. They also have the freedom to use any frontend framework of choice, like Next, Svelte, Nuxt, React, Vue, and so on, to build out their user interfaces.
- Scalability: Prismic's cloud-based infrastructure handles scalability concerns, allowing websites to accommodate growing traffic and content volumes.
- Ease of integration: Prismic integrates effortlessly with various frontend frameworks and third-party services, facilitating seamless workflow integration.
- Community support: Prismic boasts a vibrant and growing community of developers and contributors, which provides resources, plugins, and tutorials to aid extensibility efforts. Since the community is growing, you can easily get solutions and help when facing issues.
- Future-proofing: By leveraging Prismic's extensibility features, developers future-proof their CMS implementations, ensuring adaptability to emerging trends and technologies.
Conclusion
Extensibility is mainly about flexibility and adaptability. It is a critical factor that significantly impacts a business's success and competitiveness. It is also a key principle for designing software architectures since you must consider the future to expand the system’s capabilities.
By embracing extensibility with a headless CMS like Prismic, website developers can build flexible and adaptable websites. Prismic's rich feature set and tools (Slices, Slice Machine, Webhooks, APIs) empower developers to create customized and extensible websites that can evolve alongside user needs and technological advancements like AI. This future-proof approach paves the way for building dynamic and engaging web experiences and great foundations for growth.







