New Revision History & Media Library Search. What About an AI Copywriter? – April 2024 Product Updates

From cutting-edge AI integrations to productivity-boosting enhancements, Prismic’s April product updates did not disappoint! This month, we dive into:
- A closer look at our AI roadmap, including a potential AI copywriting assistant - and how you can share feedback to shape these features and decisions.
- Improved search in the Media Library to quickly find the assets you're looking for.
- A new revision history in the Page Builder for smoother content management.
- Migration API scripts to streamline transitioning content into Prismic.
Whether you're looking to work smarter or discover new creative possibilities with AI, April's updates have something for you! 👇
Recapping our existing AI-powered Prismic features
As many of you know, we’ve been working to integrate several AI-enabled features into Prismic to help marketers create on-brand content more efficiently.
Prompt to Slice
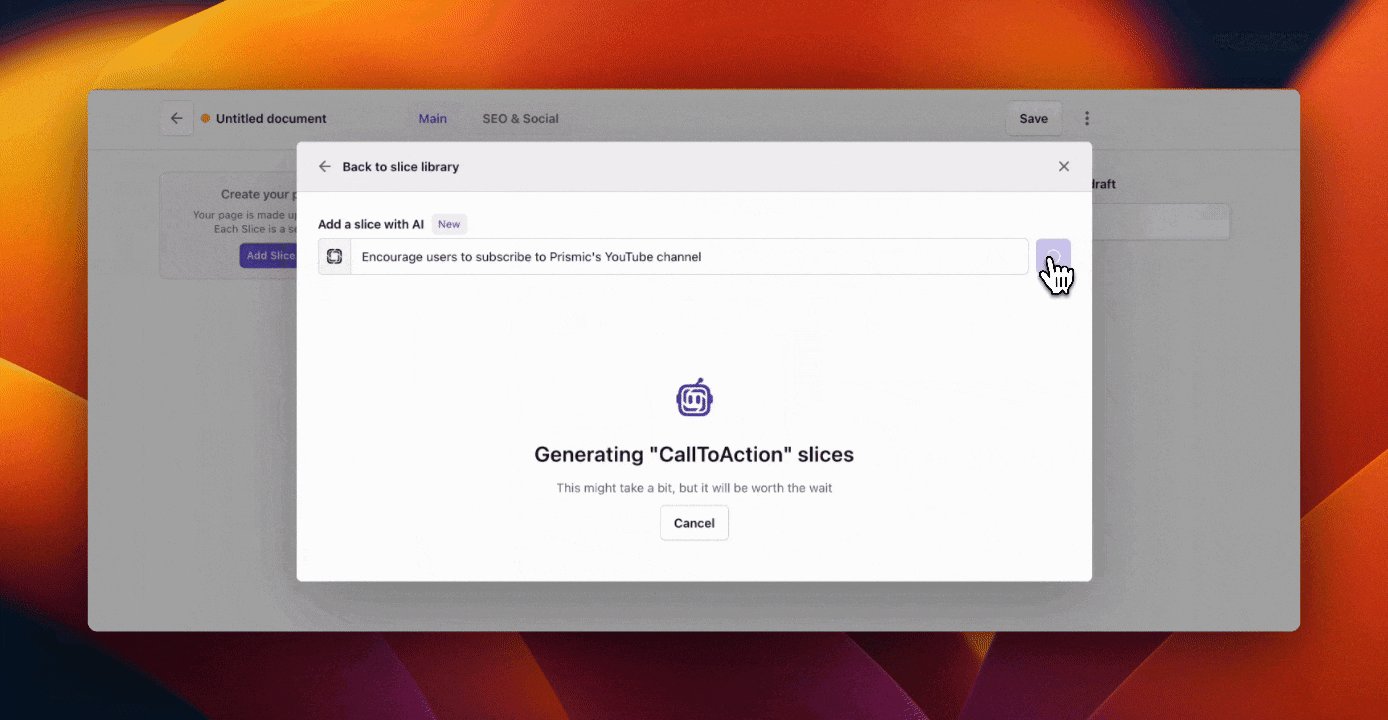
In November of last year, we introduced ‘Prompt to Slice,’ our AI-powered feature that lets you quickly draft and create quality content for a new page. ‘Prompt to Slice’ allows you to describe your goals for a new slice and then pick from a selection of generated slice templates with creative copy, ready to be used or refined by your content team.

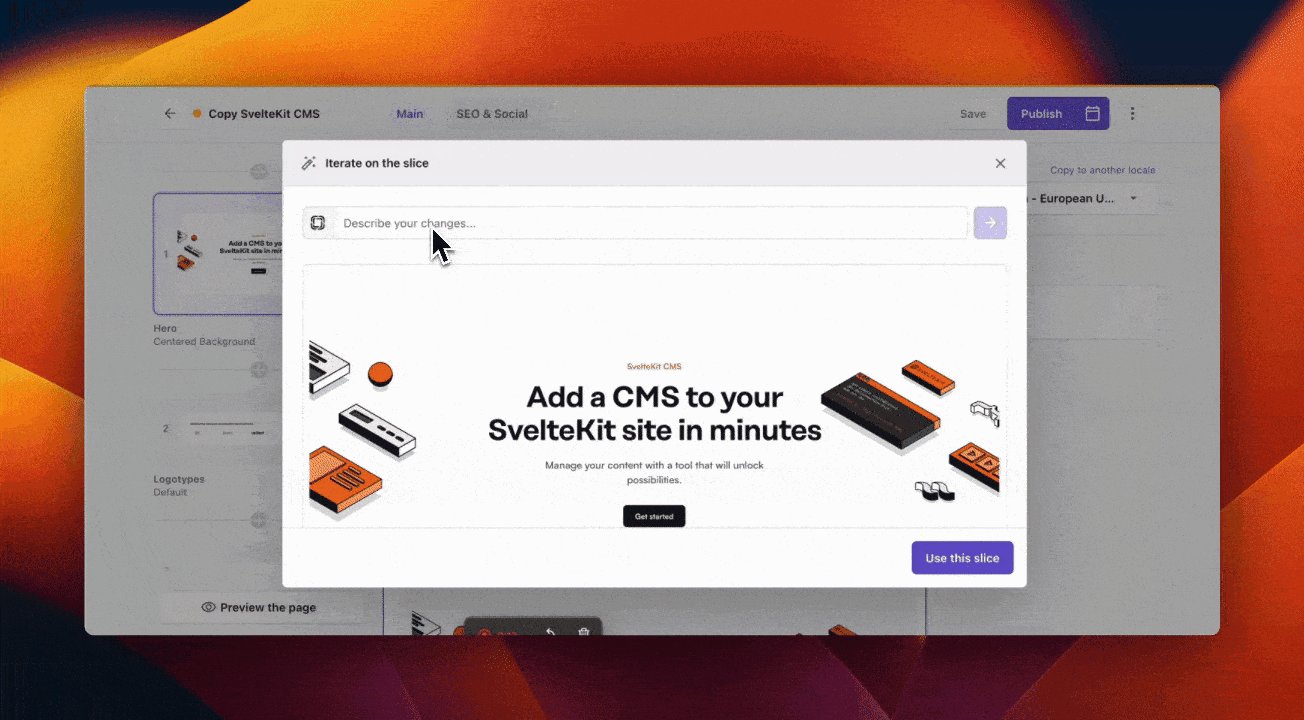
Iterate with AI
Building upon ‘Prompt to Slice,’ we then released a new iterate feature that allows you to quickly iterate on the generated slices using AI assistance. Whether you’re creating new slices, or duplicating existing ones for a similar look and feel, this feature will help you save time and quickly optimize your slices before adding them to your page.

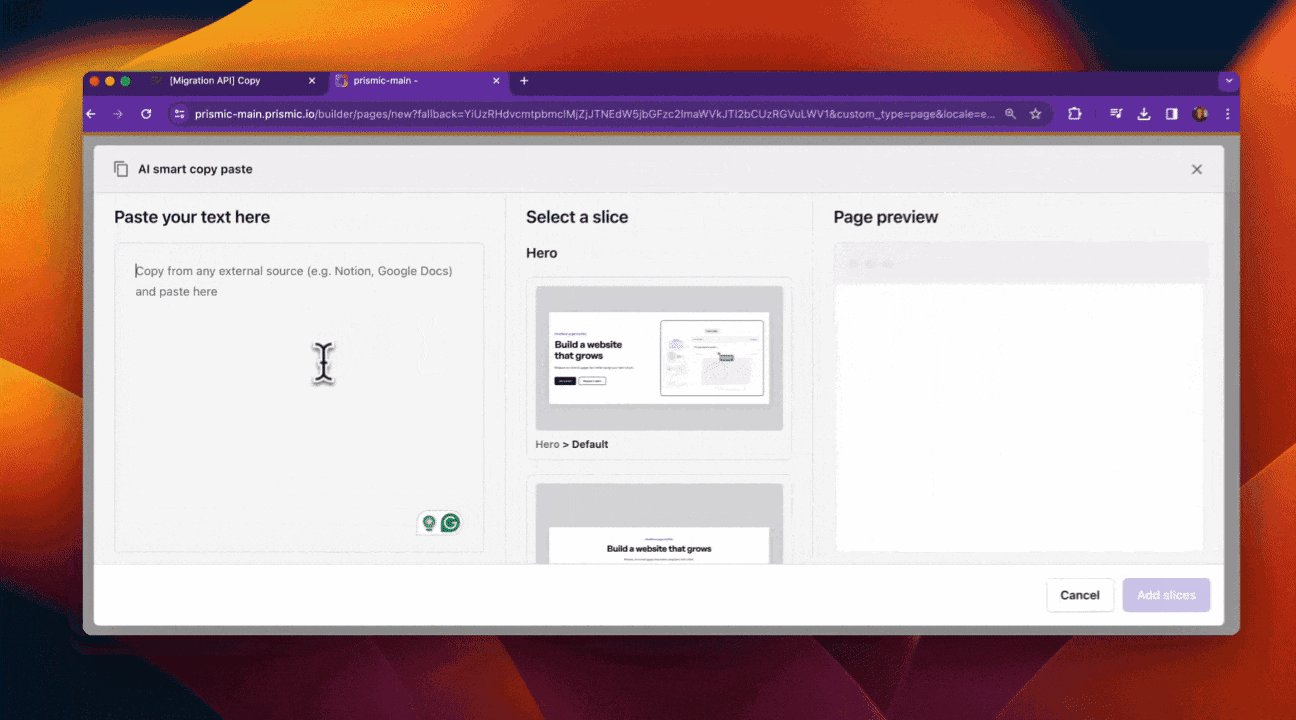
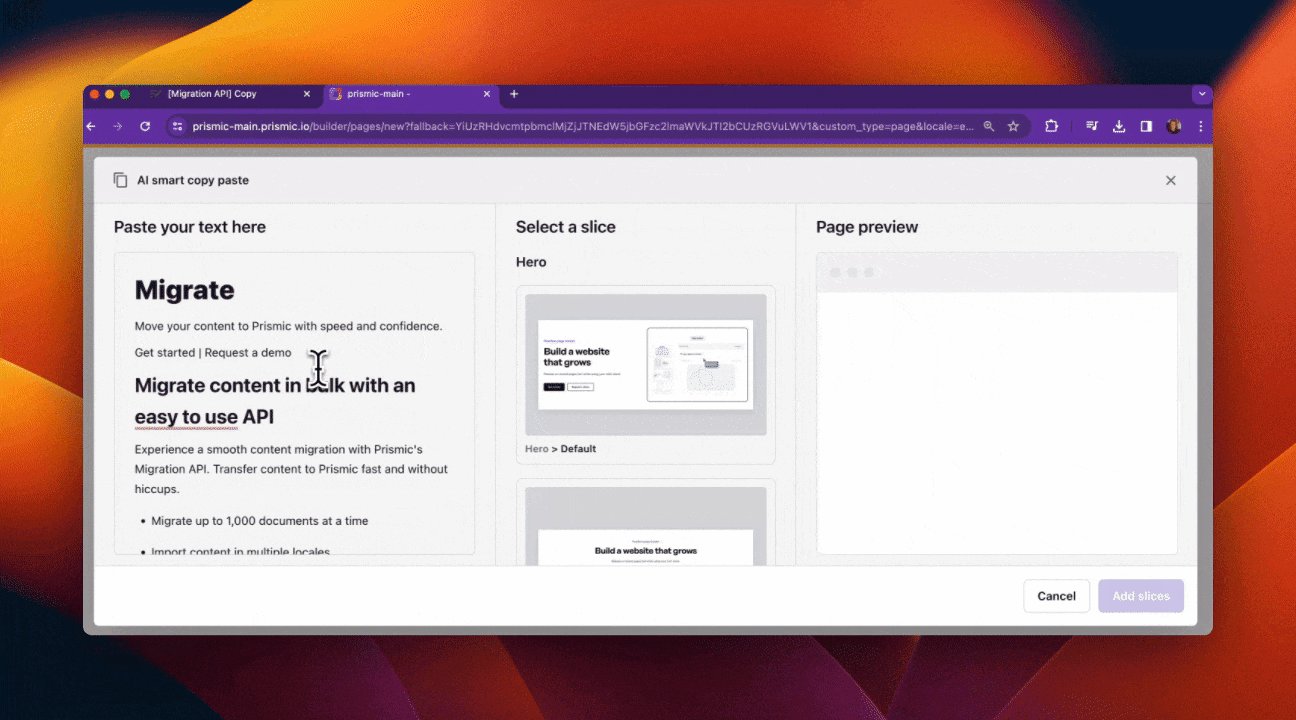
Smart copy paste
Most recently, we announced the release of our ‘Smart Copy Paste’ AI-powered feature that enables content teams to quickly copy and paste content from Notion or Google Docs directly into Prismic and start creating slices.

Get access to Prismic AI
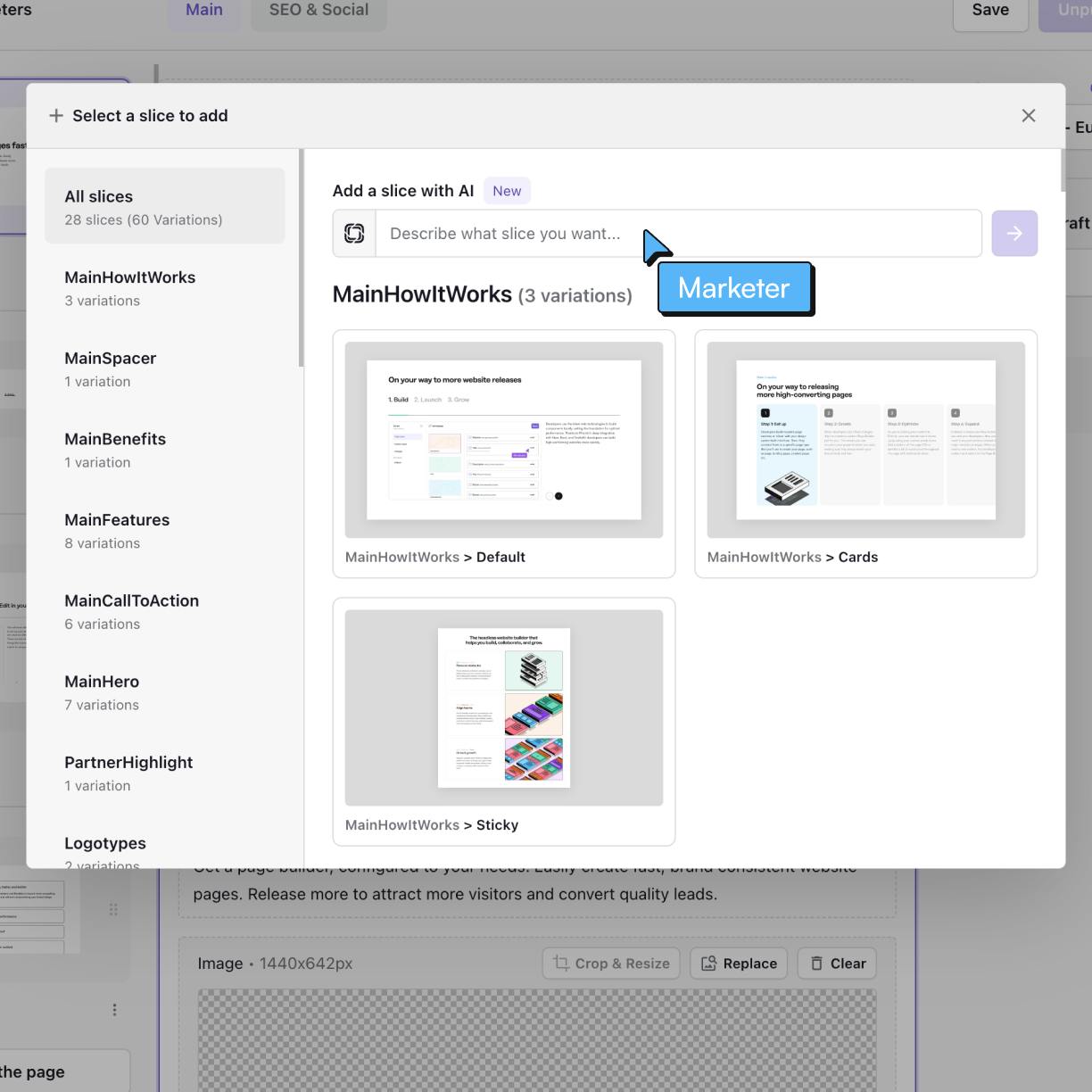
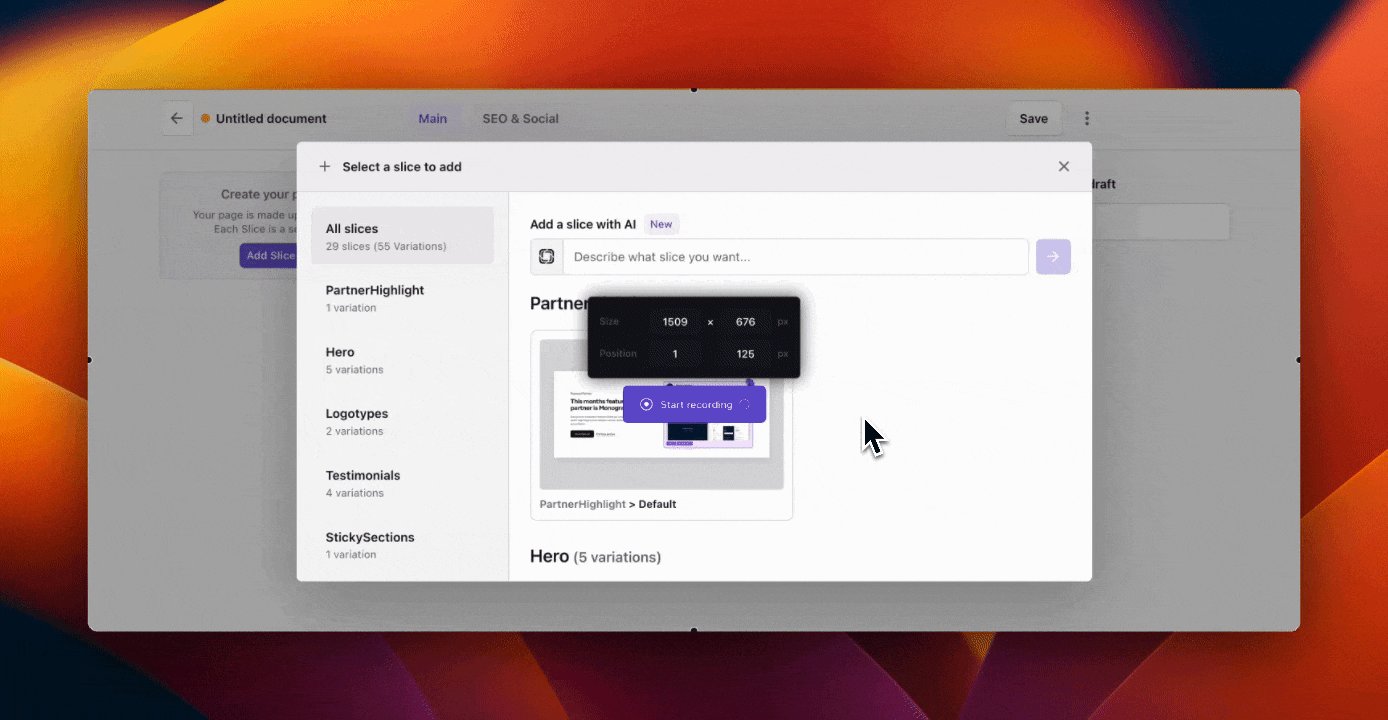
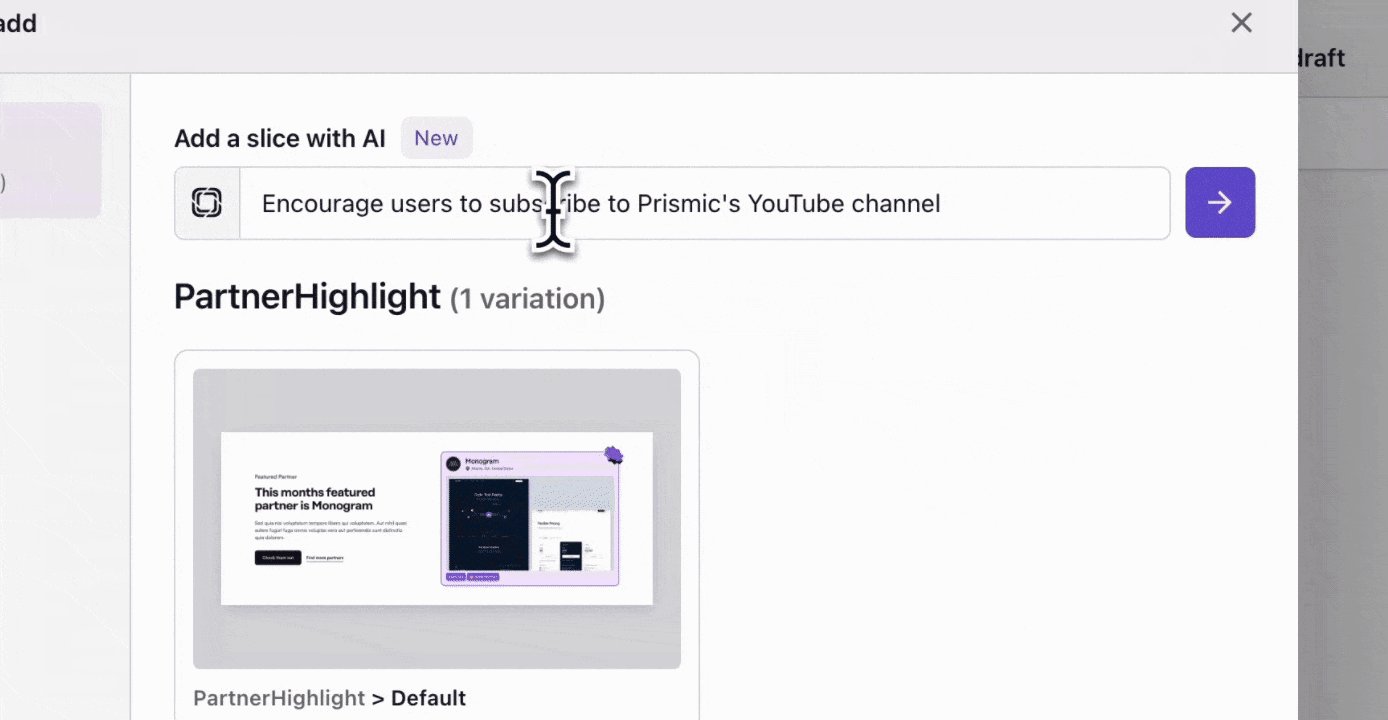
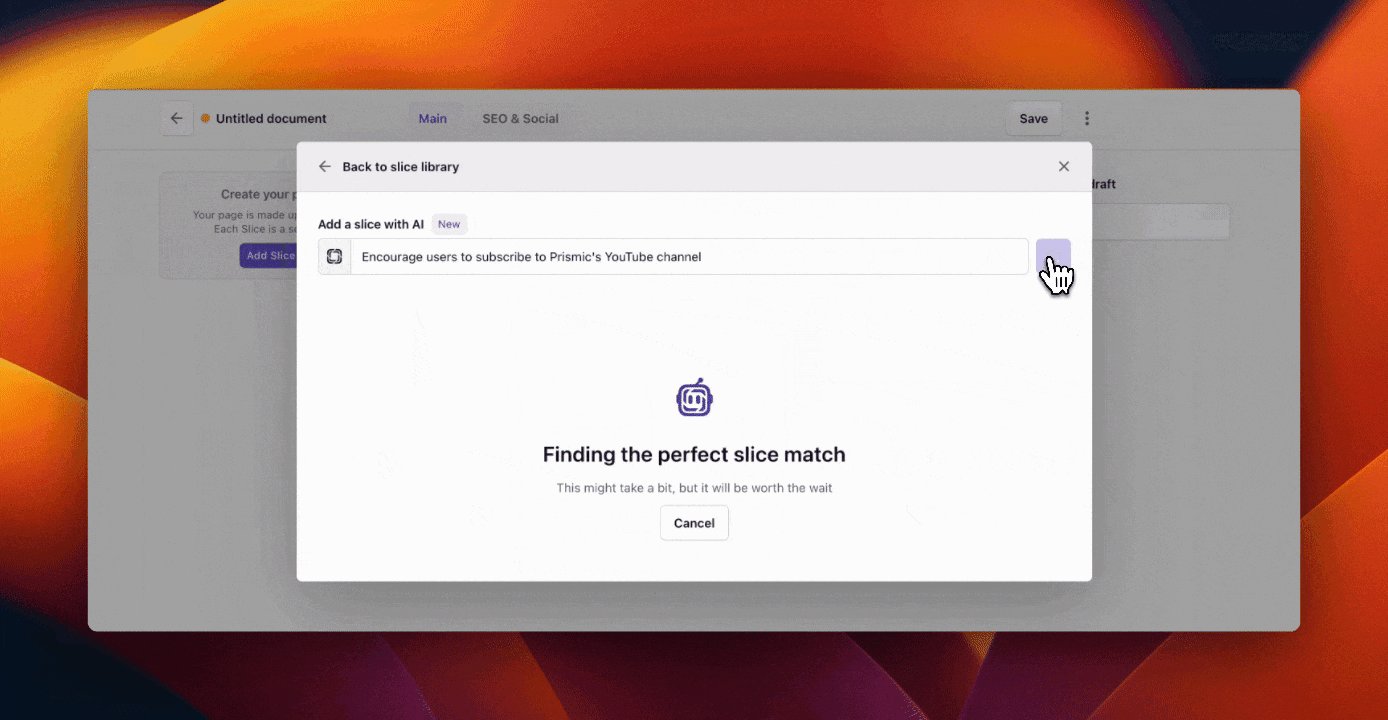
Prismic AI is a set of AI-powered features in the visual Page Builder to support you in creating pages. As of today, you can prompt AI to add a new slice for you or to improve existing slices by asking AI to iterate on them for you.
What’s next with Prismic AI?
To help shape Prismic’s development when it comes to AI, we have been conducting research to gain insights into several areas, including:
- The current level of adoption of AI among marketing teams.
- Specific challenges Prismic users are experiencing that could potentially be resolved with the assistance of AI.
- The significance of incorporating AI tools into the Prismic workflow to enhance productivity.
The challenge: brand consistency with AI-generated content
As AI content generation becomes more prevalent, one key challenge we have heard our users face is ensuring the AI-generated content aligns with their brand's specific tone and voice guidelines.
After researching many tools in the industry, we found that Jasper.ai, an AI writing tool, has a strong emphasis on brand consistency.

Given Jasper's focus on brand consistency and tone of voice, we believe that this could be an interesting opportunity to merge Prismic's value proposition of enabling marketers to quickly launch on-brand pages. So, over the past month, we have been collaborating closely with them to develop a proof of concept of an integration that we could add to our Page Builder, and we want your feedback!
Interested? Keep reading.👇
The solution: A copywriting assistant in the Page Builder?
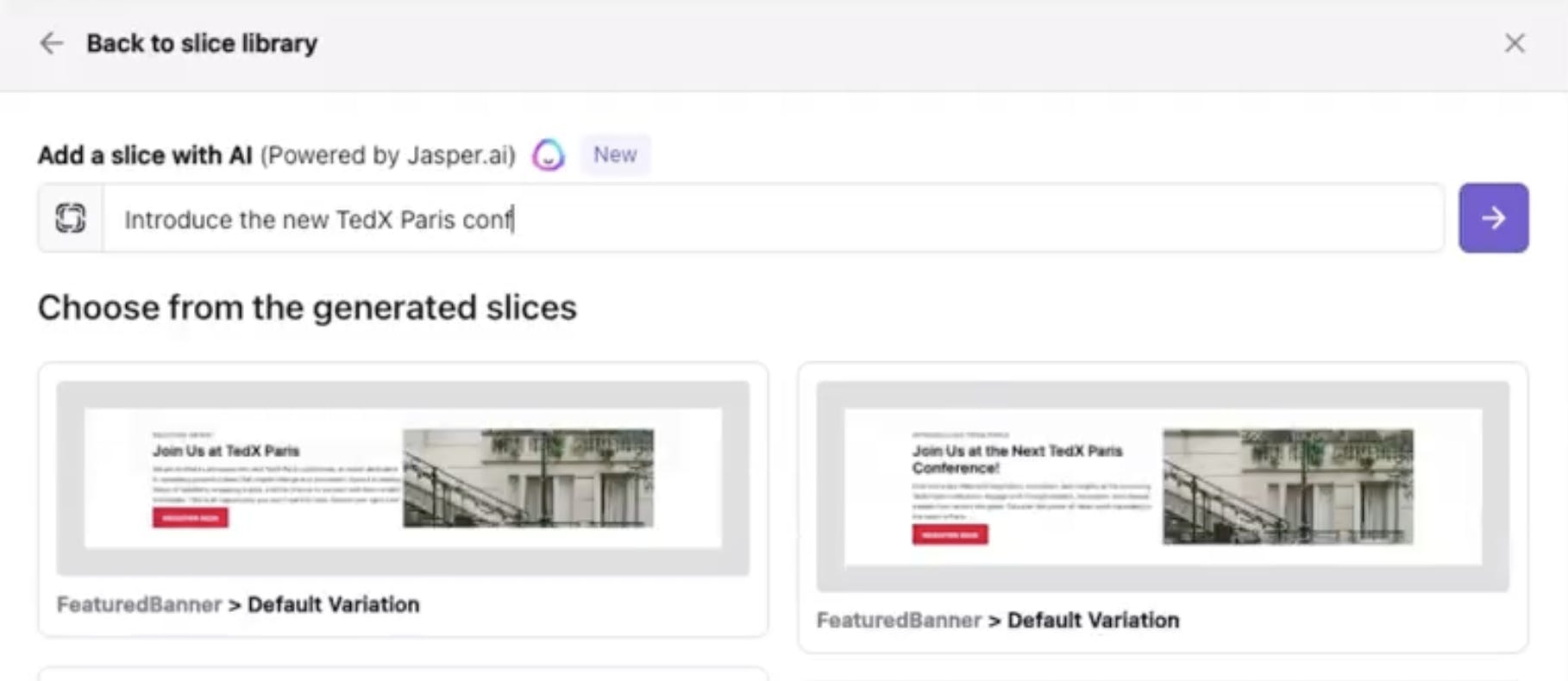
The integration with Jasper would build upon Prismic’s existing AI-powered features, and aim to provide an AI copywriting assistant directly within the visual Page Builder. Marketers could leverage their existing brand guidelines and marketing collateral to "train" the AI on their desired tone and style.
For instance, when creating a new page for an event like "TEDx in Paris," the marketer could prompt the AI to generate potential content slices like headers or body copy. The AI would then not only generate relevant slices to choose from but also produce on-brand options that align with the marketer's predetermined voice and stylistic preferences.

See the Jasper integration in action!
For the full scoop on this new potential integration, make sure to watch the latest Prismic meetup!
Combining AI power with Prismic's design consistency
The idea with this integration is that Jasper would cover the content's voice and tone, while Prismic ensures visual brand consistency through the use of Slice Machine and slices. This powerful combination could allow marketers to generate fresh, on-brand content quickly while maintaining full control over the design and layout.
With this innovative integration, we could lay the foundation for more efficient and brand-compliant content creation powered by advanced AI technologies.
Think we should add an AI assistant to the Page Builder?
To share your thoughts on this and other Prismic features, make sure you join our research panel!
April Releases: Page Builder and Migration API launches
Along with the exciting AI-powered features, we’ve also rolled out several updates to the new Page Builder and Migration API this month.
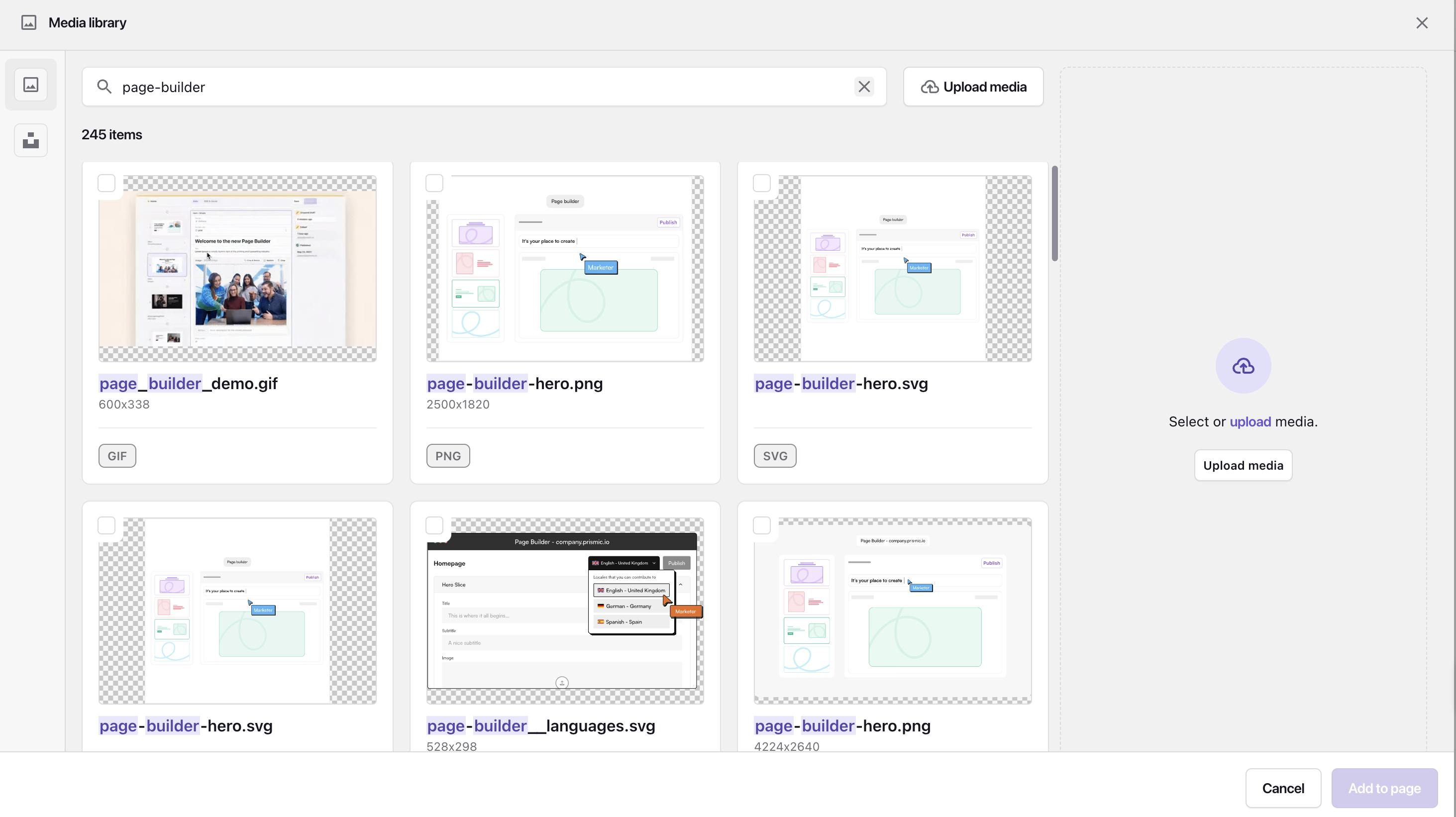
Improved search in the Media Library
If you're using the new Page Builder, you may have noticed the upgraded search functionality in the Media Library. This update to the search engine delivers more precise and relevant results, prioritizing file names and then surfacing matches from other metadata like alt text as you scroll down. The aim is to increase efficiency by making it quicker and easier to locate the assets you need.

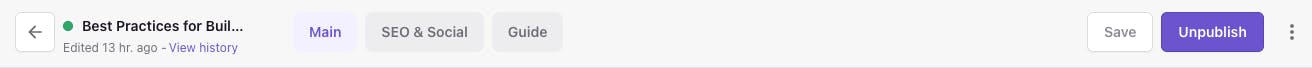
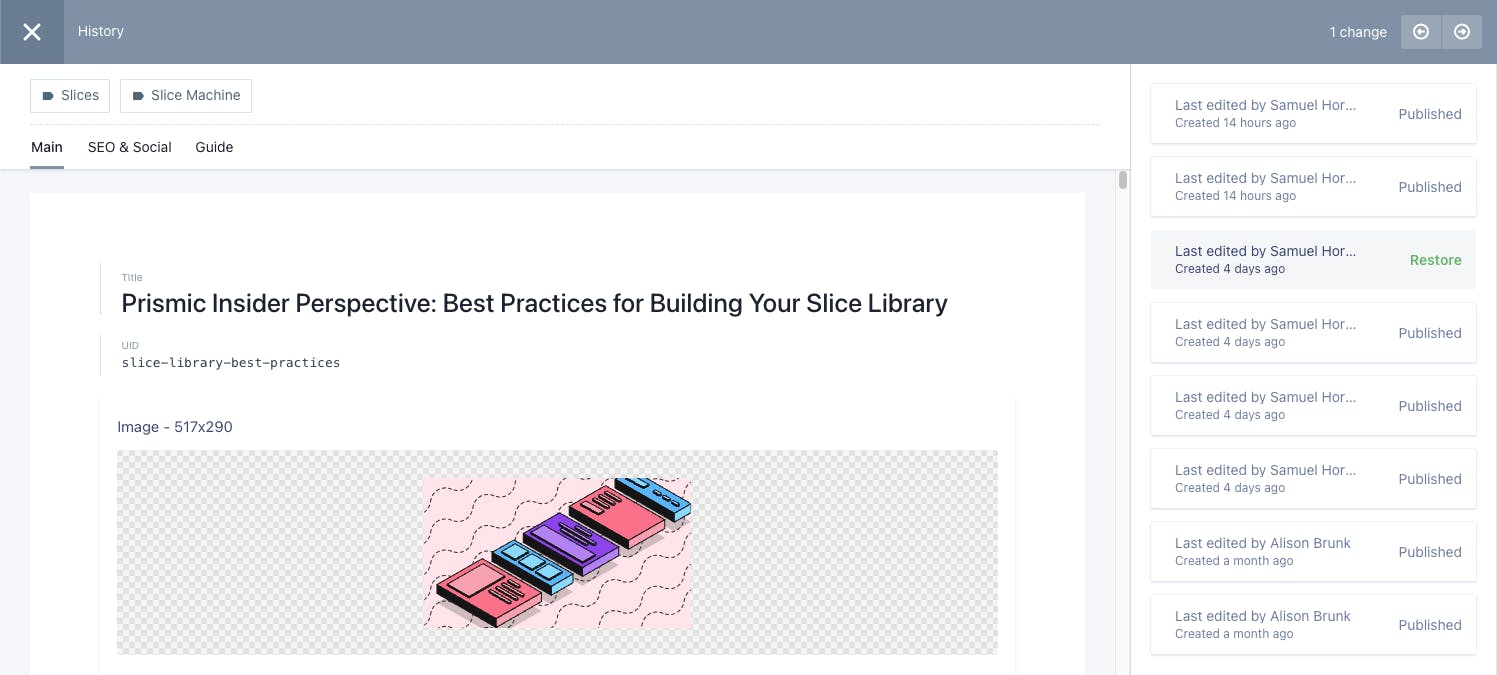
View content edits history and roll back changes in the Page Builder
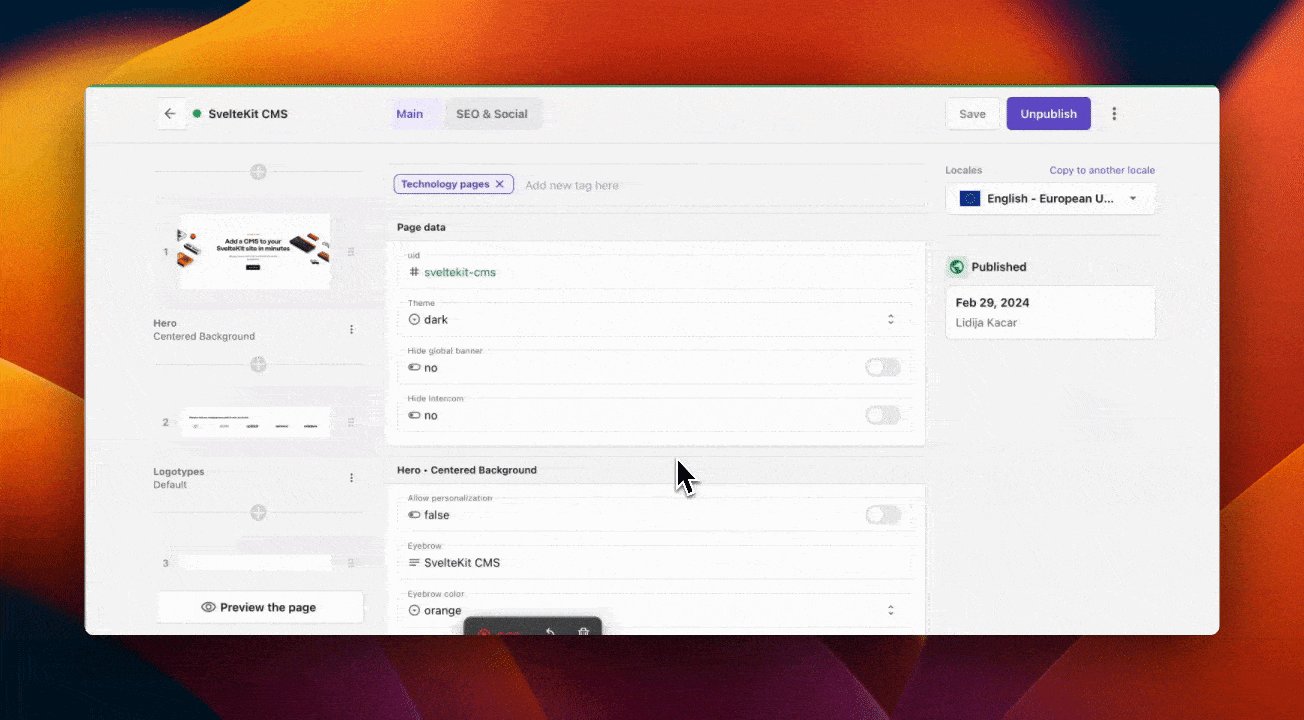
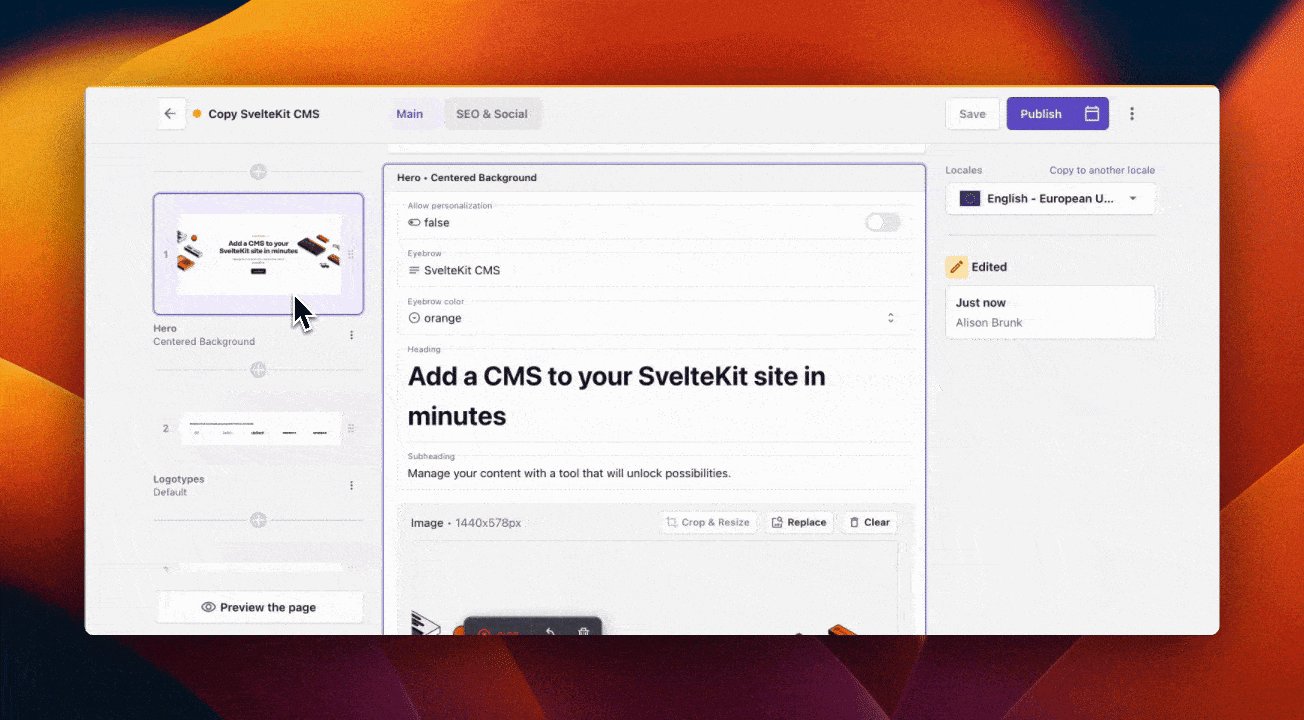
The second new feature allows you to view the revision history of your content and roll back changes if needed. Simply click "View history" in the top-left corner under the document name to access the revision history.

From there, you can click on an older version and select "Restore" to bring that version back as a draft in the new Page Builder. This brings us one step closer to achieving full feature parity with the legacy editor.

More enhancements are progressively rolling out in the Media Library, so stay tuned for upcoming additions like tagging and more!
Not signed up for The Optimized Dev?
Staying on the leading edge of web development just got easier. Explore new tech with a fun, scaffolded coding challenge that lands in your inbox once a month.
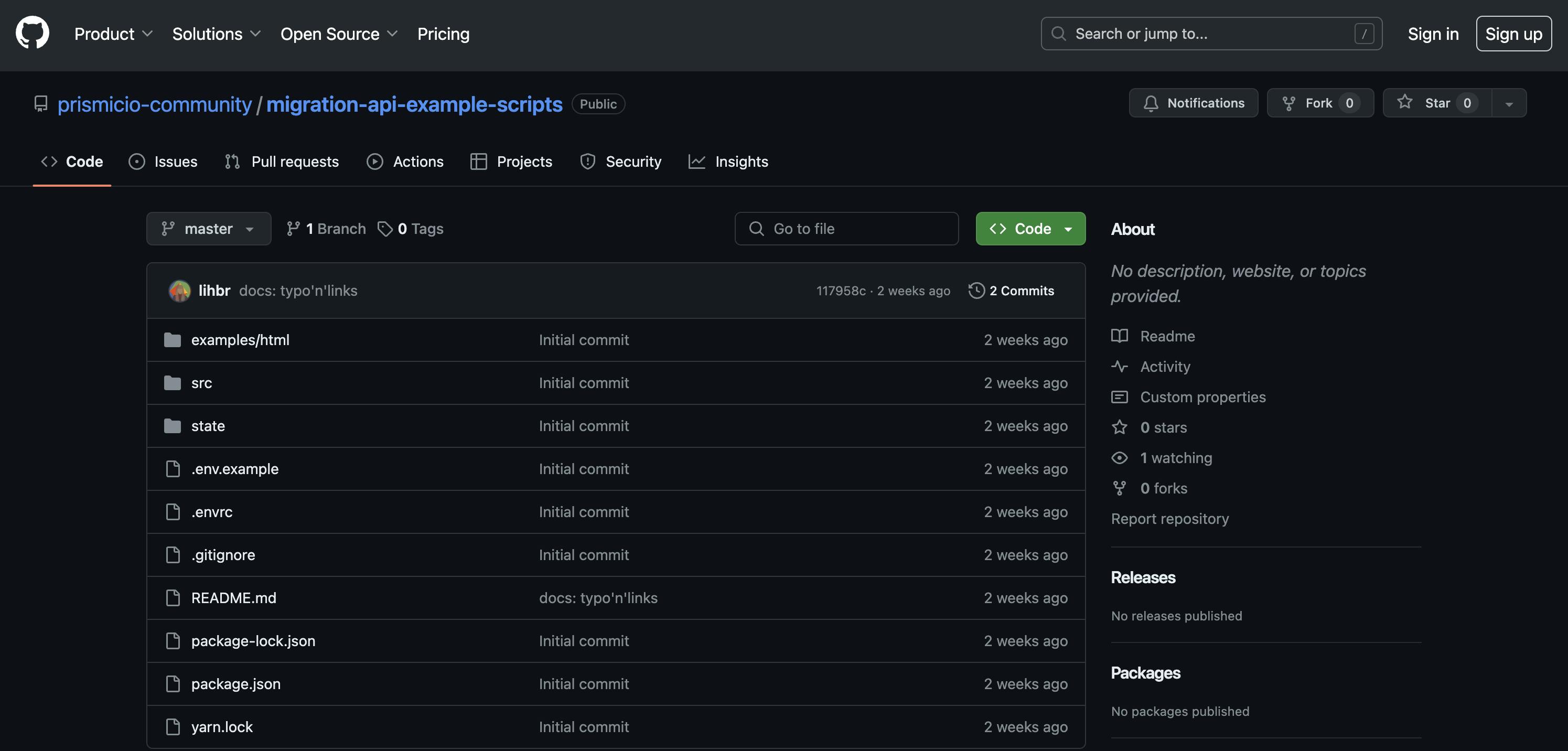
Successfully migrate content with the Migration API
We are excited to share that we released Migration API example scripts that are available on the prismicio-community GitHub, enabling you to migrate content from other sources into Prismic repositories!

These scripts walk through an example scenario where an HTML website with two language versions is converted into a Prismic repository, complete with all content and documents. The process includes:
- Creating all your documents
- Establishing links between the two language versions as translations.
- Fetching assets from a URL or local folder, uploading them, and resolving any links between documents.
By providing these example scripts, we hope to streamline the content migration process and make it easier for users to transition to the platform.
Conclusion
We are excited to hear your feedback about our AI-features and other April updates! At Prismic, your input is invaluable in shaping our roadmap. To stay informed about what features are in the pipeline, like Team Spaces for better organization and control, make sure to check out our progress page!
To get actively involved in influencing the future of Prismic, join our research panel and share input on features in the works.