Translate with AI and Next.js 15 / Svelte 5 support! - June Chronicles 2024

Prismic's June product updates bring a host of powerful features to streamline your content management and expand your global reach. In this edition of Prismic Chronicles, we highlight:
- An AI-powered translation feature to simplify multilingual content creation
- Slice Machine support for Next.js 15 and Svelte 5
- A media library recap, now available to all users, with enhanced tagging and filtering capabilities
Whether you're managing a multilingual website or looking to optimize your media assets, June's updates offer tools that push the boundaries of productivity for marketing teams. Let's dive into the details! 👇
Translate with AI
We know that many of our existing Prismic users have multi-language websites and, therefore, many locales. That’s why we're excited to introduce our new AI-powered translation feature. This tool is designed to simplify the process of creating multilingual content, saving time and resources.
Note, this feature is currently in beta, but here’s how you can get access! 👇
Get access to our ‘Translate with AI’ beta!
We're currently offering beta access to this exciting feature. Request access now to try it out and provide valuable feedback. We're also eager to hear your ideas for future AI-powered integrations in Prismic!
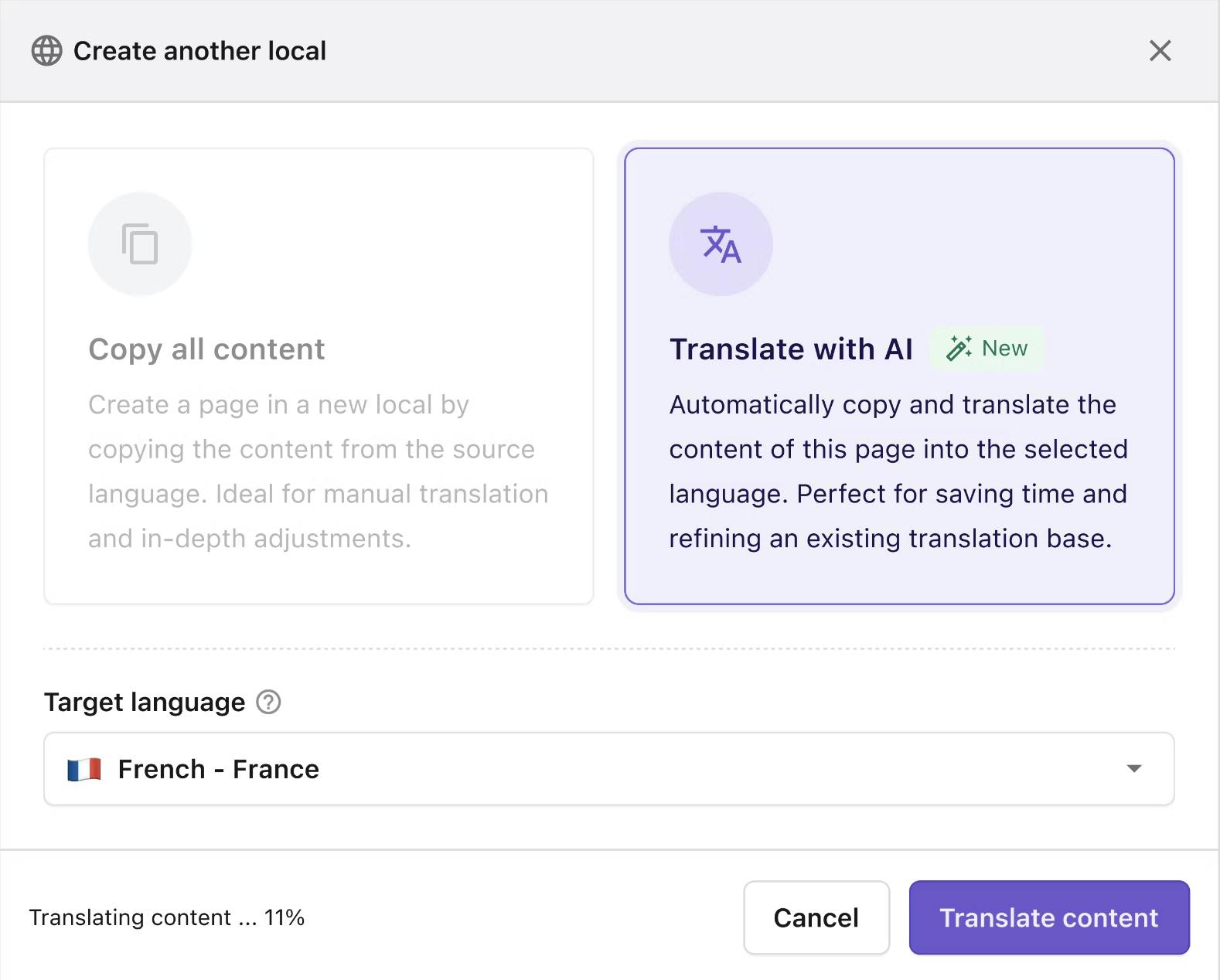
Now, when creating a new locale for your page, you'll see a "Translate with AI" option. Simply select your target language, click "Translate content," and watch as your page is instantly localized.

This feature not only translates your content but also maintains formatting, links, and even preserves localized links to pages in other locales that have been previously created. This ensures a consistent look across all language versions of your site.
Slice Machine support for Next.js 15 and Svelte 5
Keeping pace with the evolving web development landscape, Slice Machine now fully supports the release candidates for Next.js 15 and Svelte 5. These updates introduce new features to enhance your website's performance and user experience.
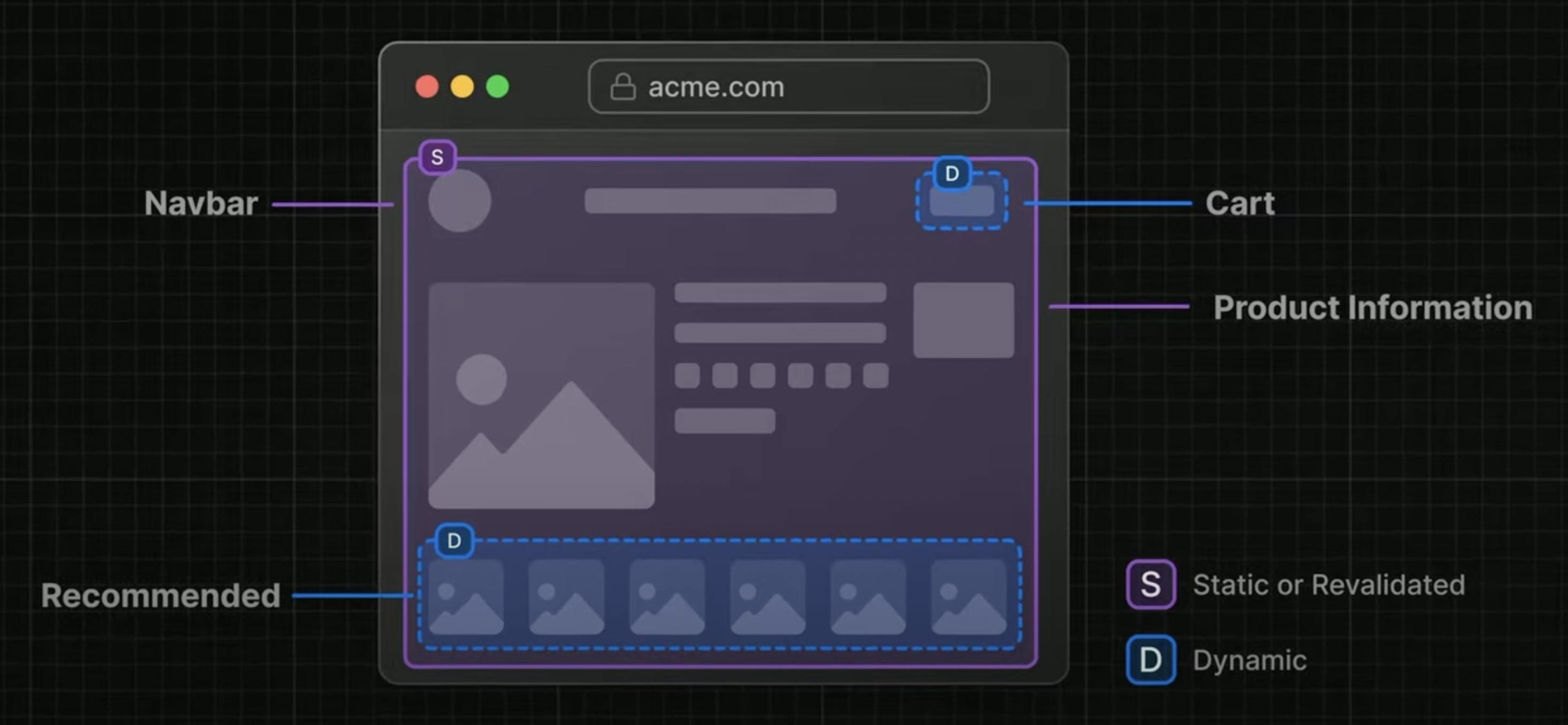
Next.js 15: Partial Prerendering for optimized performance
Next.js’ Partial Prerendering combines static and dynamic rendering on the same page. This can significantly improve loading times for personalized content, such as recommended products on an e-commerce site.

Svelte 5: Introducing 'runes' for enhanced performance
Svelte 5 brings 'runes,' a new feature that boosts website performance. Runes are an improved design of Svelte’s reactivity system. With runes, Svelte is simpler to write and more capable of handling complex needs.
To dive deeper into the benefits of Svelte 5 and runes, check out the recent interview between Prismic CEO Sadek Drobi and Svelte creator Rich Harris! Watch the full interview!
Streamlined asset management with the new media library
The media library is now available to all Prismic users, bringing powerful organization tools to your fingertips. This feature addresses one of our most requested improvements, offering a seamless way to manage your digital assets.
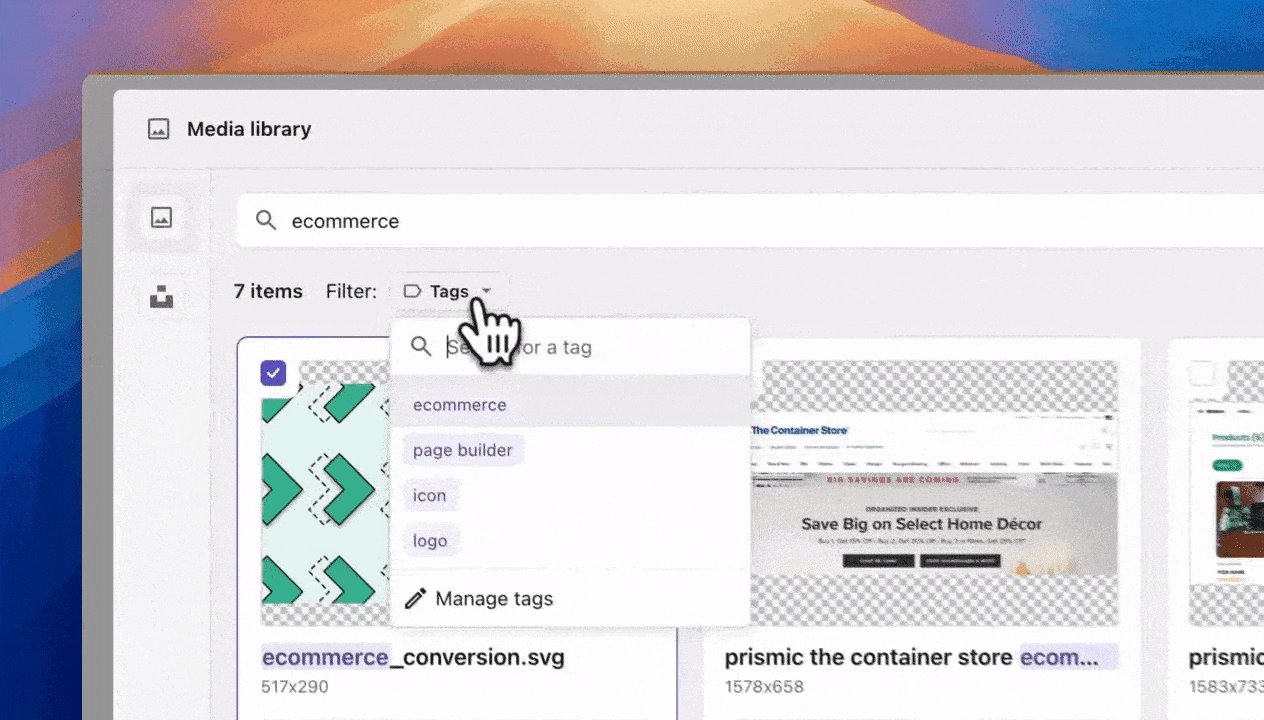
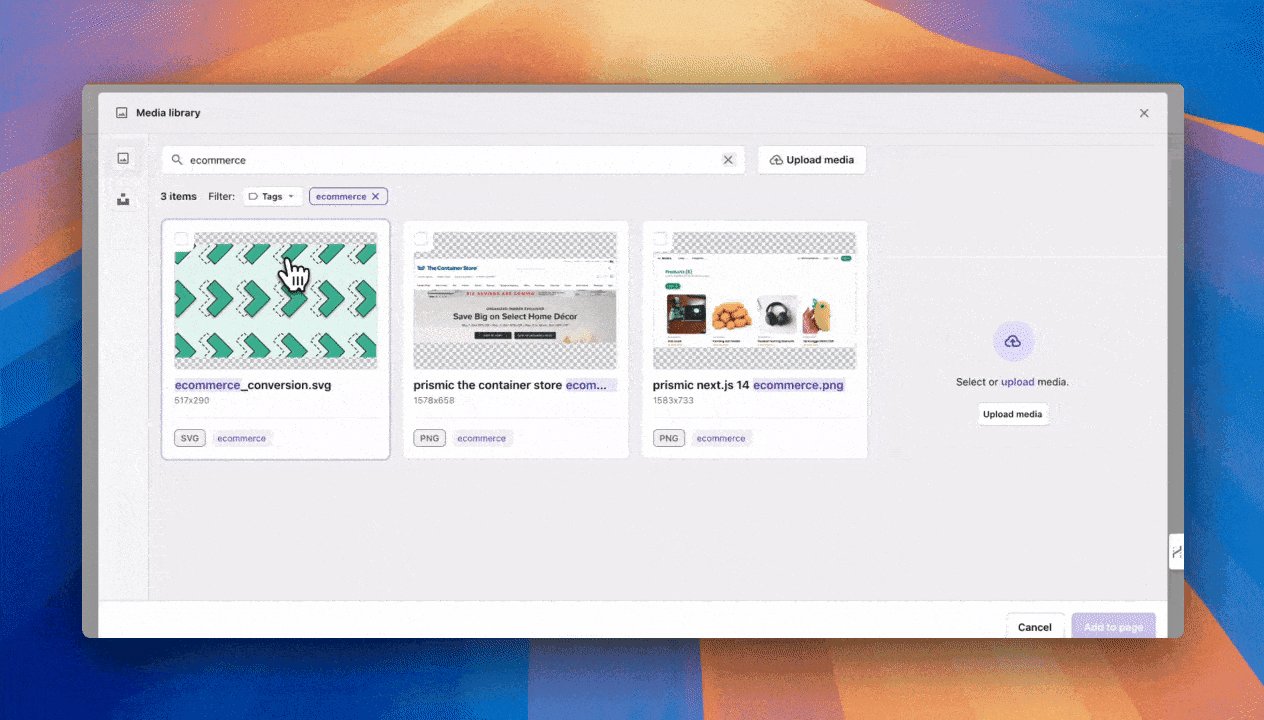
Tagging and filtering made easy
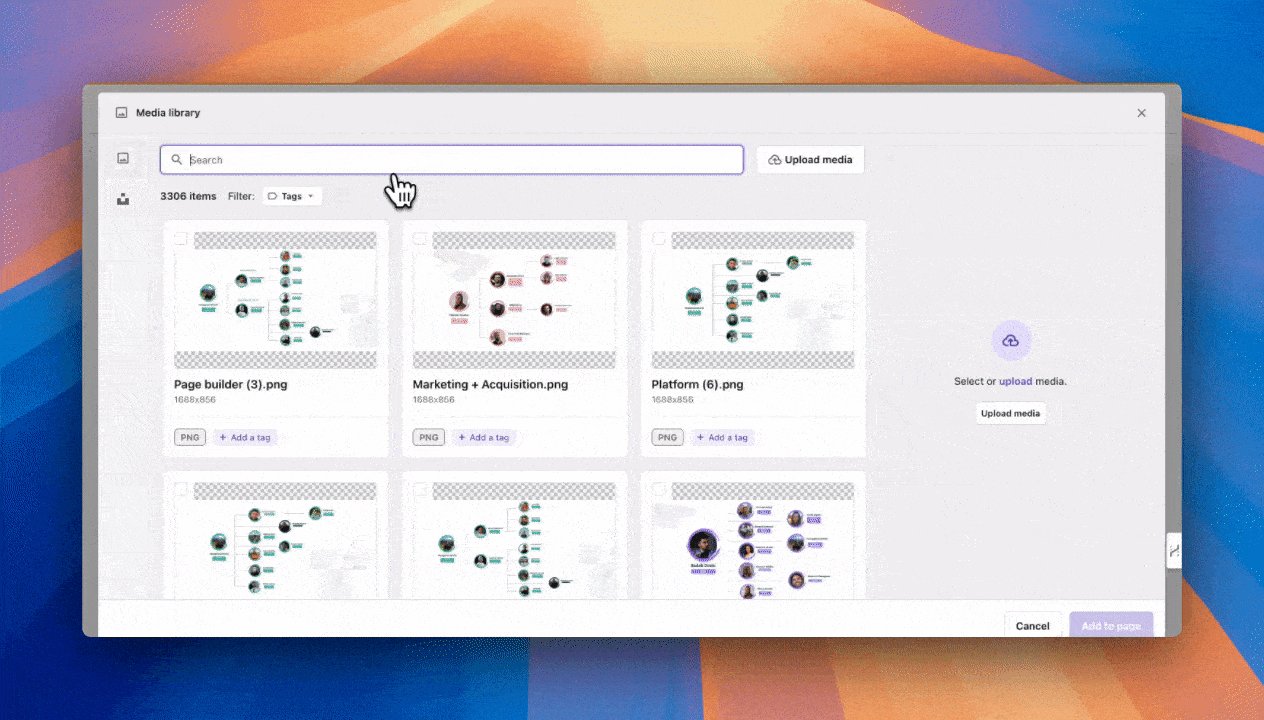
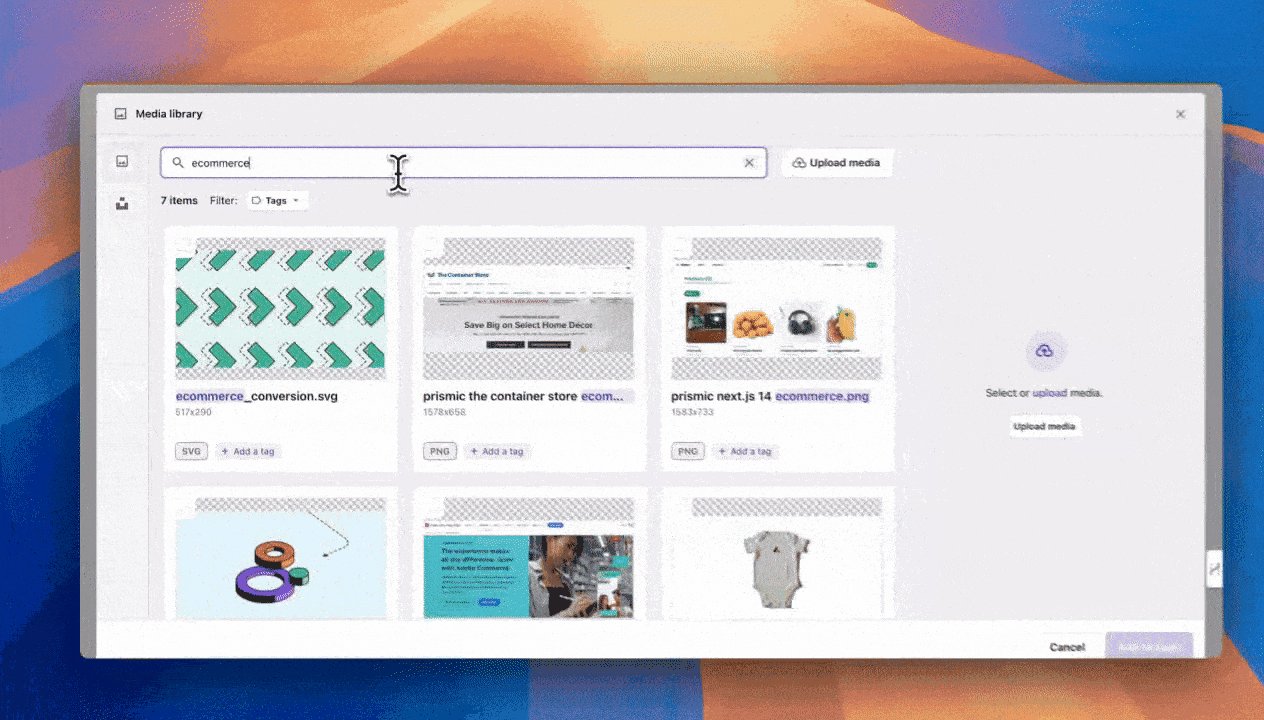
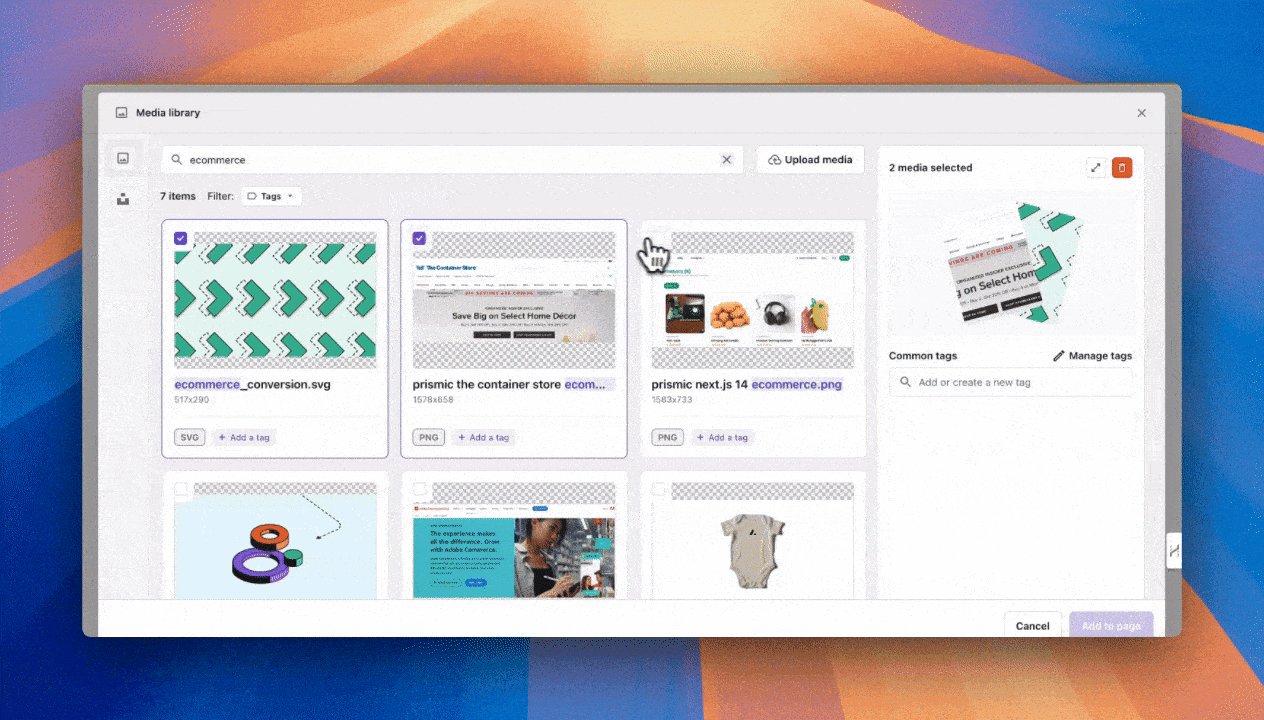
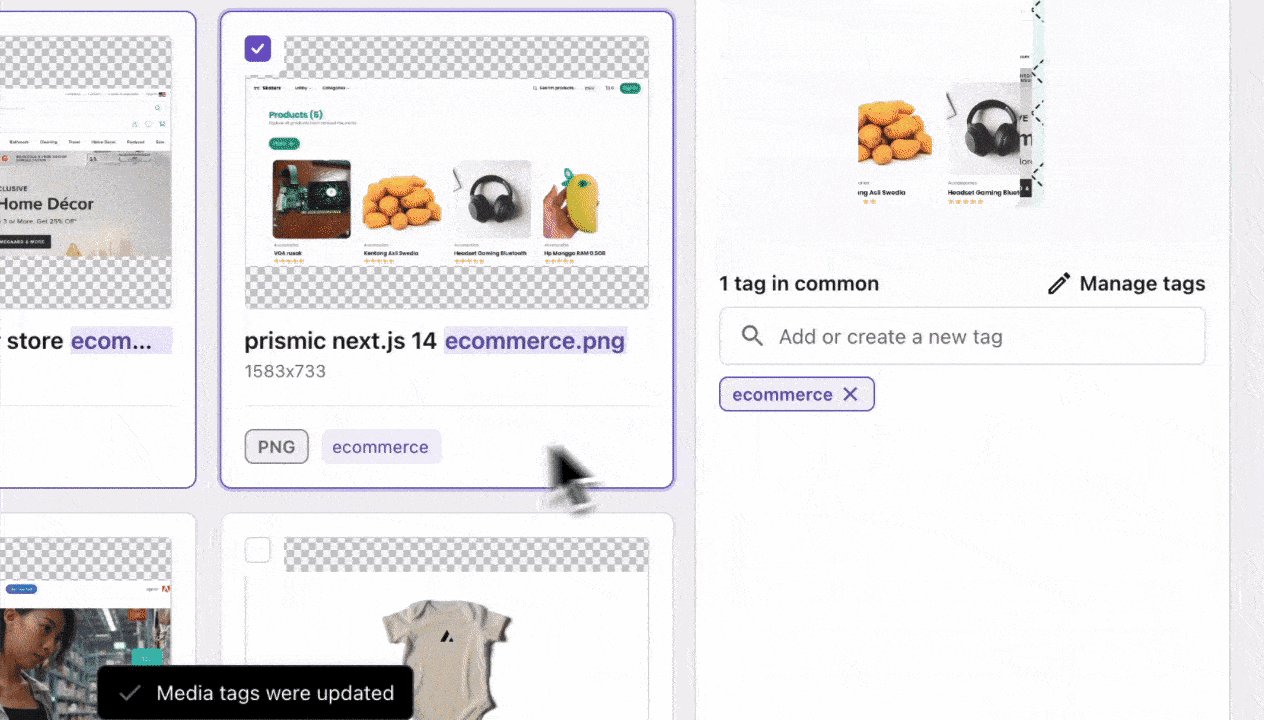
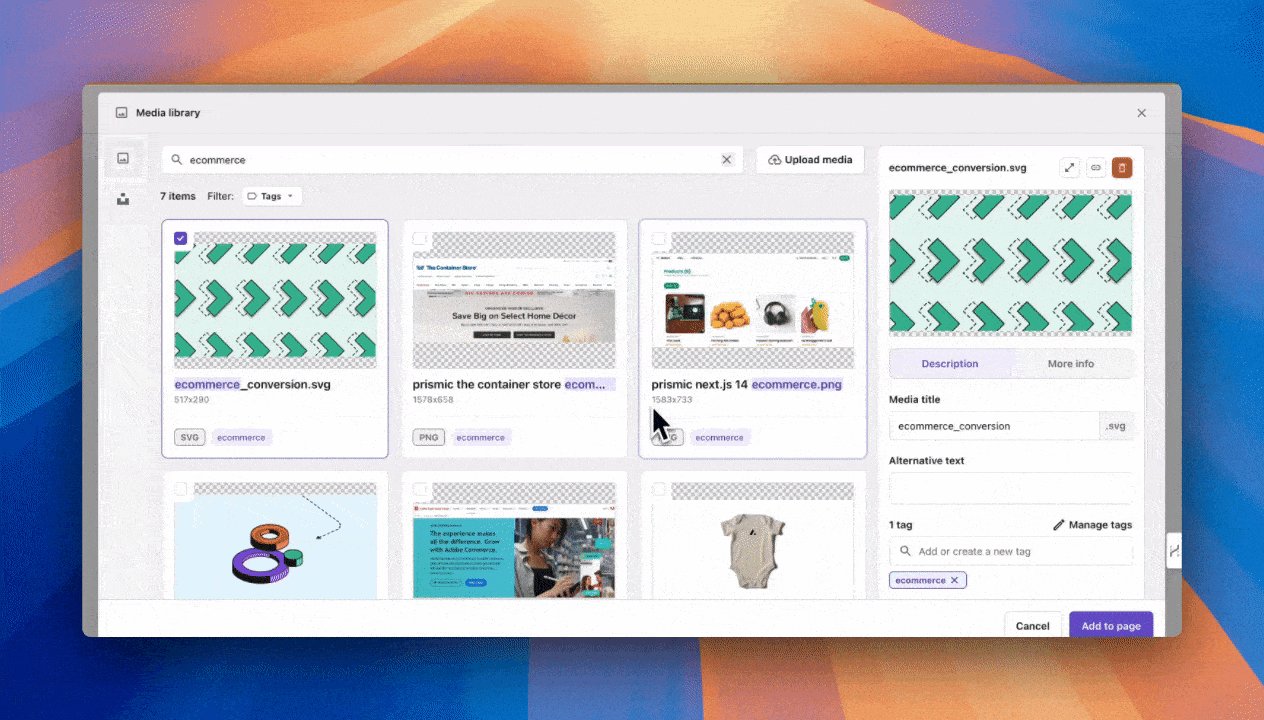
The new media library introduces an intuitive tagging system that allows for effortless organization of your assets. For instance, you can quickly tag all your e-commerce images in a few short steps:
- Use the search bar to filter relevant images
- Bulk-select the desired assets
- Create or select a tag from the dropdown menu

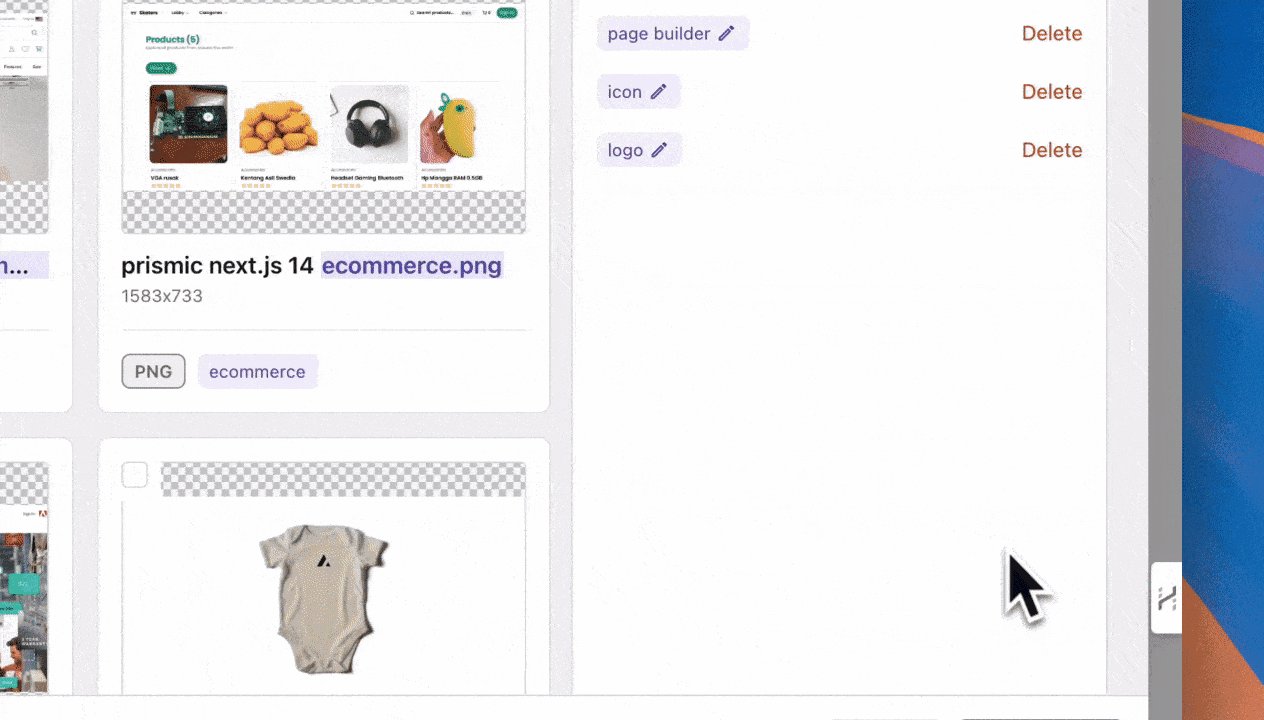
Managing your tags is just as simple. You can edit or delete tags as needed, ensuring your asset organization remains relevant and efficient.

Join the user survey and influence the Prismic roadmap!
Your feedback drives our innovation. Help shape Prismic's future by participating in our user survey for Q3 and Q4 planning. Your insights are crucial in prioritizing our development efforts. Take a few minutes to share your thoughts and influence our roadmap! 👇
Conclusion
June's Prismic updates mark significant strides in content management and global reach. AI-powered translation streamlines your multi-language content workflow while the new media library enhances asset organization. And, with support for modern frameworks like Next.js 15 and Svelte 5, we're ensuring you have the tools to build high-performance, globally accessible websites.
We're committed to evolving Prismic based on your needs. Your feedback on these new features will be invaluable as we continue to refine our offerings. Whether you're expanding into new markets or optimizing your existing content strategy, Prismic is here to support your journey toward creating exceptional digital experiences.
Stay tuned for more updates, and don't forget to share your thoughts through our user survey and beta programs. Cheers!







