Copy-Paste Your Slices, New Migration Client, and More Q3 Updates!

Our latest edition of Prismic Chronicles showcases our Q3 product updates designed to boost your productivity and streamline your content management workflow. In this roundup, we're excited to highlight:
- A new copy-paste feature for slices, enabling faster page creation from existing content
- An upgraded, faster page list with improved search functionality
- A revamped image field for a cleaner editing experience
- Our new interactive demo for a hands-on Prismic experience
- Migration API client updates to support seamless transitions and simplify the process for new users migrating to Prismic
These updates reflect our ongoing commitment to simplifying your content creation process. Let's explore how these new features can enhance your Prismic experience! 👇
Copy-paste slices to a new page
Speed up your page creation process with our new copy-paste feature for slices. Born from extensive user research, this tool gives marketers an even faster way to reuse slices with the content they’ve already perfected.
In the Page Builder, slices are used to create infinite unique pages, enabling marketers to release on-brand pages quickly and independently. We want to empower marketers further to work efficiently by allowing them to reuse the content they have already created across different pages to reduce repetitive tasks and save time!
Whether you're reusing elements from your homepage, pricing page, or any other source, simply use Cmd + C (or click copy in the slice menu) to copy and Cmd + V (or click paste in the slice menu) to paste.

This feature works across pages where this slice is available, so if the slice does not exist in a page type, you will be unable to paste it.
We've also shipped multi-slice selection - hold Shift to select multiple slices, then copy and paste them all at once. This feature marks a big step in our commitment to enhancing your editing experience, allowing you to focus more on creative work and less on repetitive tasks.
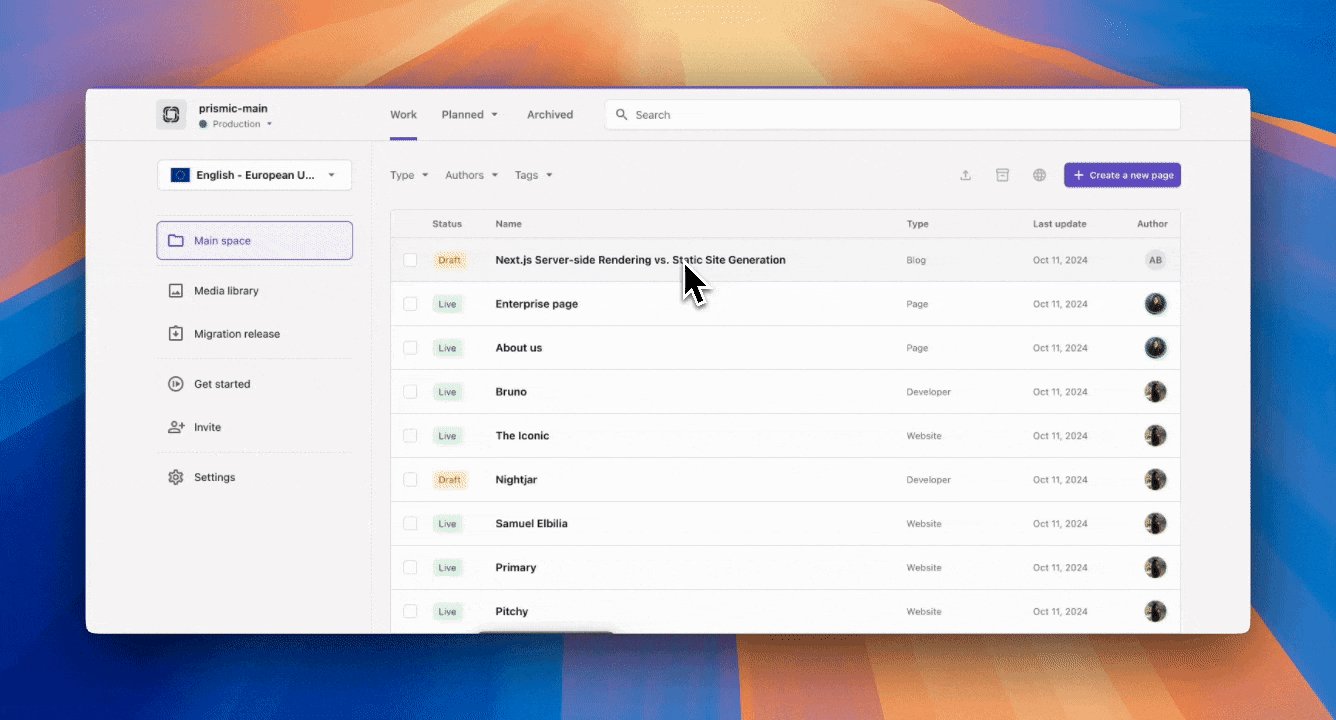
The new page list: faster, simplified content management
Our new page list seamlessly integrates with the new Page Builder when it comes to things like branding and architecture. This update brings immediate, tangible benefits to your workflow:
- Faster performance: Load and navigate between pages and return to the page list more quickly.
- Optimized layout: A refreshed, intuitive design helps you locate content quickly.
- Comprehensive feature support: Enjoy all previous functionalities and features, including media library access, migration releases, planned tabs, bulk actions, and more.
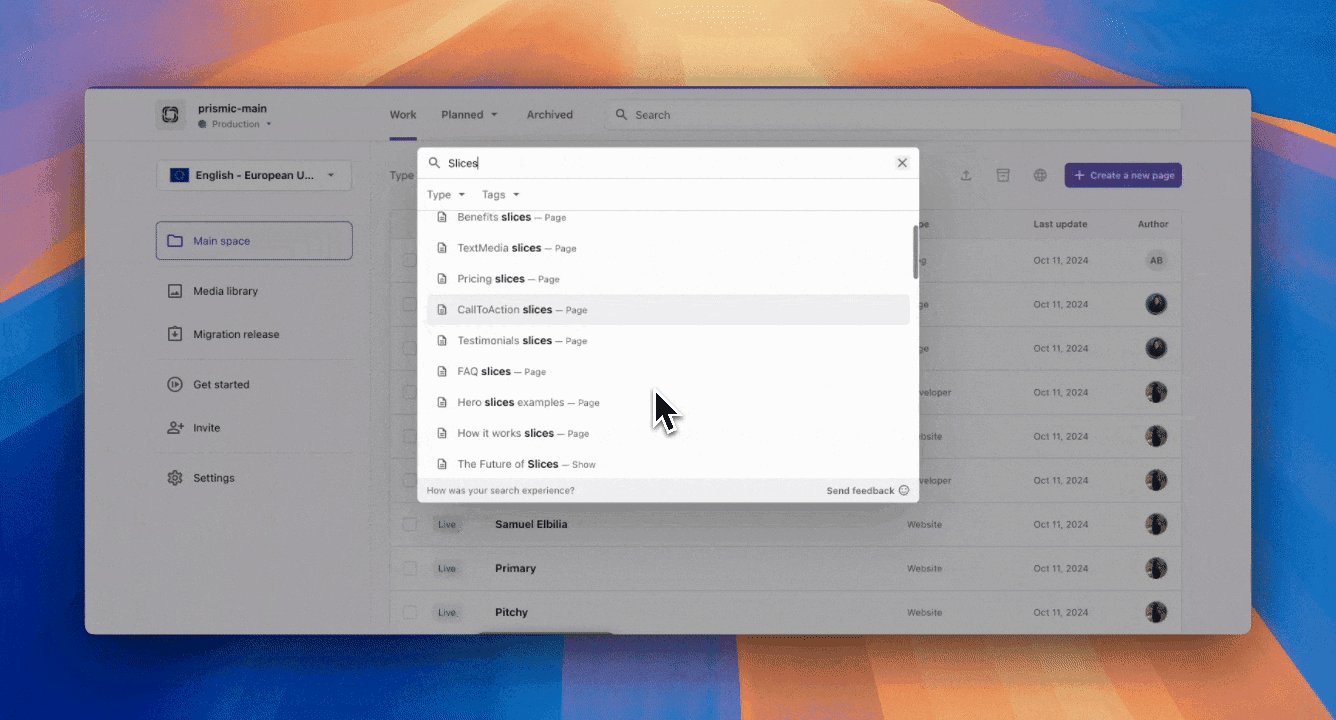
- Improved search prioritizing page names: Based on extensive research into user behavior, we now boost page names to the top of search results. This change aligns with how most marketers and teams naturally search for content, making it more intuitive and relevant and helping you locate content faster and more accurately.
Looking ahead: what's coming next
We recognize that workflows can vary, and we’re committed to making search functionality even more adaptable. In Q4, we’re planning additional enhancements to further refine search performance and improve the overall user experience, addressing more use cases and optimizing flexibility.
Stay updated on what is planned here!

Page naming tips from our marketing team!
Our Prismic marketing team gathered some tips so you can make the most of the updated page list search and simplify how you organize and find content within your projects. Here’s what they had to say:
✔️ Use descriptive names across all your pages
✔️ Add keywords to your page names
✔️ Make blog titles the same as your page names
✔️ Match landing page names with your campaign groups
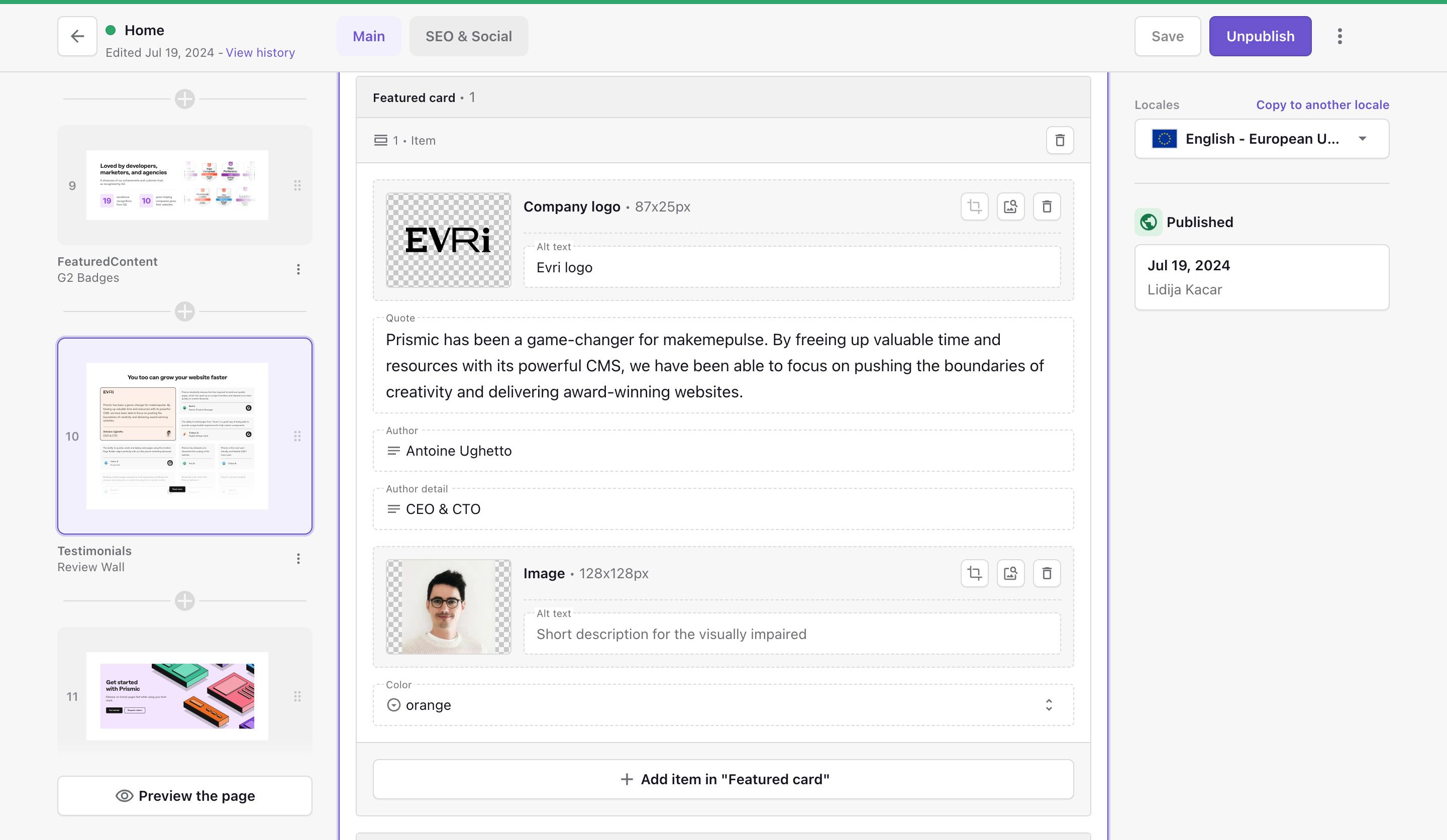
Smaller images, simpler editing experience
Image field just got a makeover! Big thanks to our users for providing feedback that they felt the image field was taking up a bit too much real estate in the Page Builder. In our recent update, images now take up less space, giving you more room to focus on your content.

Join the user survey and influence the Prismic roadmap!
Your feedback drives our innovation. Help shape Prismic's future by participating in our user survey for Q3 and Q4 planning. Your insights are crucial in prioritizing our development efforts. Take a few minutes to share your thoughts and influence our roadmap! 👇
Our new and improved demo: the quickest way to try Prismic!
We've recently given prismic.io/try an overhaul, offering a hands-on Prismic experience—no sign-up required!

Here’s what’s new:
- Explore a real Next.js + Prismic project: Dive into the source code, complete with explanations for each file.
- 'Aipixi' demo website: Interact with a fictional AI photo editor site, showcasing Prismic's capabilities in a real-world context.
- Actual Prismic backend: Upload images, create cross-document references, and preview content using our actual API.
Developers and content creators can now experience precisely how Prismic works and integrates into real-world projects! For an in-depth look at what’s new with our demo, give this article a read, or dive into the demo!
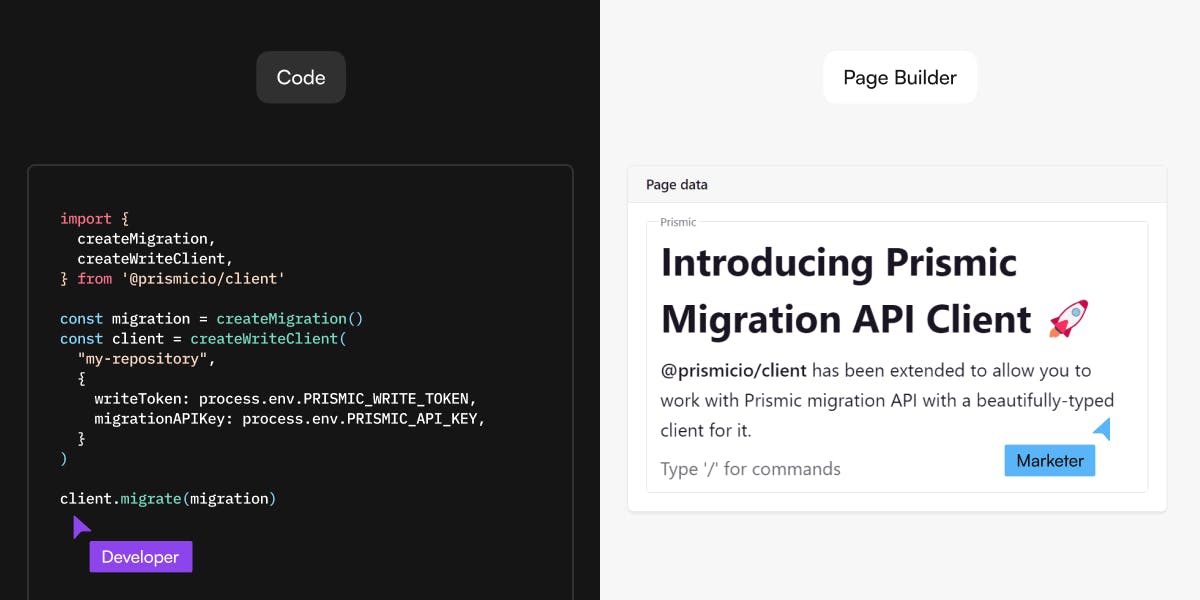
New Migration API client

Last month, we released @prismicio/client version 7.10 which contains our upgraded client with complete support for Prismic Migration API ✨
The updated client, alongside @prismicio/migrate will help assist new Prismic users migrating to our platform.
Start learning more about it and what process we recommend using for a successful migration on the new migration documentation 📚
Other notable updates shipped in Q3
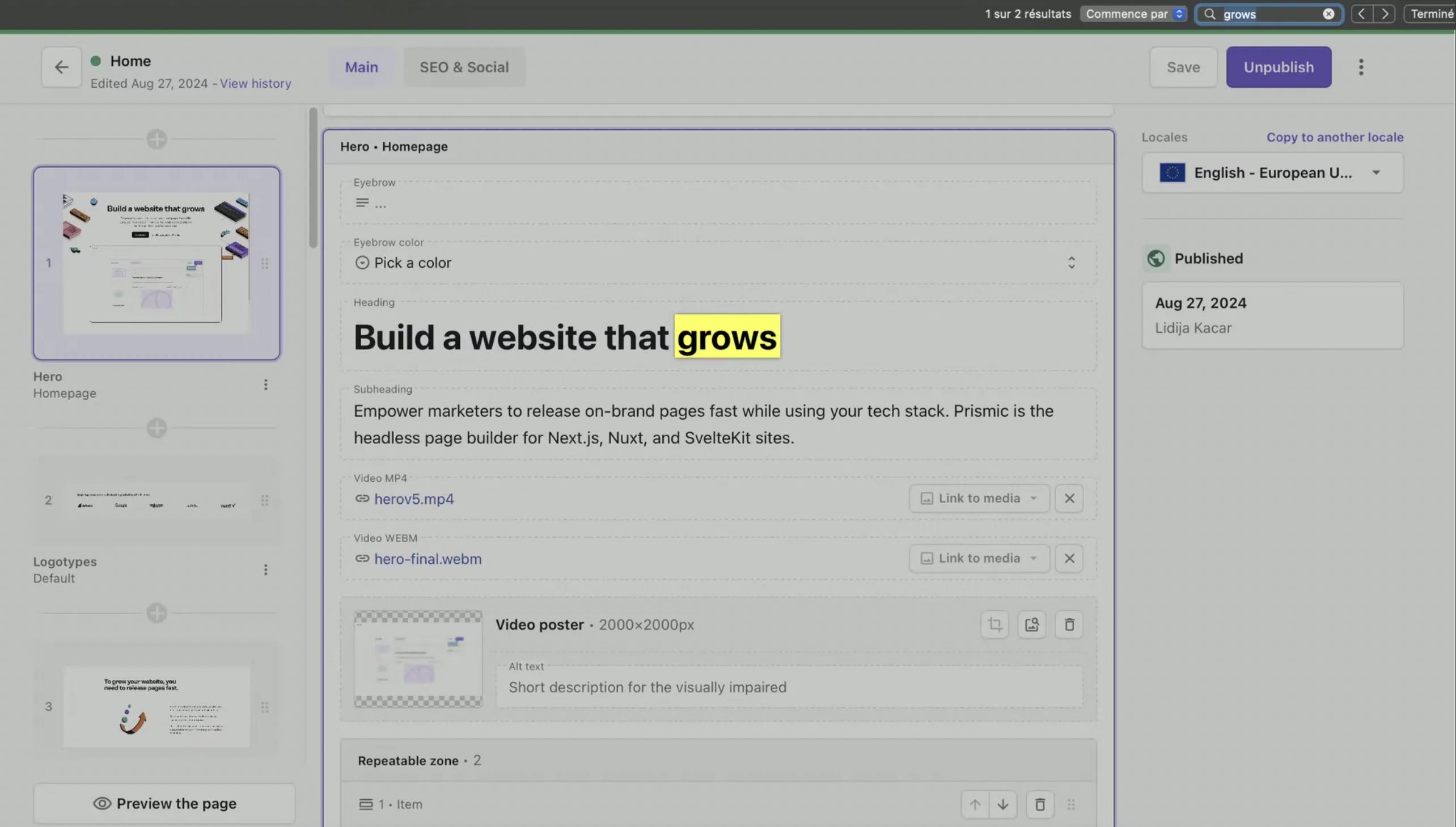
Cmd + F your way to key content in the Page Builder
We’re always looking for ways to make your workflow just a little bit faster and smoother, and this shortcut is designed to do just that!
With CMD/CTRL + F, you can quickly locate any text while editing in the Page Builder—even if your slice isn’t in focus. This simple but effective shortcut can speed up your workflow and help you stay focused on what matters.

HTML to Prismic rich text in the Migration API
At the beginning of Q3, we released htmlAsRichText as part of a new package: @prismicio/migrate. htmlAsRichText is here to help you convert your existing HTML to Prismic rich text format with flexibility when migrating to Prismic.
To get started, you can use htmlAsRichText as part of @prismicio/migrate. Learn more about its usage in the fresh migrate technical references .
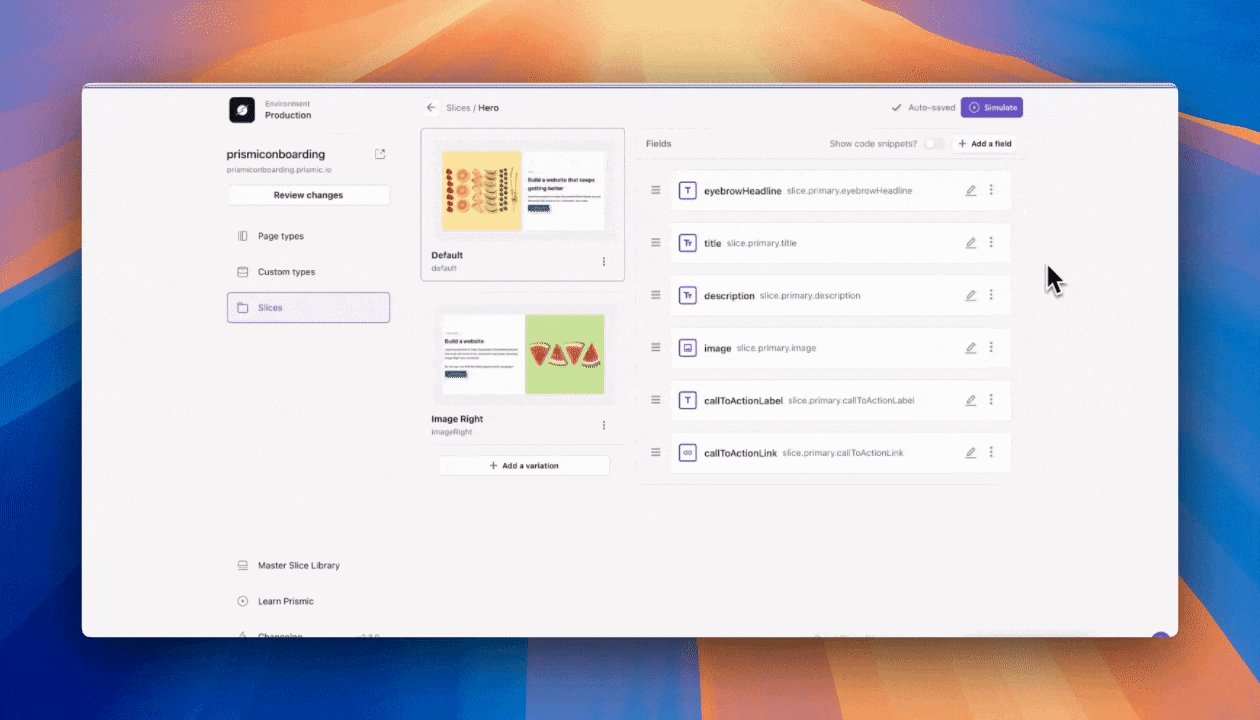
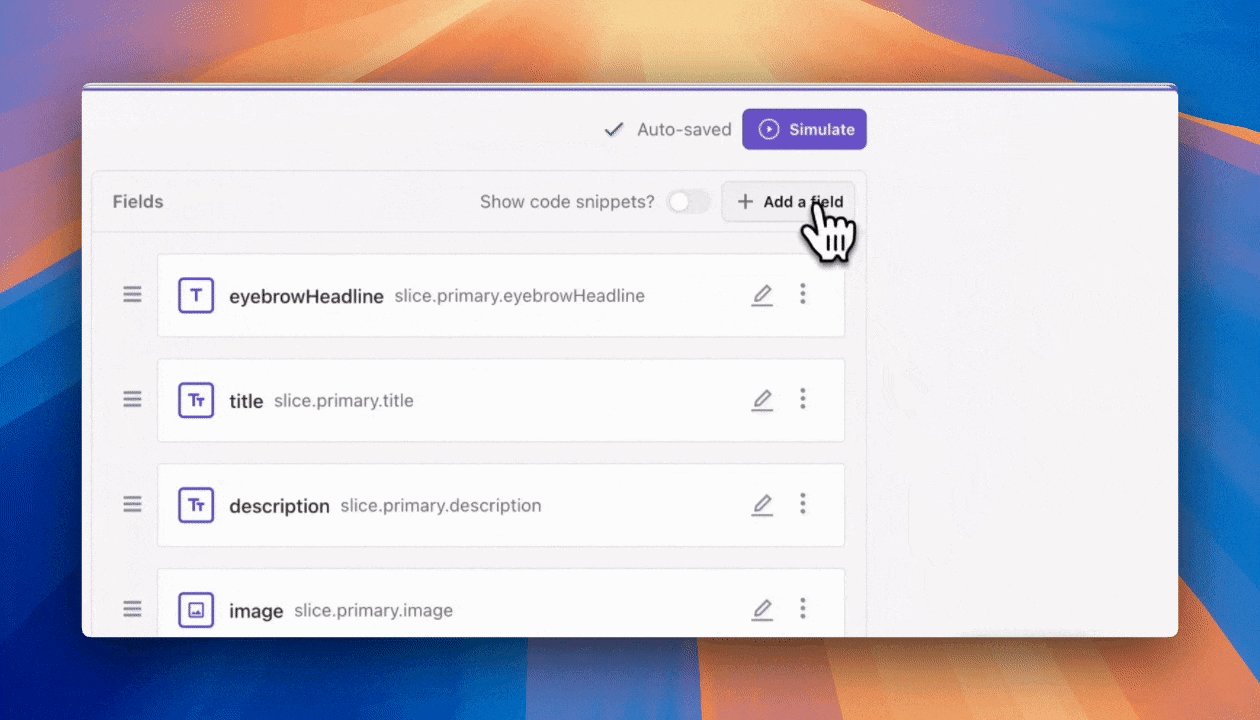
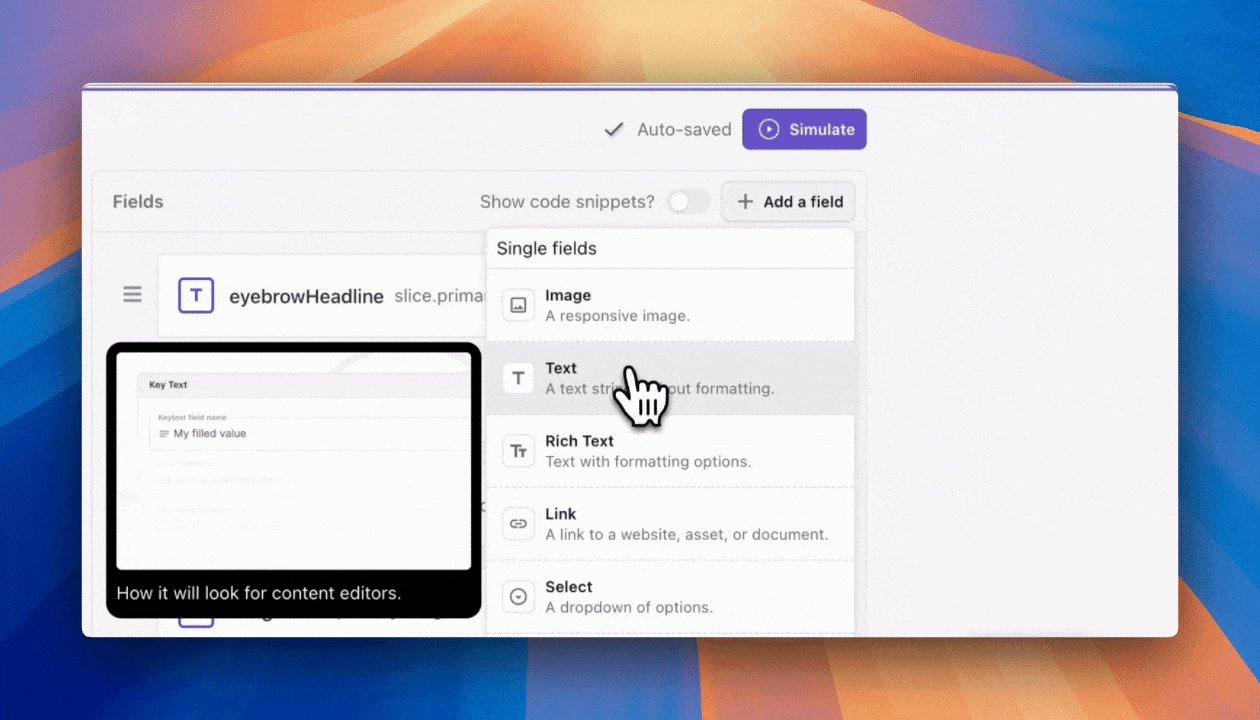
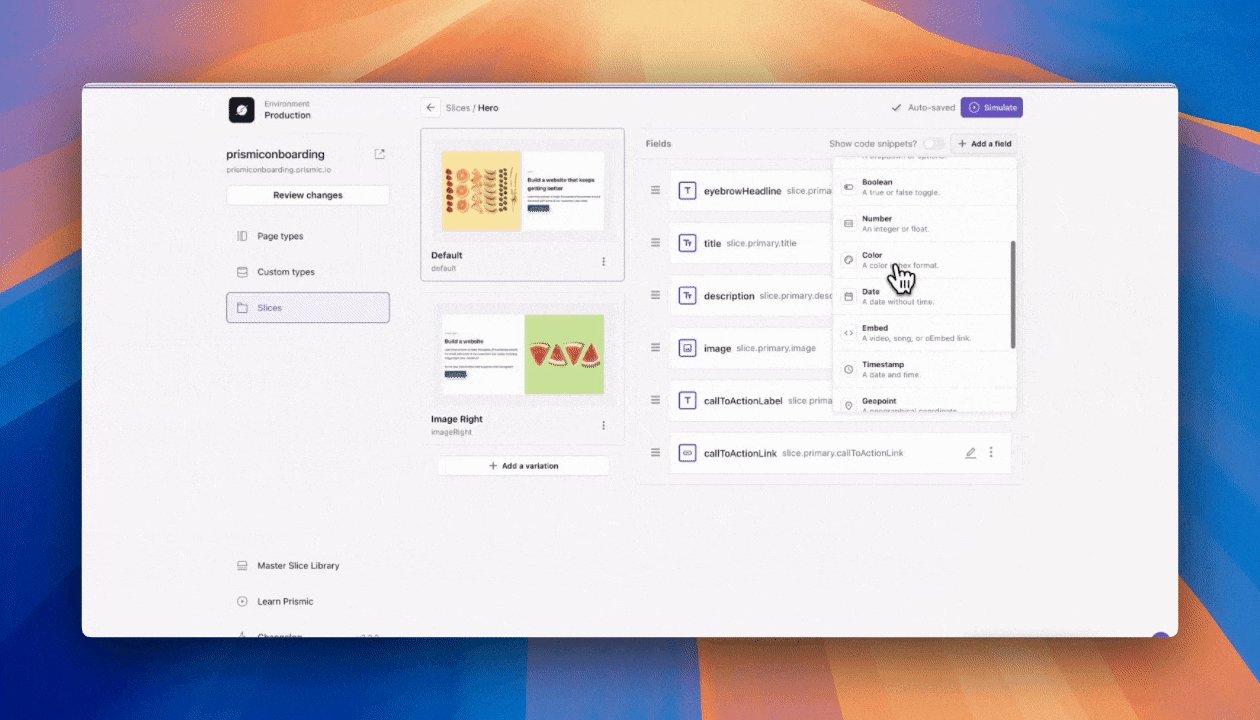
Add new fields to your slices in Slice Machine in a more intuitive way
To improve your developer workflow in Slice Machine, in July we made a small but mighty update to the way you add fields to your slices. This included:
- Simplified access: Adding fields is now easier, with a more accessible placement directly within the slice creation process.
- Prioritized fields: The most frequently used fields are now prioritized, allowing you to quickly find what you need.
- Hover previews: Hovering over a field provides a preview of how it will appear in the Page Builder, ensuring your marketing team gets exactly what they need.

Page Builder “spring cleaning” improvements
At the beginning of Q3 we shipped several Page Builder enhancements to help simplify your workflow when creating and managing content:
- Create a new version of a release: Fork your document and have two separate versions of that document in two separate releases. All you need to do is select the calendar icon in the document you're working in and select the release (or create a new one) where you would like the new draft version to go.
- Unsaved changes alert: If you're working on an unsaved draft and try to leave the page we'll send you a quick nudge to see if you want to save it to make sure you don't accidentally lose your work.
- Better integration field descriptions: We've updated how our integration fields work so that we show the description in an integration field and you can use that information to search your catalogue.
- Drag and drop in group fields: You can now use the drag and drop in the group field to re-order your items.
Conclusion
We hope these Q3 updates demonstrate our dedication to enhancing your content management capabilities. From the time-saving copy-paste slice feature to the improved page list and search functionality, we're continuously refining our platform to meet your evolving needs.
We value your input in shaping Prismic's future. Your participation in our research panel and feedback on these new features are crucial as we develop our roadmap. Whether you're a seasoned Prismic user or just getting started with our new demo, we're here to support your journey in creating exceptional digital experiences.
Stay tuned for more innovations, and don't hesitate to share your thoughts through our research panel. Cheers!







