Over the last few years, VSCode has become one of, if not the most popular IDE for developers, and its adoption rate doesn’t seem to be slowing down. One of the driving factors behind its growing adoption rate is its vast number of extensions, tools, and features that help developers be more productive.
So, in this post, we’ll look at 15 of the top extensions to help boost your productivity as a developer working with VSCode.
How Extensions Boost Developer Productivity
Before we jump into the post, however, let’s consider how extensions boost your productivity as a developer. Extensions can be a huge help to us because not only can they assist us in writing code, but in some situations, they can fully automate writing it.
Couple this with their ability to automate more menial tasks that would normally take up our time without yielding any value, and it’s easy to see how extensions can not only save us time but also aid us in providing more value.
Finally, with the recent breakthroughs that have been made in AI over the last couple of years, the extensions market has been inundated with AI-powered tools that take their existing benefits up a notch and help us be more productive than ever.
Top 15 Productivity-Boosting VSCode Extensions
Let’s jump into our list and check out 15 of the top extensions to boost our productivity.
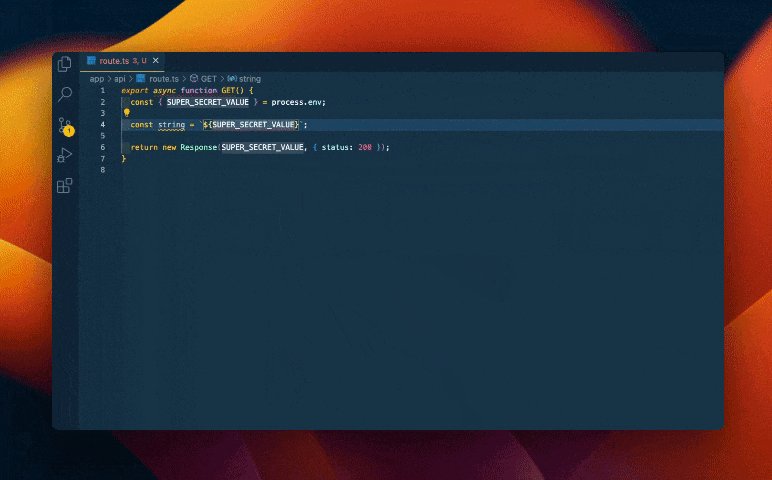
1 - GitHub Copilot
Use AI to autocomplete your code.
GitHub Copilot is the only paid extension (has a free trial) on this list, but it’s impossible to mention productivity-boosting extensions for VSCode without mentioning Copilot. Copilot has the power to completely automate the writing of sections of your code via its suggestions and prompts.
It’ll analyze the code you’re writing, and then it’ll suggest the code that it thinks should be written, and you can choose to accept the prompt and have the code be inserted or keep writing and help refine its suggestions until it produces an accurate result for what you want.

2 - ESLint
Ensure your code always conforms to best practices and standards.
ESLint is a standalone tool that can be used with any IDE or even just in the CLI. But, when you pair it with its VSCode extension, it elevates it to a new level. Thanks to the extension, you can now see errors and warnings directly in your IDE and, in some cases, have them automatically fixed for you.
This means you no longer need to wait until you commit your code to find out you have several errors that need to be resolved, leading to your work being delayed. With this extension, you can fix them as you go, so when you’re ready to commit, it’s ready to go!
It’s worth noting that to really benefit from ESLint, you’ll want to create your style guide and configuration of rules that you can reuse across all of your projects to enforce code quality and standards.

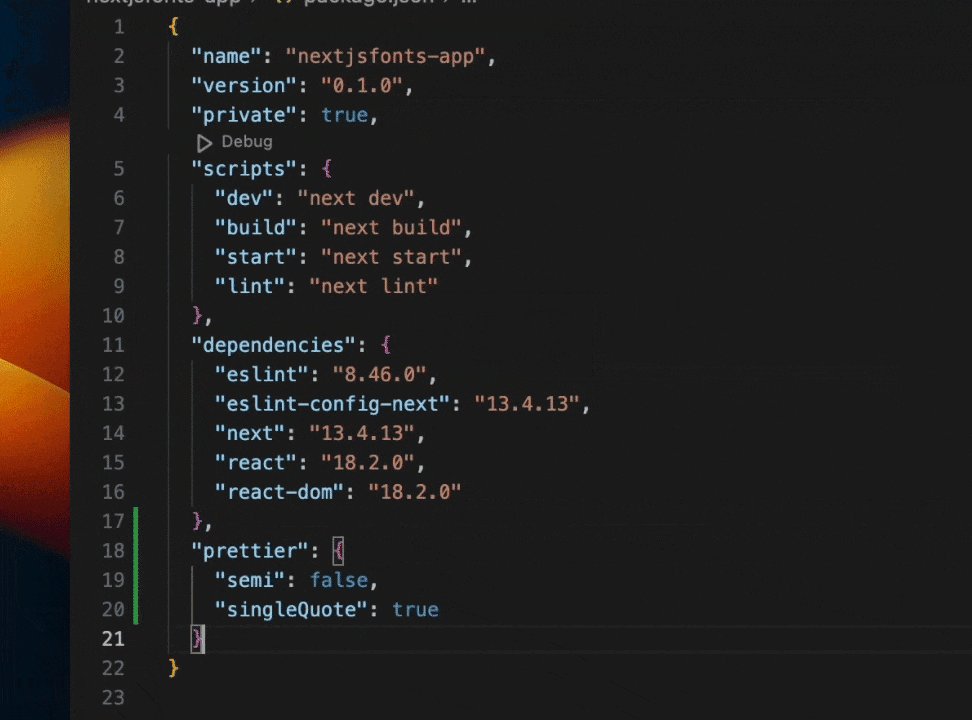
3 - Prettier
Make your code styled the same regardless of the author.
Prettier is similar to ESLint. They both add errors and warnings to your IDE to allow you to fix issues before you commit your work. But where ESLint is more focused on code standards, Prettier is more focused on the styling of the code, such as line length, gaps between lines, etc.
By using Prettier on your project, you can ensure that all developers write code that is styled the same and follows the same styling rules without needing to manually change or update anything.

Deliver a fast website with a visual Page Builder
Prismic is a headless solution, with a visual Page Builder for your marketing team to release pages independently.
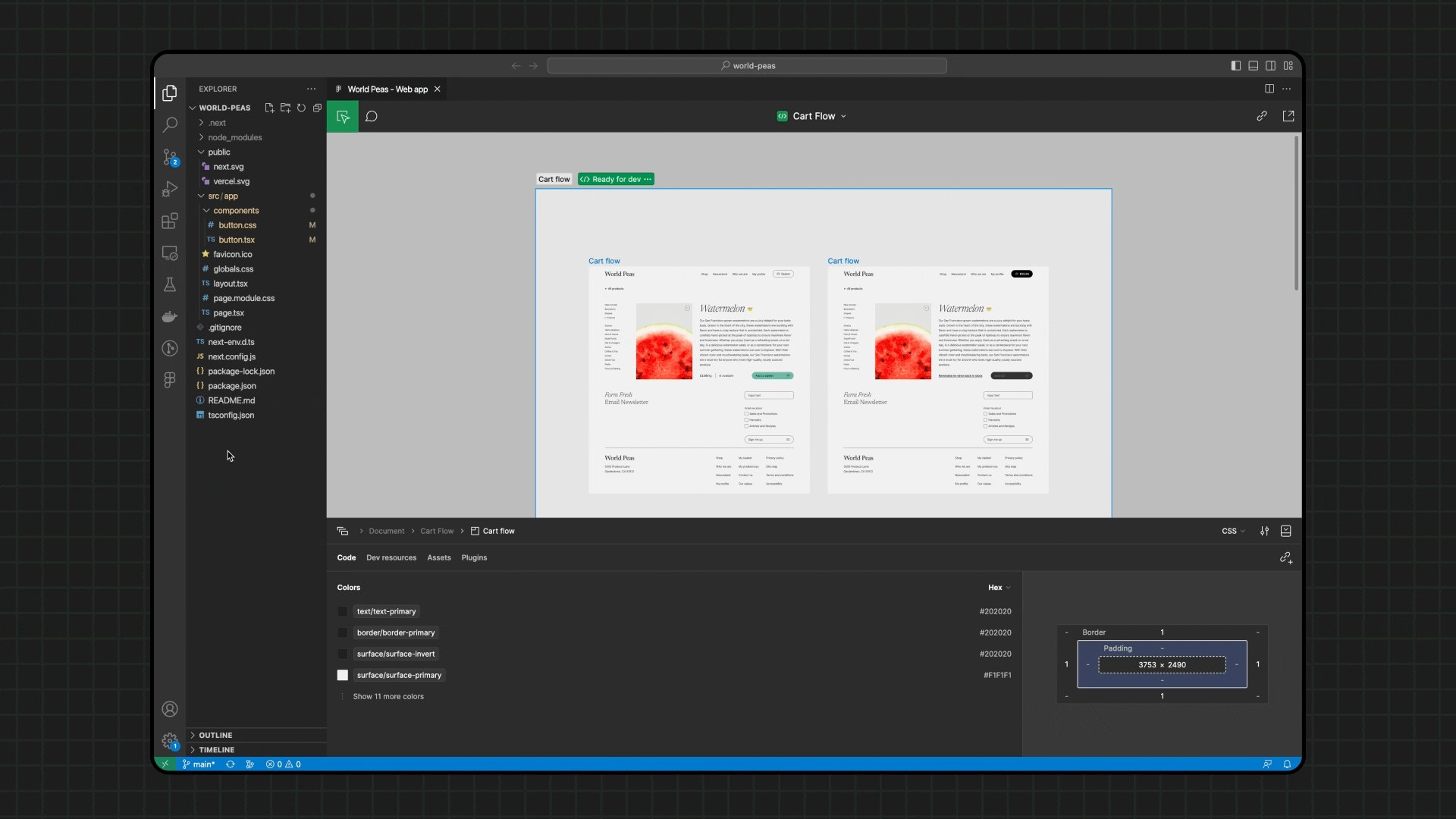
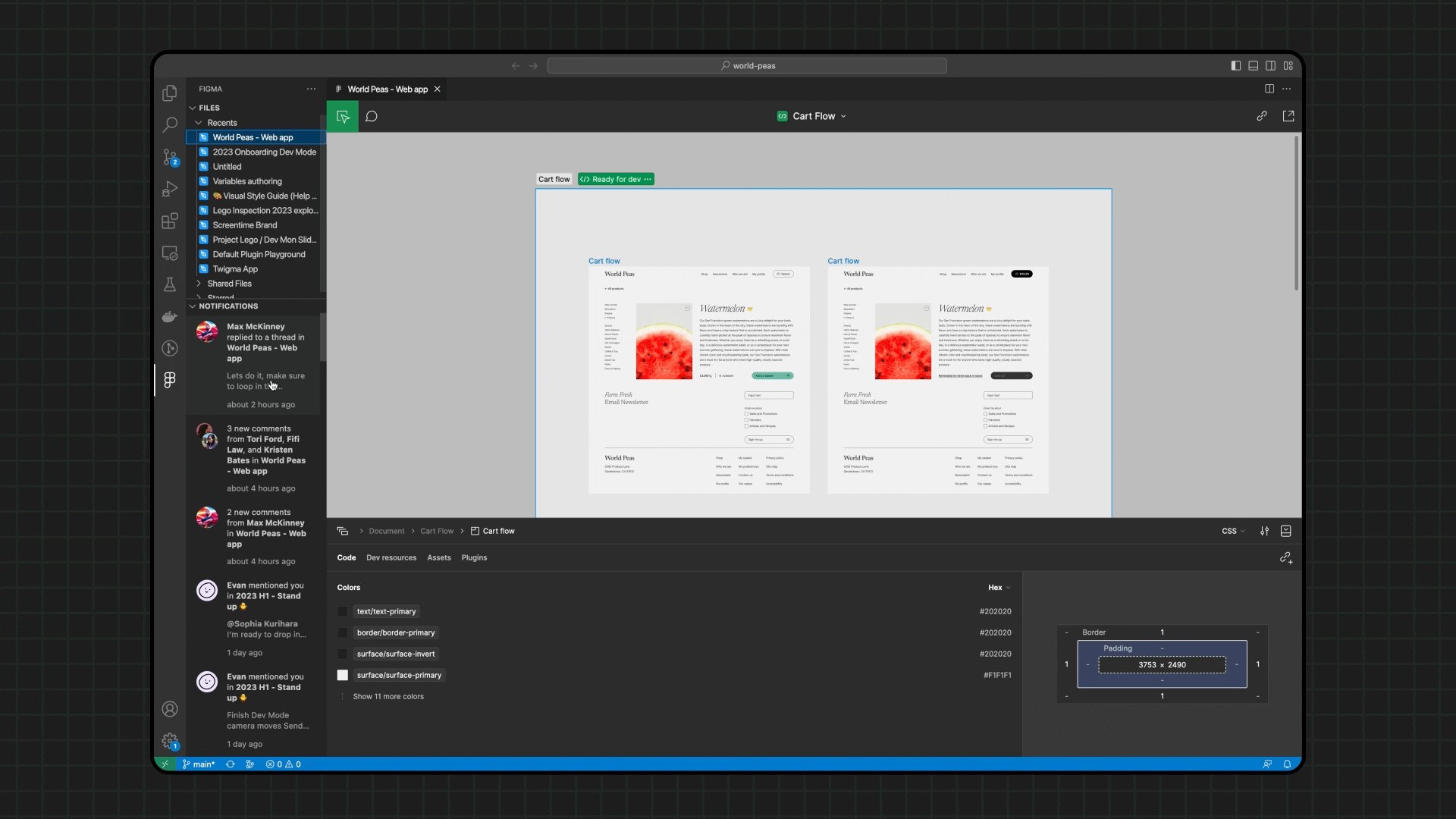
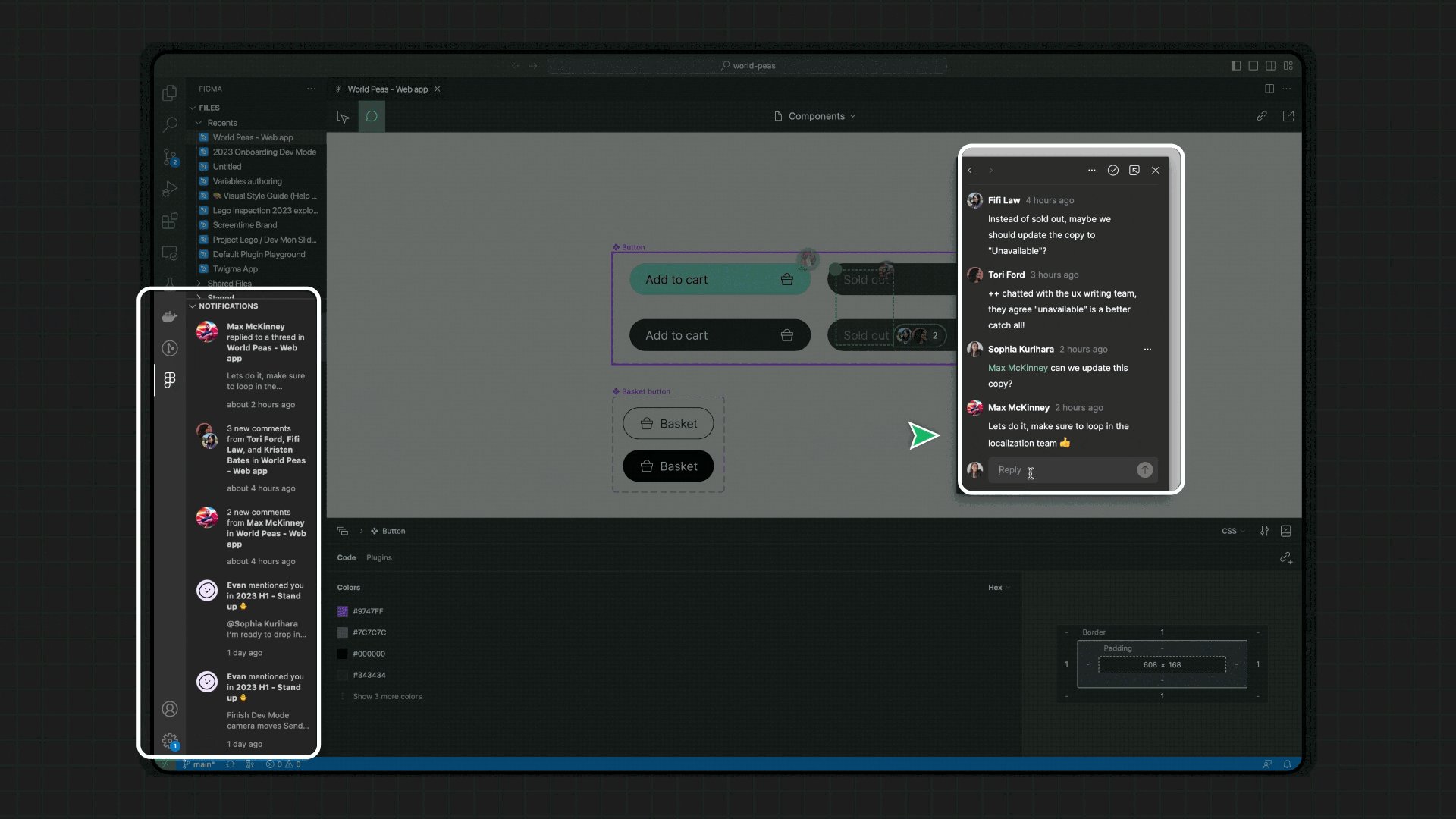
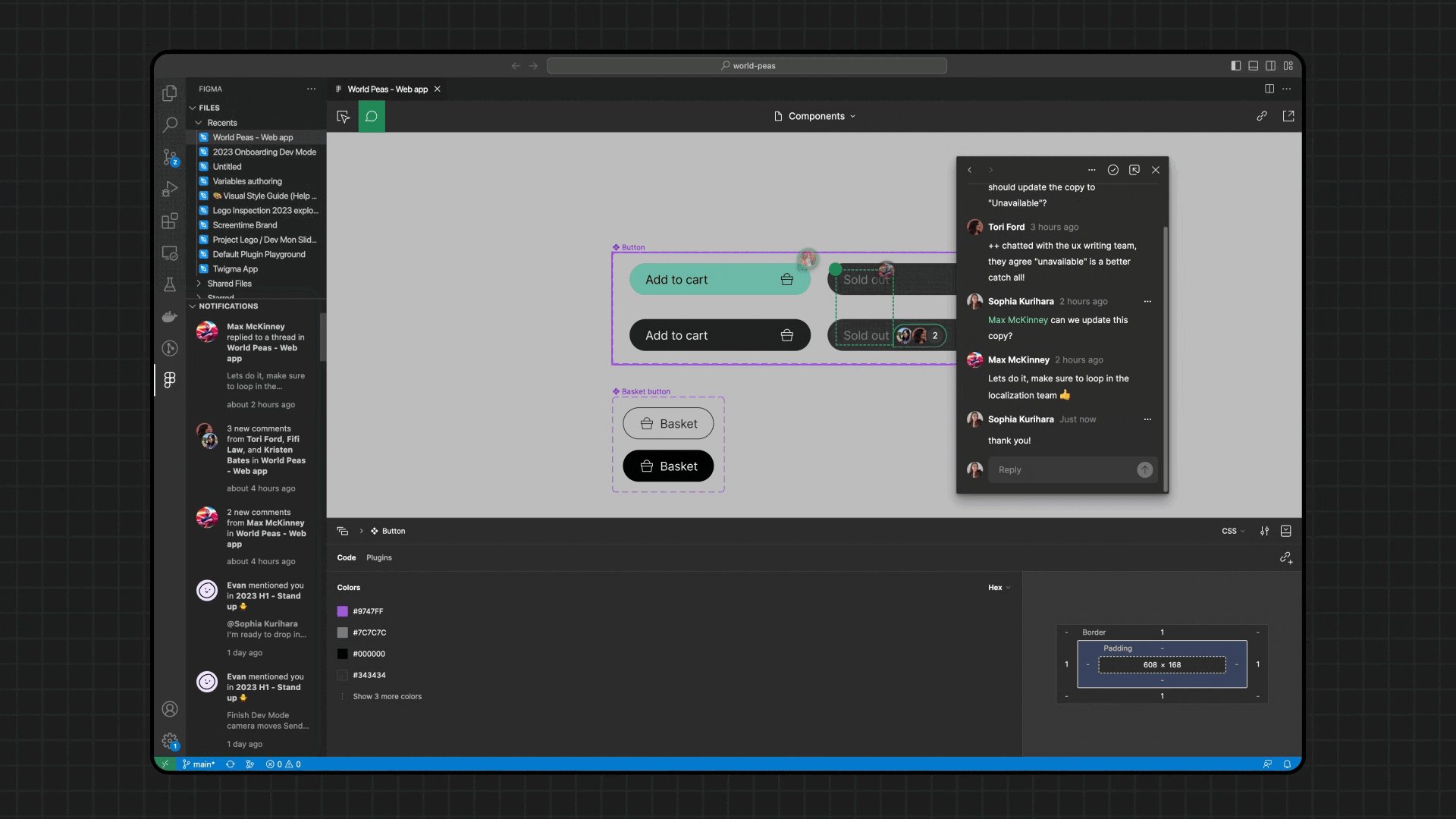
4 - Figma for VS Code
Streamline your design to code workflow.
The Figma extension integrates design files into VS Code, enabling developers to navigate, inspect, and implement designs faster. By bringing design collaboration and asset tracking directly into the editor, it eliminates context switching and speeds up workflow.

5 - Better Comments
Human-readable code comments.
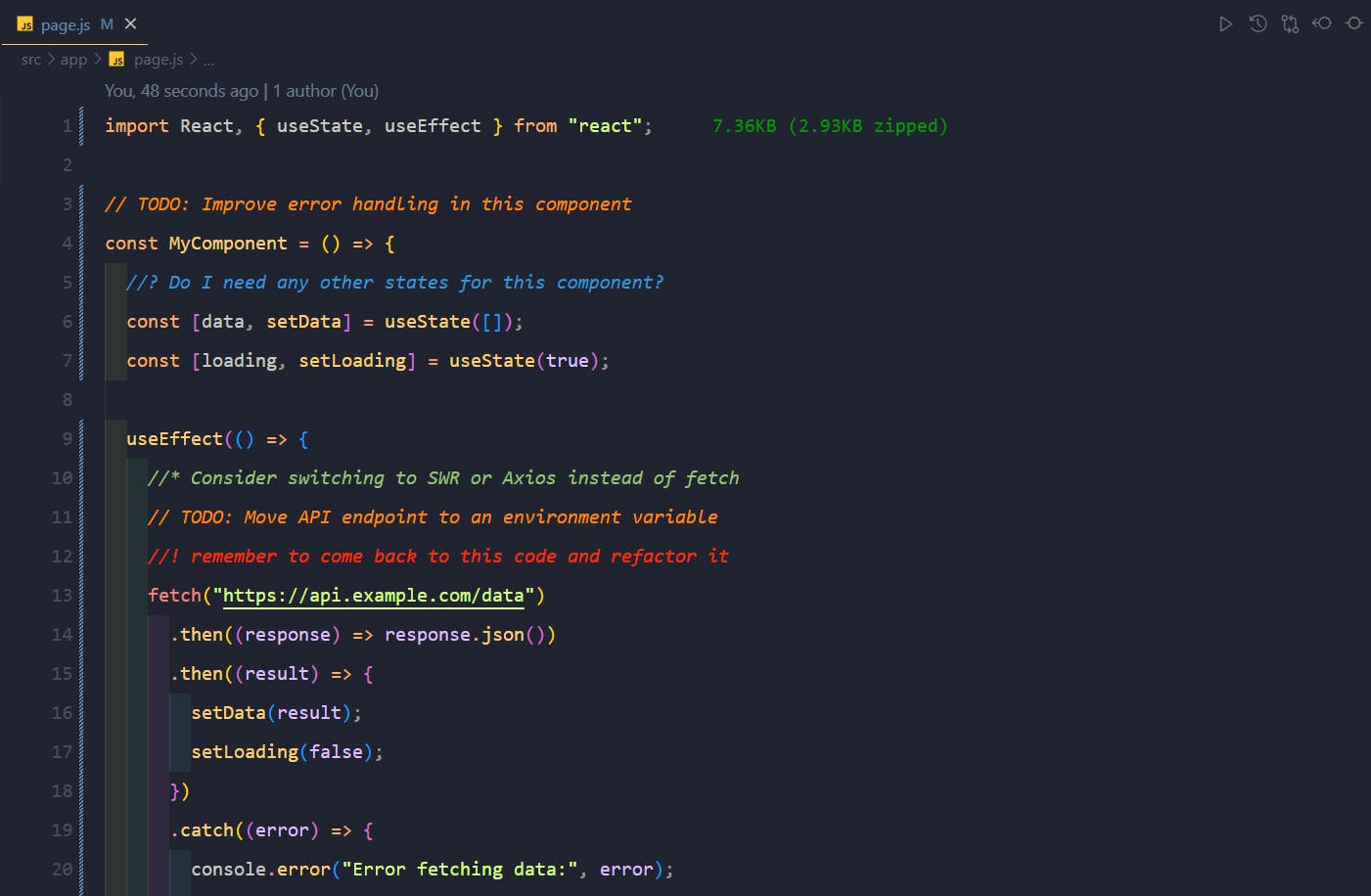
Better comments was created by Aaron Bond to help developers write, well, better comments for their Code. Like other code editors and IDEs, VSCode makes comments grey. However, the comments can quickly become difficult to track over time — particularly in codebases with many comments. Better Comments solves this by making code commenting more human-friendly and visually distinct. Also, it doesn’t overwrite your editor’s default comment system.
Better Comments provides four built-in new way to categorize and style your comments by using specific tags — which you can customized in the settings to suit your preferences. These tags not only add color to your comments but also help differentiate between various types of annotations, making them easier to spot and understand.
- Alerts: The
!tag is used for important alerts that need immediate attention. These comments are displayed in red. - Queries: The
?tag highlights questions or areas that need further clarification or investigation in blue. - TODOs: For tasks that need to be completed, the
TODOtag is used, and comments with this tag appear in orange. This helps developers quickly identify pending tasks — like that code that needs refactoring — in the code. - Highlights: The
*tag is used to mark significant points or highlights within the code. These are styled in green.

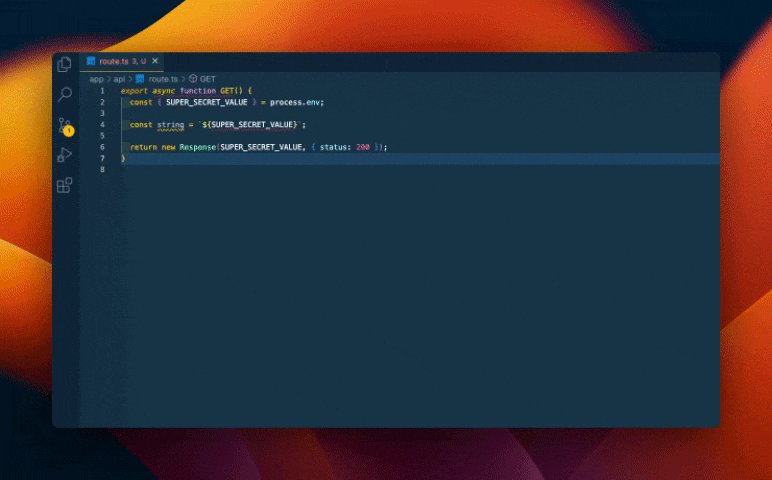
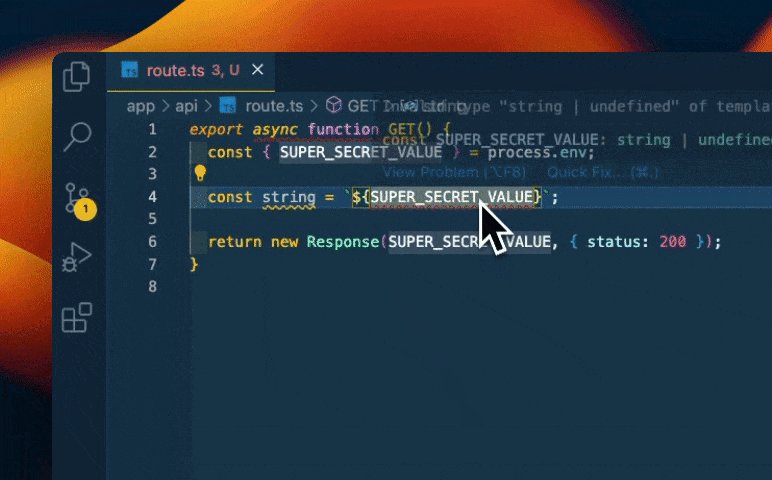
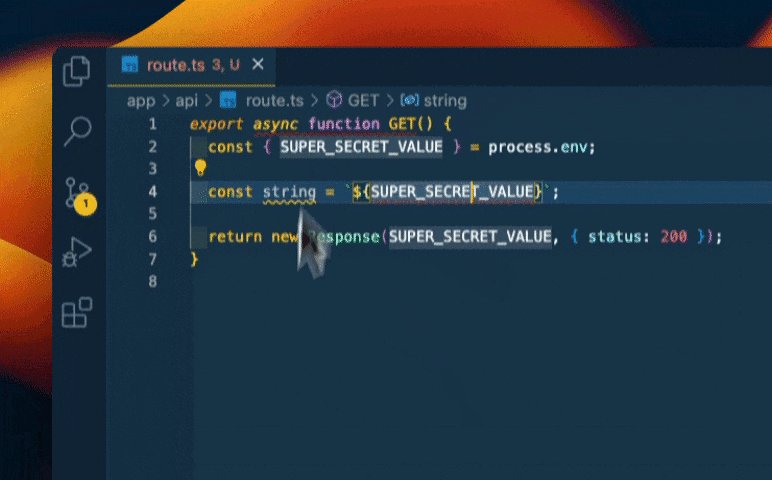
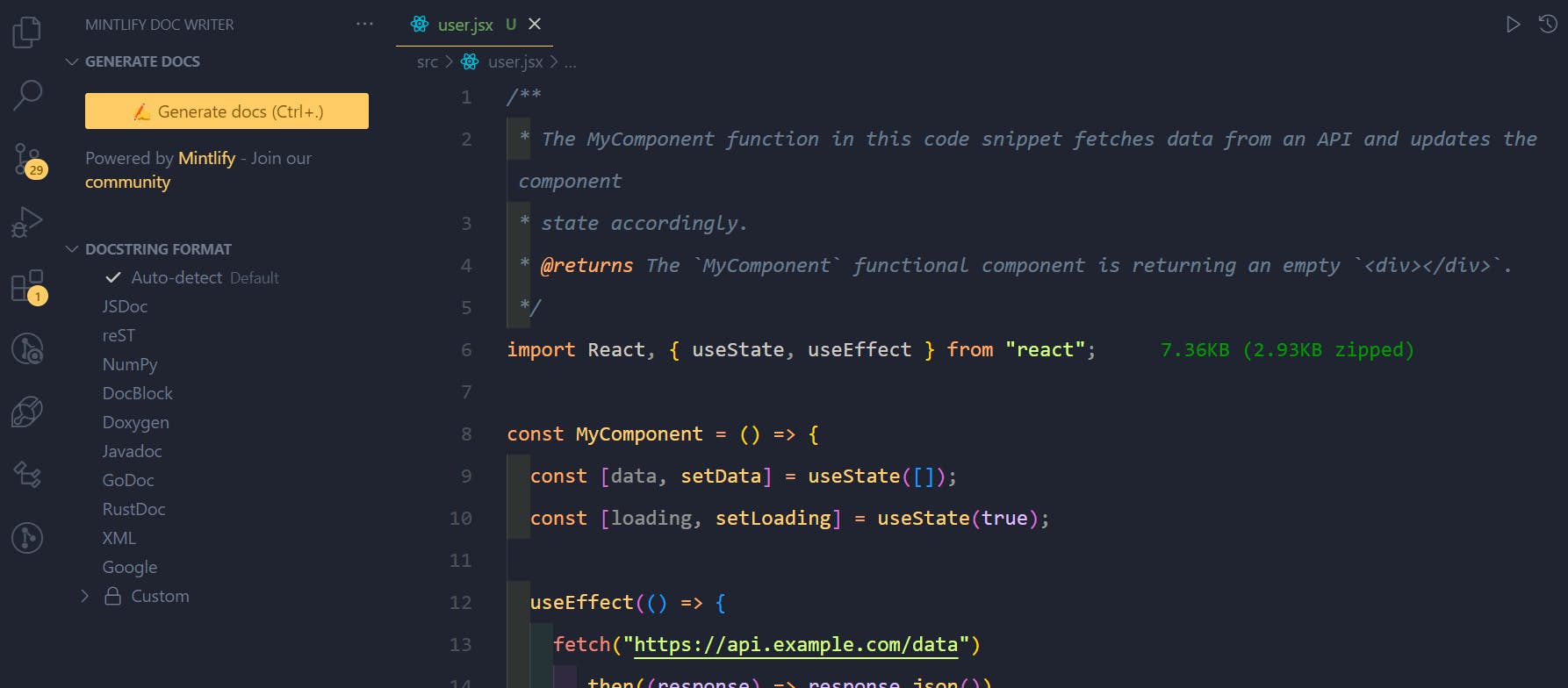
6 - Mintlify Doc Writer
AI-powered code documentation generator.
It’s a generally accepted notion that developers aren’t good at or don’t enjoy code documentation tasks. If you’re in that camp, then Mintlify Doc Writer is the next VSCode extension you should install.
Mintlify Doc Writer leverages artificial intelligence to automate the documentation process. It is designed to make code documentation easier and faster, allowing you to focus on the actual coding tasks.
Mintlify Doc Writer supports various languages, including JavaScript, PHP, TypeScript, and Python. It also supports docstring formats like JSDoc, PyDoc, Doxygen, and Javadoc.

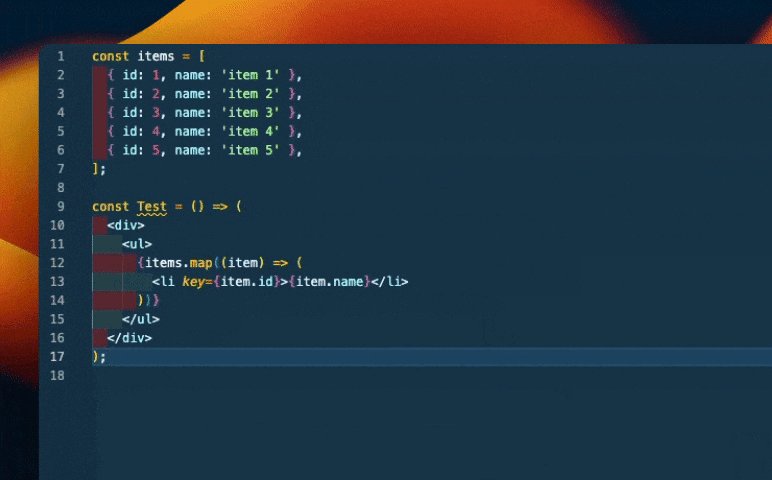
7 - Auto Close Tag
Never have to create a closing HTML tag again.
Created by the same person who created Auto Rename Tag, Auto Close Tag does what it says on the surface. It’ll automatically close the HTML tag you write, so you never need to worry about writing the closing tag, just the opening one. It seems like a small time save, but over time, it really adds up, and you’ll wonder how you coded without it.
Auto Close Tag also supports self-closing tags for HTML elements like <input/>, <hr/>, <br/>, <img/>, and other languages like XML, PHP, Vue.js, JavaScript, React, and more. It is a widely-used VSCode extension with over 13.3 million installs.

8 - Indent Rainbow
Never get lost in indentations again.
Indentation makes code readable and organized and is crucial in languages like Python, Nim, and YAML, where indentation is not just a matter of style but a part of the syntax. However, it can be challenging to track the indentation levels, particularly in large blocks of code. This extension makes indentation more readable by colorizing the leading whitespace in your code.
Indent Rainbow improves the readability of your code by colorizing the indentation levels with four different colors — light yellow, light green, light pink/magenta, and light cyan. It has over 8 million installs and is widely used by developers who want to ensure their code is properly indented and easy to navigate.

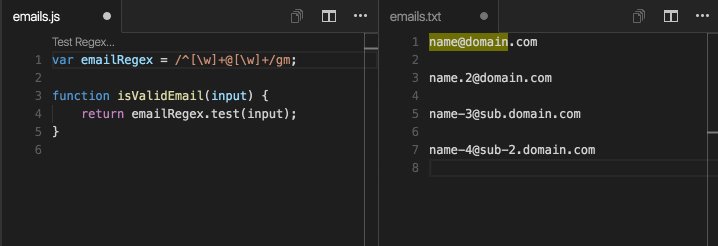
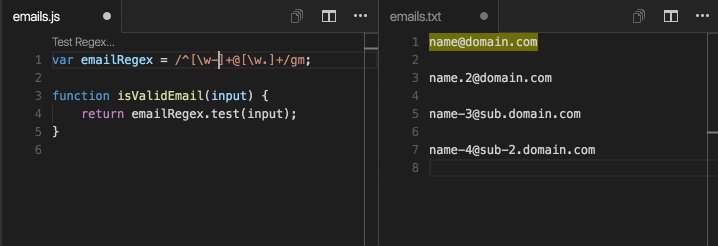
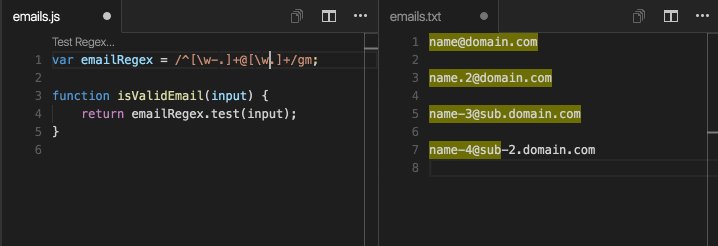
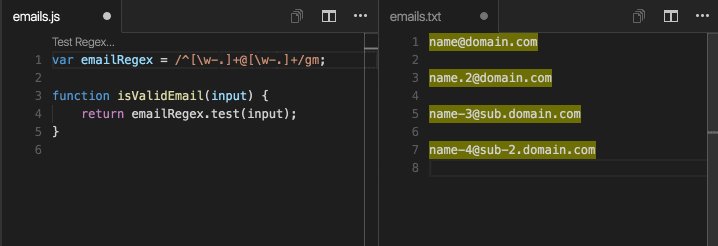
9 - Regex Previewer
Easily test and debug Regex.
Regular expressions (regex) are a powerful tool for pattern matching within strings. However, they are often confusing and frustrating to understand and work with. The Regex Previewer extension for Visual Studio Code simplifies this process by providing real-time feedback on how your regex patterns match the text in your files. The great thing is that you don’t even need to leave your IDE since Regex Previewer provides a side-by-side preview of how your regex interacts with the text.
Regex Previewer has over 780 thousand installs and is a trusted tool for developers who frequently work with regular expressions. The extension supports regex in several popular languages, including JavaScript, TypeScript, PHP, React, and Vue.

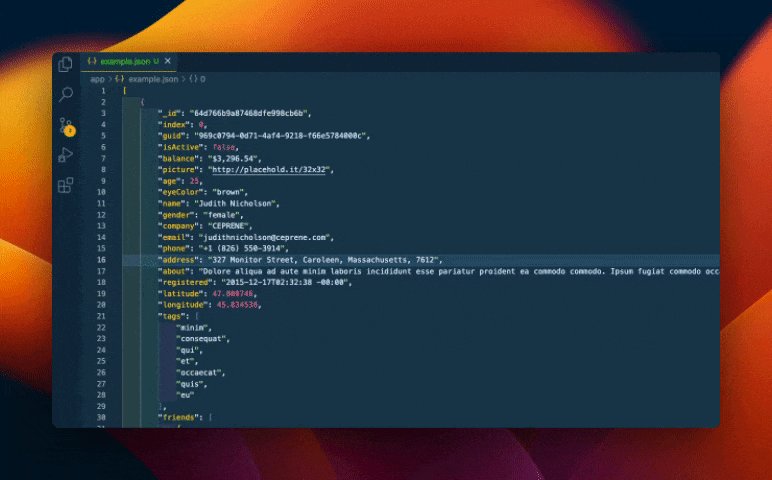
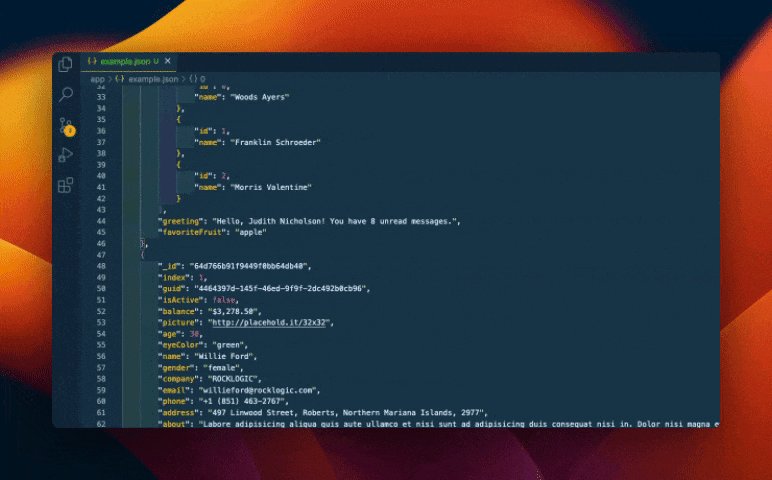
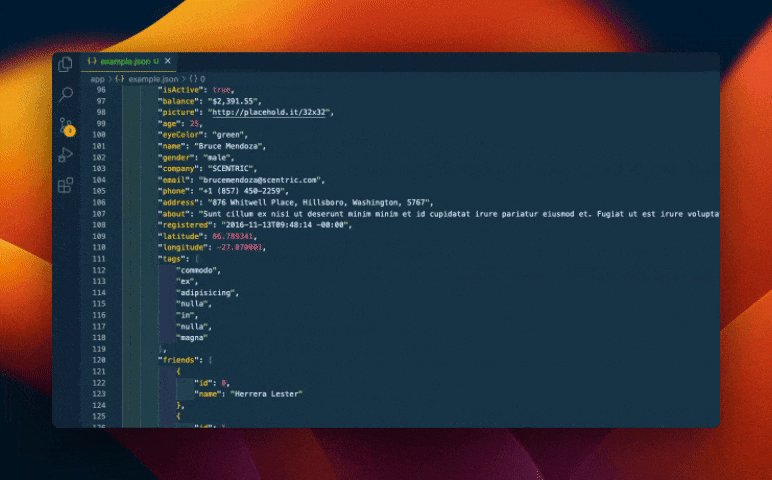
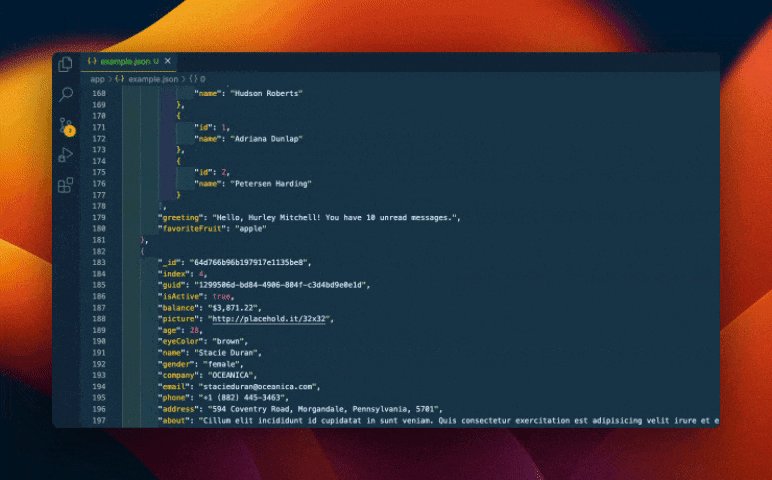
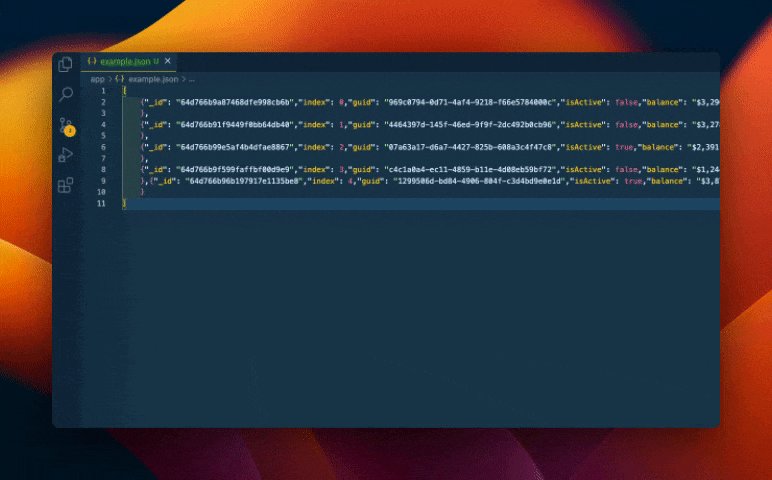
10 - Prettify JSON
Make messy JSON readable in seconds.
Have you ever received a large file of JSON that is minified or poorly formatted and then had to spend the next 10/15 minutes formatting it to make it more readable? Well, you don’t need to anymore, as Prettify JSON will automatically format your JSON to be more readable in seconds.
Prettify JSON is designed to beautify JSON files with a single command. This tool takes minified or unformatted JSON data and reformats it into a well-organized structure while following standard indentation practices.
Prettify JSON has over 2 million installs and is a top tool solution for developers who need to quickly clean up JSON files within their coding environment.

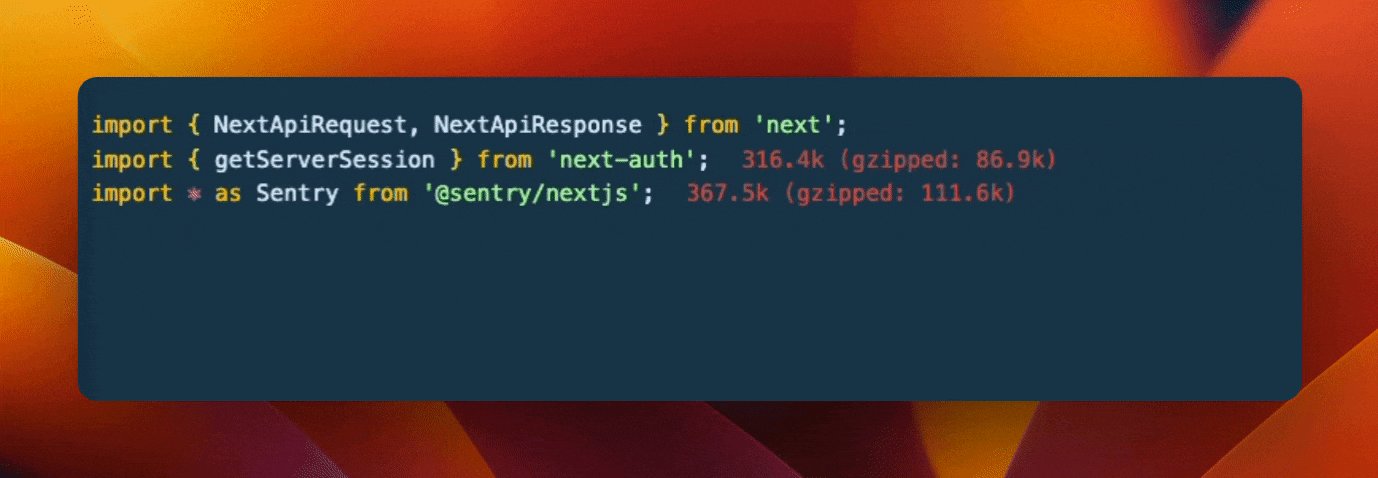
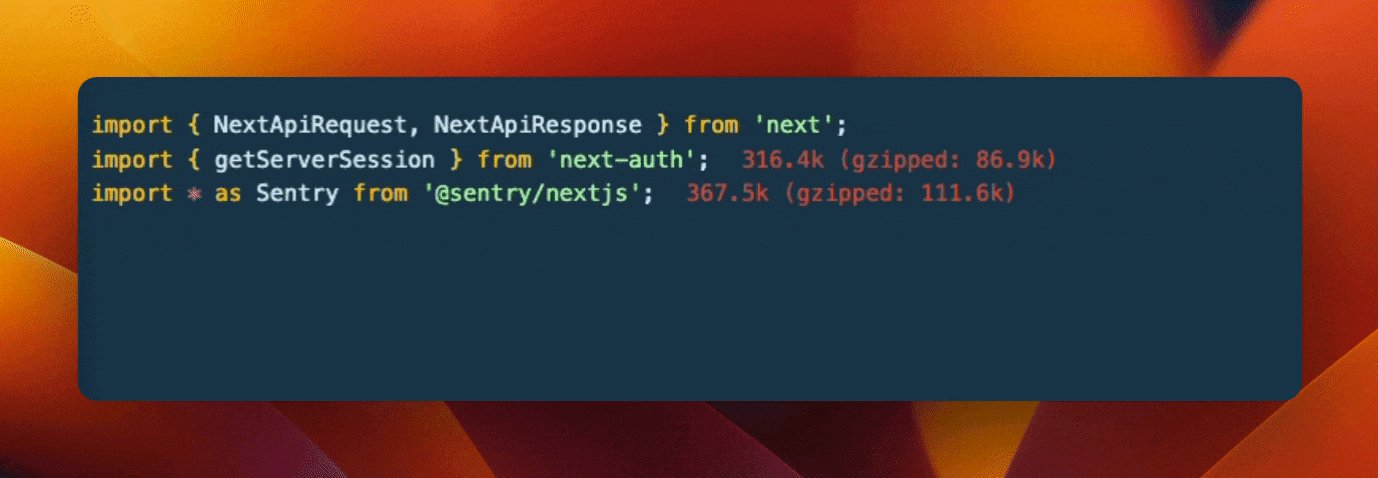
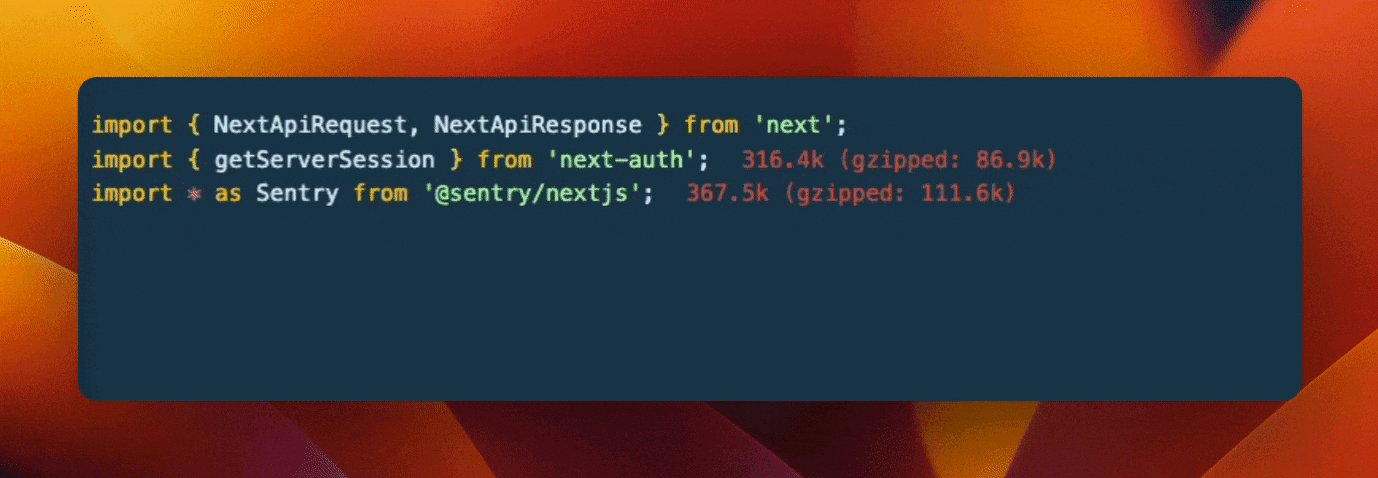
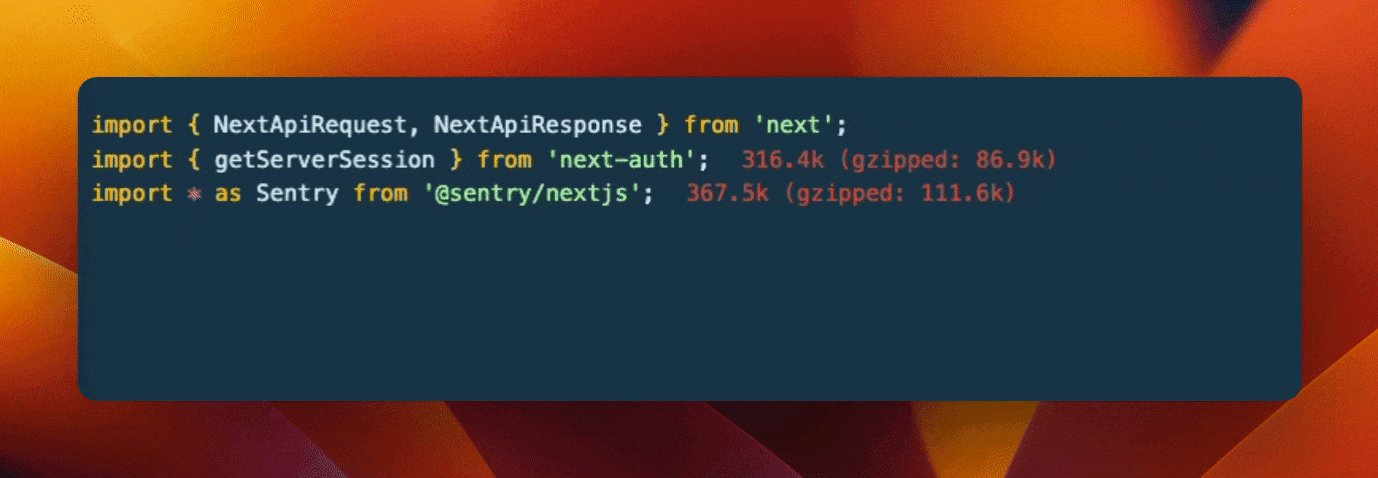
11 - Import Cost
Quickly see what imports are bloating your application.
Managing the size of your JavaScript bundles is crucial for optimizing performance. Large bundles can slow down page load times and negatively impact user experience.
The Import Cost extension, developed by Wix, helps you stay aware of the size of the packages you import. This extension displays the size of each import directly in the editor, allowing you to make informed decisions about your dependencies.
While this extension may not directly improve your productivity, it gives you insights into the packages you’re importing and their sizes. This can be especially helpful for reducing your code’s bundle size or if you want to track the external dependencies that may be causing code bloat.

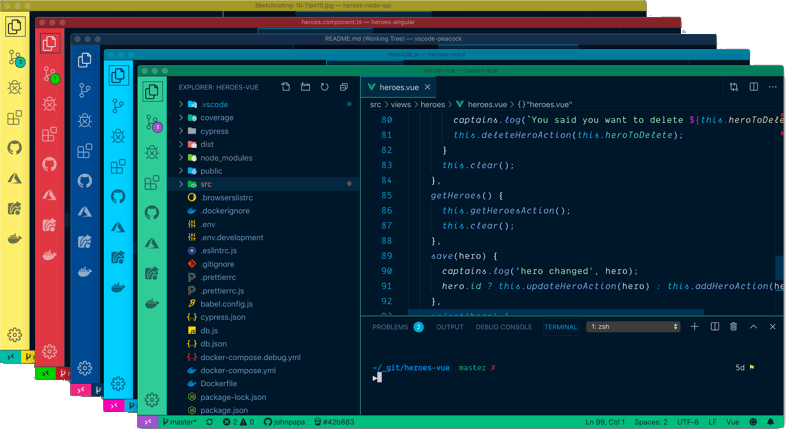
12 - Peacock
Never got lost in your VSCode projects again.
When juggling several instances of VS Code, it can be difficult to quickly identify which window corresponds to which project. This is where the Peacock extension comes in.
Peacock allows you to change the color of your workspace, making it easier to distinguish between different instances of VS Code at a glance. For example, you can style your landing page project with blue, SaaS app with red, and Prismic-powered blog with yellow.

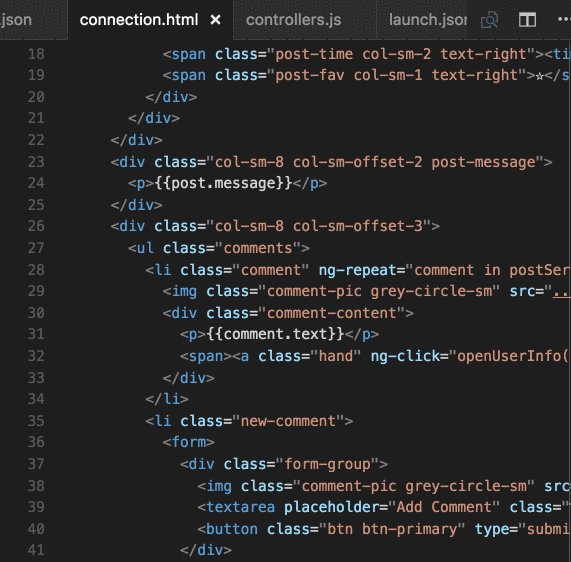
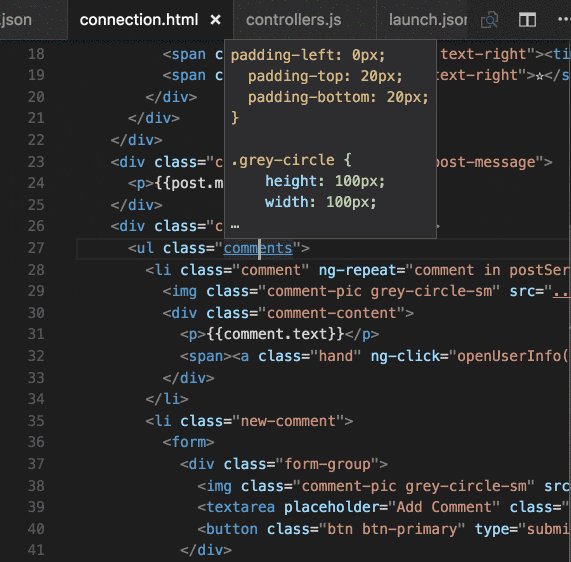
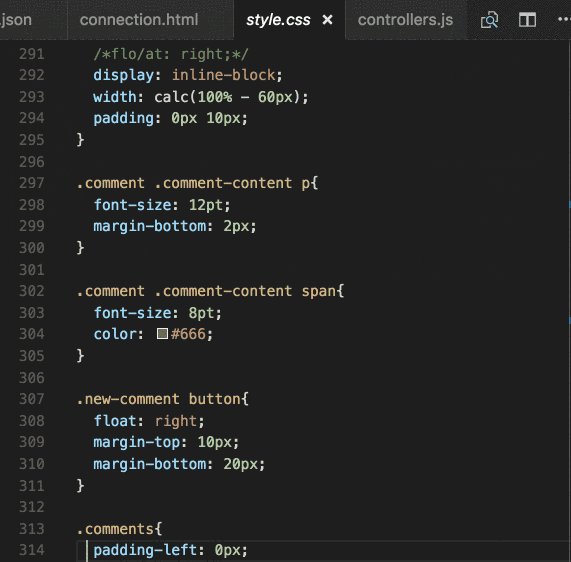
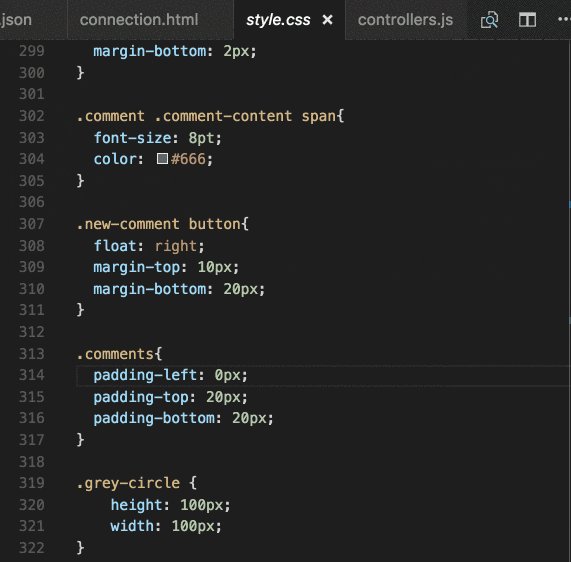
13 - CSS Peek
Quickly find and edit your CSS.
Have you ever worked on a project and found yourself jumping between HTML and CSS files to style elements? If so, then CSS Peek is for you. It allows you to easily find, open, and edit the corresponding CSS styles, regardless of the CSS framework you’ve included, from a class name in your HTML. With CSS Peek, there’s no more hunting around for a specific CSS file in your folder structure. Click on the CSS class and be taken straight to the file!
CSS Peek also works for SCSS and LESS stylesheets. Like CSS, all you need to do is hover over class names and IDs in your HTML files and instantly view the corresponding CSS definitions.
CSS Peek’s functionality is inspired by the CSS Inline Editors feature in Brackets. This extension improves productivity and allows developers to focus on more critical tasks. That’s why it’s a top choice with over 6 million installs.

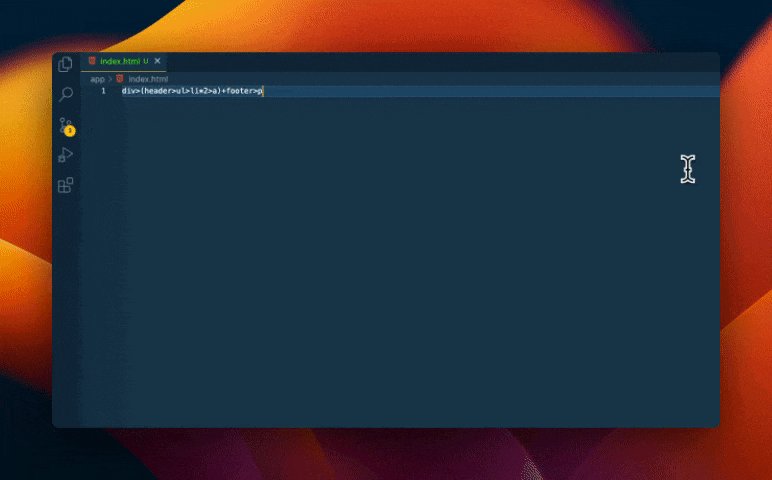
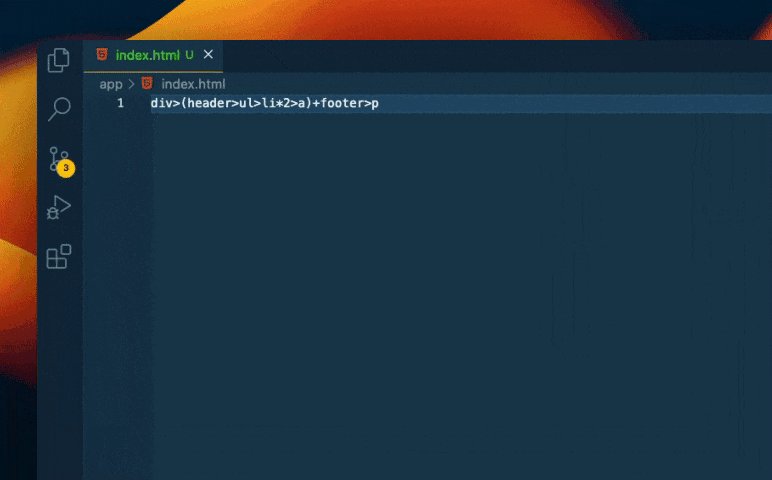
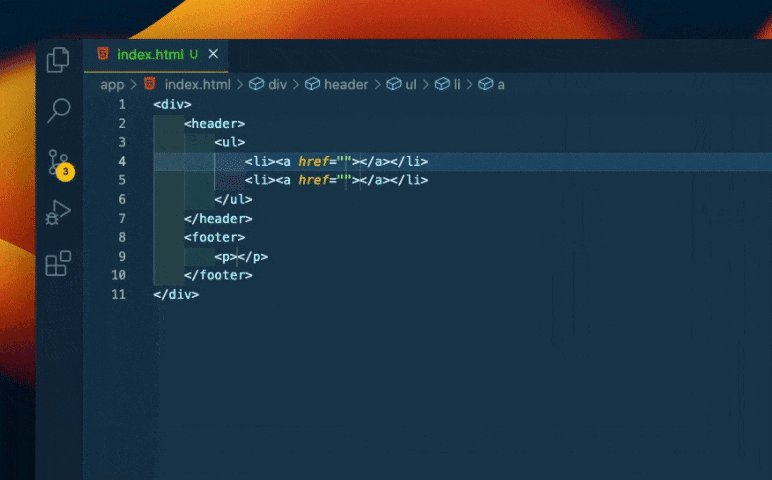
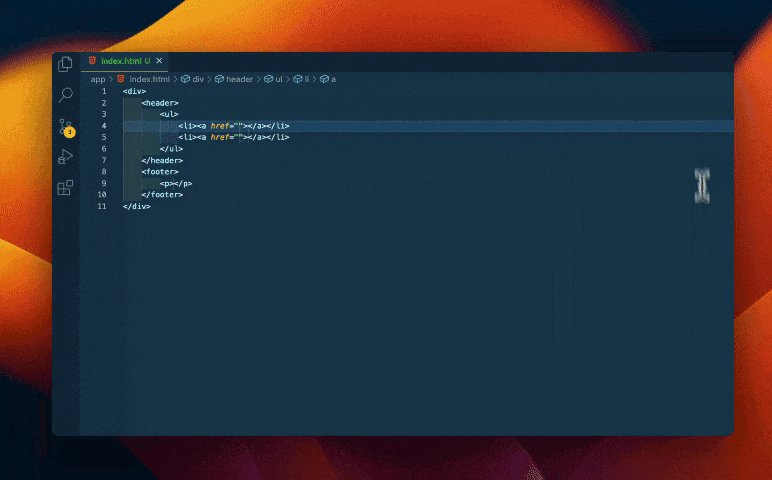
14 - Emmet
Create detailed HTML structures from a single line of code.
Emmet is a really powerful tool that allows us to create HTML elements and structures all form a single line of code. You can create a single div element all the way up to several nested elements that have their contents auto-generated for you. Once you get used to working with Emmet (here’s a cheat sheet to get you started), it’s hard to go back to manually created HTML elements.
Technically speaking, Emmet isn’t an extension for VSCode, as it’s embedded into the code editor. However, it’s worth an honorable mention because of how it simplifies the process of writing HTML tags, especially a large number of nested ones.

15 - Jest Runner
Effortlessly run Jest tests directly from your code.
If you’ve ever worked on a project with jest tests, you might have experienced how much of an annoyance trying to run a single test can be. Jest Runner solves this issue by adding “Run” and “Debug” buttons directly into your IDE above each test definition so you can easily run or debug a single test or test suite directly from your IDE!

Final thoughts on VSCode extensions
And that’s it! That was our list of extensions to help you become a more productive and effective developer. But don’t just stop at these extensions. Keep an eye open and always be on the lookout for new extensions and tools that could help you become a more productive developer!
Did we include your favorite VSCode extension? If so, which was it? And would you include others on our list? Drop a comment below to let us know! 👇
Try editing a page with Prismic
A visual page builder, configured to marketing team's needs. They can easily create on-brand website pages, release more, attract more visitors and convert quality leads.