You may have seen the term “headless CMS” while researching better ways to manage your content and web pages. You may have read about its flexibility, user-centric control over content, and fast time-to-market deliveries. Prismic has been called a headless CMS, but it’s more specialized: we’re a headless page builder, which extends the headless CMS framework for even greater content management.
Let’s break down how headless CMS and headless page-building software work.
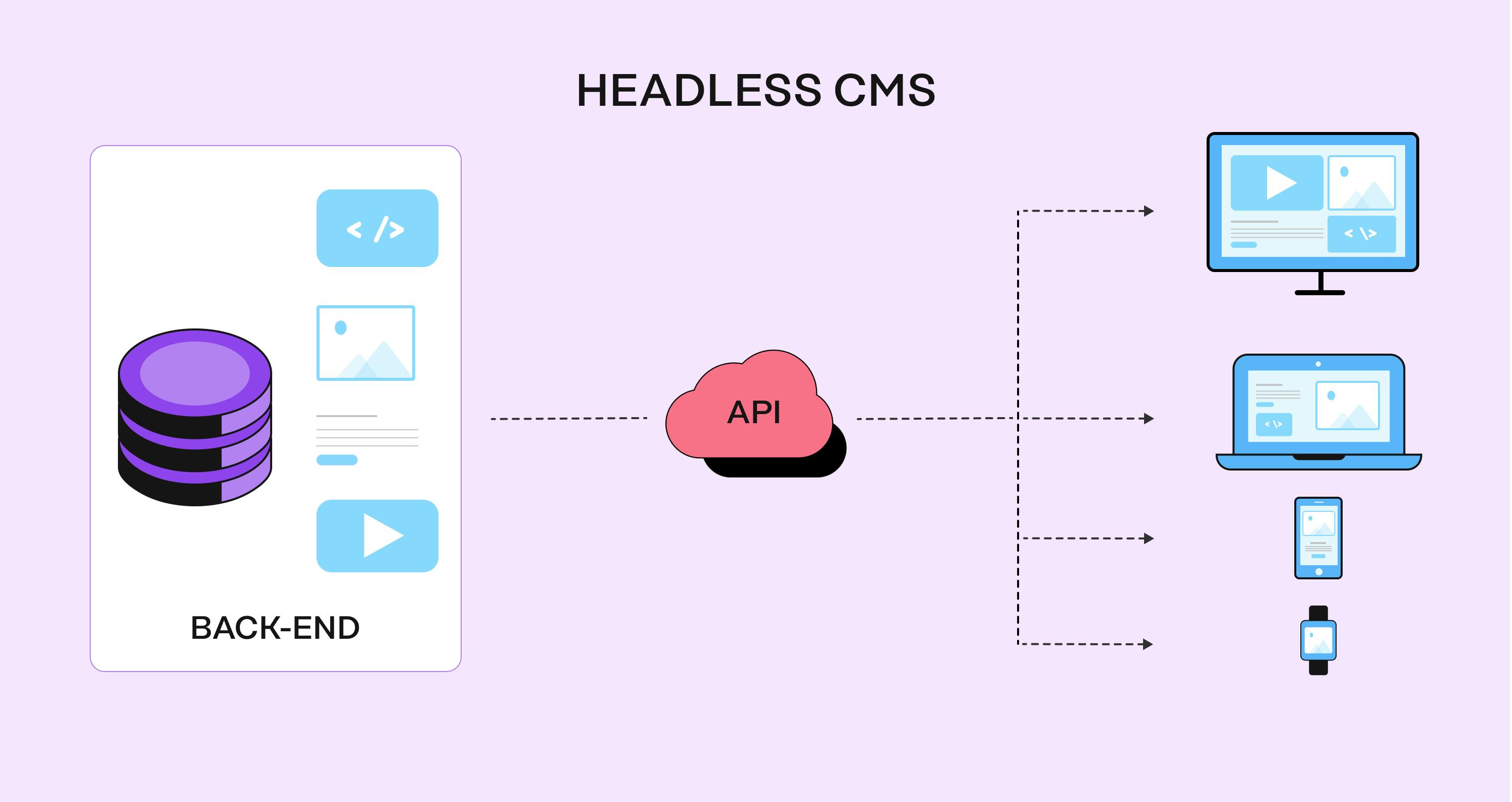
What is a headless CMS?
Here’s the TL;DR — a headless CMS is a content management system that’s not directly built into your website like WordPress is. Instead, it’s a CMS that’s hosted separately in a cloud, so that the content management interface is developed and maintained by a company like us. From there, developers can use an API to retrieve content from the cloud at any time to make your website complete.
This is a great setup because the CMS no longer limits what kind of technology your website can run on, and content delivered on an API can help your website's performance.

What headless CMS means for Marketers
In a word: Independence.
Marketers can’t afford to delay their campaigns. They need to publish as soon as they generate new pages and content. Unfortunately, their development teams are busy, so their campaigns must wait.
Marketers also need to brand refresh their websites to stay ahead of the competition or widen their appeal. But as soon as they come up with their redesigns, their developers tell them to wait in line.
Headless CMS changes this co-dependent dynamic.
While older CMS systems need engineering teams to add new pages or content beyond basic formatting and image uploads, headless CMS enables marketers to make significant changes to their websites without any developer assistance. It allows marketers to integrate with the existing tech stack and continue to iterate and improve the website over time.
Headless CMS explained to marketers and website managers
Headless CMS technology separates a website's content and pages from the underlying code used to display them. This content/code separation enables marketers and developers to work independently from each other, neither one slowing down nor interfering with the other.
You can divide a headless CMS into two parts:
- Where your content is created, updated, stored, organized, and managed
- Where technology automatically delivers your content to your website in real time if necessary.
Traditionally, the front end of your website (what you see) and the back end (where your content is processed) were bundled together as part of the same single-coded system, which meant that developers needed to recode new pages or significant changes.
Because a headless CMS separates the code from the content, it enables your developers to code the back end as they want, as long as the engine they create processes the content in a way that is transparent to the specific content it processes.
The magic is API—a well-known, but little-understood term.
Think of an API as a race car.
What race cars have in common with an API and headless CMSs
Let’s say you want to try car racing. You don’t really want to invest a lot upfront, so you pick whichever car is available for you to use so you can test it out. That’s your first car—simple and whatever is available.
As you start getting more and more serious about the sport, you decide to make an investment. You get a second car specially made for you. Better tech, more customized. However, once it’s built, you can’t really improve upon it or upgrade to the newest race car technology. You’re stuck with your good old car. This can be like hard-coded websites or old CMSs that do not use headless API technology.
You decide to go pro. You hire a team of engineers to build a custom car for you—but this time, they use a technology that allows modulation. The parts are easily exchangeable so that as the car technology changes, your car can change and adapt to it. For example, if you want to upgrade to the newest engine boosters or aerodynamics, you merely swap out the old ones and replace them with the new ones.
Headless CMS is like that. Its API technology is like the modularity of the third car. The API separates the car’s performance from the technology that drives it.
An API-driven CMS creates a flexible and powerful website that is fast and made according to your needs.
However, based on your resources and the stage of your company’s growth, you might choose the cheap first or traditional second cars—unwittingly treating content management as a new hobby. Let’s take a look at some of those alternatives.
Headless CMS alternatives
No-code website builders
No-code website builders like Wix or Squarespace are similar to the first car. They work well for getting started quickly with zero development support, offering drag-and-drop interfaces and pre-built templates out of the box. But they give you the least amount of control over your content and website design.
You have almost no control over the underlying technology, how you manage SEO, what you can do to speed up your site, and so on. While these tools are great for simple personal websites or small business landing pages, they get in the way of your creativity as your needs become more complex. As your business grows and requires more customization and scalability, you'll likely find yourself needing to hire developers to code a more robust website solution.
Hard-coded sites
Hard-coded sites are similar to a second car—customized to your needs. Except…you discover that you are not the one who’s driving; your developer is.
If you’ve ever joined a smaller startup or a company where developers had full ownership of the marketing website, you might have encountered a hard-coded site.
When you ask for simple changes—for example, you spotted a typo on the homepage copy—your developer needs to make that change. This can be frustrating for both you and your developer, as it creates additional, low-value work for both of you.
Don’t even bother designing new campaigns or web pages.
While hard-coded sites give developers full control over the technology they choose and how they build websites, they don’t give you the flexibility to manage content the way you want. So, you purchase third-party-coded traditional CMSs.
Traditional CMSs
Traditional CMSs are also like the second car, but with more control. You get more control over certain aspects of your website, but when you decide on the solution you want to use, the technology your developer can use is determined by that solution.
WordPress is like this. Developers must use one code-base—PHP—to manage your website, inhibiting them from using the newest web technologies.
Additionally, you discover that it doesn’t give you as much control as you need. As your company grows, you might start to encounter more and more limitations in how far you can push your custom designs, what parts of the site are editable, what control you have over your SEO, how you structure your URLs, how fast your site is, what functionality you can add to your site without relying on too many plugins that impact your performance, and so on.
As stated above, API-driven, headless CMSs give you full control over your campaigns and page designs, and they allow your developers the freedom to choose the best tech stack for your projects.
How headless CMS benefits your project
A headless CMS isn’t necessarily for every project. But it plays exceptionally well when a few conditions are met:
- Performance is a top priority. Everything about the website can be optimized. Because you can choose the fastest technologies and rendering methods for your project, you start with performance as a foundation. Then, naturally, delivering content through an API only helps support that performance further.
- The project involves building a customized design. Sometimes, there's no reason to use headless if the same can be accomplished with template-based visual page builders.
- SEO is key to all your content. Headless CMS gives you control over every aspect of website and content management, thus providing you with access to all SEO essentials.
- There is a need to create and update content regularly. If you’re regularly adding and editing content, you’ll benefit from the independence a headless CMS can offer you.
- The project contains a reasonably large amount of content. An e-commerce store with 50+ product pages is a good fit; a personal one-page website—not so much.
Increase your traffic and quality leads with Prismic!
Join Prismic for free and start crafting pages that drive growth. Make and see changes in real-time with our visual Page Builder and quickly create on-brand pages that drive traffic and boost conversions!
How headless CMS benefits your developers
Here’s the key point for developers to consider: with a headless CMS, the front end of your project is not a part of the CMS any more. A headless CMS has no control over the way the content is presented. The CMS just does what it’s already good at—displaying, managing, and storing content.
In other words, you don't get a website out of the box with a headless CMS. This might sound like a bad thing, but in fact, it isn't. Unlike a "traditional" or "monolithic" CMS (like WordPress or Drupal), a headless CMS focuses exclusively on:
- content management workflows
- content accessibility through code
- content storage and delivery
That leaves the technology decision for developers, who can determine the most optimal front-end framework for the job.
So, what does that mean for your work? It means you can build the front end of the website however you want to, using whatever technology you think is best. Then, in the places you want to include dynamic content (which could be everywhere), you simply set up an API call and retrieve and display the returned data.
Headless CMS considerations for developers
The world of web development is filled with options. That means that every technology decision depends on a specific project and its goals.
The best thing that you can do is to define the criteria that fit your needs and then research the best technology.
Here are some key considerations to get started:
- Hosting & maintenance. Are you looking for a cloud-hosted tool or do you want to host and maintain the servers yourself?
- SDKs. Are your preferred tools and languages supported by the CMS?
- Docs. Is it easy to get started and find your way around?
- Editing app features. Does it cover the needs of your marketing/content teams?
- API features. APIs can greatly vary in terms of their functionality, so it pays off to define what you expect from it upfront.
- Migration and time to launch. How easily can you move your existing content to the new CMS? Consider the time and effort required to transfer your content and launch your site.
- Support. Will the people who created the CMS be able to help you if/when something goes wrong?
- Price. Paid, free, or open source?
What is a headless page builder?
Prismic’s headless page builder allows marketers to ship pages faster with a custom page builder that developers build to their needs.
Like a headless CMS, your developers maintain full flexibility and control over the code they use (that’s where the headless part comes in), and you create pages independently, the way you want.
Prismic advances the headless CMS design by offering you the ability to build your pages independently from developers. Instead of having set templates for your pages and having to contact your developer for every little change in the design, your developer creates reusable Slices or blocks that you can mix and match in different ways to create unique on-branded pages like you would with a page builder only it’s made just for you.
Ready to see a headless product in action? Get a demo from our team today.
Final thoughts on headless CMSs
Although a headless CMS requires a developer to get started, it gives you better control over all the elements of the website and will not slow you down as your company grows.
Plus, if you choose Prismic as your next website tool, you get an even higher level of control and speed when shipping your pages.
Learn more about headless CMSs
FAQs
This article was originally written on October 31, 2021 and was updated on August 4, 2023.