Website Redesign Guide: What, Why, and How of a Website Redesign

Have you ever looked at your website and thought, "This website is way too old, and I need to change it?" If yes, your website may need a redesign. It is important to periodically refresh and revamp your website to stay competitive and updated on the latest web design trends.
A website redesign can be a game-changer for your business, whether you're looking to refresh your brand image, enhance your site's performance, or boost your online presence.
In this article, you will learn how to perform a website redesign, mistakes to avoid when redesigning your website, how to choose the right website redesign agency, and more.
Let's dive in!
What is a website redesign?
A website redesign—or revamp—is the process of making significant changes to a website. It involves a comprehensive overhaul of your existing website's design, structure, content, and functionality. It also includes changing an existing website’s layout, color scheme, typography, navigation, imagery, and user interface.
However, a website redesign is more than just a visual makeover. It's a strategic process that aims to create a better user experience, improve conversion rates, enhance your online presence, and meet industry standards.
Depending on your specific goals and requirements, a website redesign can range from a minor facelift to a complete technology and design transformation.
Stakeholders involved in a website redesign
A website redesign is a major project that requires careful planning, strategic decision-making, and collaboration between the following stakeholders:
- Web designers and UX designers
- Web developers
- Marketing team (Content writers and copywriters)
- SEO specialists
- Executive stakeholders (CEO and other upper management)
- QA testers
- Project managers
- Customer support
The actual stakeholders you’ll have will vary depending on the nature of the project and your company’s structure. However, these are the stakeholders that are commonly involved.
When should you redesign your website?
There are several indicators that it's time for a website redesign. Here are some common reasons to consider a website revamp:
It looks and feels outdated
Your website may need a redesign if its current design feels outdated, no longer reflects your brand's image, or if it doesn’t match visitors’ expectations of how a modern website should look. A redesign can help your website stay current and appealing.
The user experience is poor
A redesign can improve your website’s user experience if it’s difficult to navigate, has a confusing layout, or lacks some core functionality like mobile responsiveness.

Source: CareerFoundry’s UX School
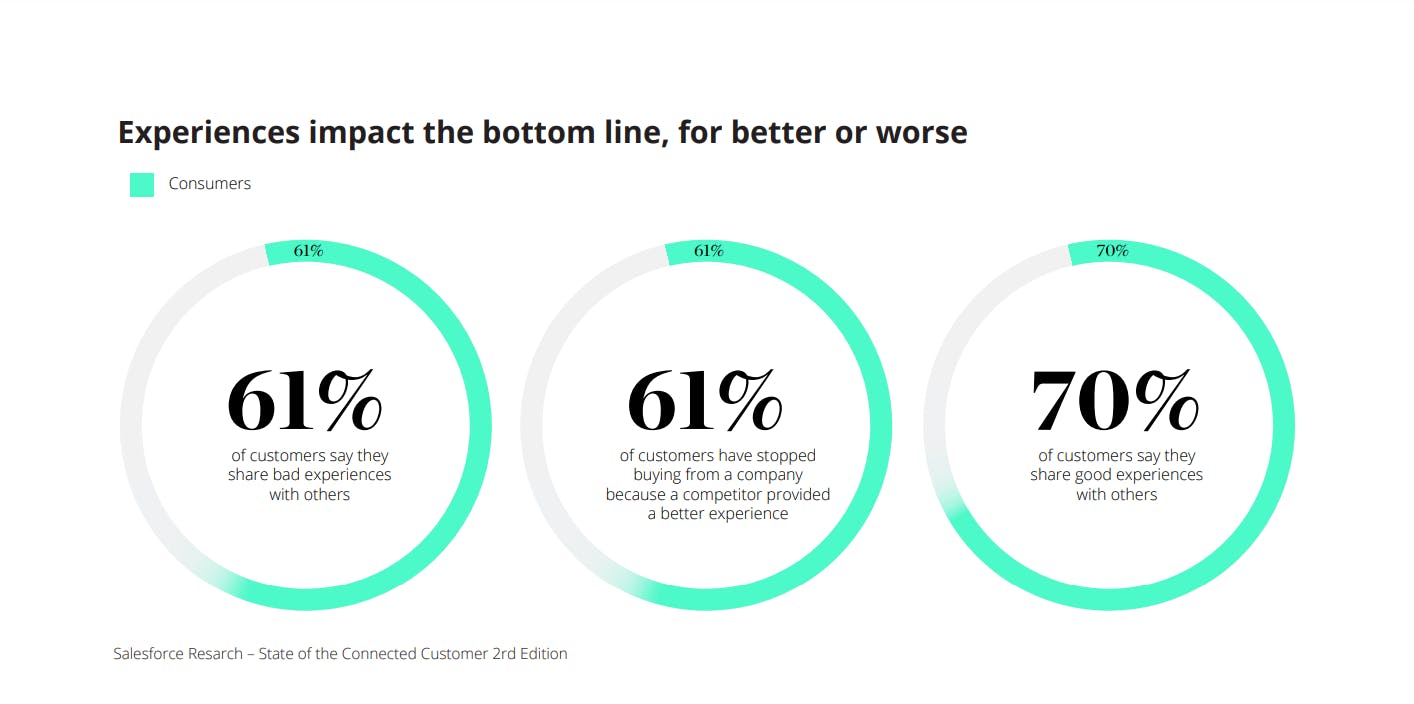
Low leads and conversion rates: Your website should tell visitors who you are and what you do and convince them to become customers. If it isn’t converting them into leads or customers, a redesign can optimize the user journey and increase conversion rates.
Yes, your current website design may be hurting your conversion rates.

Source: Deolitte
Its around 3 to 5 years old: While there’s no rule that says you should redesign your website after 3 to 5 years, it’s a safe bet to always redesign after that time to:
- Keep up with the latest design trends
- Perform some much-needed performance optimizations
- Stay updated with user behaviors
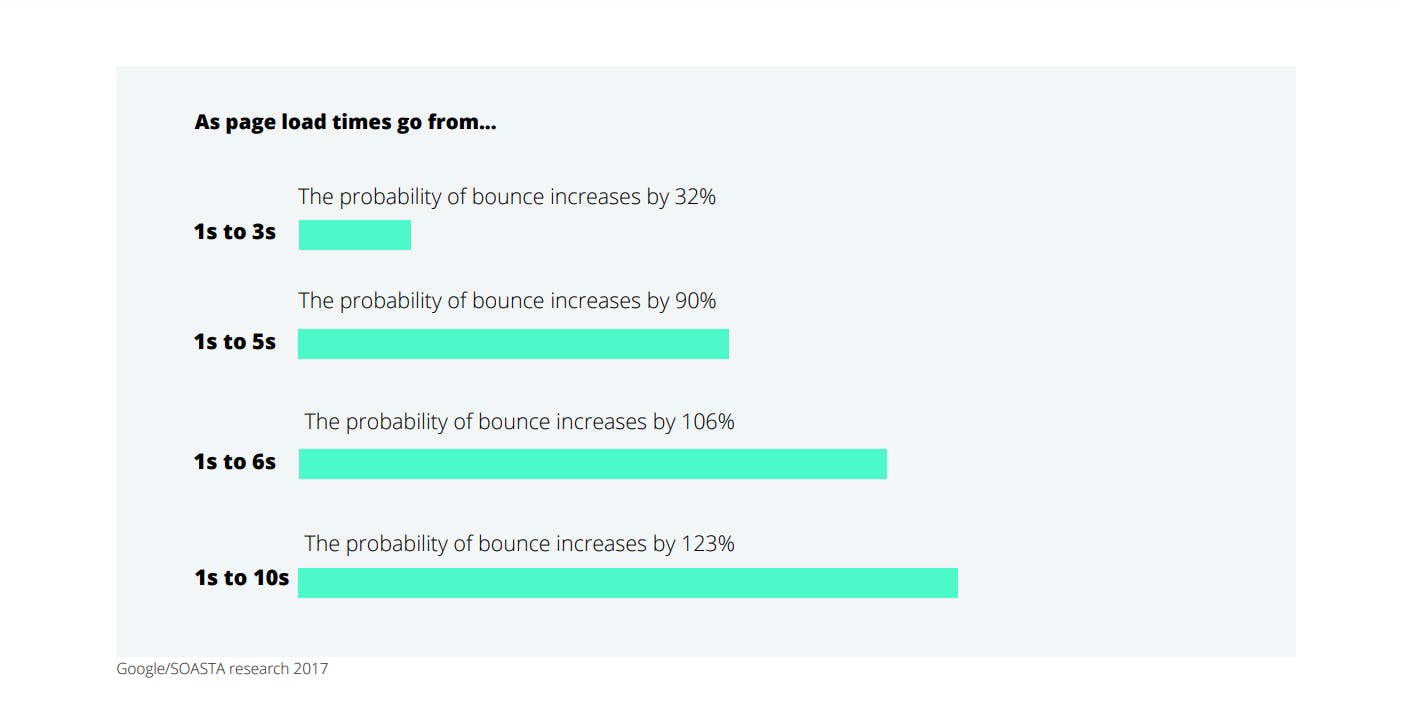
It takes too long to load
Google states that the probability of bounce increases by 32% as page load time goes from 1 to 3 seconds. If you have a slow-loading website, it can frustrate users and negatively impact your bottom line. Performing a redesign can help optimize your site's performance and reduce load times.

Source: Deloitte
It is not responsive on mobile devices
Mobile responsiveness is a must-have in today's digital age, particularly as mobile devices generate 54.4% of global website traffic, and 55.4% of internet users use mobile phones to buy online. A redesign is a great opportunity to optimize your website for mobile devices.
You rebranded
If your brand identity has evolved or been rebranded, you must update your website to reflect the necessary changes. A redesign can ensure your website is updated to match your brand's visual elements, tone, and messaging.
Dojah, a leading identity verification and fraud prevention provider for African businesses, rebranded from a customer onboarding platform to an all-in-one solution for Anti-Money Laundering (AML), Know Your Customer (KYC), and fraud checks. They redesigned their website to capture their new mission, services, and focus properly.
dojah.io before:

dojah.io after:

Poor SEO ranking
The only thing better than a beautifully designed website is one with good search engine visibility. If your website is not optimized for search engines, a redesign with performances enhancements can improve your SEO strategy and boost your online visibility.
To remain competitive
You may be at a disadvantage if your competitors have a better website than you. Consider redesigning your website if it falls behind your industry’s standards. This will help you stand out in a crowded market.
Stripe ticks the indicators we’ve covered when it comes to a website redesign. Its website, which was launched on January 4th, 2010, has undergone multiple redesigns to stay current, offer a better user experience, and stay competitive. Its current website—which we all know and love—has been a source of inspiration for many other websites.
Stripe.com before:

Stripe.com after:

Looking to improve your website's SEO?
One way to improve your website’s search engine visibility is by switching to headless architecture. Learn how to improve your website's SEO with a headless website builder like Prismic.
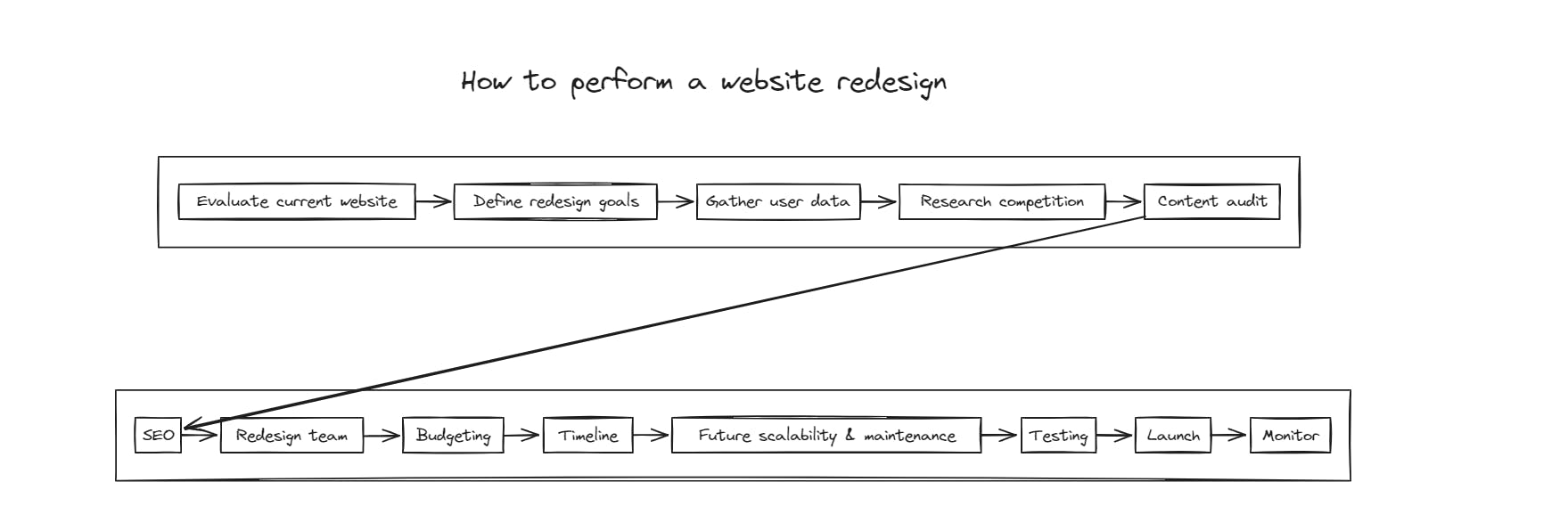
How to perform a website redesign - step-by-step
Here is a breakdown of a typical website redesign process:
1. Evaluate your current website
Evaluating your current website's strengths and weaknesses helps you see areas that need improvement. Benchmarking your website’s current performance metrics also helps you know how effective the redesign was. Areas to perform audits for include:
- SEO
- Website performance
- Conversion rates
- User behavior
2. Define your website redesign goals
Why do you want to redesign your website? It’s important to define measurable goals early on and stick to them throughout the redesign process. Possible goals could include:
- Increasing conversions
- Improving the user experience
- Boosting brand awareness
- Gaining higher SEO rankings for target keywords
- Reducing bounce rate
- Increasing time on site
3. Gather user data and understand your target audience
Your website is a marketing tool geared at meeting your target audience's needs. It must resonate with them, speak to them, and compel them to act. To do that, you first need to understand who your users are, the keywords they're searching for, and their pain points. You can develop a deep understanding of your target audience's preferences by:
- Conducting user research
- Analyzing user data
- Gather feedback via surveys
- Analyzing heatmaps and session recordings
4. Research your competition
While you shouldn't obsess about your competitors, you should keep healthy tabs on them. Analyzing their websites can help you:
- See what they did right
- Identify your website's weak areas
- Develop strategies to differentiate yourself from the competition
5. Perform a content audit
Assess the existing content on your website, including text, images, videos, and other multimedia elements, to identify gaps, outdated information, and opportunities for making improvements and updating outdated content.
6. Consider SEO
Work with an SEO specialist to ensure your new website’s architecture and content structure are properly optimized for search engines. The SEO activities should include keyword research, on-page optimization, and link-building strategies.
7. Create a team or reach out to a design agency
Assemble a team with the skills required for the website redesign or partner with a web design agency. Looking for expert agencies to work with? Explore Prismic’s agency directory.
8. Set a realistic budget
A website redesign can cost anything from $5,000 to over $20,000. Ensure you account for the associated costs for the UI/UX design, web copies, development, content creation, SEO, ongoing maintenance, etc. The actual amount of the redesign depends on factors like:
- The scope of the redesign
- Your website’s size
- The geographical location of the team performing the redesign
9. Create a timeline
Create a detailed timeline for the redesign. The timeline should cover tasks, milestones, deadlines, and the various phases, like planning, design, development, testing, and launch.
10. Plan for future scalability, maintenance, and updates
When redesigning, choose technologies and platforms that can grow with your business and accommodate future expansion. Also, plan for ongoing maintenance like software updates, security patches, and content updates so your website remains updated and secure.
Future-proof your website redesign with Prismic
Prismic’s headless website builder puts you back in control of your website. With Prismic:
- Developers have full control of the frontend and can easily make updates, add new functionality, and make performance optimizations
- Marketing teams can update website content and launch new pages without requiring developer assistance
Ready to streamline your website management and maintenance activities? Create an account to get started. Alternatively, try an in-website demo of our page builder to see Prismic in action; no registration or signup required.
11. Review and test the website
Test the redesigned website on different browsers, devices, and operating systems to ensure compatibility and functionality. Check for any bugs, performance issues, broken links, form submissions, or usability issues.
12. Launch and promote the redesigned website
Once testing is complete and necessary adjustments are made, launch your redesigned website and promote it through various marketing channels, like social media, email campaigns, and content marketing.
13. Monitor performance
After launching, closely monitor your redesigned website. Measure its performance using metrics like traffic, bounce rates, conversion rates, and user behavior patterns. Also, get direct feedback from users and stakeholders. Use the insights gathered to identify areas that may need further improvements.

Increase your traffic and quality leads with Prismic!
Join Prismic for free and start crafting pages that drive growth. Make and see changes in real-time with our visual Page Builder and quickly create on-brand pages that drive traffic and boost conversions!
DIY (do-it-yourself) vs. agency redesign. Which approach should you use?
It's important to consider the pros and cons of the DIY (Do-It-Yourself) approach or hiring a professional agency when deciding which to follow for your website redesign. Let's explore both options.
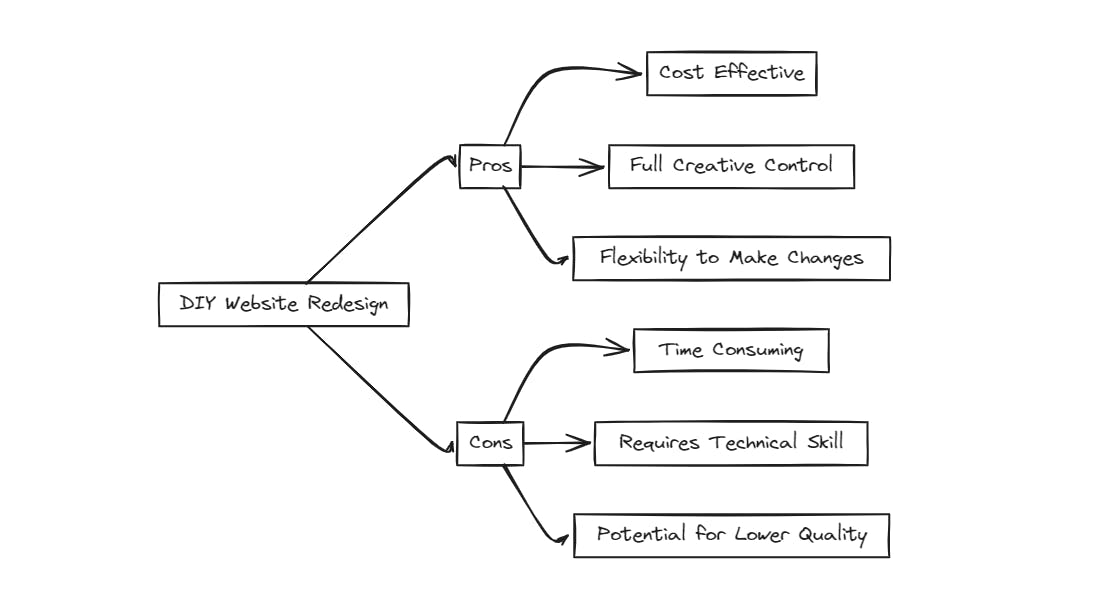
DIY website redesign
Pros
- Cost savings: Hiring a professional agency can be expensive, so doing it yourself can help you save money
- Learning opportunity: A DIY redesign can be a great learning opportunity allowing. It gives you the chance to gain new skills and knowledge about web design and development, which may be beneficial in the long run
- Level of control: When you handle the redesign yourself, you have complete control over every aspect of the process. You can make changes and adjustments as you see fit without having to go through a third party
Cons
- Time and effort: Redesigning a website can be time-consuming, especially if you don’t have any web design and development experience
- Limited expertise: Unless you have the necessary experience, you may struggle with different aspects of the redesign
- Quality: The quality of the redesign may not be up to par with those done by experienced professionals
- Maintenance and support: You will be responsible for maintaining the website and fixing any issues that occur post-launch. This can be challenging if you don’t have the technical skills to resolve them

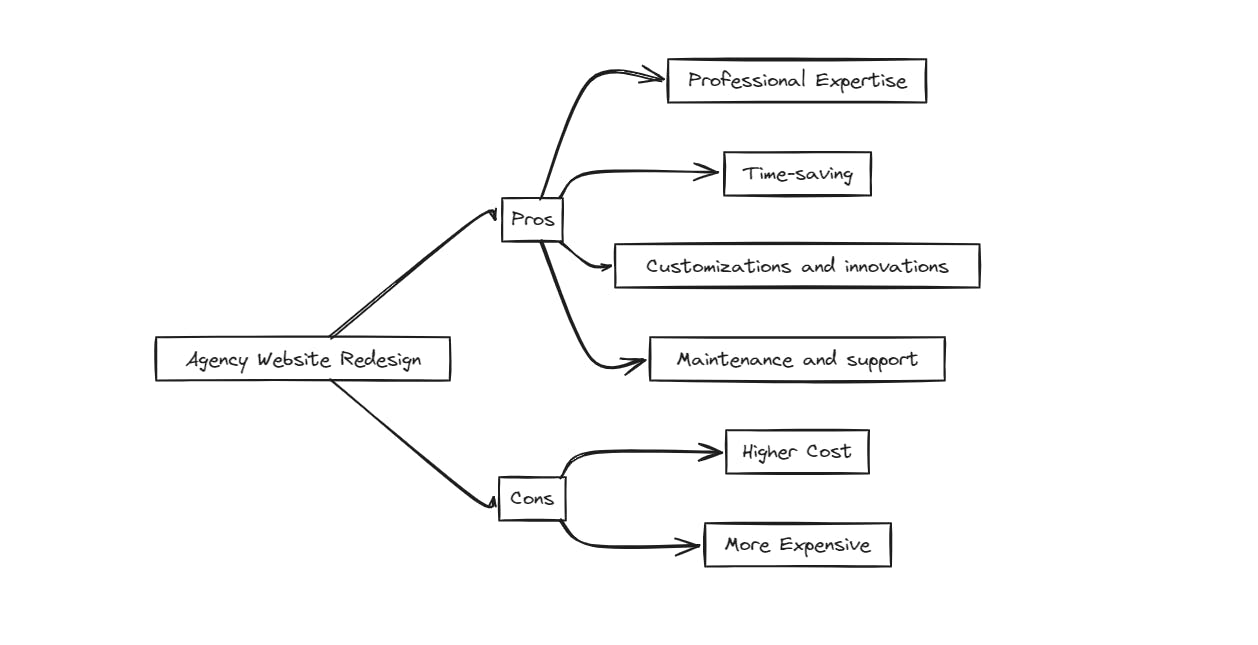
Agency website redesign
Pros
- Professional expertise: Hiring a professional agency gives you access to a team of experts well-versed in creating high-quality websites that meet clients’ needs
- Time-saving: Outsourcing the redesign to an agency helps you save time and energy and allows you to focus on other parts of your business
- Customizations and innovations: Due to their years of experience, agencies can bring fresh ideas and the latest design trends and technologies to your website redesign, making it stand out from competitors
- Maintenance and support: Agencies typically offer ongoing support and maintenance packages so your website remains secure, performant, up-to-date
Cons
- Higher cost: Hiring an agency is more expensive than the DIY approach, so you may need to set aside a significant budget for the project
- Less control: While agencies will involve you in the process, you may have less control over every design decision and implementation detail. You will have to trust their expertise to deliver a final product that meets your expectations

Are you an agency evaluating solutions for your clients?
Create high-quality sites faster with Prismic. Check out our agency page to learn more about how you can launch faster and make your clients happier with Prismic.
Common mistakes to avoid during a website redesign
Let’s explore common mistakes you should avoid to ensure your website design is successful.
Not establishing clear goals
Without clear goals, your website redesign process will lack direction, which is required to ensure the redesign aligns with your business needs and meets your target audience's expectations.
Choosing aesthetics over user experience
You may be tempted to follow certain design patterns during the redesign process because they are visually appealing. However, prioritizing aesthetics over the user experience can ruin your redesign efforts.
The user experience should be the focus of your redesign strategy. Interestingly, ensuring that your website is easy to use and accessible often results in a visually appealing product.
Overlooking SEO
Neglecting SEO during a website redesign can lead to a significant drop in search rankings and organic traffic. Overlooking redirecting URLs for example, can lead to a loss in traffic to existing pages or posts or even de-indexing of those pages and posts in search results. It's important to ensure that your redesigned website is optimized for high search engine visibility.
Ready to boost your website’s SEO?
Poor content strategy
People may be drawn to a restaurant because of its great decor and ambiance, but only great food will keep them coming back. Likewise, while your website’s design will attract visitors, only good content will engage and convert them.
A poor content strategy consisting of inconsistent messaging, outdated information, or poorly written content will affect the success of your redesign. You can avoid this by developing a comprehensive content strategy that resonates with your target audience and supports your business goals.
Not adapting your website for mobile experience
An irresponsive website is a no-no in this day and age. Not adapting your website for mobile devices will surely result in high bounce rates and poor user engagement.

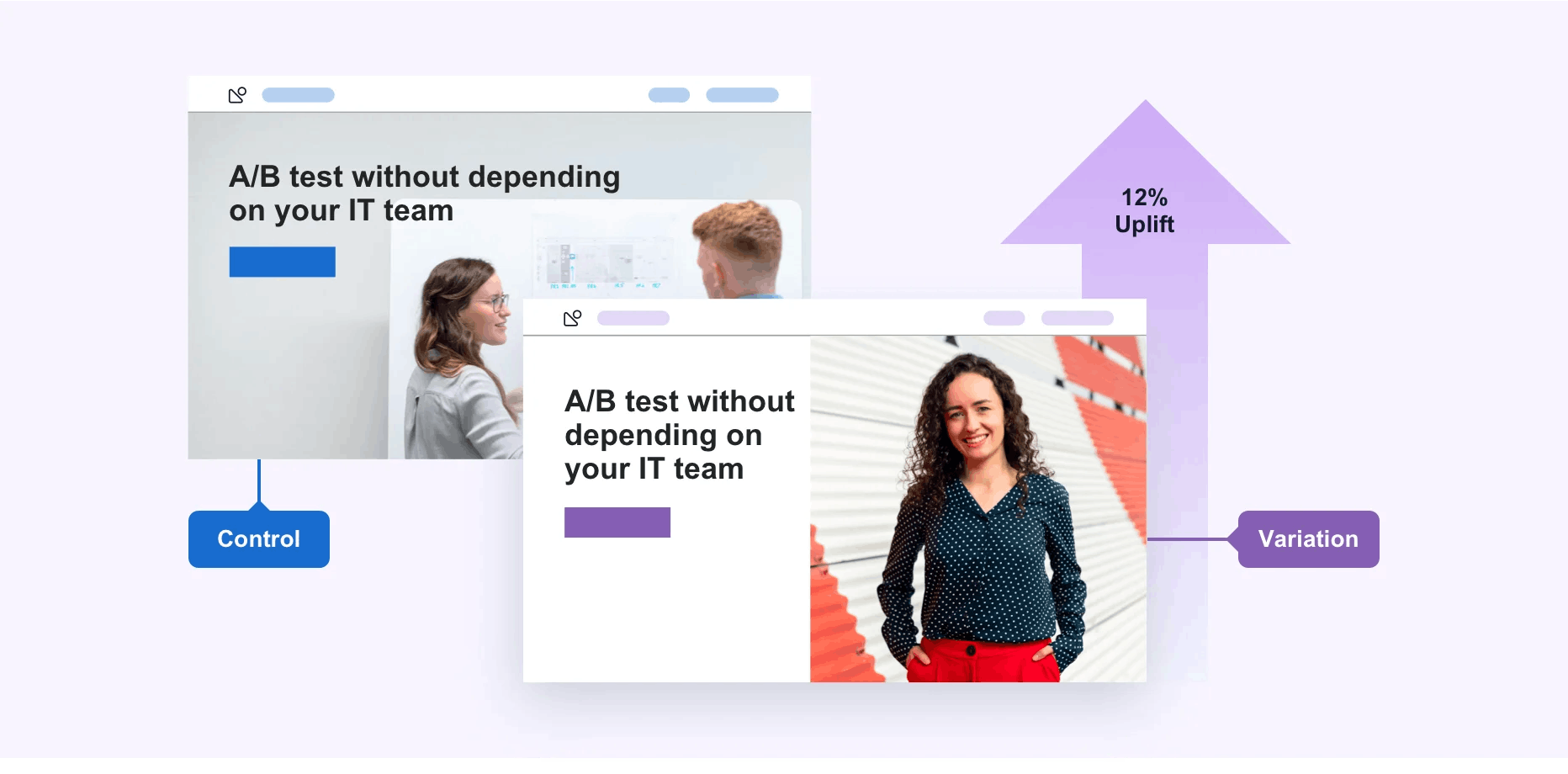
Skipping A/B testing
A/B testing your website redesign allows you to evaluate different designs and content variations to determine which performs better. If you launch a redesigned website without performing A/B testing, you miss the opportunity to assess different variations and pick the best forming one.

Source: VWO
Setting an unrealistic launch date or rushing the redesign
Rushing THE website redesign process or setting an unrealistic launch date can affect the quality of the work and lead to incomplete features and a subpar user experience. Allocate enough time for planning, designing, developing, and testing the redesign.
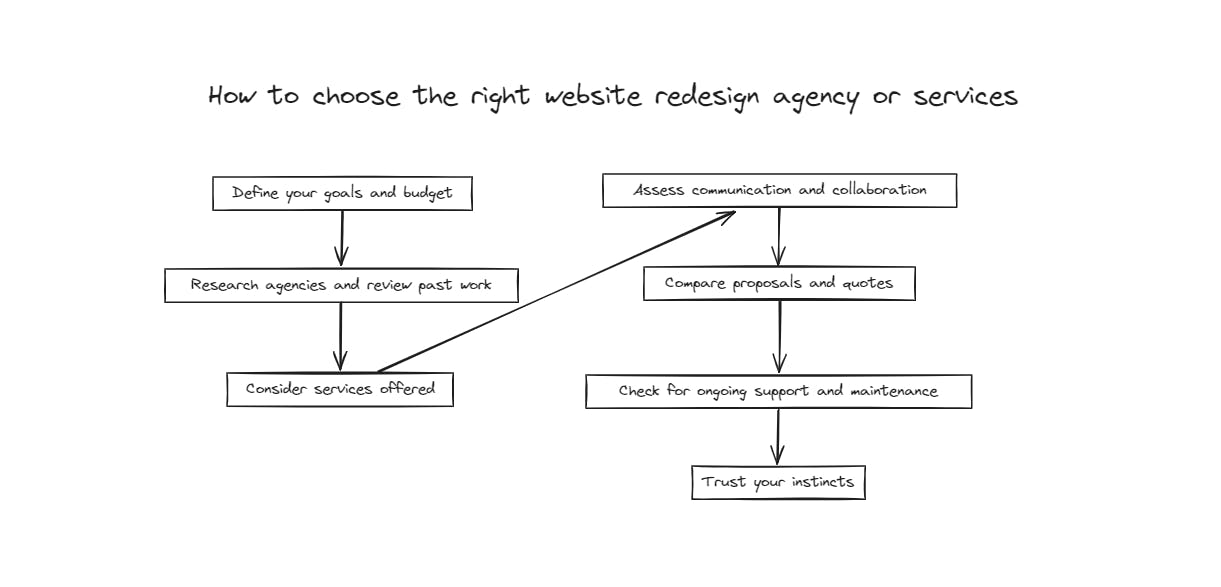
How to choose the right website redesign agency or services
Here are some ways you can narrow down the options when searching for an agency to hire for your website’s redesign:
- Define your goals and budget: Start by clearly defining your goals, timeline, and specific requirements for the redesign. What do you hope to achieve with the redesign? After defining the goals, set a realistic budget to help narrow down your options.
- Research agencies and review past work: Identify reputable website redesign agencies through peer recommendations, online reviews, etc., and evaluate their portfolios. Shortlist a few agencies that align with your requirements.
- Consider services offered: Further narrow down the list of shortlisted agencies by choosing those that offer the services you need, like web design, SEO, content creation, etc. Work with a one-stop-shop agency with the required expertise.
- Assess communication and collaboration: Choose an agency that values open communication, listens to your needs, and offers transparent pricing and timelines.
- Compare proposals and quotes: Ask for proposals and quotes, then compare their services, timelines, deliverables, and pricing structures. Choose the agency that meets your requirements and offers a competitive price.
- Check for ongoing support and maintenance: Check if they offer ongoing support, regular updates, and website maintenance services that help your website remain secure, optimized, and performant in the long run.
- Trust your instincts: Finally, trust your instincts. Choose an agency that you feel comfortable working with.

Prismic's agency directory: your gateway to trusted website redesign partners
Are you looking for the perfect agency to handle your website redesign? Look no further than Prismic's agency directory.
Our partner program is a vetted network of agencies and freelancers with expertise in leveraging Prismic's powerful content management solution. From startups to Fortune 500 companies, these partners have decades of experience delivering exceptional digital solutions across various industries and project scopes.
Browse through the directory and explore a diverse range of partners from around the globe.
Website redesign example: Prismic
Early 2023, Prismic launched a revamped version of its three-year-old website, a project that took nine months of dedicated effort and collaboration. We decided to redesign our website because we realized that the previous website didn’t effectively communicate the true value of our products to our target audience.
Before embarking on the redesign journey, we started by formalizing our positioning, which then acted as a guide throughout the design process:
Our value proposition: empower marketers to release on-brand pages independently
Our brand voice and personality:
- Honest
- Confident and clear
- Driven and realistically optimistic
- Profoundly curious and empathetic
- Conversational, creative, and playful (with a touch of funny)
We received positive feedback from users about Prismic's intuitive content management interface, smooth developer experience, and innovative slices feature. However, the previous website didn’t properly highlight these unique selling points.
We partnered with Hervé, a reputable design agency, to bring our vision to life. The collaboration involved dozens of design variations until we found the perfect visual brand identity that accurately reflected Prismic's differentiators.
Learn more about the nine-month redesign journey.
Prismic.io before:

Prismic.io after:

Prismic: the right content management solution for redesigning your website
When it comes to website redesigns, choosing the right content management system (CMS) can have a major impact on the success of your project.
Prismic is a headless website builder that offers a flexible and future-proof solution that empowers marketers and developers, allowing you to launch your redesigned website in days or weeks, rather than months.
As a headless CMS, Prismic separates the content from the presentation layer, enabling you to build on-brand, performant websites that seamlessly integrate with your existing tech stack.
Whether you're a startup, a mid-sized business, or an enterprise organization, Prismic's scalable and future-proof architecture ensures that your redesigned website can grow and adapt to your evolving needs without the limitations often associated with traditional CMSs.
Create an account to start embracing the power of Prismic. You can also explore an in-website demo of our page builder; no registration or signup required.
Conclusion
The quality of your website will affect the first impression that potential customers have of your brand. A well-executed website redesign can be the key to unlocking new opportunities, driving conversions, and propelling your business forward.
A website redesign requires careful planning and execution and a deep understanding of your business goals, target audience, and industry best practices. Following the guidelines laid out in this article will help you navigate the redesign process effectively and ensure its success.








