
The background of your website doesn’t just sit behind your content—it sets the tone for your entire website experience. A well-designed background influences how users feel, interact, and enjoy their time on your site. A static background might work, but adding movement, depth, and interactivity can take your design to the next level.
In this article, we’ll explore different types of CSS background effects, from gradient-based designs to dynamic, motion-driven backgrounds that bring your site to life. Let’s dive in!
Custom CSS background effects
1. Color columns
The color columns effect creates a background consisting of 8 color columns moving up and down, giving it a 3D/tetris-like feel.
2. Shooting stars
The shooting stars animation shows shooting stars moving through a background full of many stationary stars.
3. Auto bg shift
The auto bg shift animation is a simple one that shuffles the background color of the page at intervals.
4. Floating balls
The floating balls animation showcases various balls floating through a blurry background layer.
5. Color drip
The color drip effect is like a rain of vibrant colors falling down from the top of the page, one after the other.
CSS background gradient effects
6. Sliding diagonals background effect
The sliding diagonals background effect by Chris Smith features different angled background panels — with different colors — that slide across the screen and overlap one another.
7. CSS background animation
The CSS background animation by Evan Demas also features color gradients sliding across the screen. However, in this animation, the gradients have a “line” effect applied to them.
8. Rainbow background
The rainbow background by Sylvain Garnot creates a rainbow-like effect, with different groups of rainbows moving through the screen.
9. Space CaCSS
Technically, the space CaCSS effect isn’t a “complete” background effect. I say that because, unlike others, it doesn’t cover the whole or majority of the screen. Instead, different background effects are applied to the screen.
I added this because it's a great way to see four types of effects from one pen. The background effects in this pen have a hypnotizing-like effect.
10. CSS background animation
The CSS background animation by Uriuriuriu is another take on the classic moving gradient effect.
CSS background scroll effects
11. Changing background color while scrolling
This scrolling effect by JP Nothard changes the page's background as you scroll vertically.
12. Zoom and blur background image
The title of this animation is pretty descriptive. Zach Richard’s zoom and blur effect zooms out of the page and blurs the background image as you scroll downwards. The degree of the effect is controlled by how far up or down you scroll.
13. Scroll-driven scroll-snapping animations
The scroll-driven scroll-snapping animation by Giana takes things a step further and changes more than just the background image as you scroll. It also switches the copy on the page.
This animation also provides controls for choosing between four types of scroll patterns: blink, horizontal, backward, and zoom scroll. Each scroll type comes with a different type of transition.
14. Curved SVG background animation
The curved SVG background animation by Arman uses an SVG to create a curved background as you scroll.
15. Change background colour with GSAP ScrollTrigger
This background scroll effect uses a sprinkle of JavaScript, specifically the GSAP library, to create this animation. It changes the page's background color on scroll and applies a parallax effect to the text.
Ready for next-level background scroll effects?
Learn to animate 3D models with GSAP and Three.js in our interactive course! In this creative course, we guide you through building a scroll-animated 3D landing page using Next.js 14, GSAP, Prismic, Three.js, Tailwind, and TypeScript.

CSS background pattern effects
16. No-divs background pattern animation
This background pattern animation creates a moving background pattern — all without using any div elements.
17. Animated angled pattern
The animated angled pattern by Temani Afif features different angled elements, with some rows moving left and others to the right side of the page.
18. Square vs octagon
The square vs octagon background by Temani Afif features a pattern that shifts between octagonal and square shapes.
19. Animated wavy pattern
The animated wavy pattern, also by Temani Afif, is made up of different rows of wave-like shapes continually moving through the left and right sides of the page.
20. Pattern animation
We have yet another pattern animation by Temani Afif. This one creates a pattern of abstract geometric shapes that cycle through different background positions to create a shifting effect.
SVG background effects
21. Infinite SVG triangle fusion
The infinite SVG triangle fusion by Rob DiMarzo uses SVGs to create a mesmerizing background pattern of triangles that’s simply beautiful to look at.
22. SVG animation
The SVG animation by Ksenia Kondrashova creates a fluid-like background. The amazing thing is this background is powered by just one SVG!
23. SVG gradient wave generator
The SVG gradient wave generator by Fabio Ottaviani allows users to create different types of wave-shaped SVG backgrounds. It provides controls for creating several properties, including colors, amplitude, and saturation.
24. Multi-layered SVG background
The multi-layered SVG background by Bill Searle consists of a diamond-shaped SVG background that shifts from one set of colors and angles to another. The randomness of the colors and angles makes this background come alive.
25. Animated SVG background
The animated SVG background by Gabriel features a collection of hollowed-out squares that rotate clockwise and transition from one color to another.
CSS wavy background effect
26. Gradient background with waves
The gradient background with waves by Bárbara Rodríguez is self-descriptive. It features different wave elements with gradients applied to them. The waves move in a fluid-like motion.
27. Multiple background animation
The multiple background animation by Alex Nielsen features three overlapping waves, which are actually spheres with the upper section cut off. The waves have a fluid motion that occurs as the spheres oscillate.
28. CSS wavy animation
The CSS wavy animation takes a slightly different approach by making the waves appear around a singular point instead of all over the page. It gives off a black hole vibe and is a great spin on this animation.
29. Wave motion
This wave-like animation is created by Bruno Pereira do Nascimento. Unlike the other wave background, this one features a radial ripple wave animation, where the waves originate from a circle at the bottom-left edge. It mimics the ripples you’d see when a ball is dropped into a pool of water.
First time here? Discover what Prismic can do!
👋 Meet Prismic, your solution for creating performant websites! Developers, build with your preferred tech stack and deliver a visual page builder to marketers so they can quickly create on-brand pages independently!
CSS background image effects
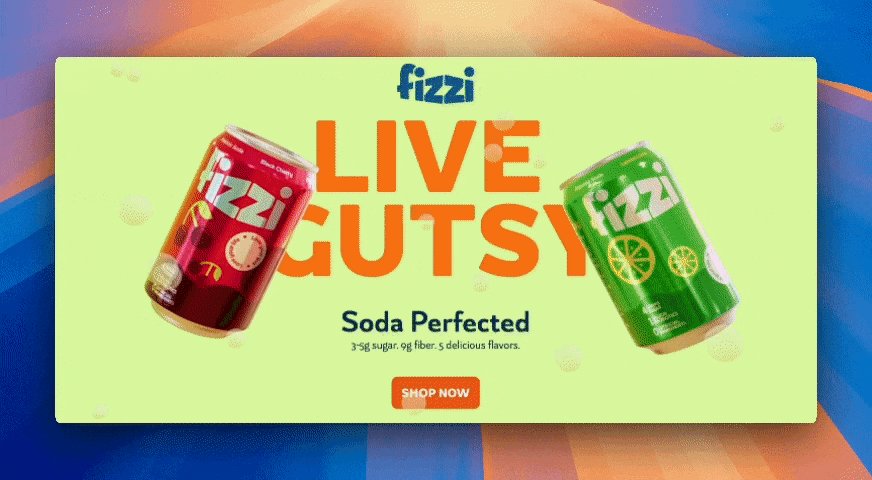
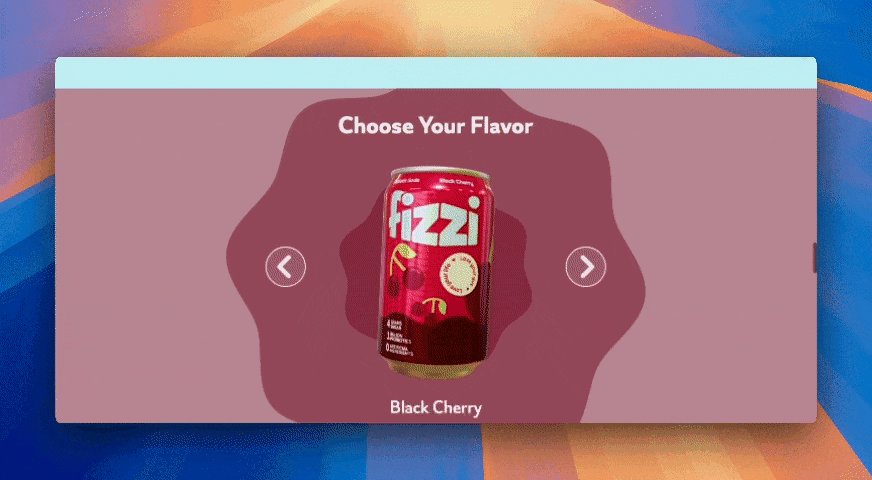
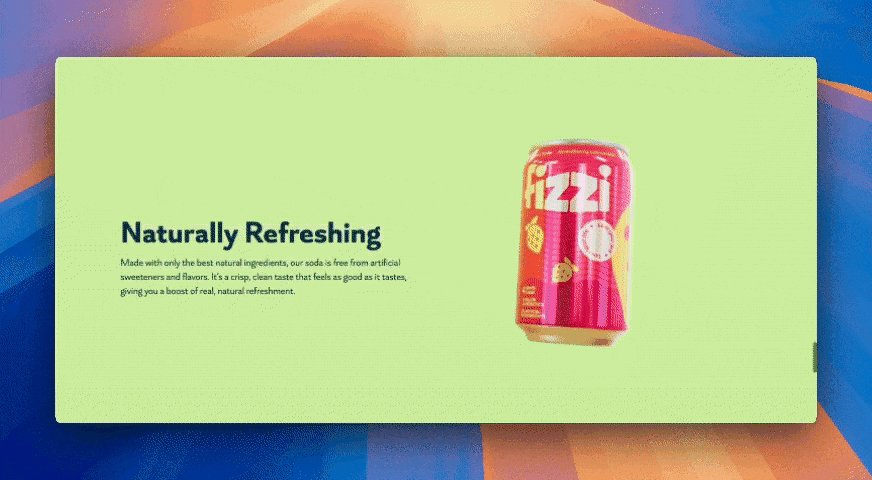
30. Card effect
The card effect by Alex Moore features a slider of four cards, each with unique background images. As the user navigates from one card to the other, the page's background transitions to match the card’s images.
31. Fullscreen CSS background image slideshow
The fullscreen CSS background image slideshow by Kevin Lesht showcases a slideshow of images transitioning from one to another. It’s reminiscent of Windows 7’s dynamic wallpapers that automatically switch between different images.
32. CSS background scroll on mouse
The CSS background scroll on mouse effect by Brad Kwastel creates a smooth parallax effect where the background image shifts subtly in response to mouse movements. As the user moves their cursor across the screen, the image adjusts its position based on the mouse coordinates.
33. Cool mountain background with animations
The cool mountain background with animations by Igor Milenkovic creates an animated split-screen effect with four div elements, with each div displaying a portion of the same background image.
34. CSS Fireflies
The CSS fireflies effect by Mike Golus creates an animated firefly effect. It dynamically generates different fireflies, each positioned randomly and animated with unique motion patterns.
The fireflies paired with the dark, woodsy background image give this effect a spooky feel.
Other great CSS background effects
35. Parallax star background
The parallax star background by Sarazond creates a realistic starry sky effect where stars appear to move at different speeds.
36. VHS retro style
The VHS retro style background effect creates a retro-style, glitchy, VHS-inspired UI with animated scanlines, noise effects, and RGB text flickering.
37. Static
The static background effect by Zach Green creates a static visual effect triggered by a click event. When the user clicks anywhere on the page, the dot expands with a smooth animation, mimicking a TV turning on/off. Once the TV is “on,” we see the static noise effect.
38. CSS video background
The CSS video background by Denis showcases a video background playing in a custom frame. Video backgrounds are a great way to boost the storytelling on your website, so I strongly recommend checking this out.
39. Tri travelers
The tri travelers effect by Nate Wiley creates an animated visual effect with floating, rotating triangles that look like they are being sucked into a black — in this case, white — hole. The triangles have random sizes, colors, and rotations, which makes the animations more dynamic.
40. Something moving
Something moving by Giana creates a rotating animation effect. It consists of various circles with different colors that scatter across the page and spin around a central point. It’s a very “wild” but colorful animation.
CSS background generators and libraries you should know
Creating stunning CSS backgrounds from scratch can be time-consuming, but background generators and libraries make the process much easier.
There are tens — maybe even hundreds — of CSS background tools available. While we can’t cover everything in one article, these are some of the most versatile ones.
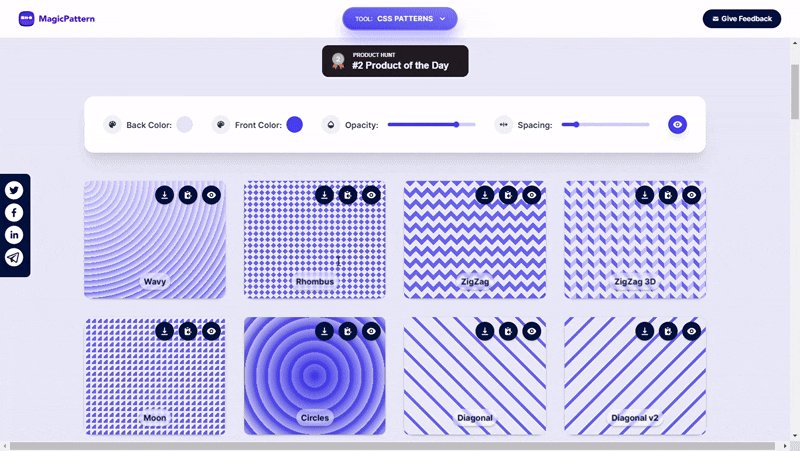
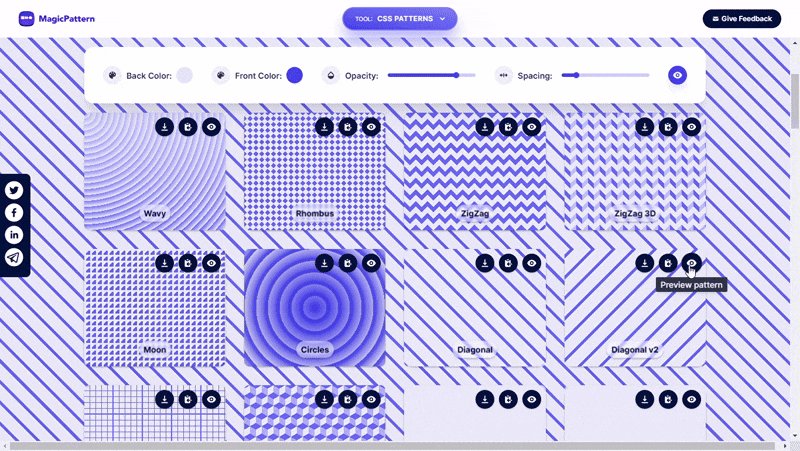
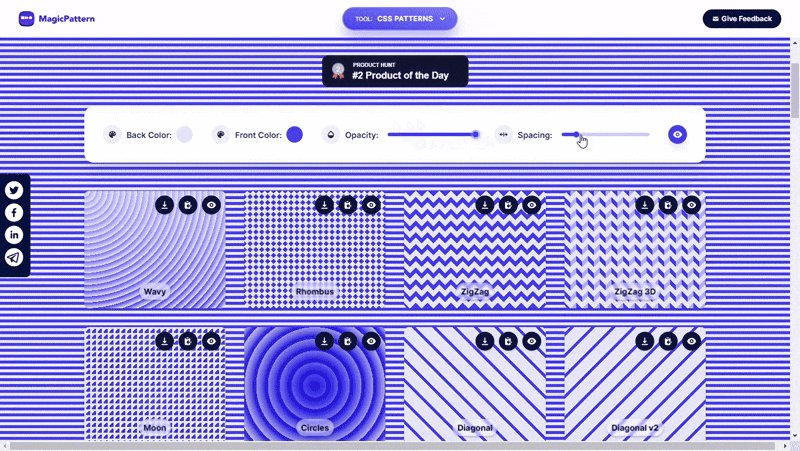
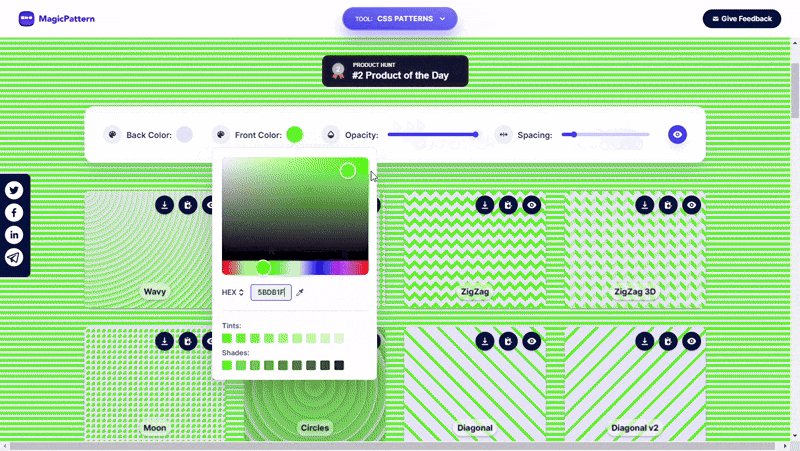
CSS background pattern

Kicking off this list is CSS background pattern by MagicPattern, a tool that offers 20+ CSS background patterns for web design.
You can export patterns as images, copy the CSS code, and preview how they look on the web app. The tool also provides an editor interface where you can customize colors, adjust opacity, and modify spacing to fine-tune the patterns.
Overall, it’s a simple and user-friendly solution for easily creating high-quality background patterns.
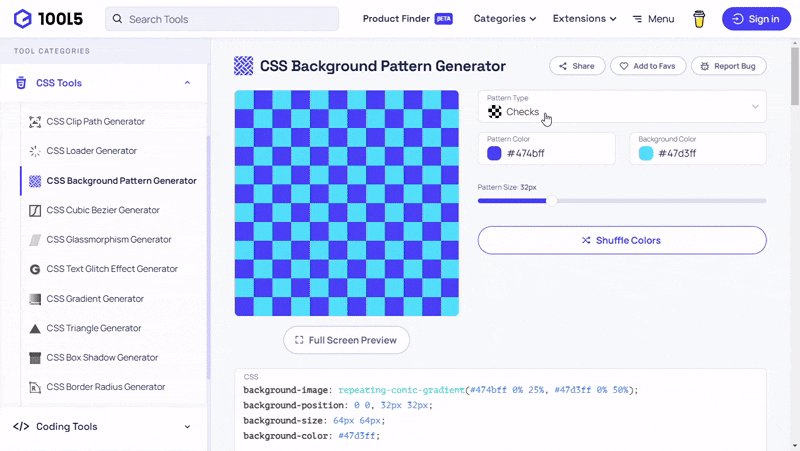
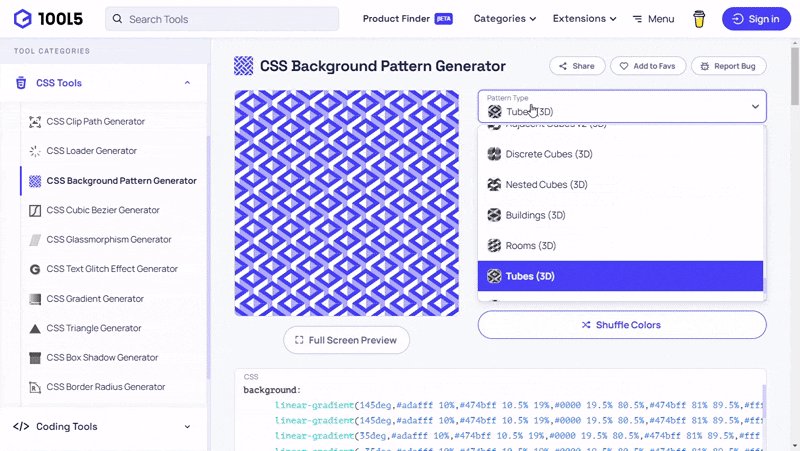
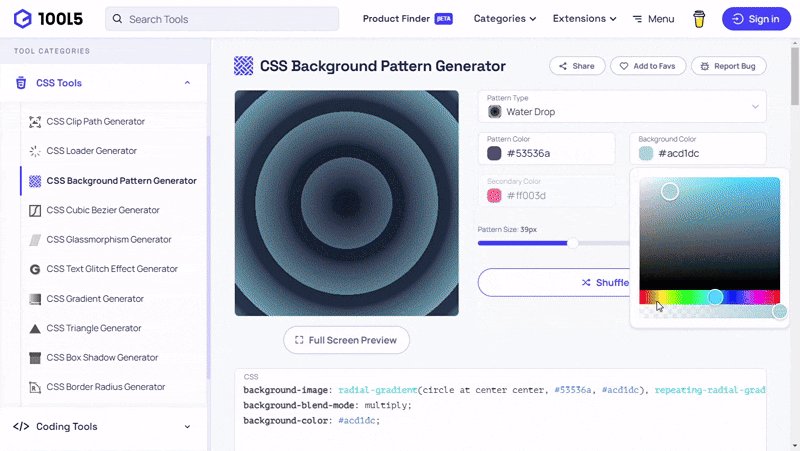
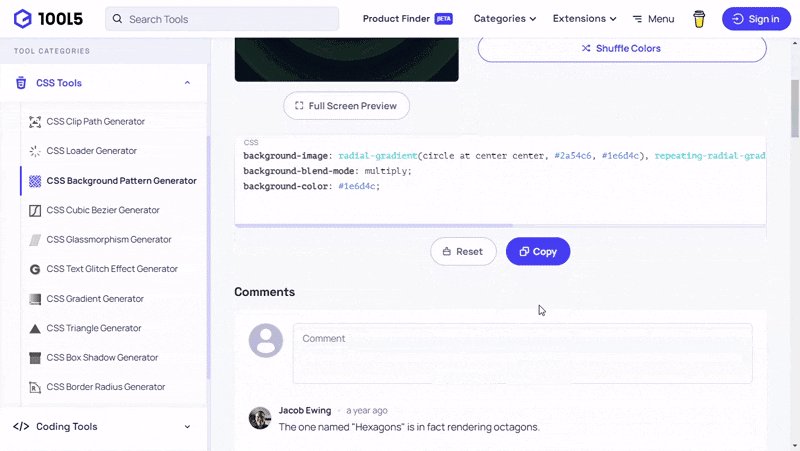
CSS background pattern generator

Next on our list is the CSS background pattern generator by 10015.io, which offers 40+ pattern types.
Like other tools, it allows you to preview patterns, customize colors, adjust pattern size, and modify various properties to suit your needs.
A standout feature is its support for 3D background patterns, which can add depth and dimension to your site.
You can also view and copy the CSS code for each pattern to easily integrate it into your project.
SVG backgrounds

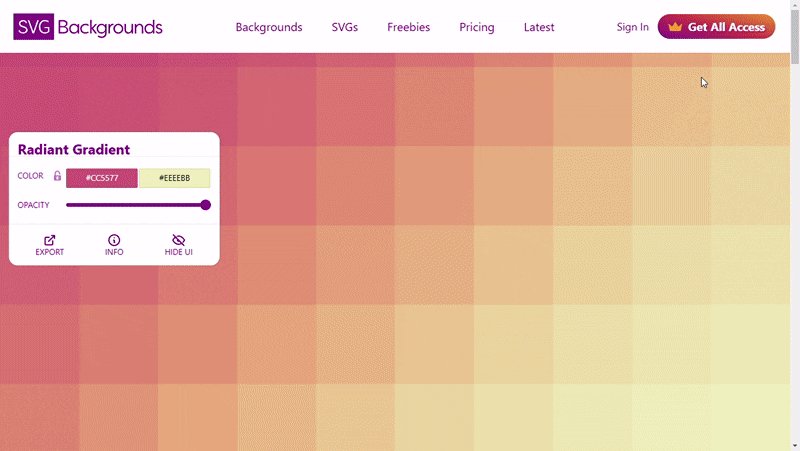
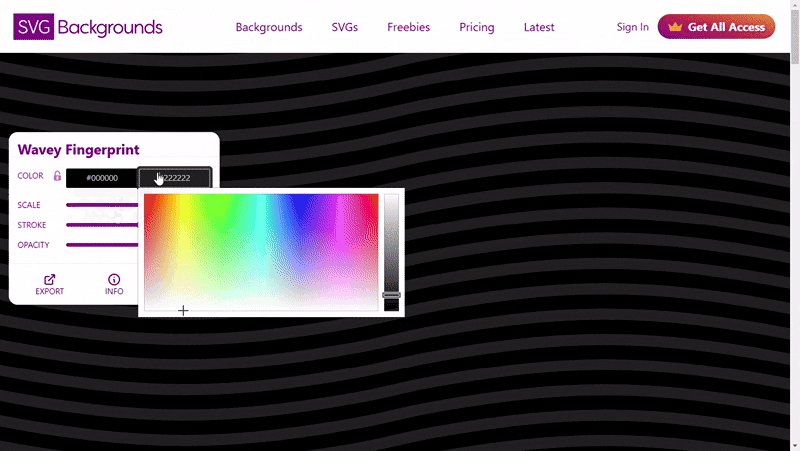
The SVG backgrounds tool offers both free and paid collections of SVG-based patterns, with 40+ free patterns available.
It features a control interface where you can customize colors, adjust scale, tweak opacity, and modify other properties.
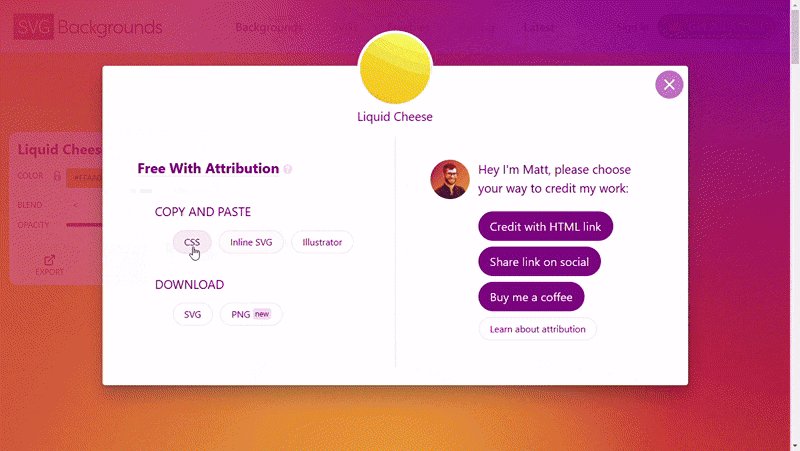
A key advantage of this tool is its export flexibility—you can download patterns as CSS, inline SVG, or PNG images.
Since it uses the SVG format, you have greater control over customization, allowing you to apply custom interactions, animations, and transitions for more dynamic background effects.
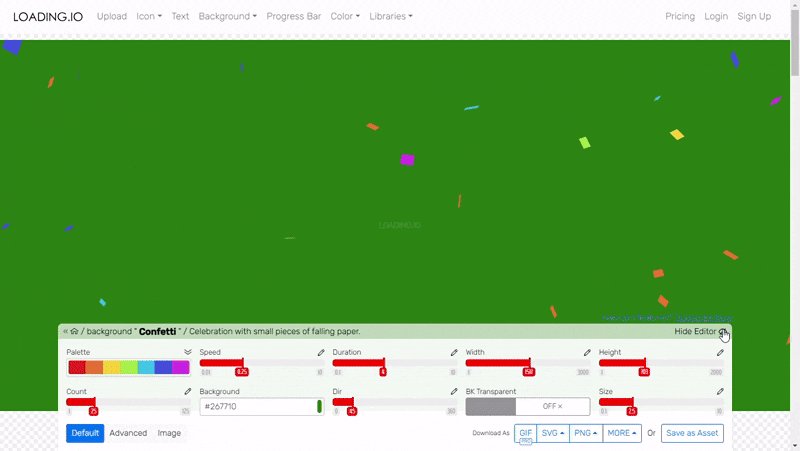
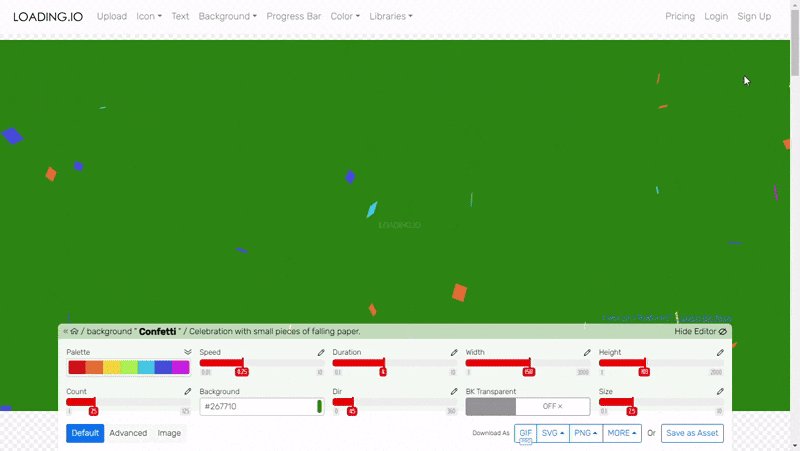
Live loading backgrounds

Next up is live loading background by Loading.io, which offers 120+ animated background options. Each background is fully customizable, allowing you to adjust properties like color palette, width, and other elements.
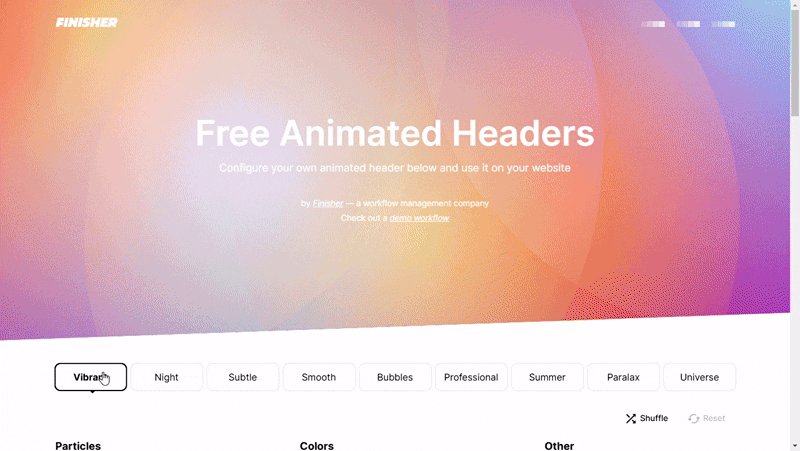
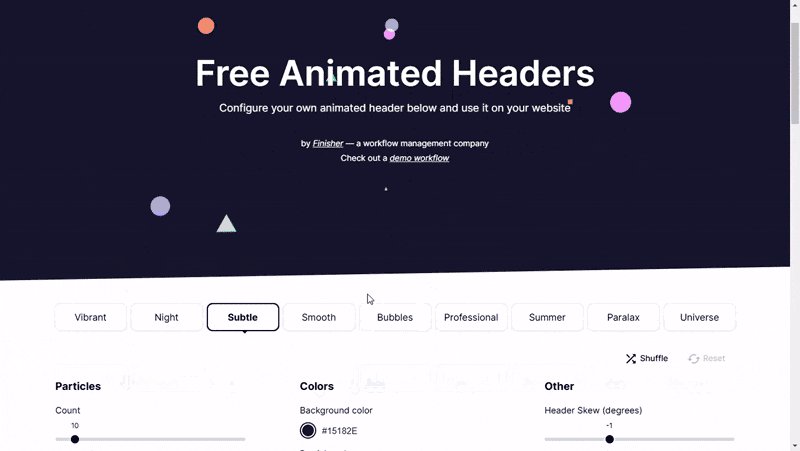
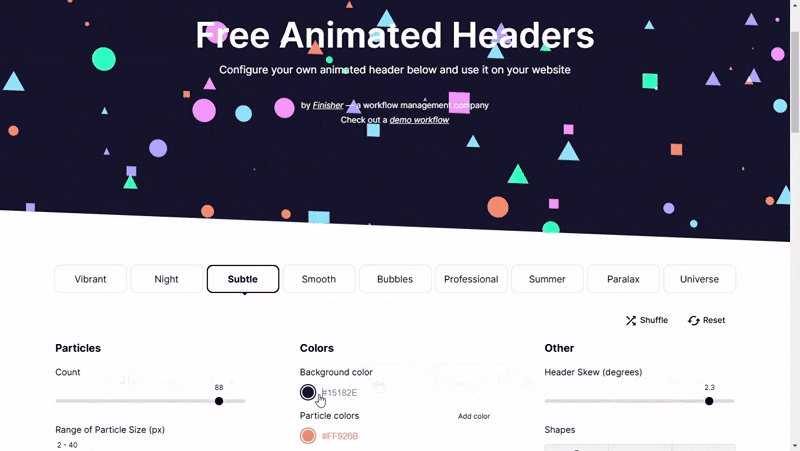
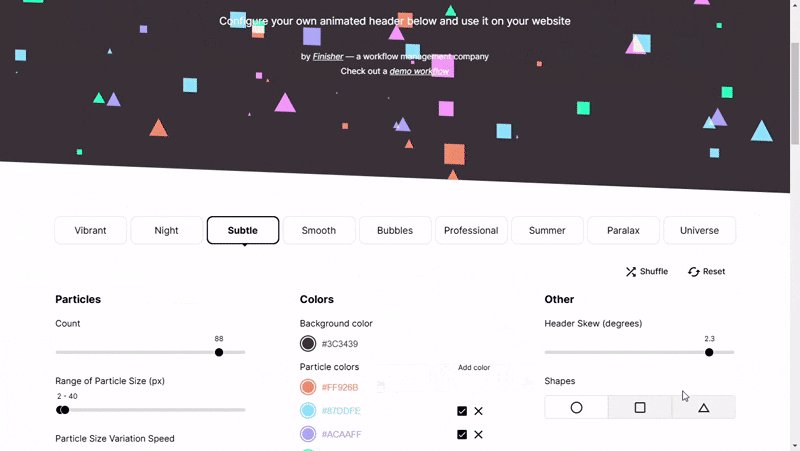
Animated background headers

Last on our list is the animated background headers tool. It offers nine template header backgrounds to enhance your website’s hero section.
These animated backgrounds are designed to make your headers stand out, and the tool provides various customization options. You can adjust the skew degree of the header, background color, and various properties of the particles, like their number, colors, shapes, and speed.
While it doesn’t offer as many animations as some of the other tools we’ve covered, it’s still a solid choice for creating eye-catching hero sections that add a dynamic touch to your website.
Conclusion
In this article, we’ve explored 40 different animations. Hopefully, you’ve found some inspiration for your next project.
Check out the following resources if you’d love to see more CSS animation examples:





