
Anyone building a website will often hear the same advice—add images to make your pages more engaging. And that’s great advice! Images help break up text, improve readability, and make content more visually appealing.
But you can take it a step further. Instead of just placing static images on your site, why not make them come alive? With CSS image effects, you can add depth, motion, and interactivity, helping your site stand out from competitors and leaving a lasting impression on visitors.
In this article, we’ll explore 50 CSS image effects that can transform ordinary images into eye-catching design elements.
Optimizing your images for performance
An essential part of adding images to your websites, whether static or animated, is ensuring they are properly optimized for performance. Check out the following articles on image optimization to learn how to achieve fast loading times:
👉 A Guide to Next.js Image Optimization Using next/image
👉 Serving Images in Next-Gen Formats
👉 8 Ways to Minimize Main Thread Work to Improve Core Web Vitals
👉 How Next.js Helps with SEO
CSS image card effects
1. Product card
The product card effect by Virgil Pana is sure to make any e-commerce app engaging. On hover, all the details of the product rise into view, and the background color of the image changes.
2. Playing e-commerce cards
Andy Barefoot's playing e-commerce cards feature various cards that scale up on hover. The images of the shoes almost have a 3D perspective as they jump out at you.
3. All-but-me
The all-but-me effect by Mojtaba Seyedi applies a cool blur effect to every card but the one hovered over.
4. Animated info card
The animated info card by Chris Smith has a lot going on. On hover, a cover image and some copy slides out of view to reveal some content. It's slightly similar to opening a book and is really cool to watch.
5. Flipping card split
The flipping card split effect by Tobias Bogliolo splits a card in half and flips it to its opposite ends to reveal an image at the back. It's a very creative and engaging effect.
6. Flip card
The flip card by Abubaker Saeed flips a card on hover and generates various lines when a user navigates to the center of the cards.
7. CSS card stack flip
The CSS card stack flip effect by Madison Dickson showcases a deck of cards. When a user clicks on the back of cards, it flips over, reveals the text on the other side, flips again to the back, and is shuffled to the bottom of the deck
CSS image SVG effects
8. Image revealing
The image revealing effect by Web-tiki uses SVG to mask an image inside an “SVG” text. On hover, the image expands into view.
9. Ripped images
The ripped images effect by Dharvesh creates a “ripped” image frame that initially holds no content until when hovered over. The ripped frame effect is powered by SVGs.
10. Image transitions using SVG filters
The image transitions effect by Michael Mullany uses SVG filters to transition between different images. The transition effect makes it look like the images are “dissolving” out of view for the next one to appear.
11. Luminance edge
The luminance edge effect by ycw slightly shifts the image along the x-axis and snaps it back in place suddenly. It's a simple but fun animation to have.
12. SVG image mask
The SVG image mask effect by Stephanie Eckles applies an SVG mask that’s made up of various bubbles to images. It makes the images look like they are immersed in a body of water.
CSS image hover effects
13. 4-corner image
The 4-corner image by my humble self showcases an image that splits into four equal parts and separates on hover. The image reverts back to its whole state when its no longer hovered over.
14. Hover rays with masking
The hover rays with masking effect by Ana Tudor look like magic. When you hover over the image, it breaks into 8 small image fragments. The effect resembles an explosion and makes the main image look like it is expanding outward from the center.
15. Dual image
The dual image effect by Temani Afif feels like a tug of war between two images. Whichever image you hover over takes up the majority of its container, while the other one momentarily loses the war.
16. CSS image hover effects
The CSS image hover effects by shubham chaudhari features seven different hover effects, each one being creative and engaging.
17. Gallery hover effect
The gallery hover effect by Bobby Korec is a slightly different spin on image hover animations. When hovered over, the images scale up, and different copies switch in and out of view.
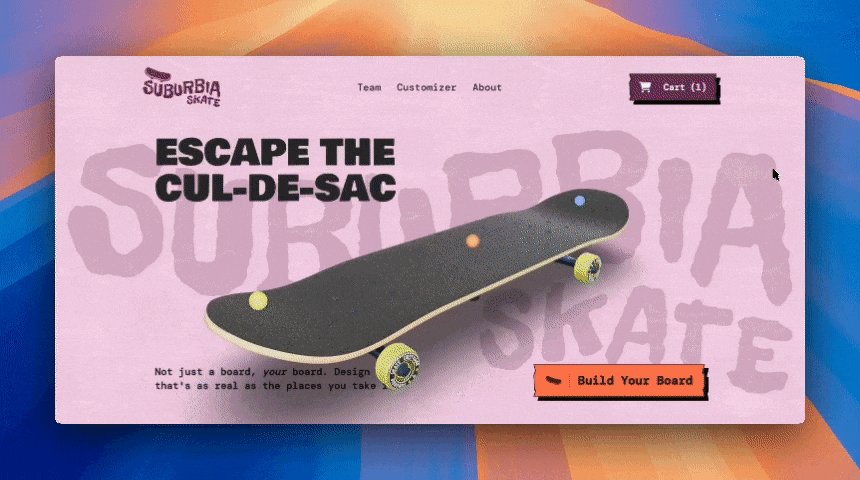
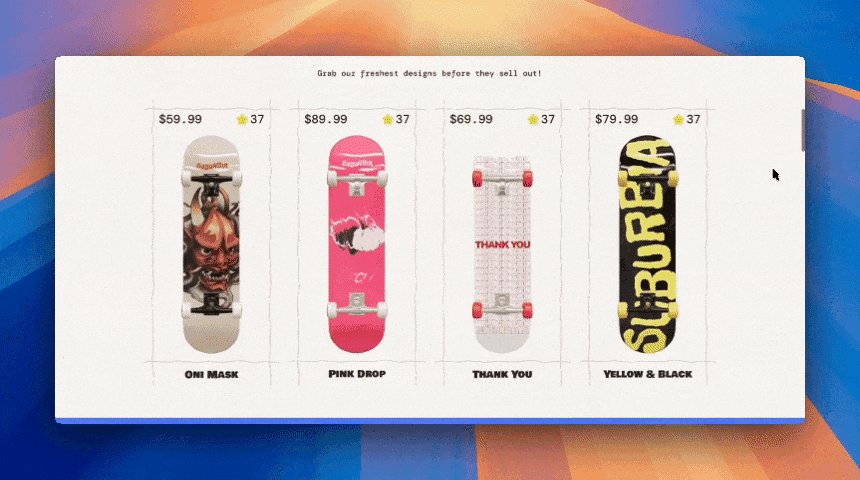
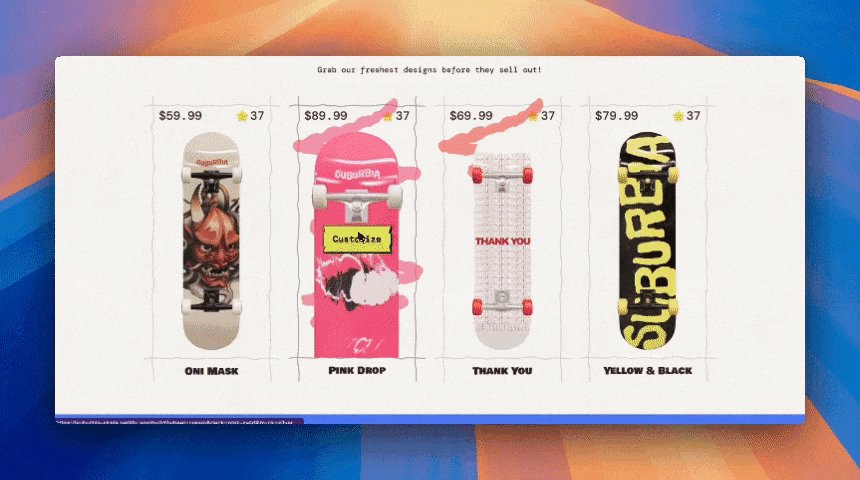
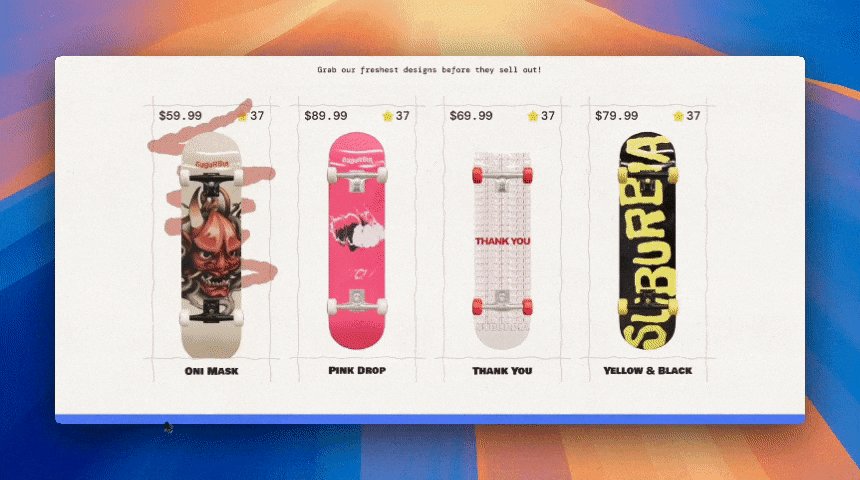
Build a site with interactive 3D image hover effects!
Take image hover effects to the next level with 3D interactions. In this creative course, we build a customizer app and landing page with real-time animations using Next.js 15, GSAP, Prismic, Three.js, Tailwind, and TypeScript!

CSS image scroll effects
18. Hover effect for headers
The hover effect for headers by Olivia Ng has a scroll snap effect. As the user scrolls through a page, the different images snap into view.
19. Image transition on scroll
I spent almost 3 minutes scrolling up and down the page when I encountered Yugam’s image transition on scroll effect. I strongly recommend checking it out.
20. Multi-filters
The multi-filters effect by Dominik Suter takes an image through 12 filter screens as the user scrolls through the page. Its a great showcase of how CSS filters affect the appearance of images.
CSS image filter and mask effects
21. Spread
The spread effect by ycw features images that appear normal until you hover over them. At that point, they unfold like a cardboard box would.
22. Image mask hover effect
The image mask hover effect by Temani Afif features images that are initially greyed out and split into four pieces. Then, when hovered over, the pieces join together to form a whole image, and the grey effect dissipates.
23. Glitching lighthouse
The glitching lighthouse effect by Addison is a static image with no transitions or animations. However, I added it because of how eye-catching it is. It shows that you can create really nice effects with CSS manipulations and static images.
24. Simple CSS image effects
Another static image is the simple CSS image effects by Ion Emil Negoita, which applies various filter effects to images. It’s straightforward, but I really like it.
25. CSS glitch image effect
The CSS glitch image effect by Nathan Dickinson applies a cool glitch effect to an image.
CSS image 3D effects
26. Perspective tilty images
The perspective tilty images effect by Henry Desroches showcases 2 images with a tilted 3D perspective that adjusts as the mouse hovers over them.
27. CSS-only 3D tri-vision billboard
The CSS-only 3D tri-vision billboard by Amit Sheen features a 3D billboard containing three pictures that transition between themselves. This effect is similar to digital ad billboards and is really cool.
28. One background for multiple divs
Ivan Bogachev’s one background for multiple divs features a single image split into three parts, each being a 3D block.
29. CSS 3D split image animation
The CSS 3D split image animation by Damiano creates a phone split into multiple parts. The phone maintains a 3D perspective while turning, which gives it depth.
30. 3D image hover
The 3D image hover by Shounak Ghosh generates three layers of a login form on hover. The layers are stacked below the main image — like in a deck of cards — to add depth and create a 3D appearance.
First time here? Discover what Prismic can do!
👋 Meet Prismic, your solution for creating performant websites! Developers, build with your preferred tech stack and deliver a visual page builder to marketers so they can quickly create on-brand pages independently!
CSS live image and GIF effects
31. Zoom image with scale
The zoom image with scale by Omar Dsooky features a running-water gif that scales on hover. At the same time, the copy on the page fades out of view.
32. 2.5D
The 25.D effect by Matt Drew is an interesting animation that layers multiple versions of the same image. Each layer is animated differently, resulting in a dynamic animation. This technique gives the illusion of a 3D scene using 2D images.
33. Night vision
The night vision effect by Rick Metzger is fun — it applies a night vision screen over a GIF.
34. CSS in space
The CSS in space animation by Lam Chang features a card with a moving background of space. It also includes a hover effect that increases the card’s size and displays some text.
CSS image clip-path effects
35. CSS image reveal
The CSS image reveal effect by Jhey showcases nine images with different reveal hover animations that are powered by CSS filters and clip-path.
36. 3D sliced image
Matthew's 3D sliced image features an image split into three parts. It has a 3D perspective applied to it, which becomes evident as it rotates.
37. Glitch effect on hover
The glitch effect on hover by Ryan Yu features an image that has a glitch effect applied to it on hover.
38. Kitties!
Kitties by Ana Tudor features five images with a polygon frame applied to them. They also rotate on hover.
39. Clip-path hover effect
The clip-path hover effect by Ryan Mulligan showcases four images that transition into an arrow frame on hover.
40. Circular grid with cool hover effect
The circular grid with cool hover effect by Temani Afif features a 4-pie circle, with each pie containing an image. When users hover over a specific pie, it expands to take up the whole circle.
Other CSS image effects
41. Interactive road trip map
The interactive road trip map by Dudley Storey transitions between two images based on the locations users click on the MAP.
42. Image transition
The image transition effect by Eru.js does one thing: it switches between two images. However, it introduces a unique twist where the images diffuse between themselves as they switch.
43. Houdini image transition
The houdini image transition by Ana Tudor also switched between two images. It uses a unique transition effect that’s delightful to watch.
44. Image hover effect
The image hover effect by Hervé initially displays a single image. Upon hovering, segments of a second image, divided into columns, gradually become visible as the cursor moves over the original image. This creates a dynamic transition between the two images.
45. Water your cat
Water your cat by Ana Tudor uses a creative effect to switch between two images when a user toggles a checkbox.
46. Duplicate lighthouse
The duplicate lighthouse effect by Saudad marketing creates 16 duplicates from one image. It’s really cool.
47. 3D card flips
3D card flips by Julien Sulpis adds an extremely realistic 3D spin effect to cards when a user clicks on them.
48. Magnifying glass effect
The magnifying glass effect by Santosh Goswami features a magnifying glass that zooms in on different parts of an image as it moves across the screen.
49. 3D flip card
The 3D flip card effect by Santosh Goswami folds features images that fold open with a 3D effect — just like you would open an actual card.
50. CSS image slider
We’re wrapping up the examples with the CSS image slider by Avi Kohn. It features images that scale out of view while the next image comes into play.
CSS image tools and libraries you should know
10015.io’s collection of image tools
The 10015.io platform positions itself as an all-in-one toolbox with solutions for different use cases, including manipulating images. It provides 12 image tools, including:
- An image filtering tool with over 15 filters to choose from.
- A SVG pattern generator with over 40 SVG patterns that can be exported to match the dimensions of various platforms.
- An image color extractor that extracts the colors that exist in an image or gif.
CSS image filters

CSS image filters is a collection of photo filters that provides 36 image filters. It includes controls for adjusting brightness, contrast, saturation, hue, and other properties. Users can also select the blend mode type, overlay type for the blend mode, and the strength of the overlay. The CSS for each filter can be copied and pasted into one’s project.
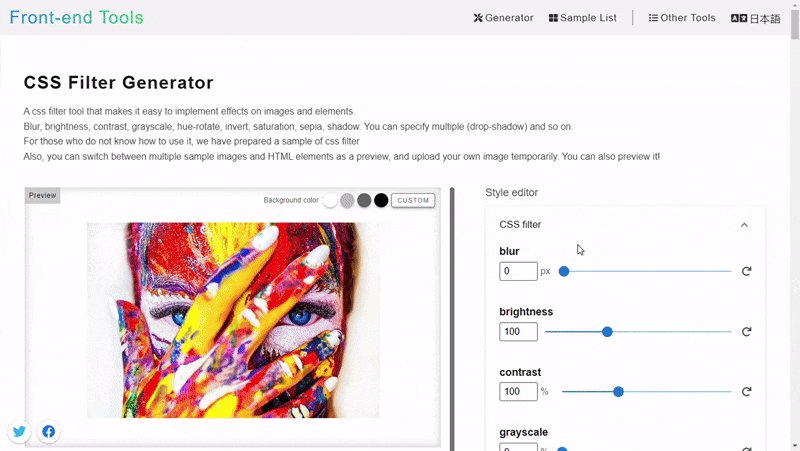
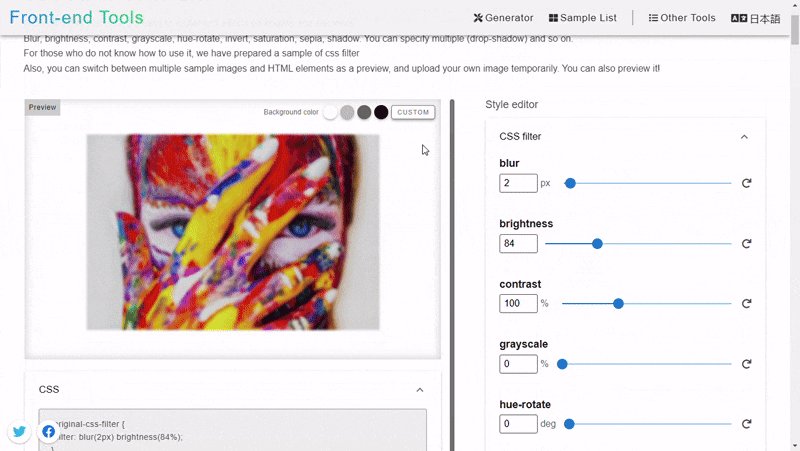
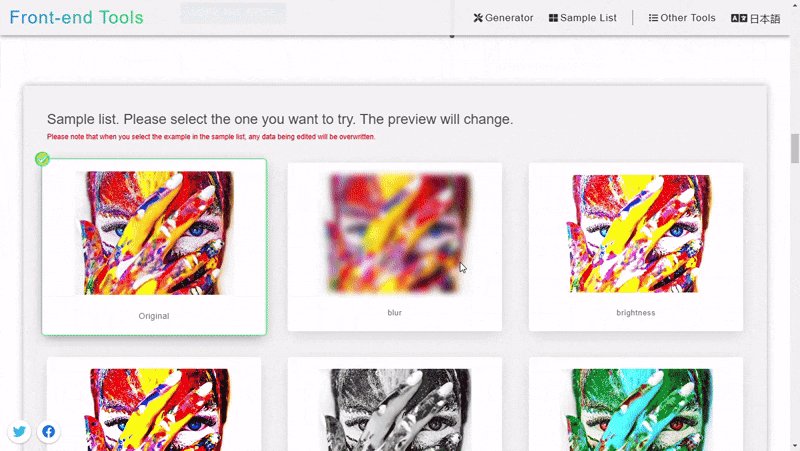
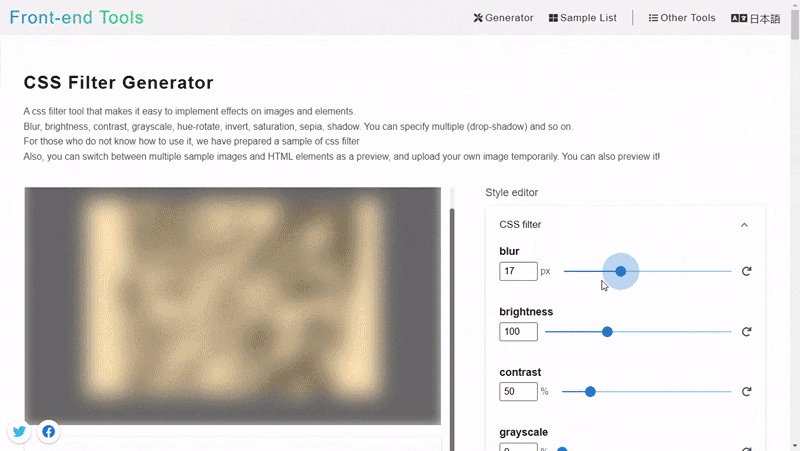
CSS filter generator

The CSS filter generator by Front-end Tools provides 14 sample filters for users to experiment with. It allows users to upload their own images and adjust CSS filter properties like blur, brightness, and more.
Imagehover.css

Imagehover.css is an image hover effect library that offers 44 free hover effects. For those seeking more options, an extended version with 216 hover effects is available for purchase.
Unlike the other tools we’ve explored in this section, imagehover.css is a library. This means there's no interface for configuring effects. Instead, users must download and integrate the code into their codebase. Regardless, it's a lightweight and versatile library for enhancing image interactions.
Conclusion
Hopefully, the CSS image effects we’ve explored in this article have inspired you. Feel free to comment on similar animations you've seen on the wild wild web.
Also, check out the following resources if you’d love to see more CSS animation examples:





