
With over 4.5 million weekly downloads, Next.js has quickly become one of the most dominant frontend frameworks today. While many developers know its benefits, they sometimes face difficulty deciding what to build with it.
If you plan to build a project with Next.js but need help figuring out where to start, this article is for you. We will explore a range of example projects you can build with Next.js, from personal blogs to e-commerce platforms. These projects will help you understand the versatility and capabilities of Next.js.
Whether you are new to Next.js or looking to expand your knowledge, these real-world examples will provide valuable insights and inspiration for future projects.
What is Next.js?
Next.js is a lightweight open-source React framework for creating fast-loading and SEO-friendly websites and applications. It was created by Vercel and released in 2016.
Next.js powers over 1.3 million websites, including those of brands like Loom, Target, TikTok, and The Washington Post. Next.js builds upon the foundation of React and adds features like route handlers, Server-Side Rendering (SSR), Static-Site Generation (SSG), and file-based routing that elevate the developer experience.
Benefits of Next.js?
- Active community: As a popular frontend framework, Next.js has a vibrant community of developers that regularly contribute third-party tools, learning resources, and templates to its ever-growing ecosystem.
- Provides built-in optimization features: Next.js further improves performance optimization by providing built-in optimization for images, fonts, and third-party scripts. This improves page speed and results in a better developer experience.
- Code Splitting: Next.js helps in splitting our code into smaller parts. This means that browsers only download the code they need, leading to faster loading website pages.
- SEO-friendly: Next.js SSR support allows search engines to crawl and index website content effectively. This makes it a great choice for websites that need high SEO rankings.
Build a Next.js Site with SEO Super Powers
Explore this practical guide to learn how to build an SEO-friendly website with Next.js and Prismic.
- Great developer experience: Next.js provides several built-in features like routing, different rendering methods, SSR, and code splitting, which improve productivity and shorten development time.
11 Next.js project ideas to build in 2026
Here are 11 Next.js project ideas, along with features to add to them and the suggested tech stacks to build with.
1. Next.js blog part 1: Building from scratch with Next.js and Prismic

A personal blog is a great Next.js beginner project that is fun and challenging enough to get started with. You can use it to build your audience or document your career journey and learnings.
Nowadays, it is common to see many developers and software engineers have blogs. Some blogs worth reading include Kent C. Dodds’, Lee Robinson’s, and Josh Comeau’s. You can also explore this directory of great developer blogs to get inspiration when creating yours.
While a blog is a great starter project, you can take things a notch higher to increase the reader’s experience by adding commenting functionality, a table of contents, and a search experience to the blog. The following three projects we’ll explore will cover these features.
Access more of this project’s details via the following links:
- GitHub repo. Specifically, explore the blog/[uid]/page.tsx file that shows how to programmatically generate SEO metadata for each article
- Project tutorial: This step-by-step guide covers how to build an SEO-friendly blog with Next.js, Prismic, and Tailwind CSS.
Features
- Dark mode
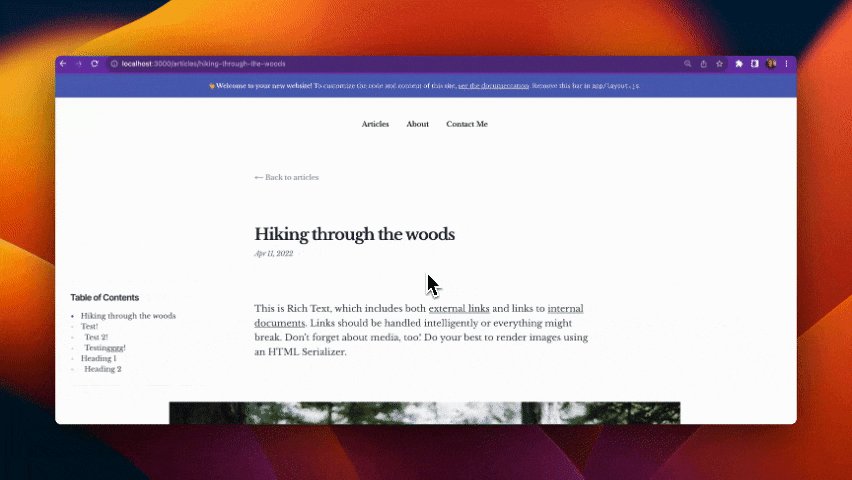
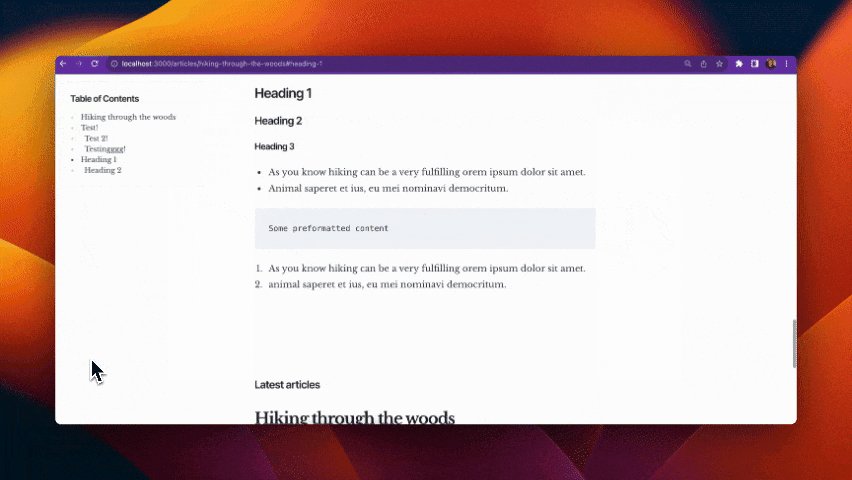
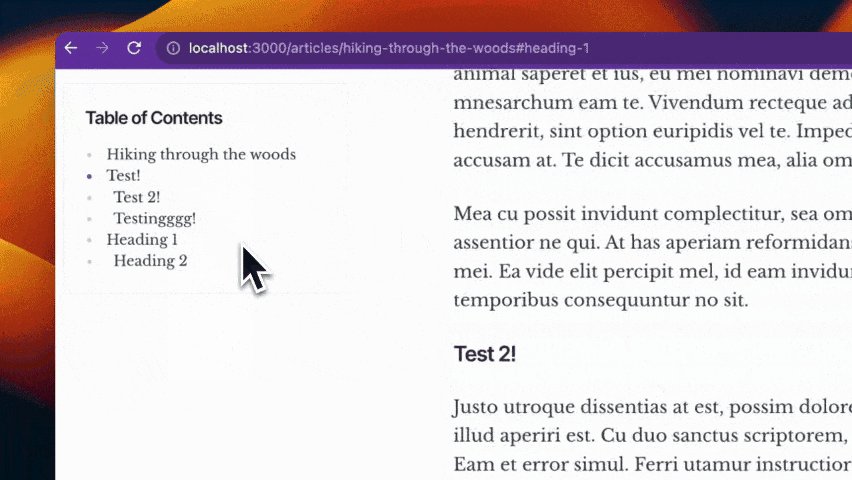
- Table of contents
- Scroll-based progress indicator
- Search functionality
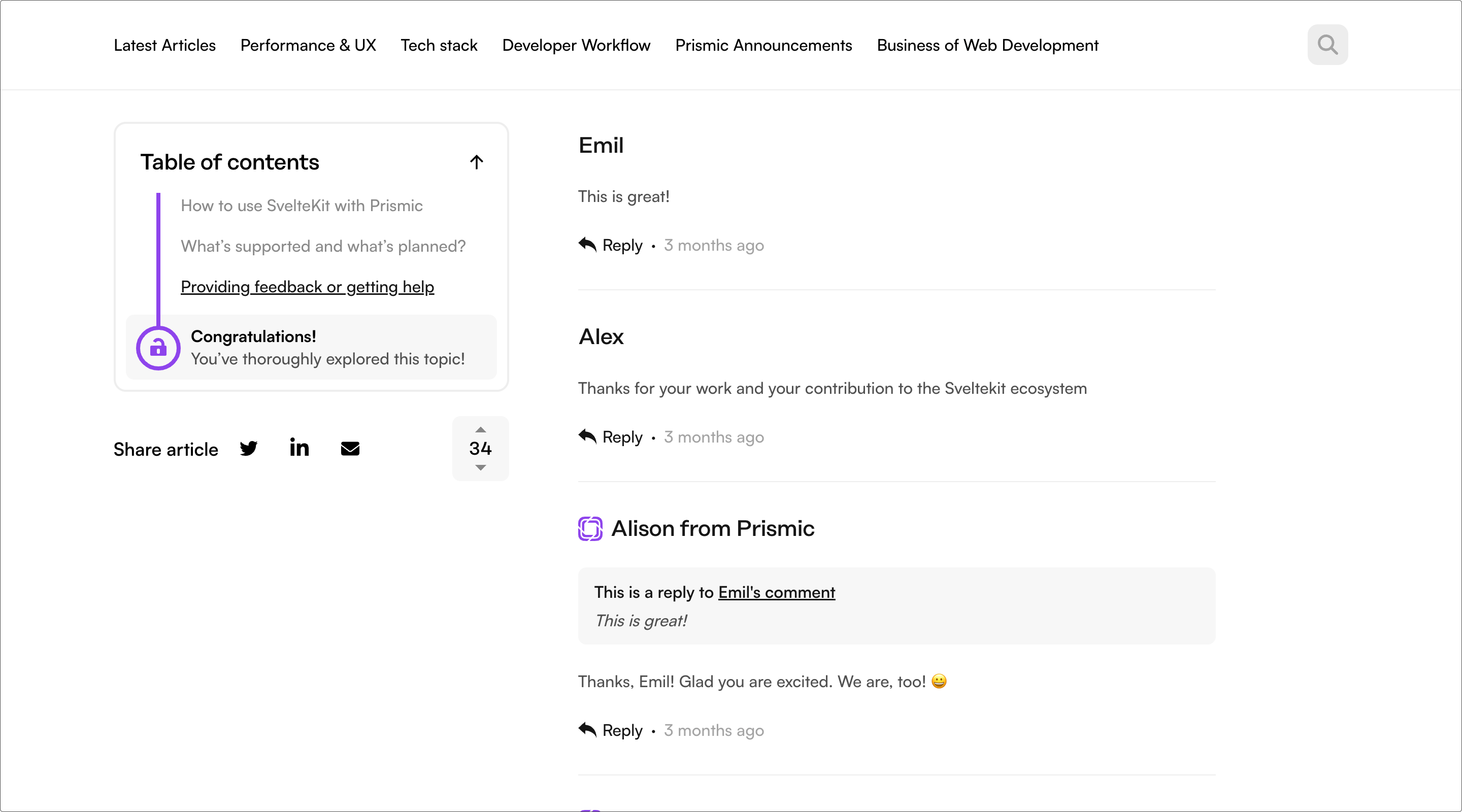
- Comments
- Social share buttons
Tech stack
- Next.js
- Prismic for managing the blog’s content
- next-share for social share buttons
Skills you’ll gain by building this project include:
- Next.js dynamic routing
- Next.js Image component
- Prismic headless CMS
- The
next-sharelibrary
Estimated development time: 5 to 7 hours
2. Next.js blog part 2: Add comments functionality with Supabase and Slack

You can take the blog project to the next level by enabling readers to leave comments on articles. This can improve their reading experience as they can ask questions, make contributions, or even point out any errors.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo
- Project tutorial: This step-by-step guide shows how to add comment functionality to a blog with Next.js, Supabase, and Slack.
Features
- Ability for readers to add, edit, and delete comments
- Ability for blog owners to approve or reject comments
- Ability to know how old a comment is
Tech stack
- Next.js
- Supabase database
- Block Kit: Slack’s UI framework
Skills you’ll gain by building this project include:
- Next.js route handlers
- Next.js form submission
- Block Kit
- The JavaScript date object
- Supabase database storage
- How to moderate comments through Slack.
Estimated development time: 5 to 7 hours
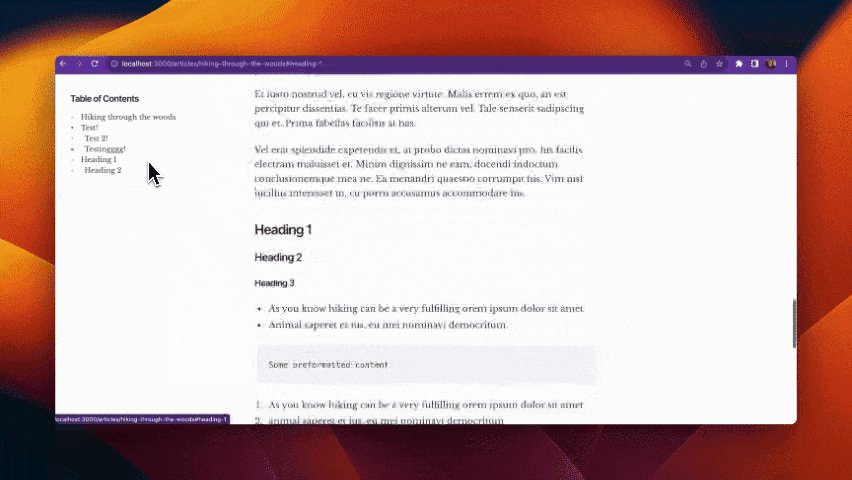
3. Next.js blog part 3: Add a scrollable table of content with the IntersectionObserver API

A blog is great, but one with a Table of Contents (ToC) is even better. Besides blogs, you can also find ToCs in documentation pages and learning management platforms.
ToCs make it easier for web visitors to know what’s on a page at first glance and navigate to the content they need. It also helps them see what section of a page they are at.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo
- Project tutorial: This article breaks down how to add a table of contents to a blog with Next.js, Prismic, and the IntersectionObserver API
Features
- Ability for a user to navigate the blog through the ToC
- Indicator that shows what section the user is currently on
- Smooth scrolling
Tech stack
- Next.js
- Prismic
- IntersectionObserver API
Skills you’ll gain by building this project include:
- Next.js
- Prismic CMS
- How to create a dynamic Table of Contents
- How to set up smooth scrolling with the IntersectionObserver API
Estimated development time: 3 to 4 hours
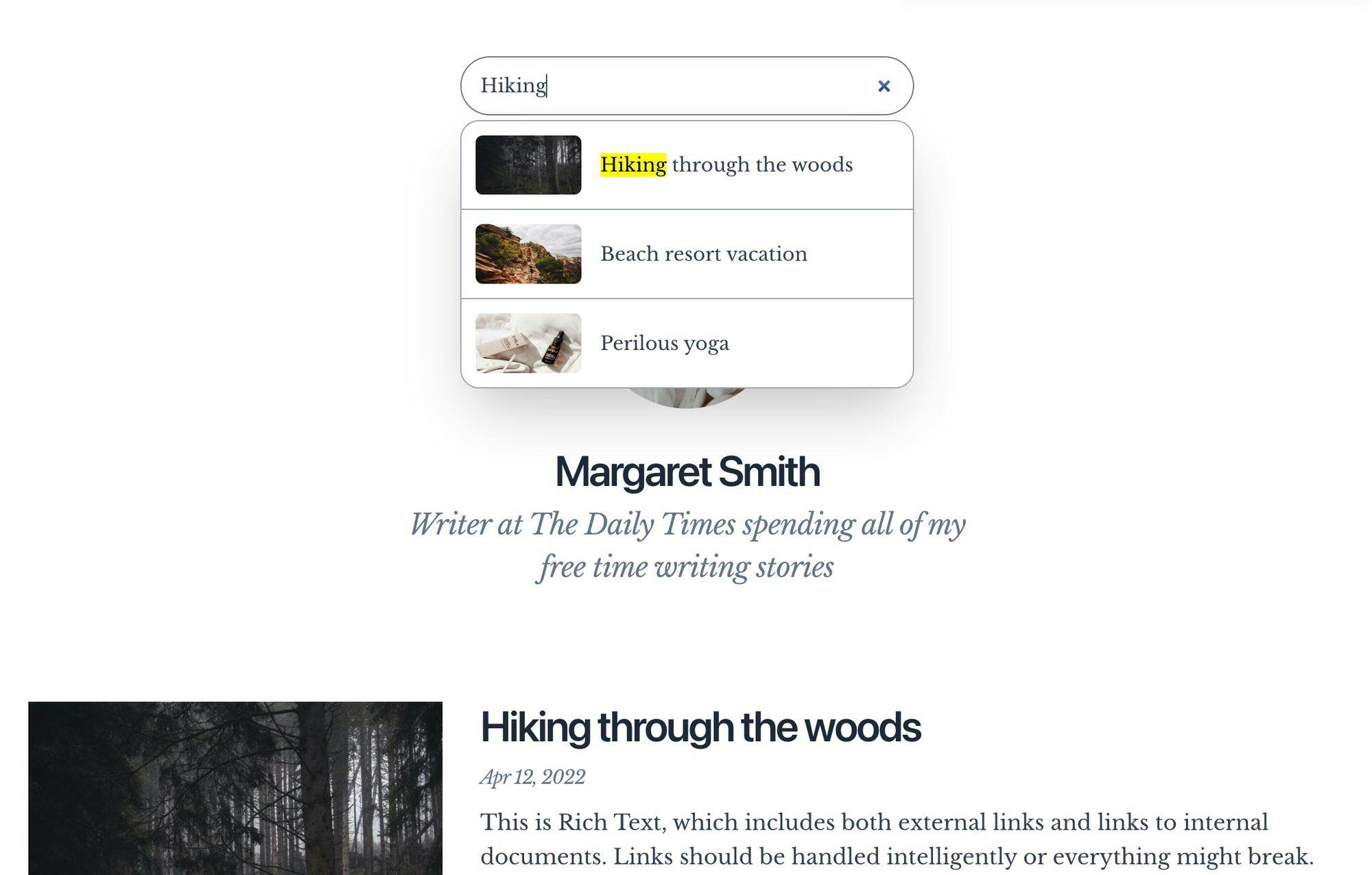
4. Next.js blog part 4 : Add a search bar with Algolia

Adding search capabilities to your Next.js blog can significantly enhance the user experience. Instead of manually scrolling through multiple pages and blog categories, visitors can easily use the search bar to find the article they need.
Algolia is a popular choice for integrating search experiences into websites. Its instant-search feature is a powerful search-as-you-type tool that provides lightning-fast search results in real-time. Adding it to your blog will improve the user experience and increase engagement.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo
- Project tutorial: This step-by-step guide covers how to add search functionality to a Next.js blog with Algolia’s Instant Search
Features
- Search functionality
- A view of search suggestions as users type
Tech stack
- Next.js
- Prismic
- Algolia Instant Search for the search functionality
react-instantsearch
Skills you’ll gain by building this project include:
- Next.js
- Prismic CMS
- How Algolia works
- Algolia Instant Search, its benefits, and the
react-instantsearchlibrary
Estimated development time: 3 to 4 hours
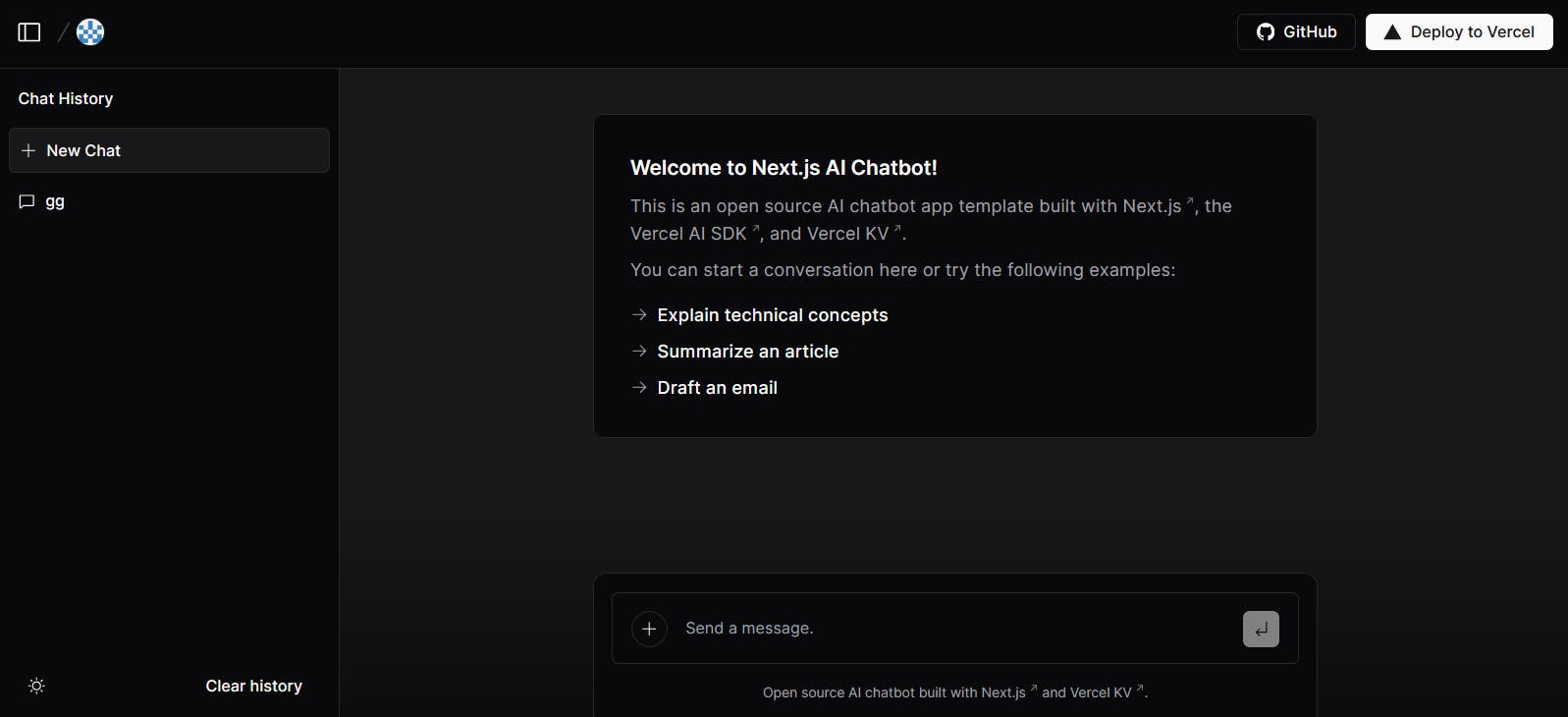
5. Next.js AI chatbot with Vercel’s AI SDK, Supabase and Open AI’s LLM

AI chatbots are in high demand; there seems to be a chatbot for every use case, including interacting with PDFs, generating images, and writing articles.
You can jump on this AI trend and use Next.js and Vercel's AI SDK to create your own chatbot. The SDK allows you to choose your preferred LLM model, whether GPT-4, Bloom, Claude, Llama, Bard, etc.
Besides the SDK, Vercel also provides an AI chatbot template you can use to speed up the development process. Study the template for inspiration and learn how to build a chatbot from scratch.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo. Specifically, explore the api/chat/route.ts file that shows how to set up a route handler for Vercel’s AI SDK
Features
- Chat history
- Image and document upload and analysis
- User account and authentication
Tech stack
- Next.js
- Vercel’s AI SDK
- Supabase auth
- Open AI’s LLM
- Supabase database for storing user data and chat history
Skills you’ll gain by building this project include:
- Next.js route redirects
- Next.js route handlers
- Next.js form submission
- Vercel’s AI SDK
- Open AI’s API
- Database storage
- Authentication
Estimated development time: 2 to 4 hours
Are you an agency evaluating solutions for your clients?
Create high-quality sites faster with Prismic. Check out our agency page to learn more about how you can launch faster and make your clients happier with Prismic.
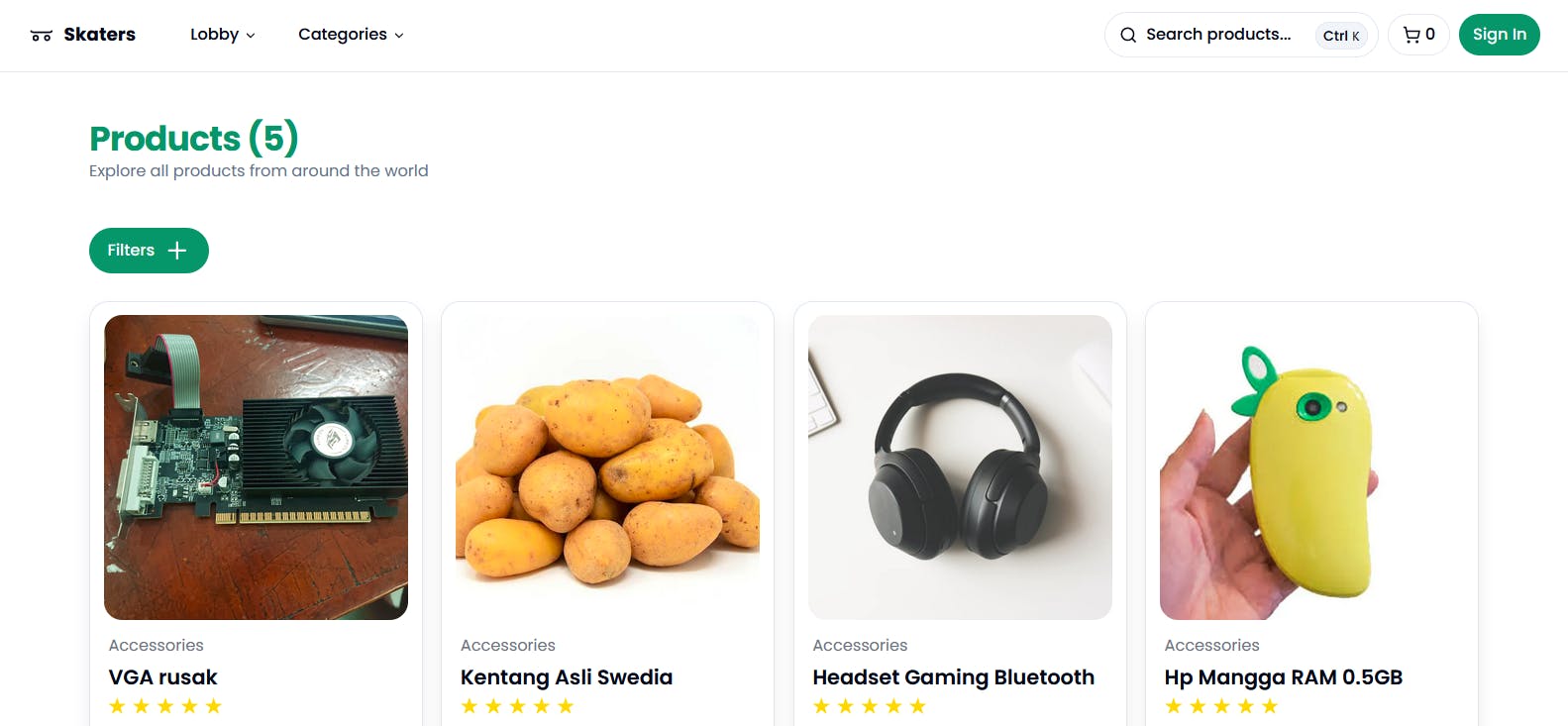
6. Next.js ecommerce app with Stripe and Prisma

An ecommerce app is an ideal project to showcase Next.js's capabilities. You can build features like product listing, search functionality, shopping cart, checkout, and a payment integration.
Building an ecommerce store will enable you to understand how Next.js handles server-side rendering for dynamic content and how it can improve the performance of an ecommerce app.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo. Specifically, explore the files in the src/actions folder to learn how to set up Server Actions for fetching the list of ordered items and searching for products
- Project tutorial: This video shows how to build an ecommerce app. I chose this video because it is a detailed tutorial of over 5 hours that goes into great detail on how to use various technologies, including Stripe, Prisma, and NextAuth.js. It also covers how to optimize page metadata and deploy the app to Vercel
Tech stack
- Next.js
- Stripe
- MySQL
- Prisma ORM
- NextAuth.js
- Zustand
Features
- Dark mode
- Account creation
- Shopping cart
- Payment integration
- Product wishlisting
- Checkout page
- Search functionality
- Pagination
- Product catalogue filtering
Skills you’ll gain by building this project include:
- Next.js app router
- Server Actions
- Server Components
- Prisma
- Page metadata optimization
- Vercel deployment
- MongoDB
- Pagination
- Caching
- Search functionality
- Server actions in server components
Estimated development time: 7 to 9 hours
7. Next.js marketing website with Prismic, Tailwind and Typescript

Businesses rely heavily on marketing websites and landing pages to boost their search engine traffic and drive conversions. Many SaaS businesses like Evernote and Paddle use Next.js and a headless CMS like Prismic to build their websites.
Marketing websites often highlight a product and features pages, pricing pages, benefits, and testimonials sections. They also include lead generation forms to capture user information.
Creating a marketing website with Next.js will help you understand how to build a static website with Next.js.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo. Specifically, explore the src/slices folder to learn how to create Slices with the Prismic client package
- Project tutorial: This YouTube tutorial shows how to build one from scratch with Next.js and Prismic. It covers core Prismic concepts like Slices (page sections) and also shows how to use Prismic’s Page Builder and Slice Machine
Features
- Image optimization
- Navigation menu
- Headless CMS integration
Tech stack
- Next.js
- Prismic
- Tailwind
- Typescript
Skills you’ll gain by building this project include:
- Next.js
- Prismic slices
- Prismic Page Builder
- Prismic Slice Machine
Estimated development time: 3 to 4 hours
See Prismic's visual Page Builder in action!
Experience a new way to build and manage websites with Prismic! See first-hand how developers can empower marketers to release on-brand pages independently.
8. Next.js 3D animated portfolio website using Three.js, GSAP, and Prismic

A portfolio website lets you showcase your work and attract potential clients and/or employers. Your portfolio could include sections for your projects, skills, experiences, testimonials, and contact information.
You can leave a stronger impression on web visitors by making your portfolio more creative by adding custom animations, transitions, hover effects, and 3D elements. An example of a creative portfolio is Bruno Simon’s website. It went viral when it was released and helped him build his audience. The portfolio also helped position himself as an expert in all things Three.js.
While you won’t be developing something as advanced and complex as Bruno’s, Prismic provides a 5 hour YouTube tutorial on how to build a creative portfolio. Learn more about the portfolio project via the following links:
- Live demo
- GitHub repo. Specifically, explore the slices/Hero/Shapes.jsx file to learn how to create 3D shapes with Three.js and React Three Fiber
- Project tutorial: Watch the YouTube video on how to build a creative portfolio website with Next.js, GSAP, Three.js, and React Three Fiber
Features
- Creative transitions
- Navigation menu
- 3D effects and shapes
Tech stack
- Next.js
- Prismic
- Three.js
- React Three Fiber
- GSAP
- Vercel
Skills you’ll gain by building this project include:
- Next.js
- Prismic CMS
- How to create 3D effects with Three.js and React Three Fiber
- How to make animations with GSAP
- Vercel deployment
Estimated development time: 3 to 4 hours
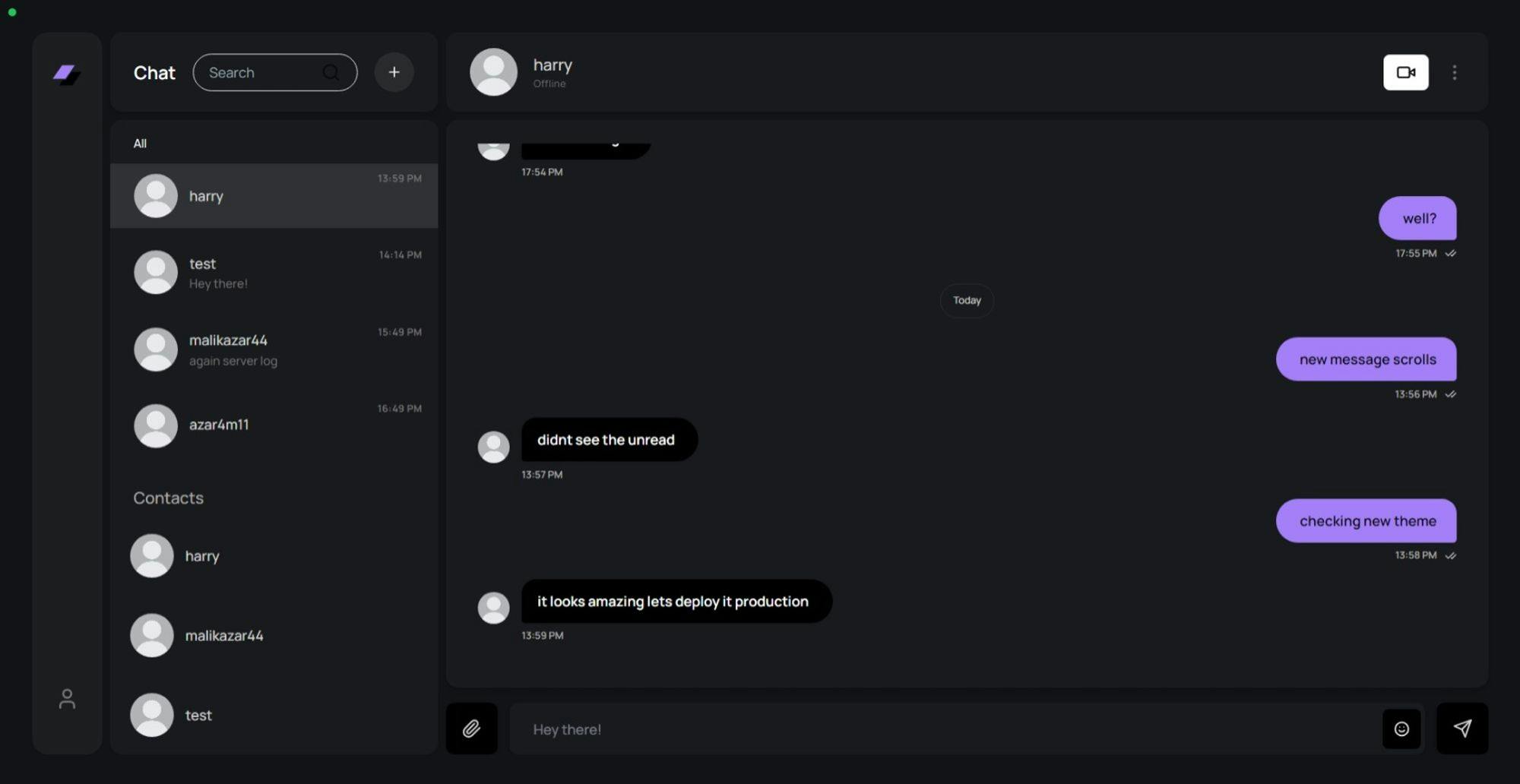
9. A Next.js chat app with Socket.io, Express.js, and Supabase

You’ve probably encountered a real-time chat app on your favourite social media app or workspace software.
You can build one yourself with Next.js and Socket.IO, a WebSocket solution. Socket.IO is a JavaScript library that enables bi-directional and real-time communication between web clients and servers. It provides a simple yet powerful API for building real-time applications.
Access more of this project’s details via the following links:
- Live demo
- Explore this GitHub repo to learn how to build a chat app with Next.js and socket.IO. Specifically, study the files in the frontend/src/store folder to learn how to handle state management with Zustand
Features
- Real-time communication
- Database storage
Tech stack
- Next.js
- Socket.io
- Zustand
- Express.js
- Supabase
Skills you’ll gain by building this project include:
- Real-time communication with Socket.io
- State management with Zustand
- Database storage with Supabase
- Working with Next.js route handlers
Estimated development time: 4 to 6 hours
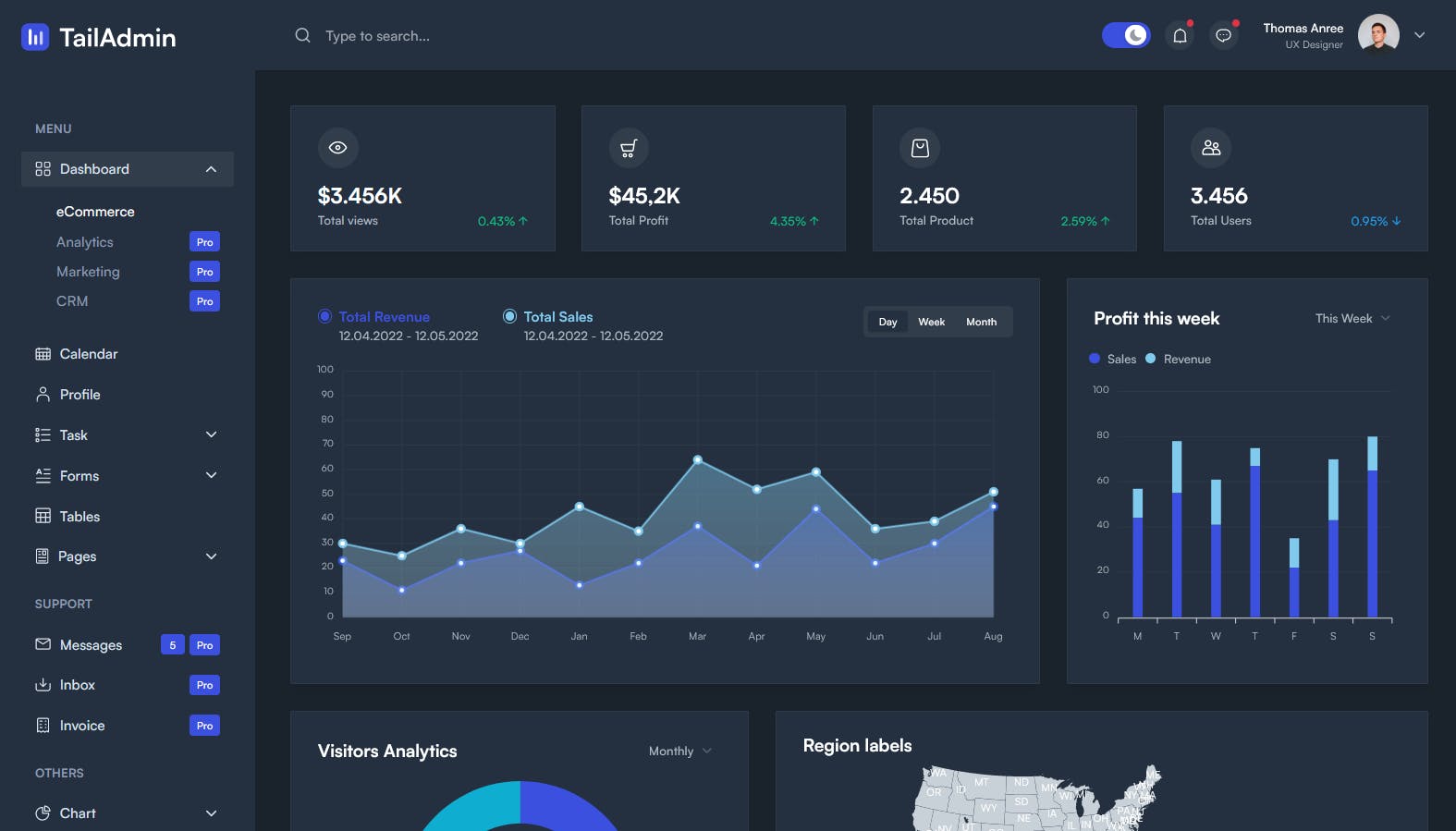
10. Next.js Admin Dashboard with NextAuth.js and ApexCharts.js

Admin dashboards are applications that give administrators a platform to monitor and manage various aspects of a business or product. They often include charts and tables that help administrators understand and analyze complex information.
If you’re a software engineer working on a product, this project can help you determine if Next.js would be a solid solution for the UI and logic needed for your application.
Access more of this project’s details via the following links:
- Live demo
- Explore this GitHub repo to learn how to build an admin dashboard with Next.js, ApexCharts.js, and Tailwind CSS. Also, check out the app/layout.tsx file to learn how to style a dashboard layout and create a collapsible sidebar
Features
- Dark mode
- User authentication
- Protected routes
- Charts
- Navigation menus
- Tables
Tech stack
- Next.js
- NextAuth.js
- ApexCharts.js
Skills you’ll gain by building this project include:
- Next.js route handlers
- Authentication with NextAuth.js
- Creating charts with ApexCharts.js
- Styling UI elements with Tailwind
- Creating reusable React components
Estimated development time: 7 to 9 hours
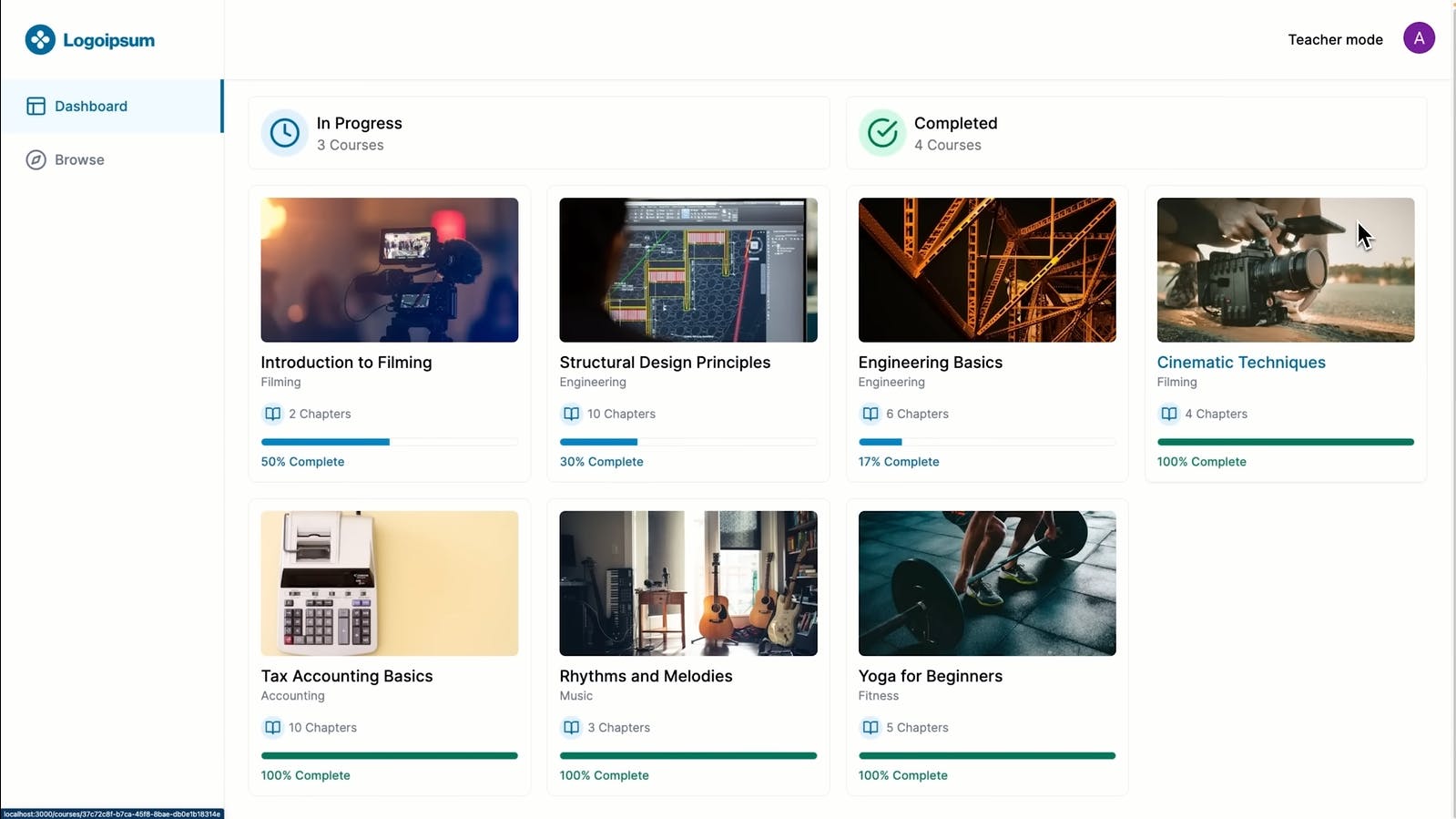
11. Next.js LMS platform with Prisma, Clerk, Stripe, Supabase and Mux’s video player

A Learning Management System (LMS) is one of the more complex projects covered in this article. There are various features you can add to a LMS, including:
- Student authentication
- Student dashboard that shows all their courses
- Progress tracker for student courses
- File upload functionality
- Data storage
- Video streaming for live classes
- Admin dashboard for teachers to track the number of students they have, grade assignments, and upload new courses
- Payment processing
- And so much more
Building a LMS would take a considerable amount of time and effort. However, it would be worth it because the process will teach you how to work with multiple technologies for managing authentication, database storage, payments, file upload, etc.
Access more of this project’s details via the following links:
- Live demo
- GitHub repo. Specifically, explore the actions folder to learn how to set up actions for fetching a user’s courses and checking their progress
- Project tutorial: This 10+ hours YouTube video covers how to build an LMS from scratch with Next.js, Prisma, MySQL, and Stripe
Features
- User account creation and authentication
- Student and admin dashboards
- Note-taking functionality
- Progress calculator for courses
- Video streaming
- User account creation and authentication
- Protected routes
- Password recovery
Tech stack
- Next.js
- Prisma
- GraphQL
- Clerk
- Stripe
- Supabase database
- Mux’s video player
Skills you’ll gain by building this project include:
- Next.js
- Prisma
- Interacting with GraphQL APIs
- Authentication with Clerk
- Stripe payment integration
- Storing and updating user data with Supabase
- Adding video streaming to websites with the Mux video player API
Estimated development time: 12 to 14 hours
Conclusion
From blogs to chatbots and landing pages, we’ve explored 11 types of projects that developers can create with Next.js. While there are several Next.js projects worth building, I chose these because of their real-world use cases and applications. They will also be great additions to your portfolio.
The learning process will also expand your tech stack by teaching you how to work with technologies like Supabase, NextAuth.js, Prismic, GSAP, and Prisma.
Speaking of portfolios, if you don’t have one, then your first project can be the 3D animated portfolio website we covered. You can start building by creating a free Prismic account and running the commands below in your terminal to install Prismic’s Next.js portfolio starter .
npx degit https://github.com/prismicio-community/nextjs-starter-prismic-multi-page nextjs-starter-prismic-multi-page
cd nextjs-starter-prismic-multi-page
npx @slicemachine/init@latestAlso, explore the docs on integrating Prismic into a Next.js app and watch the portfolio-building YouTube video on the next steps to take. Happy hacking!






