
When it comes to building React applications, two of the most popular tools developers reach for are Vite and Next.js. According to the State of JavaScript 2023 report, Vite leads with 73.3% usage, while Next.js remains widely adopted, with 57.1% of developers having used it.
“But which tool should I use to start my React applications?” you may be asking. Both offer a range of features that make development easier and faster, but they serve different purposes and excel in different areas. Vite has a blazing-fast development environment, and Next.js is known for its powerful full-stack capabilities.
In this article, we’ll compare Vite and Next.js, examining their key features, strengths, and weaknesses to help you choose the right one for your next React project. Let’s dive in.
What is Vite?
Vite, pronounced "veet" and meaning "quick" in French, is a build tool designed to offer a faster and more efficient development experience for web projects. It was created by Evan You, the creator of Vue.js, to address the performance bottlenecks found in traditional bundlers like Webpack.
Unlike older tools that bundle the entire application before serving it, Vite takes advantage of native ES modules in the browser and pre-bundles dependencies using esbuild, which is significantly faster.
Vite’s local development server
Unlike traditional bundlers that pre-compile your entire application, Vite's server serves source code using native ES modules. This means only the files that the browser requests are served, allowing for instant startup. The dev server comes with features like Hot Module Replacement (HMR) and on-demand compilation.
Vite’s Build command
For production, Vite uses Rollup to bundle and optimize the application. This step includes features like tree-shaking, lazy-loading, and code splitting for efficient production builds.

Vite key features
Vite stands out due to its unique architecture and key features, which enhance the development process:
- Instant server start: Vite uses on-demand file serving, meaning there’s no need to bundle the entire application before launching the development server. This allows the server to start instantly, regardless of your project’s size.
- Hot Module Replacement (HMR): Vite provides efficient Hot Module Replacement (HMR) that remains fast even as your application grows. This means you can see your changes instantly without the need to refresh the entire page.
- Rich plugin ecosystem: Vite’s plugin ecosystem is compatible with Rollup plugins and allows you to use Rollup plugins within your Vite project.
- Optimized build: For production, Vite uses Rollup to pre-bundle dependencies and production builds, ensuring optimizations like tree-shaking and lazy-loading are applied for the best performance.
- Server-side rendering (SSR): Vite supports SSR out-of-the-box, allowing you to pre-render React, Vue, or Svelte applications on the server before hydrating them on the client.
- Support for TypeScript, JSX, and CSS: Vite provides first-class support for modern development tools like TypeScript, JSX, and CSS, ensuring a smooth developer experience.
What is Next.js
Next.js is one of the most popular React metaframework out there today. It was developed by Vercel to provide developers a seamless experience for building high-performance, production-ready web applications.

Since its launch in October 2016, Next.js has become one of the most popular tools for developers due to its flexibility, built-in optimizations, and full-stack capabilities. Next.js enhances the development experience by offering both client-side and server-side rendering. This enables you to create dynamic, fast, and SEO-optimized web applications.
Explore the below resources to learn more about Next.js!
Next.js key features
Next.js stands out because of its rich set of features designed to streamline the development process:
- File-based routing: Next.js uses a file-based routing system tagged the “App router” that mirrors the directory structure of the project. This built-in system makes creating routes straightforward.
- Hybrid rendering (static and dynamic rendering): One of Next.js’ core strengths is its ability to handle both static site generation (SSG) and server-side rendering. You can choose between these approaches on a per-page basis, optimizing performance and user experience.
- Server-side rendering: Next.js allows you to fetch and render data on the server, providing a way to serve dynamic content on each request. This is great for SEO and provides faster initial load times for users.
- Incremental Static Regeneration (ISR): ISR keeps your static site fresh without rebuilding everything from scratch. It lets you update when someone visits a page. This gives you the flexibility of dynamic content and retains the speed of static sites.
- Image Optimization: The next/image component automatically optimizes images, serving the right size and next-gen format (e.g., WebP, AVIF) to improve performance and Core Web Vitals, such as Largest Contentful Paint (LCP).
- Middleware and edge functions: Middleware in Next.js gives you the power to intercept and modify incoming requests before they reach your app, allowing for advanced routing, authentication, and more.
- React Server Components: Next.js 13 and above integrate some of the latest React 18+ features, including Server Components, which allow for more granular control over client-side and server-side behavior, reducing the amount of client-side JavaScript sent to the browser.
First time here? Discover what Prismic can do!
👋 Meet Prismic, your solution for creating performant websites! Developers, build with your preferred tech stack and deliver a visual page builder to marketers so they can quickly create on-brand pages independently!
Vite vs Next.js: Differences Between Them
Vite vs Next.js: Nature of tool
Vite (build tool)
Vite is primarily a build tool and development server for frontend applications. It is framework-agnostic and supports different JavaScript frameworks.
Next.js (full-stack React framework)
Next.js is a full-stack framework for building React applications and is a more comprehensive solution for web development.
Vite vs Next.js: Learning curve
Vite (shallow)
Vite has a gentler learning curve, especially for developers familiar with modern JavaScript, module systems, and frontend frameworks like Vue or React.
Next (steep)
Next.js has a steeper learning curve because of the custom components and extensive set of features it offers for routing, data fetching, rendering, etc. This makes it harder to learn.
Vite vs Next.js: Opinionated or not
Vite (Unopinionated)
Vite is unopinionated and framework-agnostic. It allows you to choose your preferred libraries and tools for state management, routing, and other aspects of your application.
Next.js (Opinionated)
Next.js is a more opinionated framework. It provides a structured approach to routing (via its file-based routing system), data fetching, displaying images, rendering, page layouts, and more. However, it doesn’t provide a built-in state management solution, giving you the freedom to use your preferred tool.
Vite vs Next.js: Community and level of adoption
Vite (smaller)
Vite, released in April 2020, is a newer build tool with growing popularity. According to BuiltWith, it is currently used by around 201 thousand websites and currently has 67.3k GitHub stars. Though it has not been in the market for long, Vite has made impressive progress in terms of adoption, largely due to its performance optimization and simplicity in web development workflows.
Next.js (much larger)
Next.js was released earlier than Vite — October 2016 — and has had more time to grow its ecosystem and adoption. With over 2.6 million websites utilizing it, Next.js is used by over 12 times more websites than Vite, meaning it has a broader reach and greater market maturity. Also, Next.js has 125k GitHub stars; it is more recognized in the development community and enjoys greater support from open-source contributors.
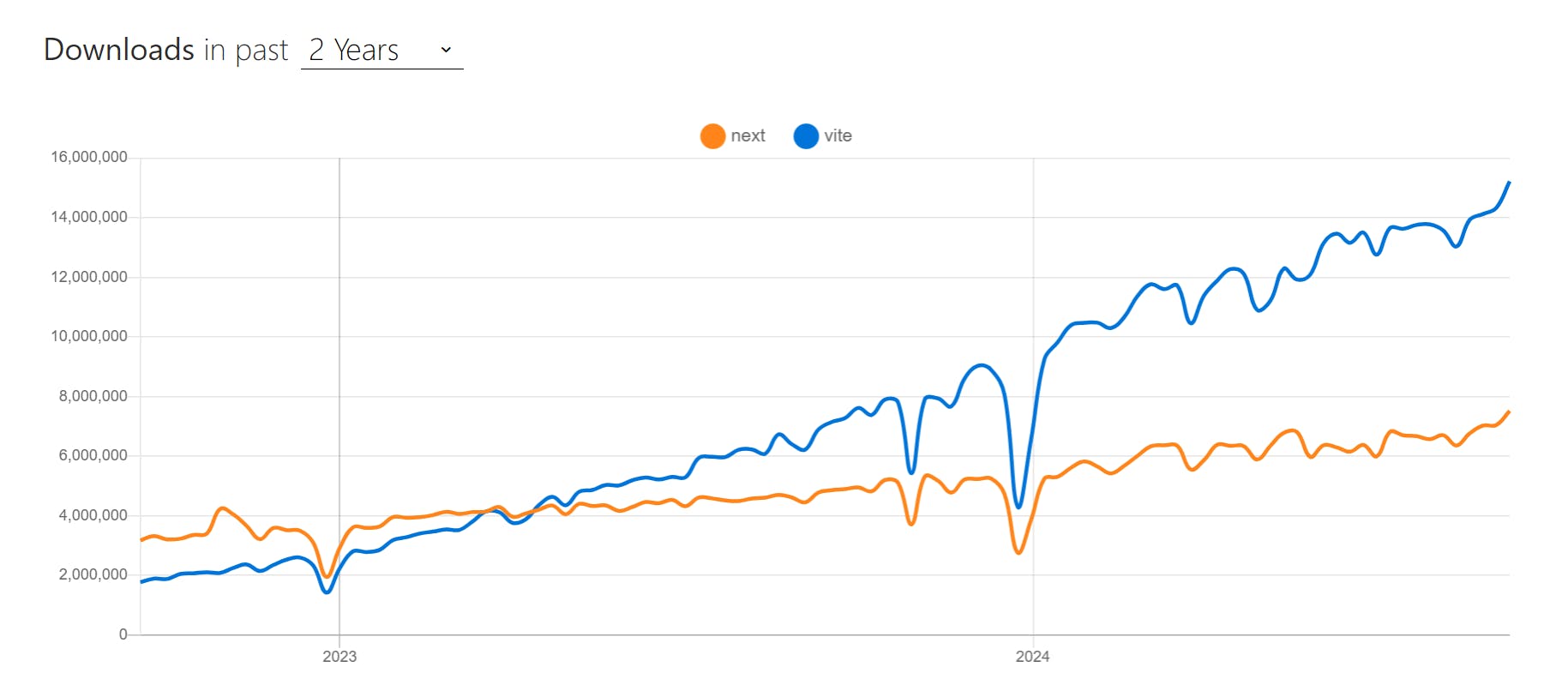
Interestingly enough, even though Next.js appears to be the leading technology in this regard, it comes behind Vite in terms of NPM downloads. As of this writing, Next.js has over 7.3 million weekly NPM downloads, while Vite has over 15.3 million weekly NPM downloads.

Vite vs Next.js: Optimization features
Vite
Vite provides various optimization features, including:
- Optimizing CSS outputs during production build
- Caching of static assets
- Automatic code splitting
- Offers faster builds than traditional JavaScript-based bundlers by using esbuild
- Automatic pre-bundling of dependencies as soon as the development server starts
Next.js
Next.js offers various optimization features, including:
- Image optimization via
next/imagecomponent - Font optimization
next/fontmodule - Optimization for third-party scripts via
next/scriptcomponent - Optimization for third-party libraries via
@next/third-partieslibrary - Lazy loading via dynamic imports and
React.lazy() - Next.js uses Webpack 5, and it includes several optimizations like improved tree-shaking, better code-splitting, and faster builds
Looking to improve the SEO and performance of your website or application? Then, explore the following resources:
Vite vs Next.js: Plugin system
Vite
Vite can be extended through its extensive plugin ecosystem. In addition to working with Vite-specific plugins, Vite also works with any Rollup plugin. Plugins can be registered and configured in vite.config.js.
Next.js
Although Next.js doesn’t advertise itself as having a plugin system, the framework can be extended similarly to Vite. Next.js’ bundler, Webpack, can be customized with custom loaders or plugins via the next.config.js file. The Webpack configuration is considered an internal mechanism, so modify it with care.
Vite vs Next.js: Documentation
Vite (Concise docs)
Vite’s documentation is concise and straightforward, focusing more on the setup and configuration of the tool.
Next.js (Comprehensive and robust doc)
Next.js has a more comprehensive documentation which dives into deeper detail on advanced topics like JavaScript rendering methods, testing, authentication, routing, deployment, and other aspect of building with the tool.
Vite vs Next.js: Comparison table
Framework-agnostic build tool and development server for frontend applications
React full-stack framework
Gentle learning curve
Steeper learning curve
Un-opinionated. Allows developers to your tools and development approaches
Opinionated and provides built-in solutions for routing, data fetching, etc
67.3k stars
120k+ stars
Over 15.3 million weekly downloads
Over 7.3 million weekly downloads
Static asset caching, automatic code splitting, faster builds via esbuild, etc
Image optimization, lazy loading, font optimization, etc
Has a plugin system based on Rollup
Next.js’ bundler, Webpack, can be customized with custom loaders or plugins via the next.config.js file
Clear, concise documentation focused on getting started quickly
Extensive documentation covering all aspects from setup to advanced features
Best for small to medium-sized projects and SPAs
Best for large-scale applications
Vite and Next.js learning resources
There’s only so much we can cover in one article. Luckily, you can explore the below resources to learn more about Vite and Next.js.
Vite resources
- Vite documentation 📖
- Awesome Vite resources 📖
- Use Vite to Speed Up Web Development 📖
- Rapid Development with Vite 📖
Next.js resources
Vite vs Next.js: Use case (when to use)
Vite is highly flexible but primarily focused on frontend development. It’s great for SPAs and small to medium-sized projects but may not be the best option for scaling complex applications.
Next.js is ideal for projects of various sizes and complexities. As a full-stack framework with various features, it scales well for large, complex applications and is widely used by companies like Stripe, Nike, and Vercel (not surprising).
Conclusion
Vite and Next.js are powerful solutions for building modern web applications, but they are suited for different needs and development workflows.
Vite excels in providing a fast, lightweight development experience with its quick setup and minimal configuration. It's particularly well-suited for small to medium-sized projects and single-page applications.
Next.js, on the other hand, is a more comprehensive framework built specifically for React applications. It offers advanced features that make it a robust choice for large-scale applications that require high performance and SEO optimization. Its built-in support for image optimization and various rendering methods also make it a strong candidate for dynamic content-heavy websites.
Ultimately, the choice between Vite and Next.js depends on the specific needs of your project.







