
Building a blog from scratch can be challenging, time-consuming, and expensive. Thankfully, you don’t need to start from scratch—except when you want to. There are several Next.js blog templates that you can use to create a high-performing blog quickly and efficiently.
In this article, we'll explore 15 SEO-friendly Next.js blog templates that can streamline your blog creation efforts.
Let’s dive in!
Why build a blog with Next.js
Let’s explore some reasons why Next.js is a tool worth using to build your blog.
- Speed: Next.js offers fast page load times through its automatic code splitting, server-side rendering, and static-site generation capabilities.
- SEO: Next.js's support for server-side rendering ensures that search engines can easily crawl and index your content, boosting your search rankings. Learn how to boost your website SEO with Prismic.
- Developer friendly: Next.js provides a smooth development experience with features like hot module replacement, built in font module, lazy loading, and more.
- Built-in image optimization: The custom Next.js image component automatically optimizes images for different devices and screen sizes. This improves load times and the user experience, and ensures that your blog performs well across all devices.
- Compatible with headless CMS platforms: Next.js seamlessly integrates with popular headless CMS platforms like Prismic, enabling you to create a fast, dynamic blog with easy content management.
Looking to boost your website's SEO?
This in-depth piece explores how Next.js can boost your website’s SEO and help you capture greater traffic. Read on to learn more.
What features should my Next.js blog have?
Let’s explore six must-have features that can elevate your Next.js blog from good to great and improve your readers’ experience.
Feature: Table of contents

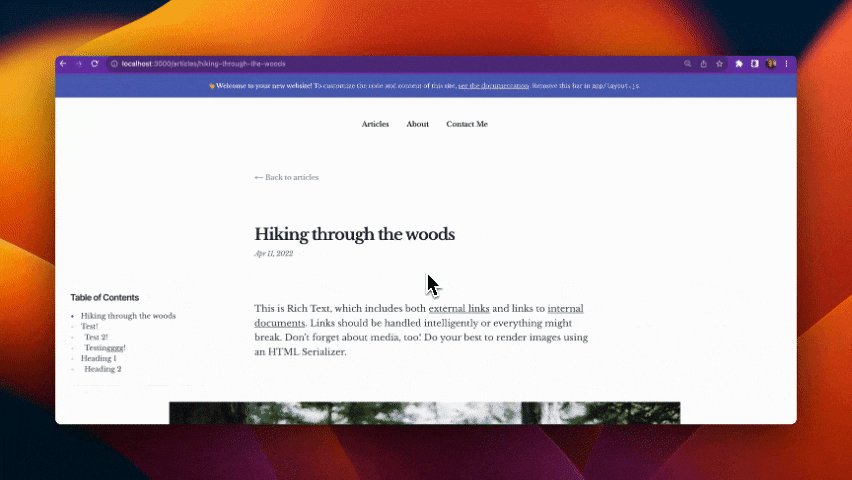
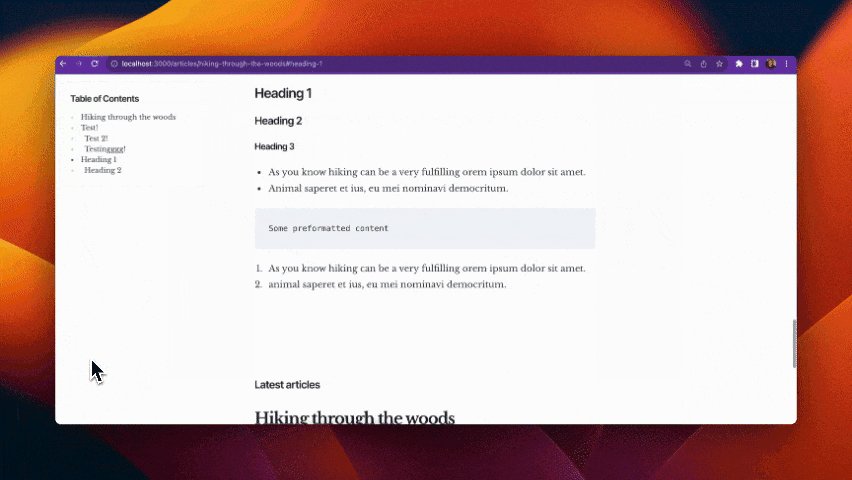
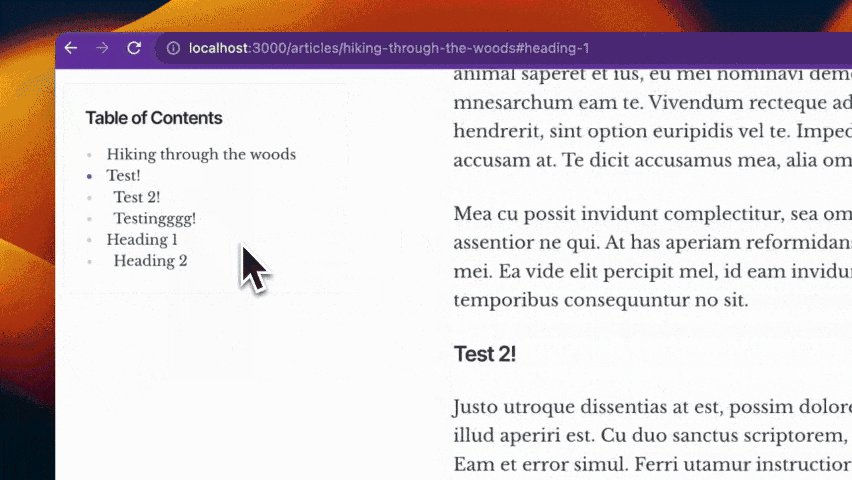
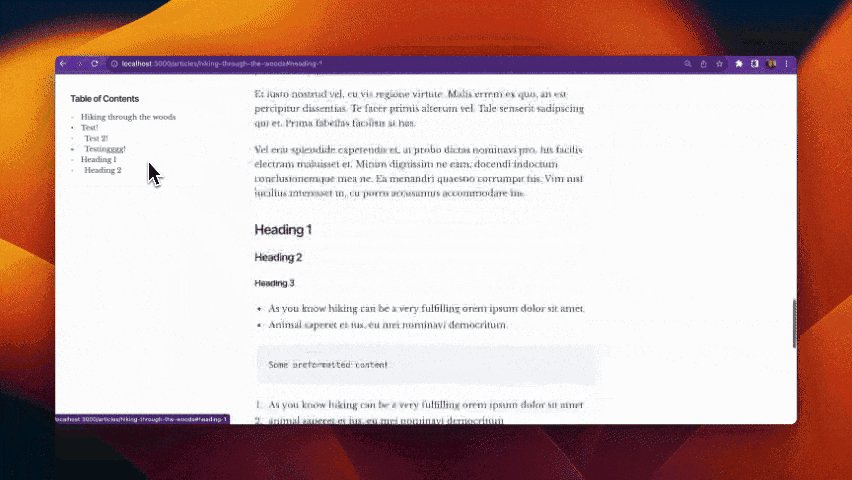
Imagine diving into a long article, and you're looking for a specific section. It would be frustrating if you had to scroll down till the end because that was the only way to navigate the blog. Making it easy for readers to look for information is key, and this is where a Table of Contents (TOC) comes in.
A TOC improves user experience by allowing readers to quickly jump to different sections of your content. This feature is especially beneficial for long-form articles, tutorials, and guides.
Seeing as you’re reading this article, you’re likely seeing the TOC on the Prismic blog on the left side of this page (or at the top of the page if you’re on a mobile device). Thanks to that, you can easily navigate to the sections of the article that interest you the most.
Try building a dynamic table of contents!
Read more to learn how to add a Table of Contents to a Next.js blog.
Feature: Site search functionality

Have you ever landed on a blog, wanted to read a particular article, but couldn’t find it? I have, and it was a frustrating experience. I had to search through 5 pages of blog posts and finally gave up at the 5th page. A search feature, using tools like Algolia, would have come in handy then, but sadly the blog didn’t have one.
Thankfully, you’re reading this article, so I’m sure you’ll add one to your blog. The Prismic blog is a good example of how search functionality should work.
Add site search functionality with Algolia!
Want to learn how we added the search functionality to the Prismic blog? This step-to-step guide covers how we did that with Next.js and Algolia Instant Search.
Feature: Blog comments

Not everyone adds comments to their blog. However, they can be a great addition, particularly if you’re looking to build a community, add some interactivity to your blog, or receive feedback from your readers.
Try integrating comments with Supabase and Slack!
Learn how to integrate comments into your Next.js blog with Supabase and Slack.
Feature: Rich media
Words are great, but sometimes a picture—or a video—really is worth a thousand words. Rich media can make your content more engaging and easier to understand.
You’ve read this article up to this point and I can safely assume that you’ve enjoyed reading it so far. I suspect that the images and gifs that I added have played a part in grabbing your attention and in keeping you engaged. Now, imagine if there were no images and gifs. You may have kept on reading, but it may have not been as delightful an experience.
The point? Add images, gifs, and videos. However, don’t go overboard and include media files after every sentence. That would be overwhelming, leading to a bad user experience.
Ensure your rich media is optimized
You’re convinced about why you need rich media in your blog; great! You also need to ensure that your files are properly optimized for the best performance. Explore these resources to learn how to achieve that:
- Serving images in next-gen formats
- A guide to Next.js image optimization using next/image
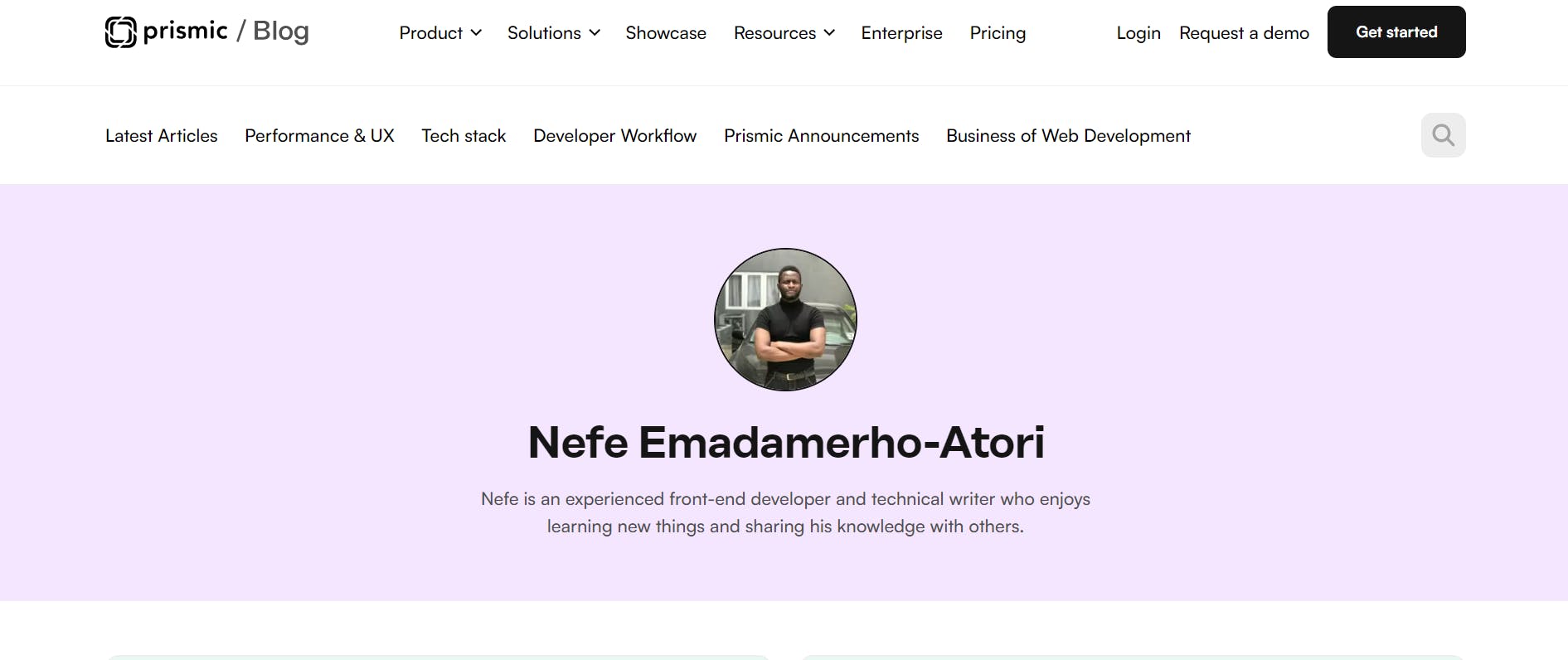
Feature: Author profiles

You wouldn’t take medical advice from a random person on the street, right? You’d trust a certified doctor because of their credentials and expertise. The same principle applies to your blog. Adding author profiles establishes trust with your readers.
An author profile lets readers know who's behind the content. It also adds a personal touch to your blog posts, helps build trust with your audience, and is crucial for establishing authority in your niche.
Having an author profile also aids your blog's SEO through the principles of Experience, Expertise, Authoritativeness, and Trustworthiness (E-E-A-T). It tells search engines that the content was created by an expert and helps search bots to accurately indexing your content, potentially boosting your search engine rankings.
The Prismic blog is a great example of author profiles done right. The image above shows Nefe’s author profile—that’s me, the writer of this article :)
Build a Next.js blog!
Follow this step-by-step tutorial to learn how to build a blog with Next.js.
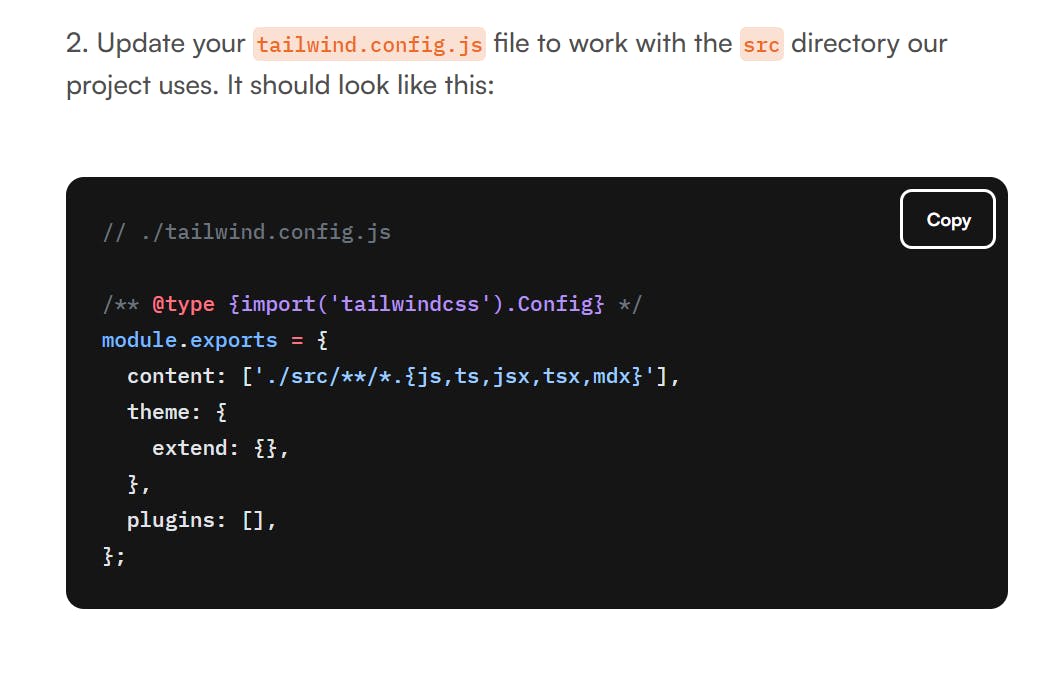
Feature: Syntax highlighting for code snippets
If you’re building a tech blog, clear and readable code snippets are a must. Syntax highlighting makes code easier to read and understand, which is crucial for your tech-savvy audience.
The Prismic blog supports code snippets, making it easier for developers to easily copy code into their projects while following along in real-time. It also enhances the reader’s experience and makes the blog look more professional than it would if the code snippets were screenshots.

Check out these Next.js example projects!
Struggling with what to build for your future Next.js project? This guide covers 11 Next.js example projects worth checking out.
15 Next.js blog templates worth checking out
Now, with all of those features in mind, let’s explore the top 15 open-source and free Next.js blog templates that you can choose from to build your Next.js-powered blog.
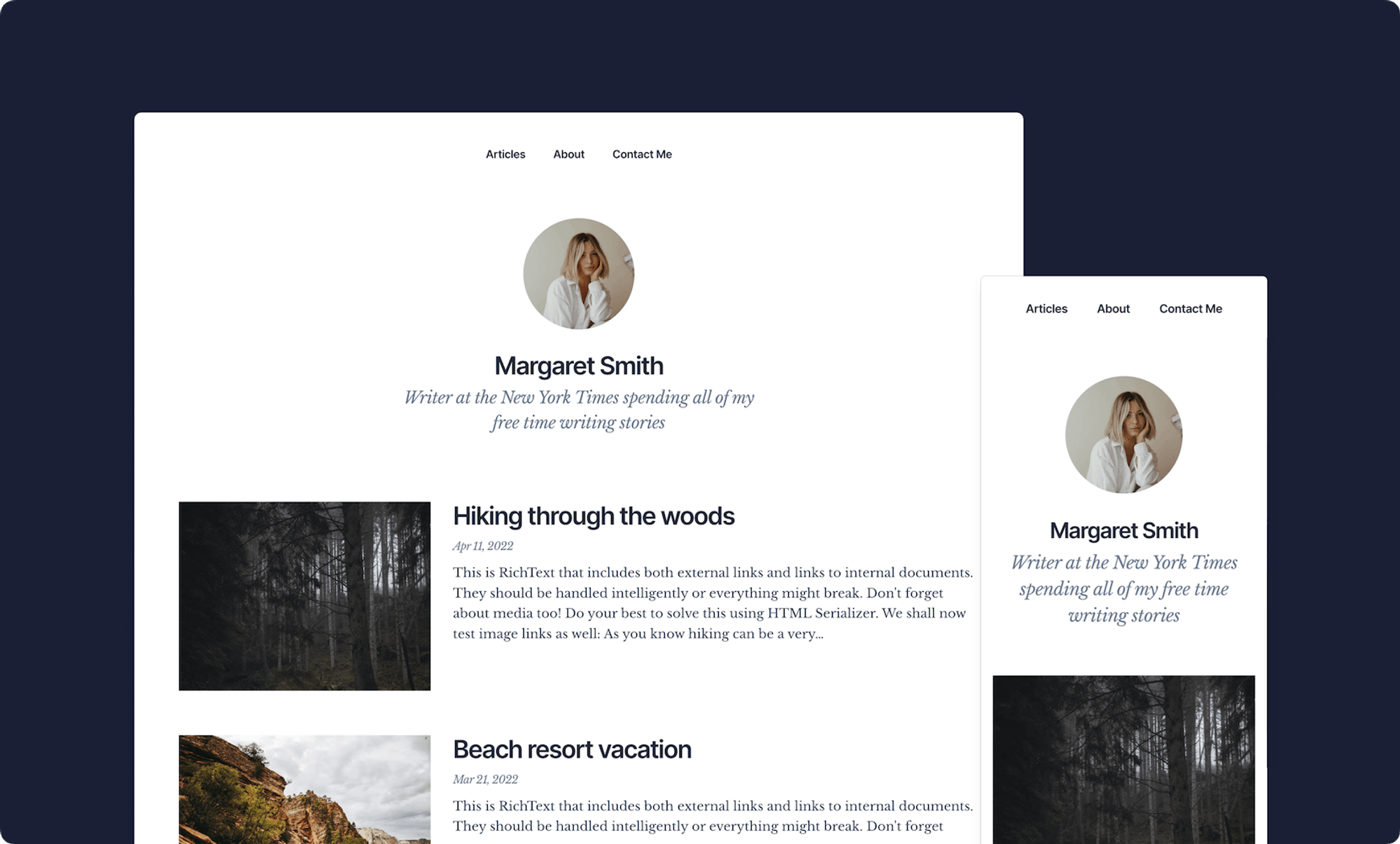
1. Prismic blog template

The Prismic blog template is designed for those who need a seamless content management experience combined with a sleek, minimalist design.
This template uses Prismic's robust CMS capabilities to manage and publish content effortlessly. It’s ideal for both beginners and experienced developers looking to create a visually appealing blog with minimal effort.
Features
- Multiple pages
- Minimalistic design
- Contact form
- Date published
- Integration with Prismic for content management
Tech Stack
- Next.js
- Prismic
- Tailwind CSS
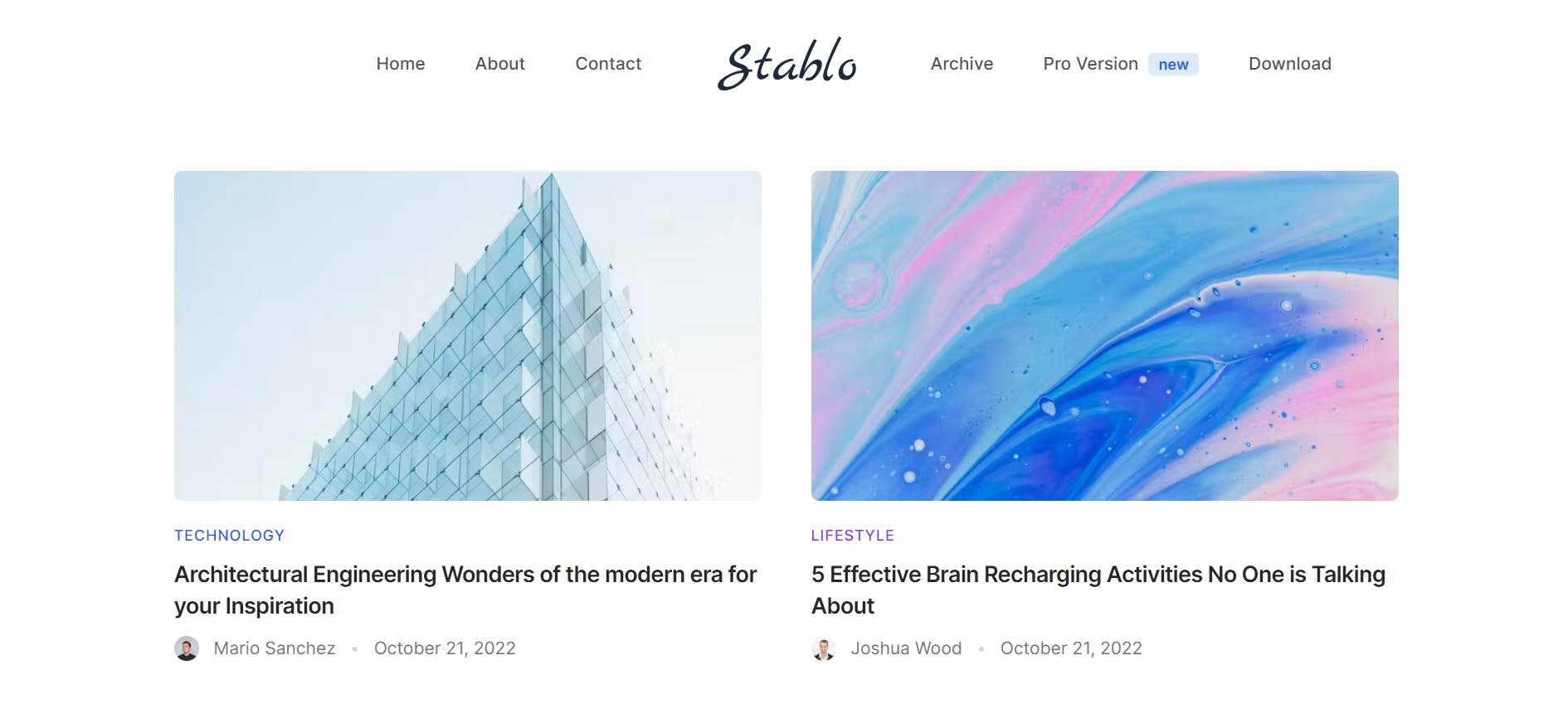
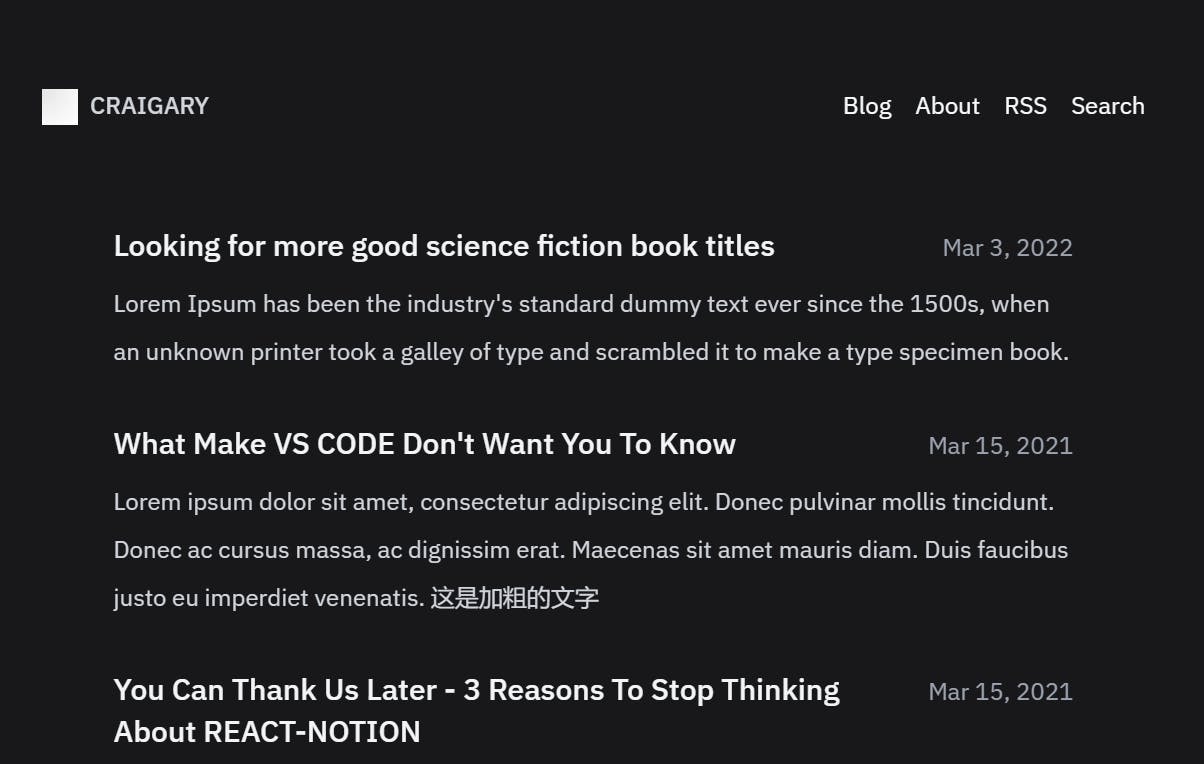
2. Stablo template

The Stablo template offers a modern, clean interface that includes features like pagination, author profiles, and dark mode support. These features ensure that your blog not only looks great but also provides an excellent user experience.
With its compatibility with Sanity CMS, Stablo allows for flexible content management, making it easy to update and maintain your blog. This template is perfect for those who want to provide their readers with a pleasant reading experience while ensuring their content is easily accessible and well-organized.
Features
- Pagination
- Author profile
- Date published
- Multiple pages
- Dark mode
Tech Stack
- Next.js
- Tailwind CSS
- Sanity CMS
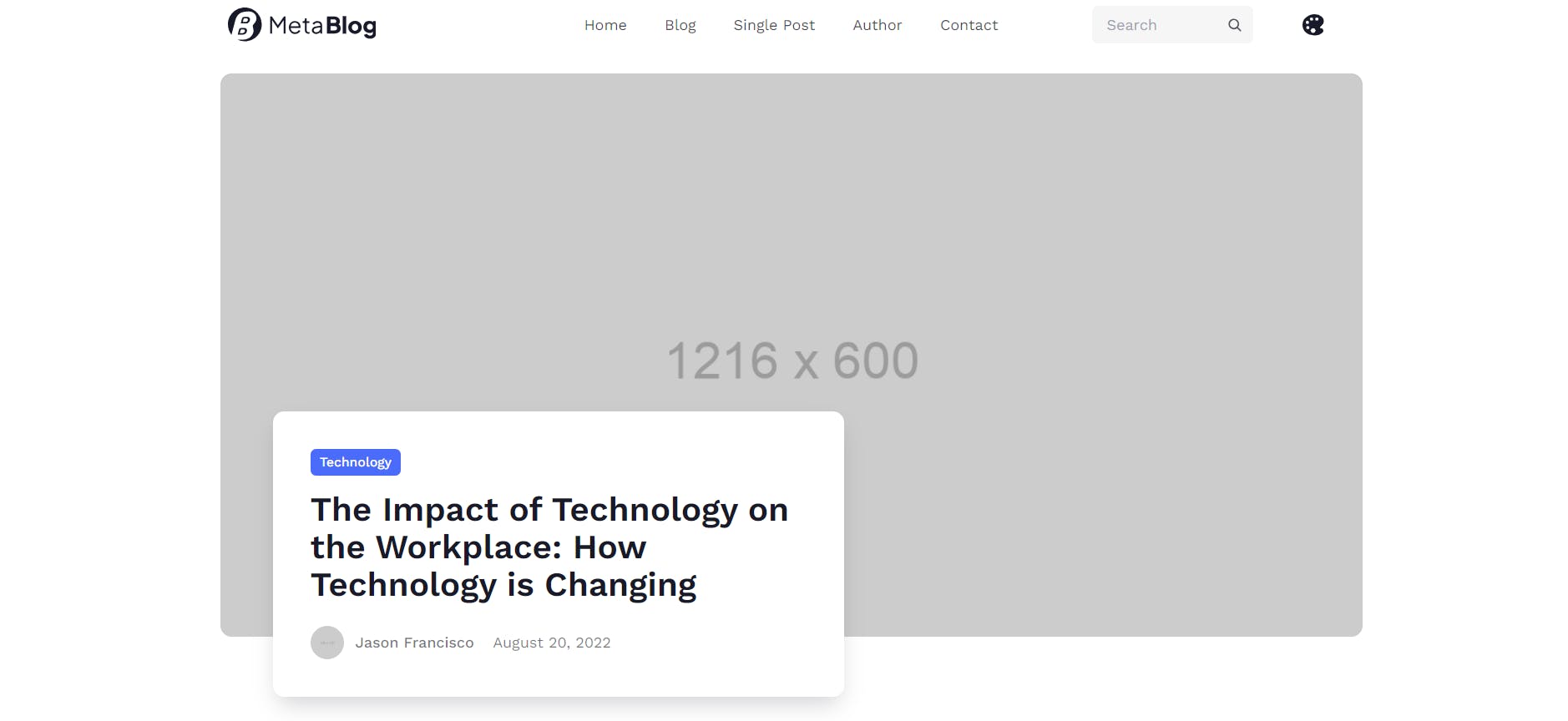
3. Metablog template

The Metablog template stands out for its multi-themed capabilities, which allows you to easily switch between different looks to keep your blog fresh and engaging.
It is perfect for bloggers who want to offer a visually rich experience to their readers. The template includes features like date publishing and newsletter subscription forms, making it ideal for those looking to build a community around their blog.
Features
- Multi-themed
- Date published
- Newsletter subscription form
Tech Stack
- Next.js
- TypeScript
- Tailwind CSS
- DaisyUI
- Next themes
Deliver a fast website with a visual page builder!
Prismic is a headless solution with a visual page builder for your marketing team to release pages independently.
4. MDX static blog template

The MDX static blog template is built for developers who prefer using MDX components and markdown. It supports syntax highlighting for code snippets, making it a great choice for technical blogs that require clear and readable code examples. This template is built with Shadcn UI and Tailwind CSS, ensuring a modern and responsive design.
This template is perfect for those who want a straightforward, easy-to-use platform for publishing technical content and tutorials.
Features
- MDX components
- Supports markdown
- Date published
- Syntax highlighting for code snippets
- Responsive design built using Shadcn UI and Tailwind CSS
Tech Stack
- Next.js
- Velite js
- Shadcn UI
- Tailwind CSS
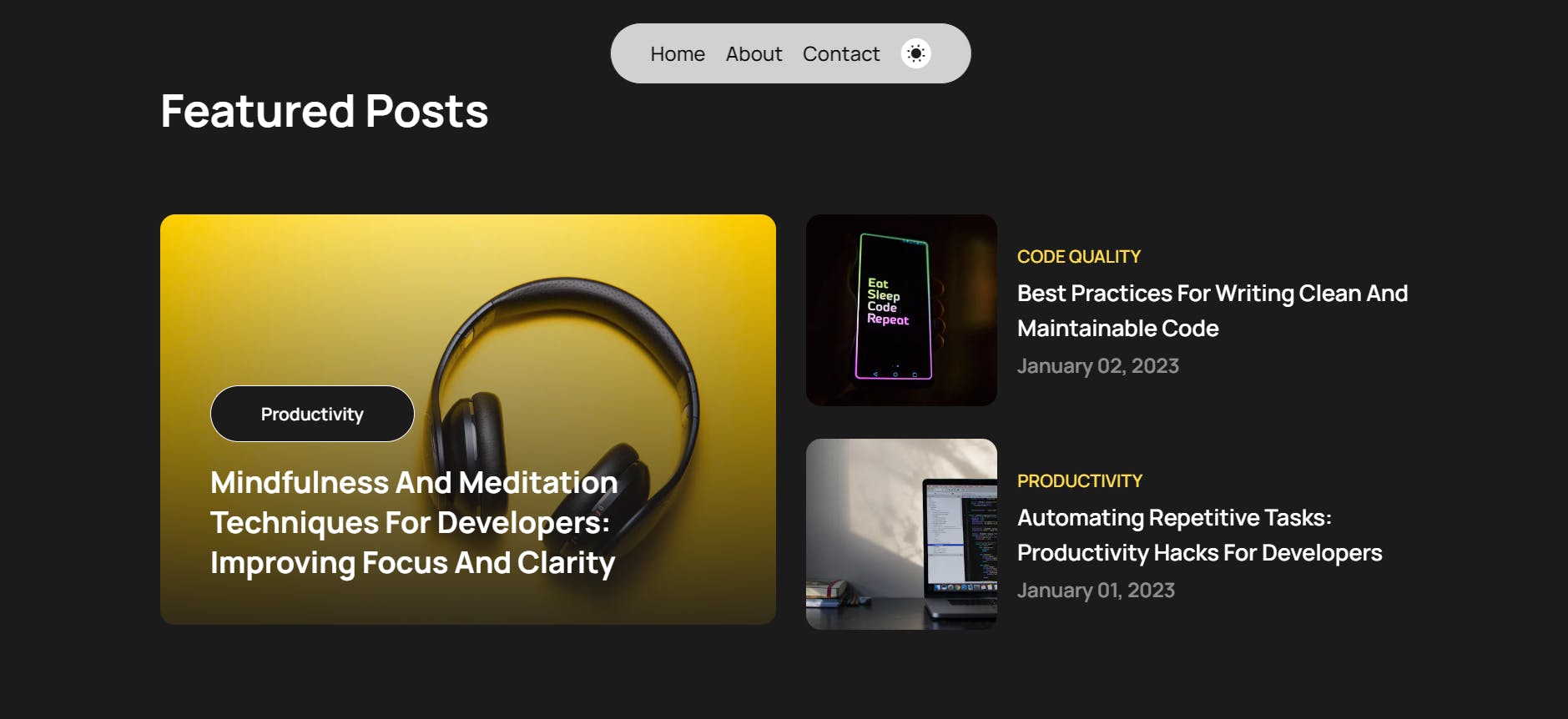
5. Next.js + Tailwind CSS blog template

The Next.js + Tailwind CSS blog template combines the best of both worlds: the power of Next.js and the sleek styling capabilities of Tailwind CSS. It includes features like dark mode, newsletter subscription forms, and a table of contents, making it a comprehensive solution for bloggers.
This template also supports reading time indicators and view counters, enhancing the user experience by providing additional context for your readers. It’s ideal for bloggers who want a feature-rich, highly customizable template that can adapt to their specific needs.
Features
- Dark mode
- Date published
- Newsletter subscription form
- Contact form
- Blog tags and categories
- View counter
- Reading time
- Syntax highlighting for code snippets
- Table of contents
Tech Stack
- Next.js
- Tailwind CSS
- Contentlayer
- React Hook Form
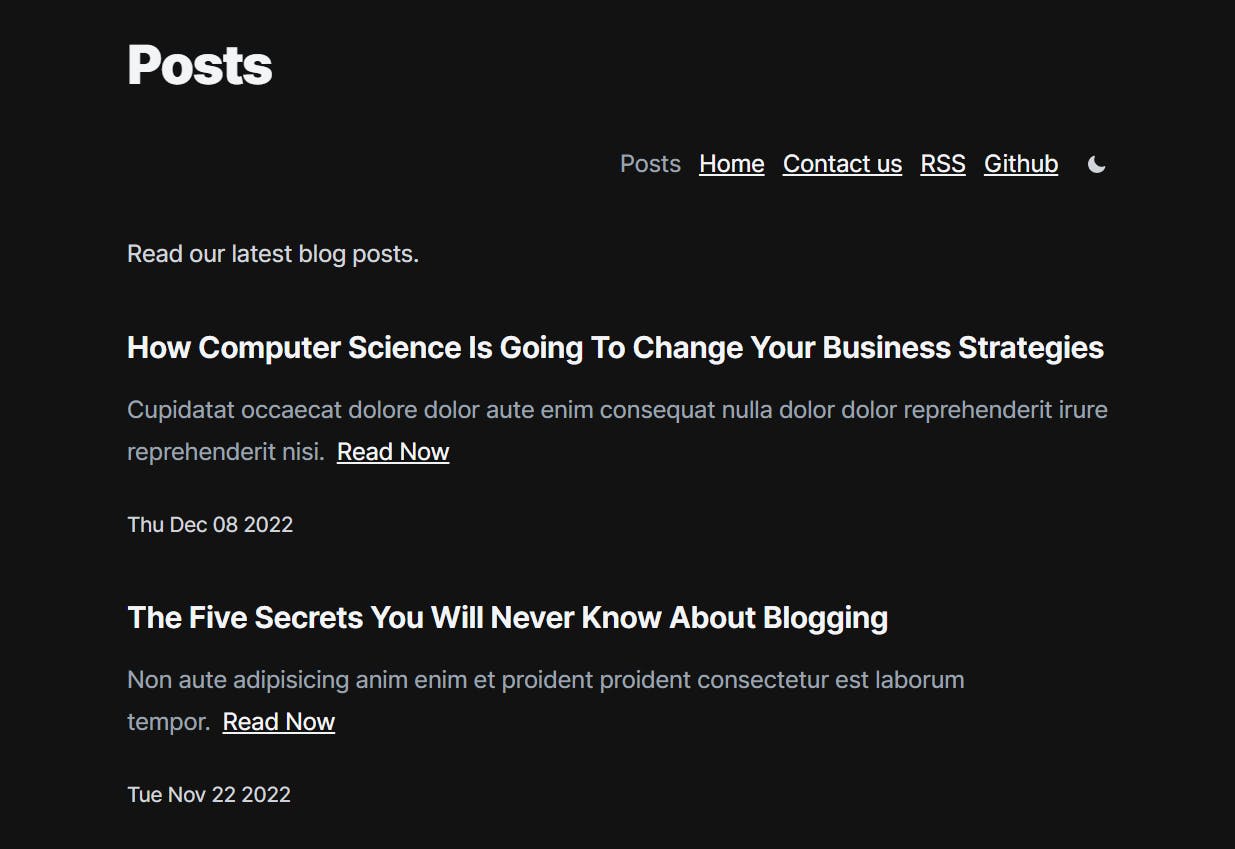
6. Max Leiter personal site template

Max Leiter’s personal site is a good example of minimalistic design done right. It’s built with Next.js and Radix UI to ensure high performance and a smooth user experience.
This template supports markdown, RSS feeds, and syntax highlighting for code snippets, making it perfect for developers who want a clean and efficient blog platform. The breadcrumbs and tags filtering features make it easier for readers to navigate the blog while pagination helps improve its performance.
Features
- Supports markdown
- RSS feed
- Syntax highlighting for code snippets
- Dark mode
- Tags filtering for articles
- Breadcrumbs
- Pagination
Tech Stack
- Next.js
- Radix UI
- Supabase
7. Digital garden template

The digital garden blog template is a feature-rich option that includes features like a table of contents, search and command bar, and X (Twitter) post embeddings. It was designed for content creators who want to create an interactive and engaging blog experience.
Features
- Dark mode
- Date published and date updated
- Reading time
- RSS feed
- Syntax highlighting for code snippets
- Table of contents
- Search and command bar
- Back-to-top button
- Blog tags
- X (Twitter) post embeddings
- Multiple pages
- Newsletter subscription form
Tech Stack
- Next.js
- React Hook Form
- Radix UI
- Next Themes
8. Tailwind CSS blog starter

Timlrx’s Next.js & Tailwind CSS blog starter template is yet another one on our list that uses Tailwind CSS for its styling. It’s a very popular blog template that has been widely adopted by over 67 people for their own blogs.
The great thing is that these people don’t just clone the template and adjust it to fit their brand and content needs. No, they take things a step further to improve their versions of the template with new features. For example, Kaveh added a tags directory, a profile card, time-to-read on posts, and more to his version, while Talha Tahir added article thumbnails, LinkedIn card, and Beautiful hero content to hers.
Features
- Dark mode
- Multiple pages
- Search and command bar
- Newsletter subscription form
- Tags
- Date published
- Syntax highlighting for code snippets
- Comments via Giscus, Utterances or Disqus
- Displays mathematical equations with KaTeX
- Pagination
Tech Stack
- Next.js
- Tailwind CSS
- Tailwind headless UI
- Contentlayer
- MDX
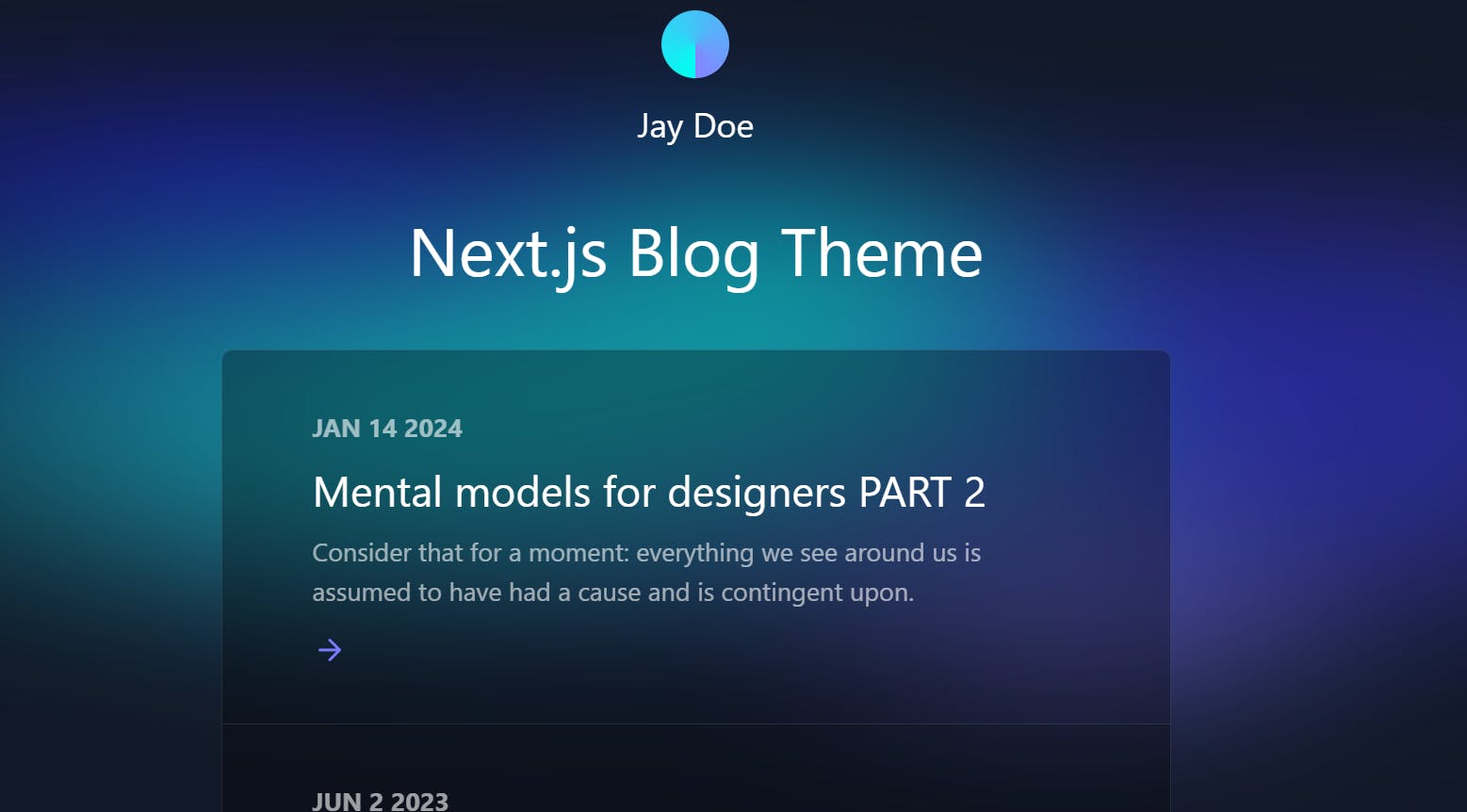
9. Vercel’s Next.js blog with Markdown template

Here, we have another template for the lovers of markdown. The Next.js blog with markdown template from Vercel is ideal for developers who need a lightweight, minimalistic blog platform.
This template supports markdown for easy content creation and includes basic features like date publishing.
It is a great choice for those who want to quickly launch a blog without being weighed down by too many features. It is also perfect for personal blogs, developer journals, or any project where clean, fast-loading content is the priority.
Features
- Data published
- Supports markdown
Tech Stack
- Next.js
- Tailwind CSS
- TypeScript
10. Nobelium: Notion-powered Next.js blog

The Nobelium blog template integrates with Notion for content management. It's an excellent choice for teams or individuals who already use Notion extensively and want to seamlessly integrate it with their public-facing blog.
With its clean design and robust features like comments, date publishing, and tag filtering, Nobelium is perfect for those who want to leverage Notion's powerful content management capabilities while enjoying the benefits of a Next.js-powered blog.
The template supports both English and Chinese interfaces, making it a good fit for creators that need to cater to a diverse audience.
Features
- Comments
- Date published
- Back-to-top button
- RSS
- Search functionality
- Tag filtering
- Supports English & Chinese interfaces
- Pagination
- Multiple pages
Tech Stack
- Next.js
- Notion
- Tailwind CSS
11. Nextacular template

The Nextacular blog template leverages Next.js 14 Server Components to provide a fast and efficient blogging experience.
It includes features like dark mode, tag filtering, and pagination, making it a comprehensive solution for tech-savvy bloggers who want to stay on the cutting edge of React and Next.js capabilities while building their blog.
Features
- Dark mode
- Date published
- Filter blog posts by tags
- Pagination
- Uses Next.js 14 Server Components
Tech Stack
- Next.js
- Tailwind CSS
- Shadcn UI
- Radix UI
- Next Themes
- TypeScript
- Wisp CMS
12. Nextra blog theme

The Nextra blog theme combines the power of Next.js with Nextra, a static site generator, to create a fast, well-designed template.
This template is designed to provide a seamless user experience, with a focus on speed and performance.
Features
- Dark mode
- Date published
- Tags
- RSS
- Newsletter subscription form
Tech Stack
- Next.js
- Nextra
13. Bejamas’ Next.js blog theme

The Bejamas’ Next.js blog theme offers a clean and modern design that focuses on readability and performance.
This template’s support for markdown makes content creation straightforward, while the dark mode option ensures a comfortable reading experience in any lighting condition. It also supports syntax highlighting for code snippets, which makes it a good fit for technical blogs and developer journals.
Features
- Dark mode
- Date published
- Supports markdown
- Syntax highlighting for code snippets
Tech Stack
- Next.js
- Tailwind CSS
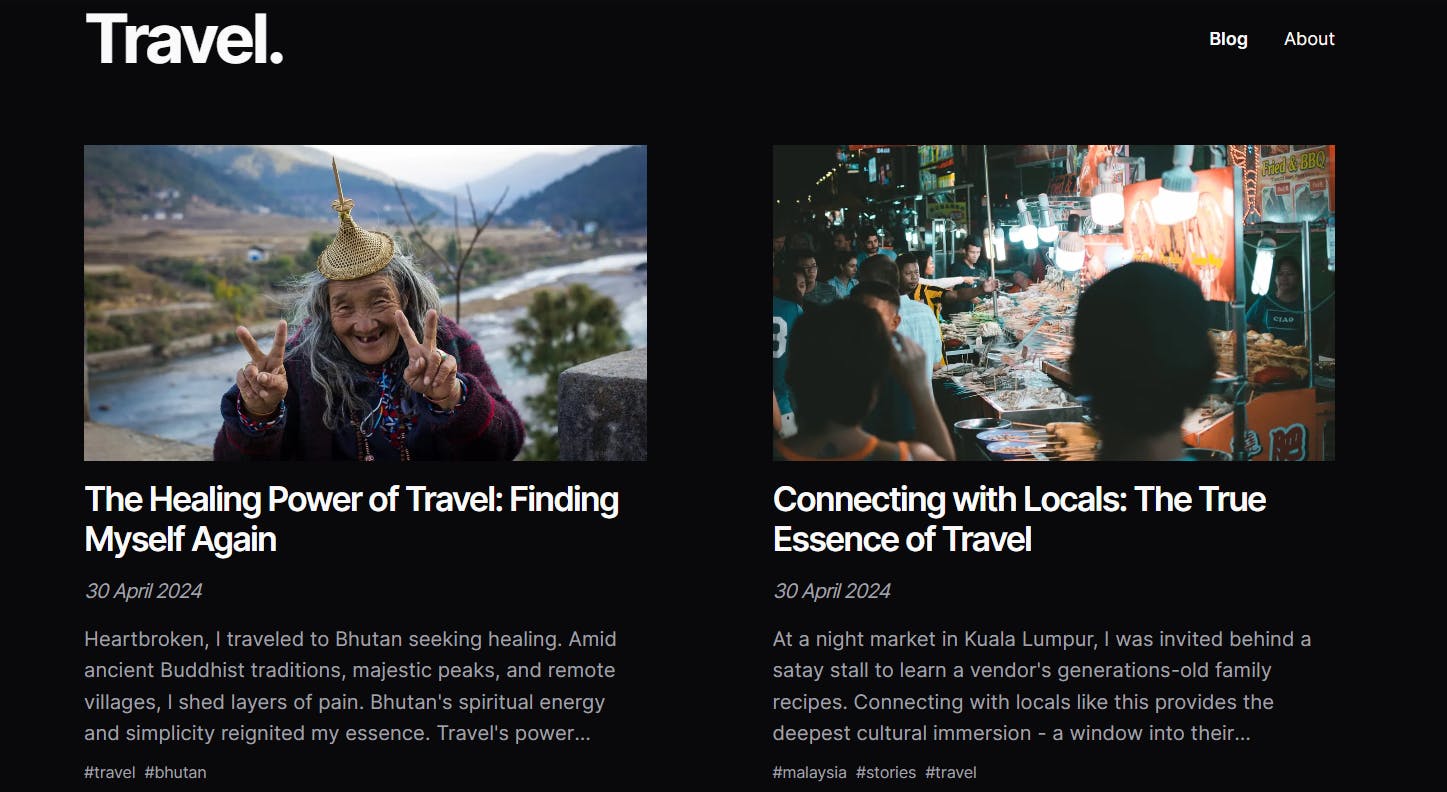
14. Bookworm light template

A notable thing about the Bookworm light blog template is its support for multiple authors. This makes it a great choice for collaborative blogs or online magazines. It is also a well-designed blog that is sure improve the reading experience of visitors.
This template includes features like author profiles, categories, and tags, which improve the user experience and navigation.
Features
- Date published
- Author profile
- Categories
- Contact form
- Supports multiple authors
- Multiple pages
- Tags
- Search functionality
- Supports markdown
Tech Stack
- Next.js
- Tailwind CSS
15. Hydrogen blog template

The Hydrogen blog template offers a wide range of features like post filtering by categories and related post suggestions that make it easy for readers to discover more content.
The template’s design is sleek and professional, with support for syntax highlighting for code snippets, making it a good fit or technical content.
It also has a commenting system powered by Disqus, which encourages reader engagement and makes it ideal for bloggers who want to increase engagement and grow a community around their content.
Features
- Date published
- Comment vis Disqus
- Contact form
- Post filtering by categories
- Related Posts Suggestion
- Pagination
- Syntax highlighting for code snippets
Tech Stack
- Next.js
- Tailwind CSS
Tips and best practices for optimizing performance and SEO on a Next.js blog site
Performance and SEO are key for blogs. Here are some strategies you can use to improve these aspects of your blog.
Optimize fonts, images, and third-party scripts
- Optimizing fonts, images, and third-party scripts is crucial for enhancing your site's performance. Use
next/font(docs) to automatically handle font optimization and avoid issues like layout shift. - Optimize images with
next/image(docs), which ensures the right image size is delivered to the user's device, reducing load times. - Load third-party scripts asynchronously using
next/script(docs) to prevent them from blocking critical content.
Optimize meta tags
Meta tags provide search engines with essential information about your pages, such as the title, description, and keywords. Use the next/head (docs) component to add well-optimized meta tags to your blog.
Add schema markup
Adding structured data like schema markup to your blog helps search engines understand your content better. This enhances search engines' comprehension of your content and improves your site's visibility in search engine results pages (SERPs).
Add a sitemap.xml file
A sitemap helps search engines understand the structure of your website. Programmatically generate a sitemap.js or sitemap.ts file for your blog and submit it to Google Search Console to ensure efficient crawling and indexing.
Add a robots.txt file
The robots.txt file tells search engine crawlers which URLs they can access on your site and which they should avoid. This helps manage the crawling of your site to ensure sensitive or non-essential pages aren't indexed.
Monitor performance
Regularly use tools like Google PageSpeed Insights or Lighthouse to monitor your blog’s performance, focusing on metrics like loading times, Core Web Vitals, and overall performance scores.
Looking to improve your Next.js website's SEO?
Looking for more about these and other practical tips you can use to improve the performance and SEO of your Next.js website? Explore our detailed and practical guide (with code snippets and examples) on building a Next.js site with SEO super powers.
Conclusion
The Next.js blog templates we’ve explored in this article give you a head start when it comes to building your blog. Using any of these templates — or combining different pieces — allows you to focus on content creation instead of spending time and resources building from scratch.
Whether you're looking to launch a personal blog, a corporate news section, or a niche content site, these templates provide a solid foundation to build upon.







