Fresh out of the oven
See the newest Prismic features and improvements.
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.
What else is cooking?
A sneak peek of the progress towards features you're looking forward to

Lucie Haberer
July 16, 2025Nuxt 4 support
With this morning’s Nuxt 4 release, we’re excited to share that Prismic fully supports Nuxt 4!
We've been preparing for this release since last year, and just pushed the supporting updates to Slice Machine. All our starters have also been upgraded.
If you’re building with Nuxt, we recommend upgrading to Nuxt 4 and updating your Slice Machine adapter. Learn how to upgrade your website using the official Nuxt 4 migration guide.
Still using Nuxt 3? No worries, our SDKs continue to support Nuxt 3 projects.
Happy Nuxting! 🏔️
Angelo Ashmore
July 1, 2025New design
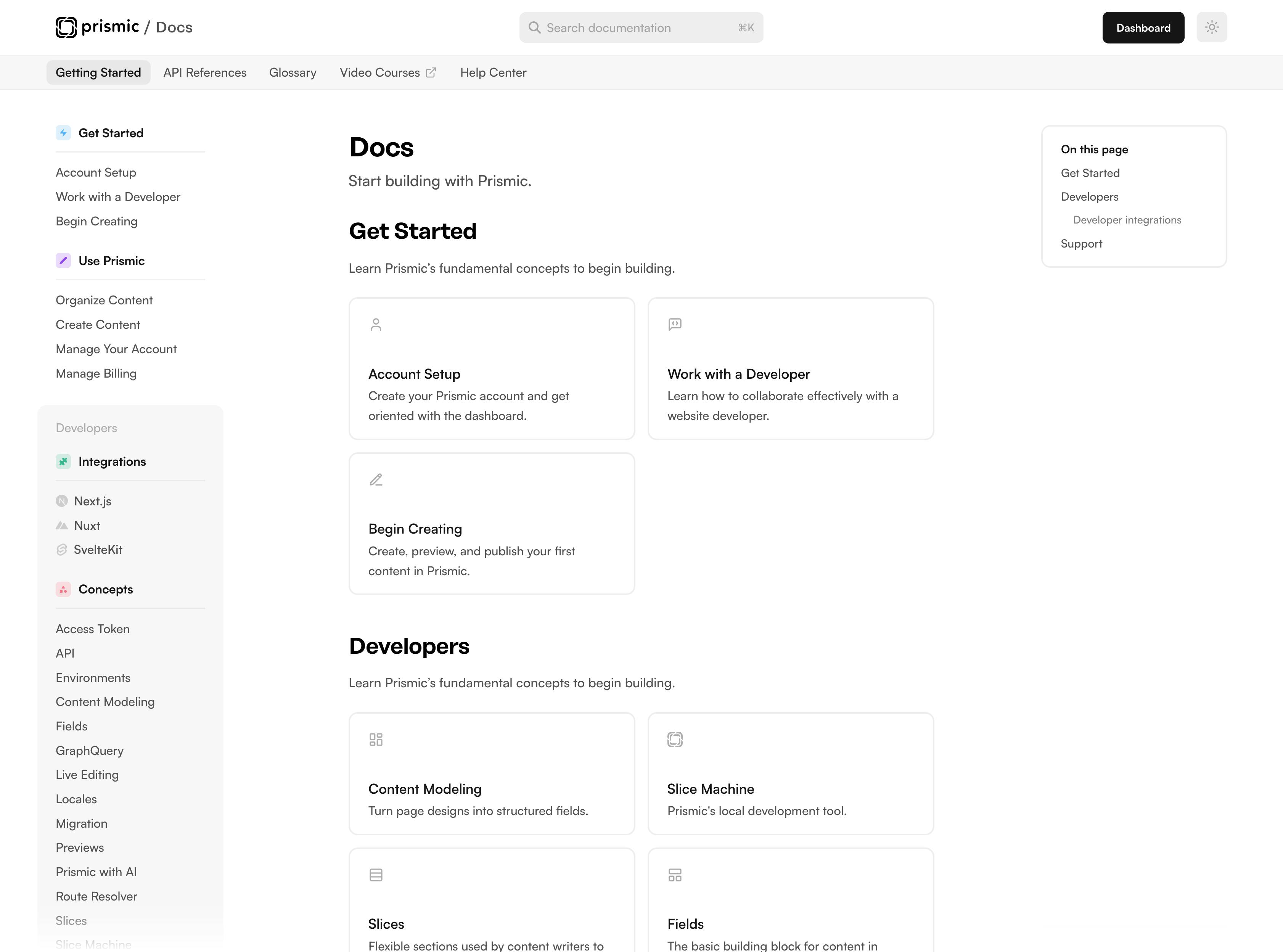
Today, we're launching a redesigned documentation website that matches the rest of the Prismic website.
Head to prismic.io/docs to check it out.
In addition to the updated colors and fonts, the new website features:
- A simplified homepage with direct links to the most popular topics.
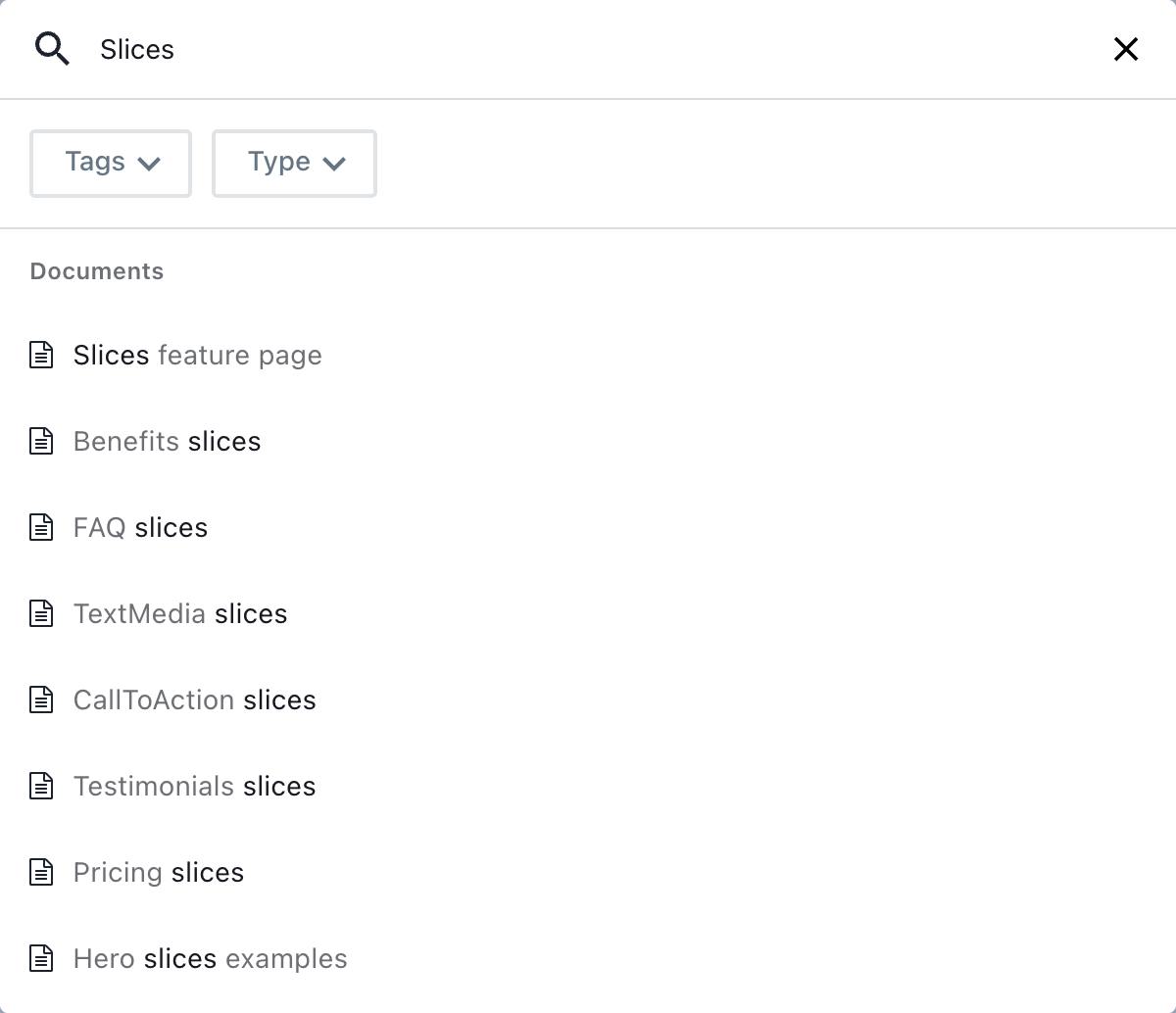
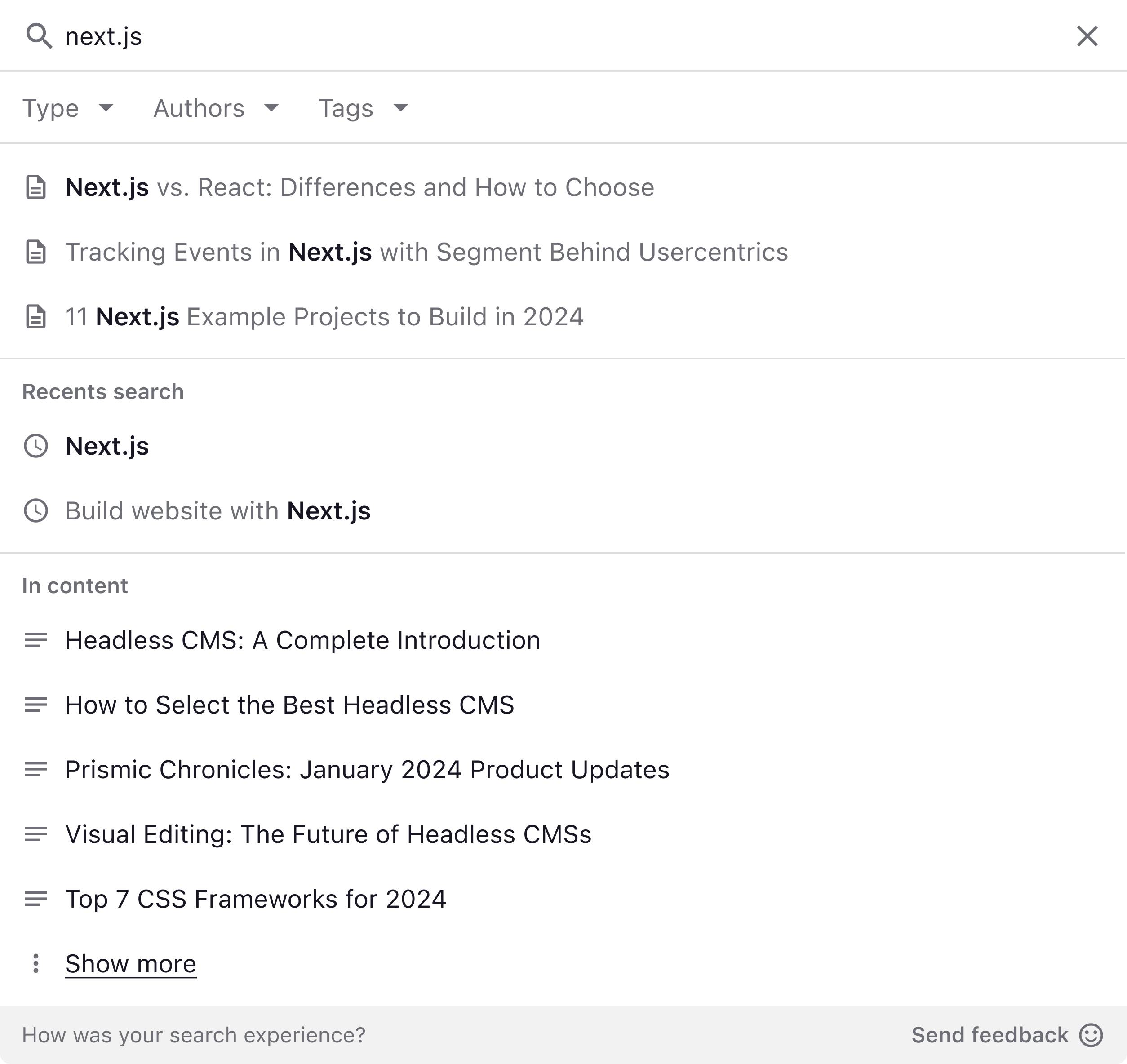
- A more prominent search bar, directly in the center of the header. It's also always a ⌘K keyboard shortcut away.
- A direct link to your Prismic dashboard from any page.
- Larger text, images, and whitespace, letting you focus on your learning.
Next, we'll be refreshing the pages that need our attention most. Keep an eye out for the next update.
P.S. We also added dark mode. Your eyes can thank us later.

Benjamin Martin
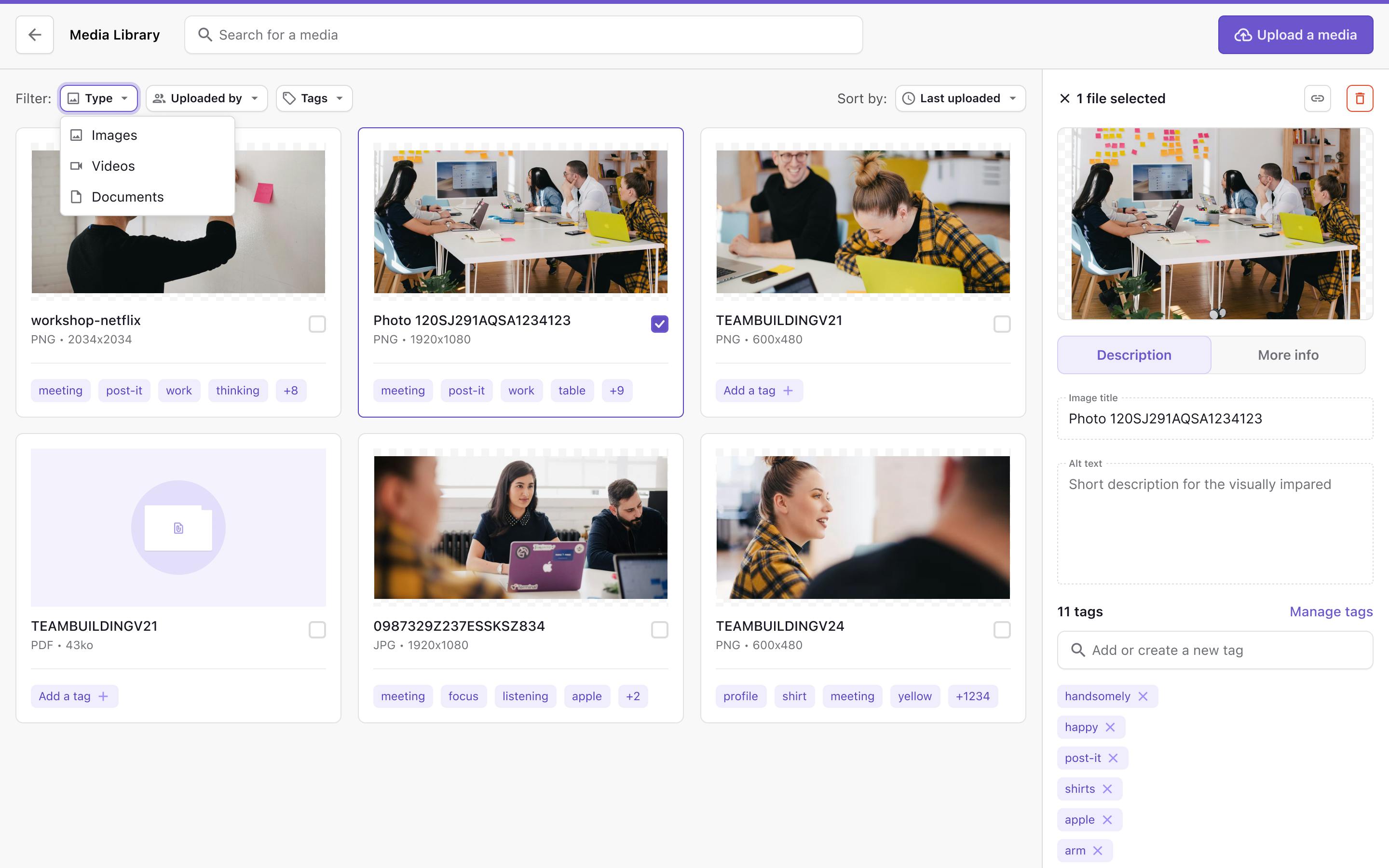
June 26, 2025We made content relationships way easier for you
Hello everyone,
We’ve got some exciting news to share — we’ve just upgraded the content relationship field, and it’s a big one! 🎉
What’s new
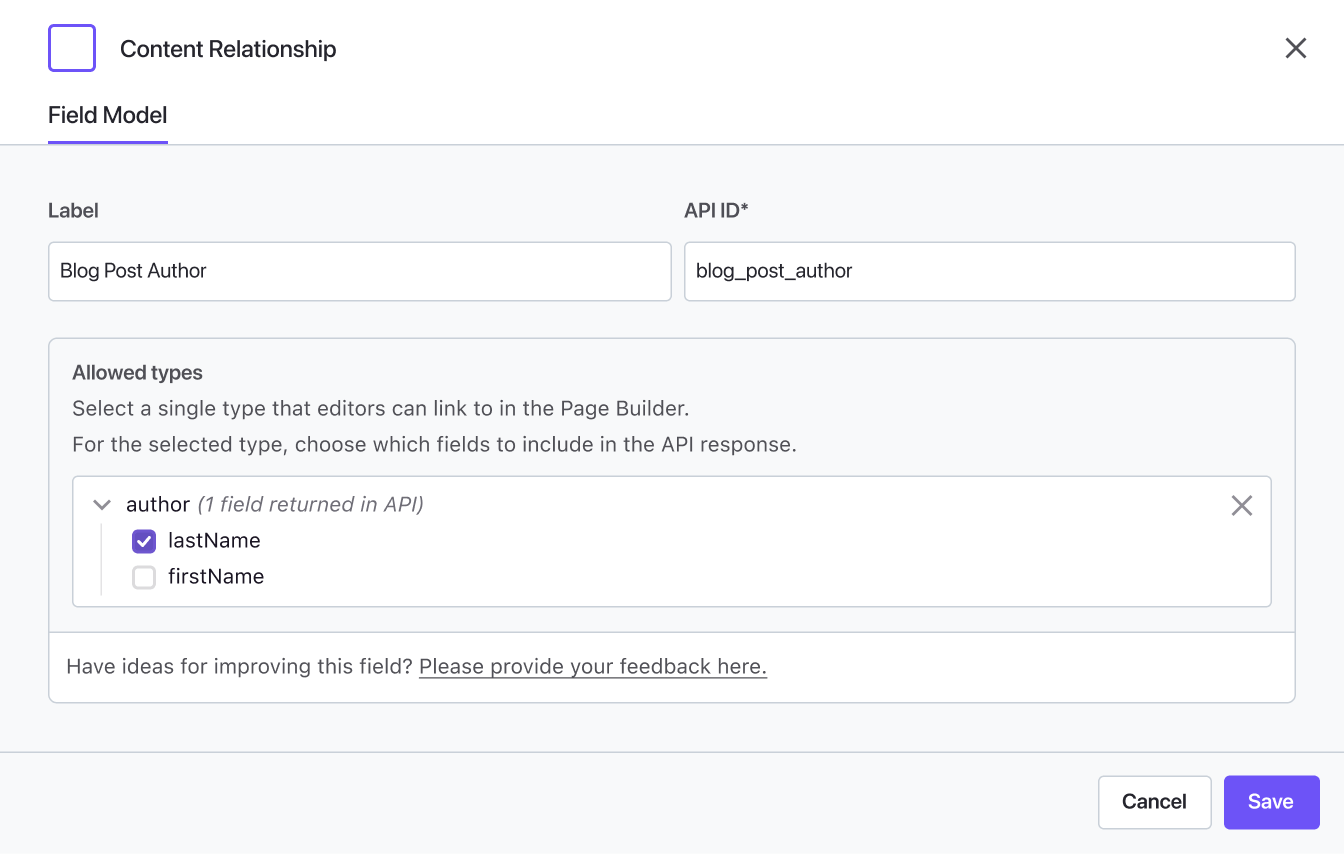
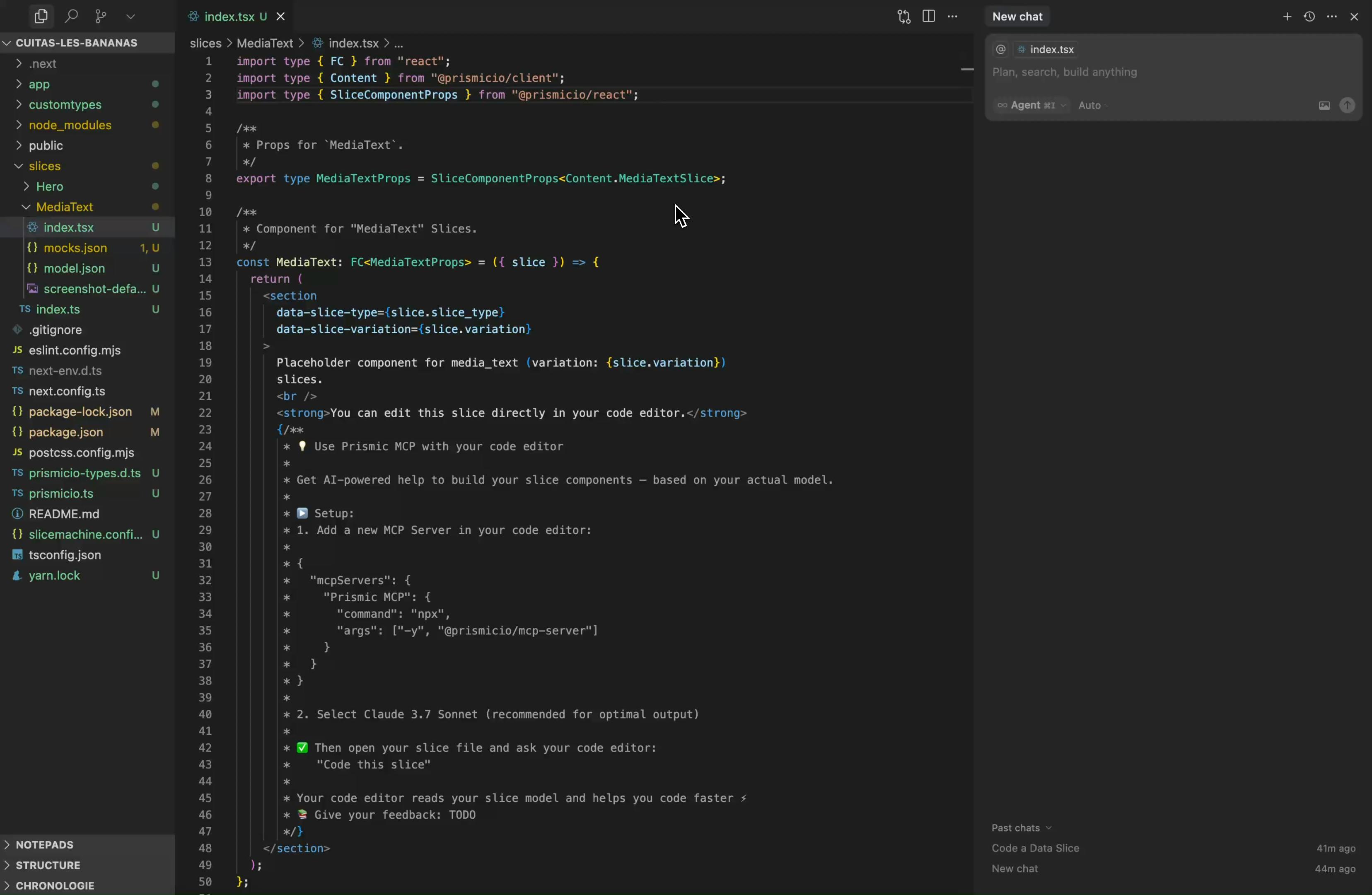
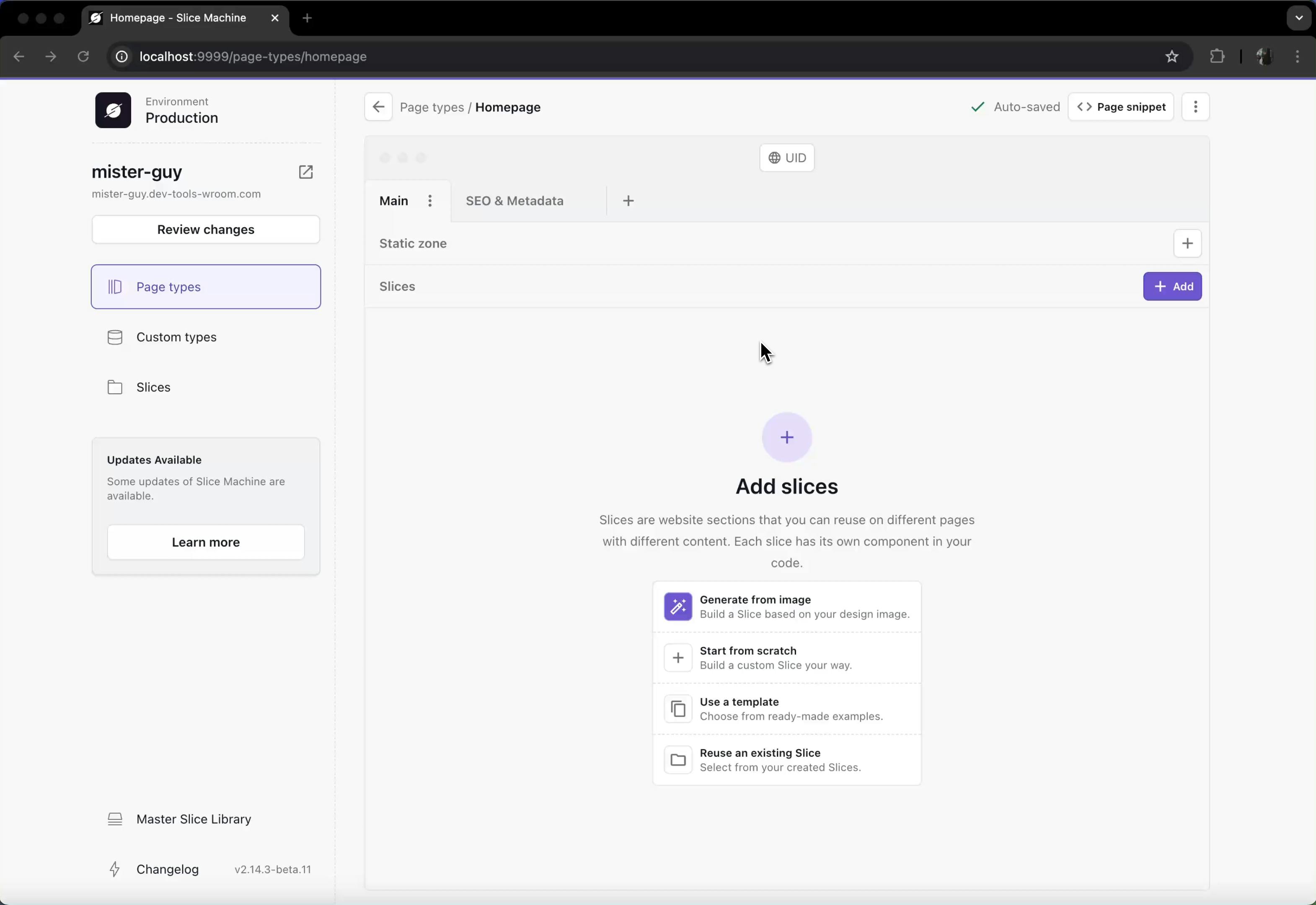
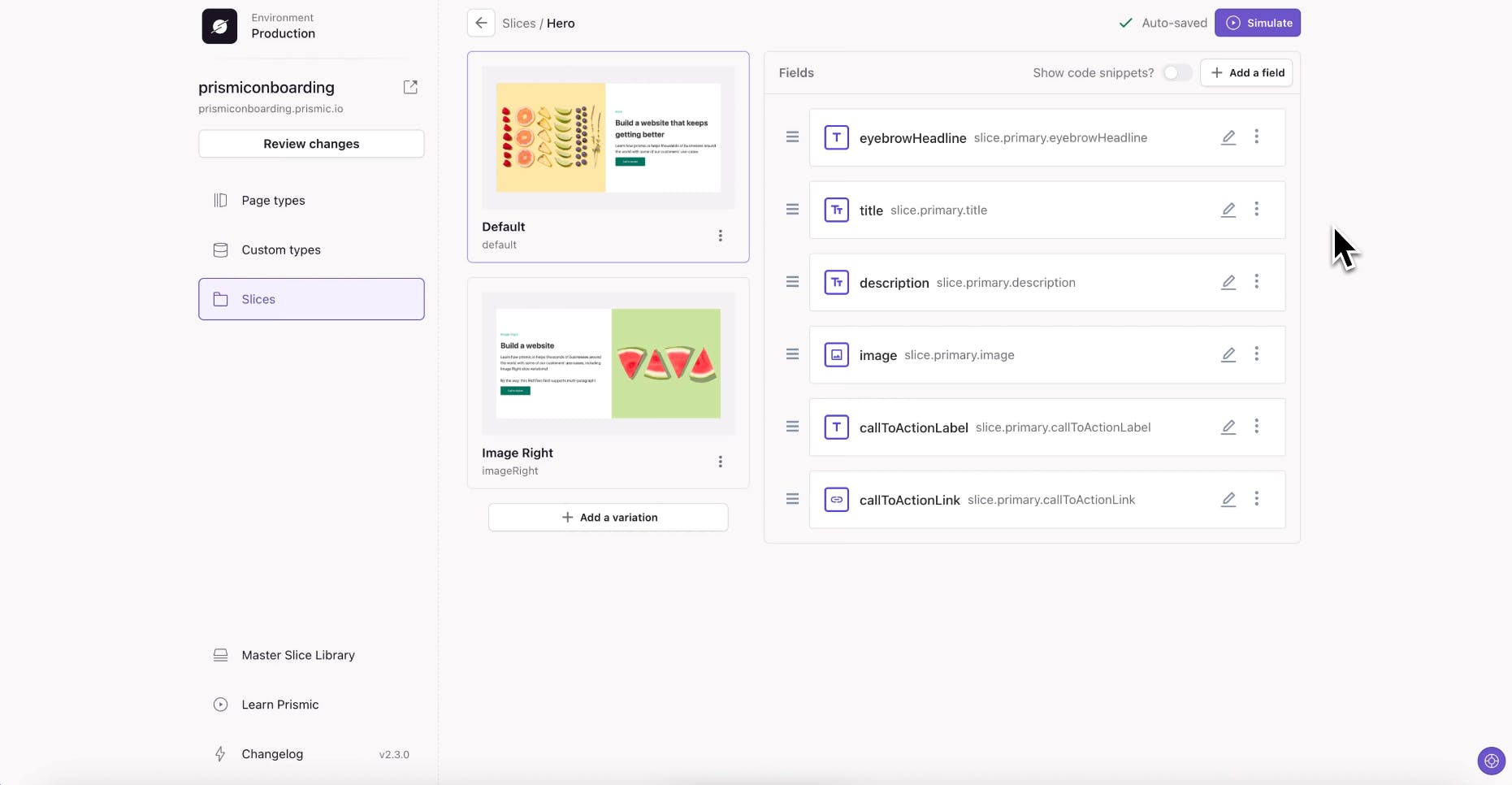
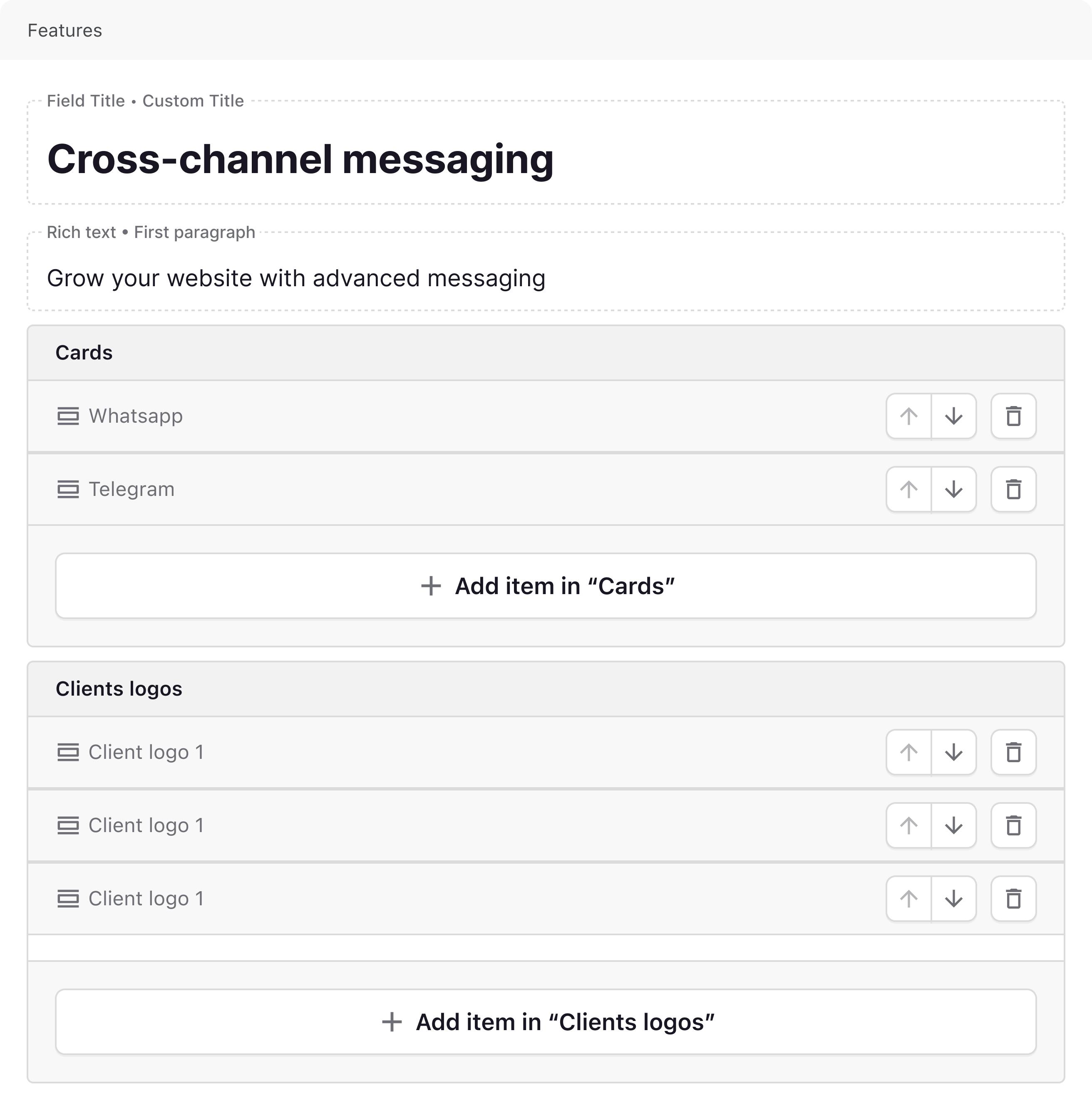
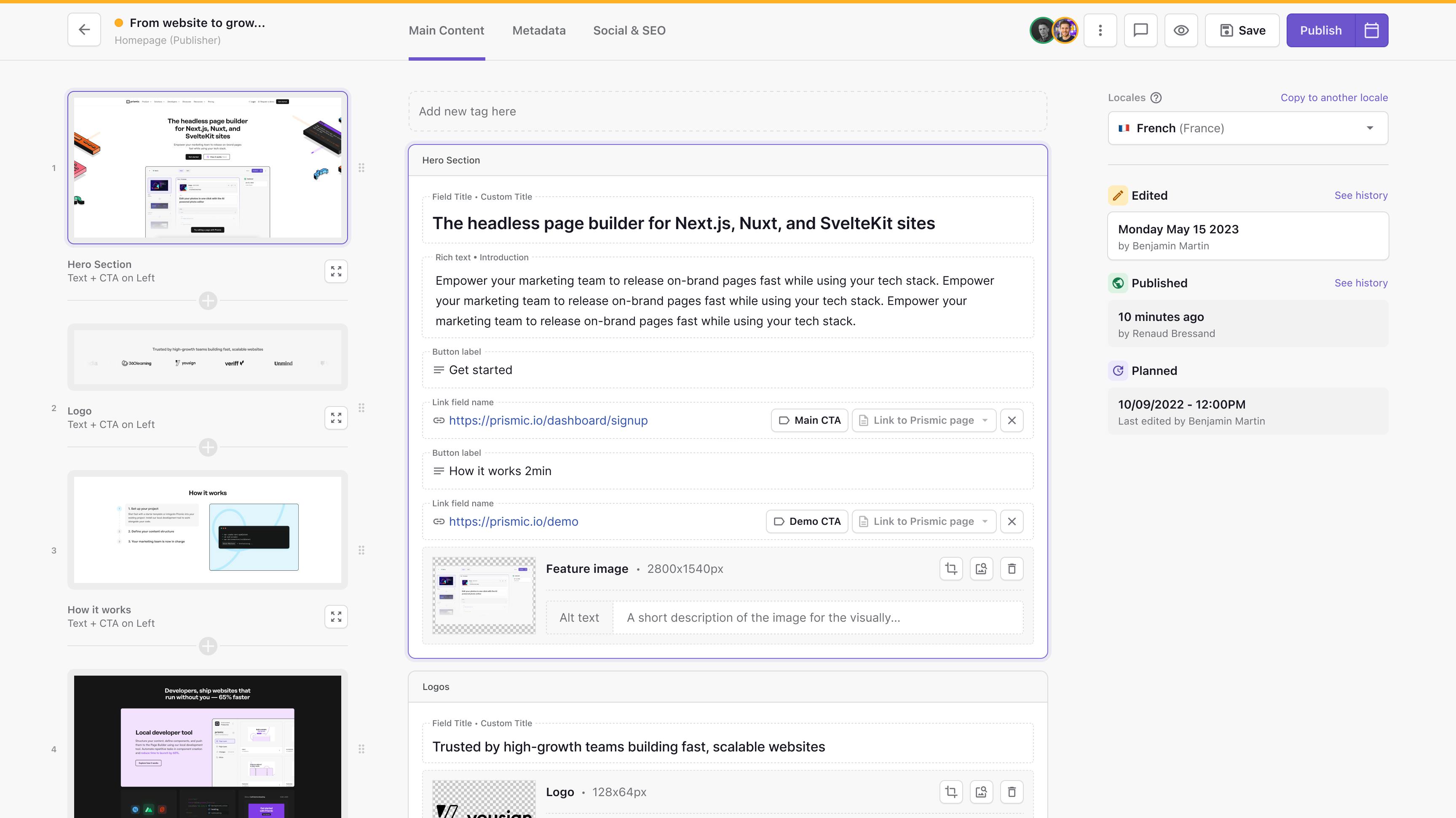
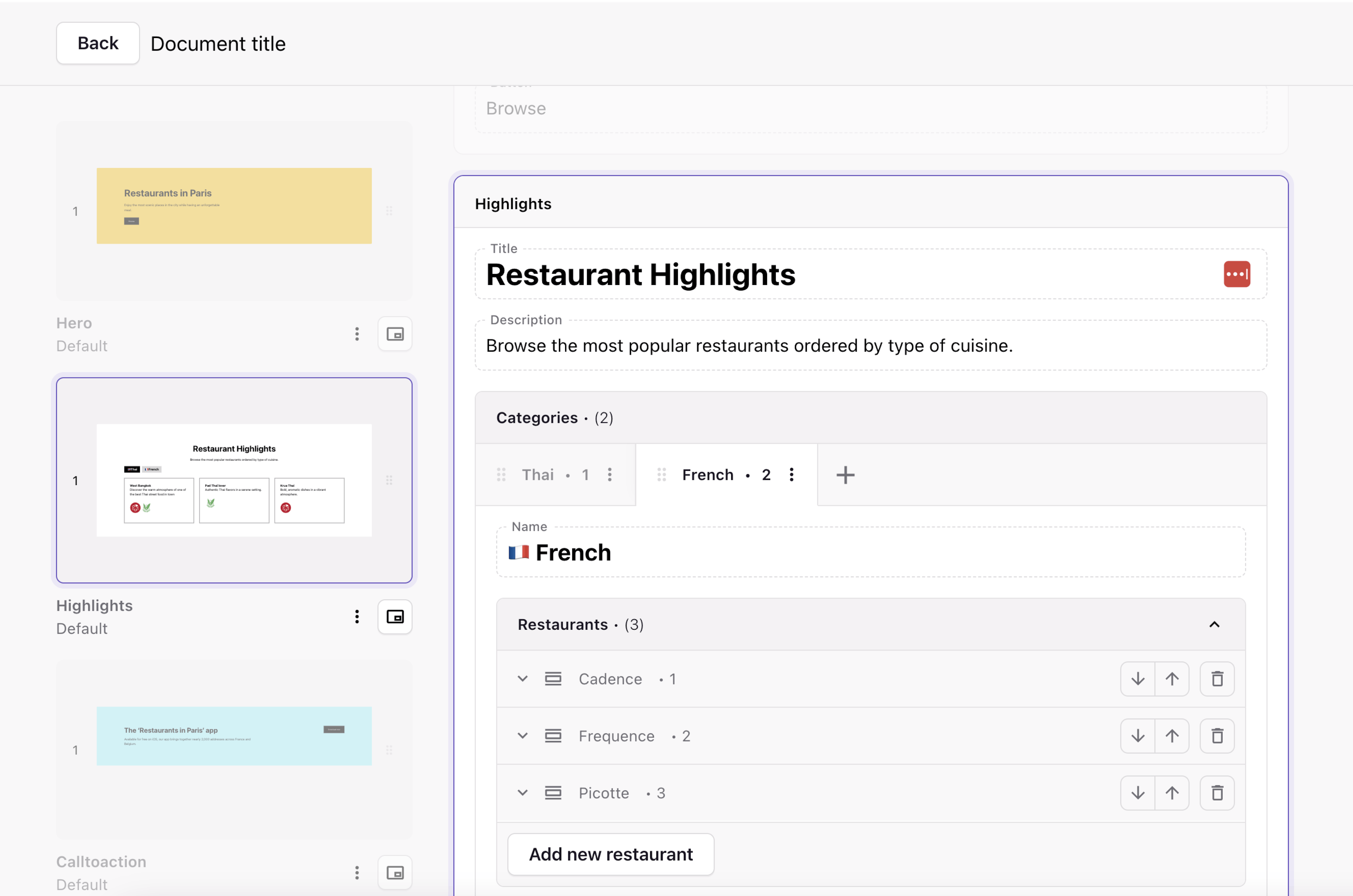
You can now choose exactly which fields to fetch from linked documents, no need to write a graphQuery or fetchLinks. Just use the new field picker in Slice Machine, and your selection will automatically apply to the API response.
- Pick fields from linked documents right inside Slice Machine
- Go one level deeper for nested relationships
- No need to write or maintain graphQuery or fetchLinks
Why it matters
You get full control over what’s returned in the API. That means cleaner responses and less code.
Upgrade when you're ready — your current setup still works
Your existing graphQuery and fetchLinks setups will keep working as they are. You can switch to the new field picker whenever it makes sense for your team.
And nothing changes for marketers — they’ll continue using the same dropdown interface, while your field selections work quietly in the background.
Get started
➡️ Read the documentation to learn how to use the new field picker in Slice Machine and how it fits into your current setup.
➡️ Check the release note for full details on what's included in Slice Machine UI v2.17.0.
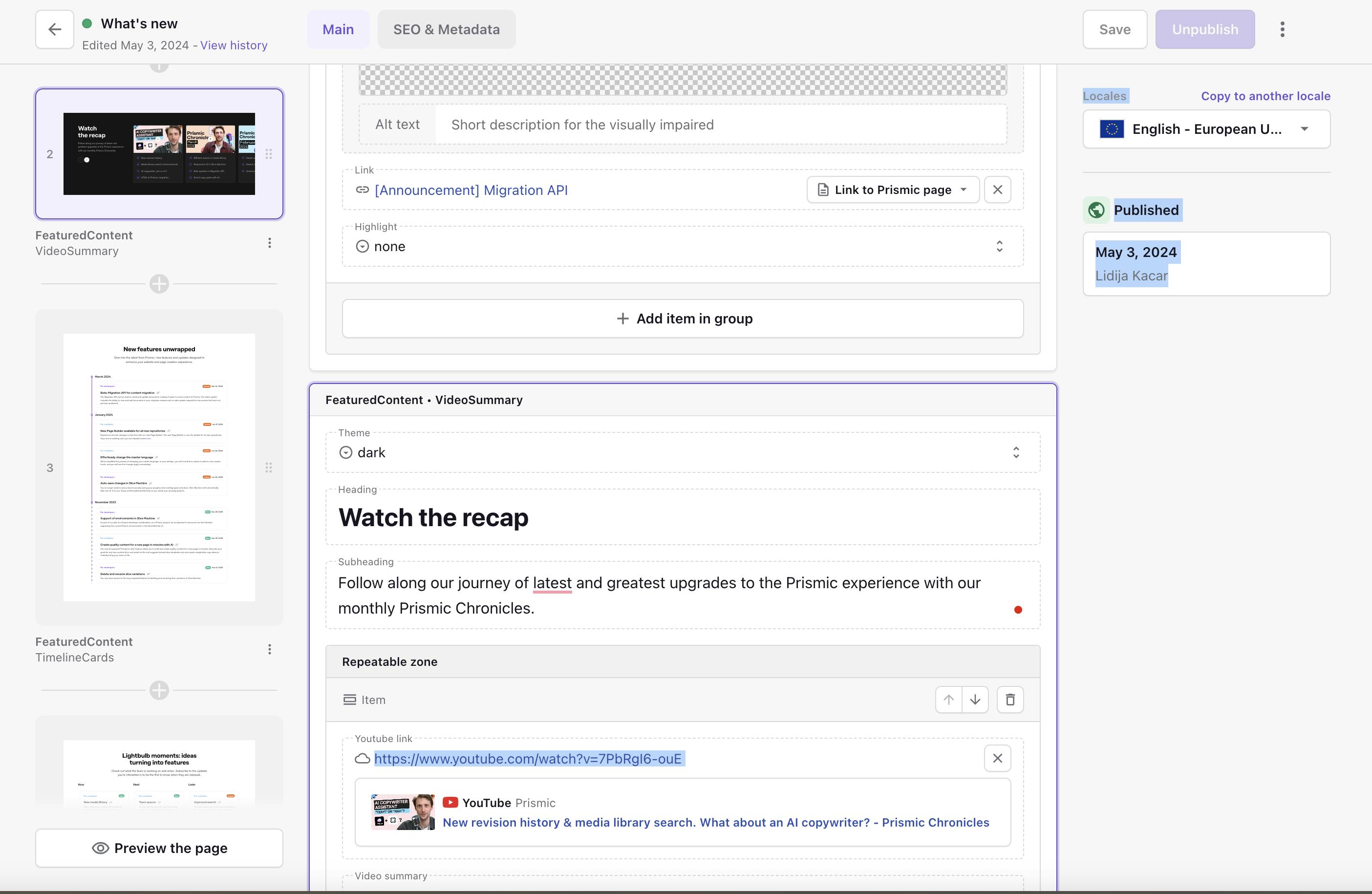
Watch the recap
Follow along our journey of latest and greatest upgrades to the Prismic experience with our monthly Prismic Chronicles.
Discover our current priority focus areas and the reasons behind them
Stay in the loop
Subscribe to our newsletter to be the first one to learn about upcoming and freshly released features.